vscode의 [공간 제어]를 이해하도록 안내합니다.
![vscode의 [공간 제어]를 이해하도록 안내합니다.](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)
vscode의 세계에 오신 것을 환영합니다. 이 글의 목표는 vscode의 [공간 제어]에 대한 몇 가지 디자인 개념을 대중화하는 것입니다. 공간은 제한되어 있지만 정보는 무제한입니다. 페이지의 레이아웃 및 레이아웃과 관련하여 vscode는 실제로 애플리케이션이며 인터페이스 공간도 다양한 영역으로 구성되어 있습니다. 그들은 어떻게 함께 일합니까? [추천 학습: "vscode tutorial"]
이 글의 주요 내용은 팁이라고 할 수 있지만 저는 워낙 게으른 사람이라 암기하는 것을 좋아하지 않습니다. 기억해야 할 내용 사이를 연결하고 논리를 사용하여 연결하는 것은 말로 표현할 수 없는 즐거움을 줍니다. 이 메모리 방법은 많은 산업에 적합하지 않을 수 있지만 컴퓨터 분야에서는 제가 사용하는 방법입니다. 개인적으로 적극 추천하는 이유는 매우 간단합니다. 컴퓨터는 완전히 사람이 만든 세상이기 때문입니다!
디자이너의 생각을 이해할 수 있으면 많은 것의 디자인이 논리적이 되고, 이렇게 사용하지 않으면 어색하게 느껴질 것이라는 뜻입니다. 또 다른 잠재적인 이점은 우리가 그 좋은 사람들처럼 생각하게 된다는 점입니다. 이는 매우 중요합니다.
말을 많이 했으니 본론으로 들어가죠!
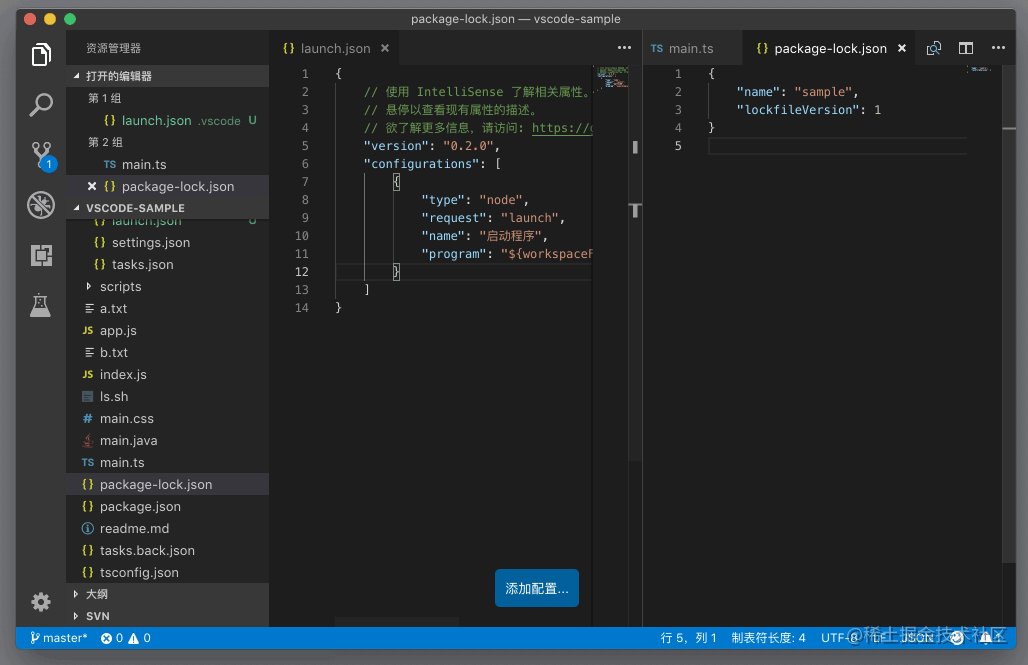
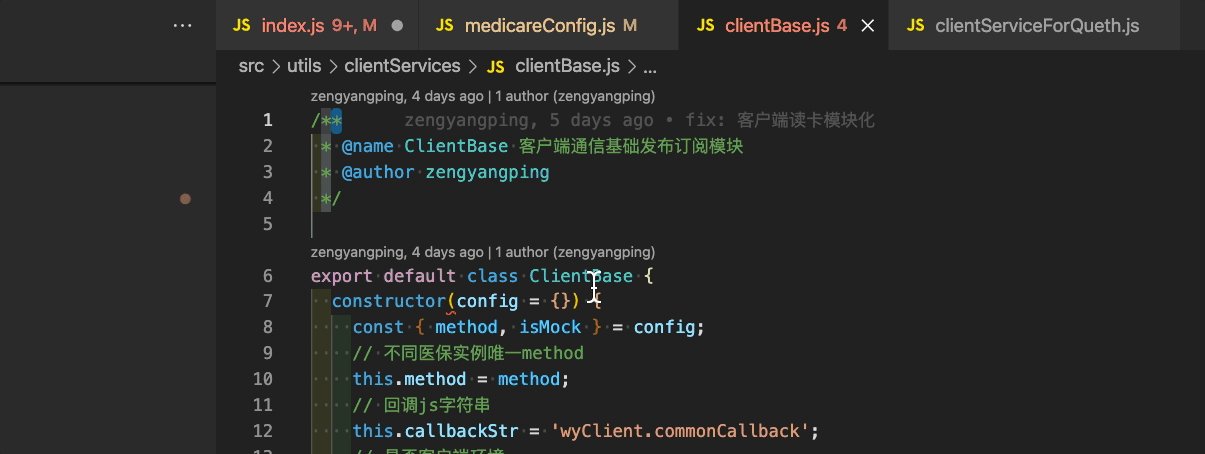
vscode 영역 개요

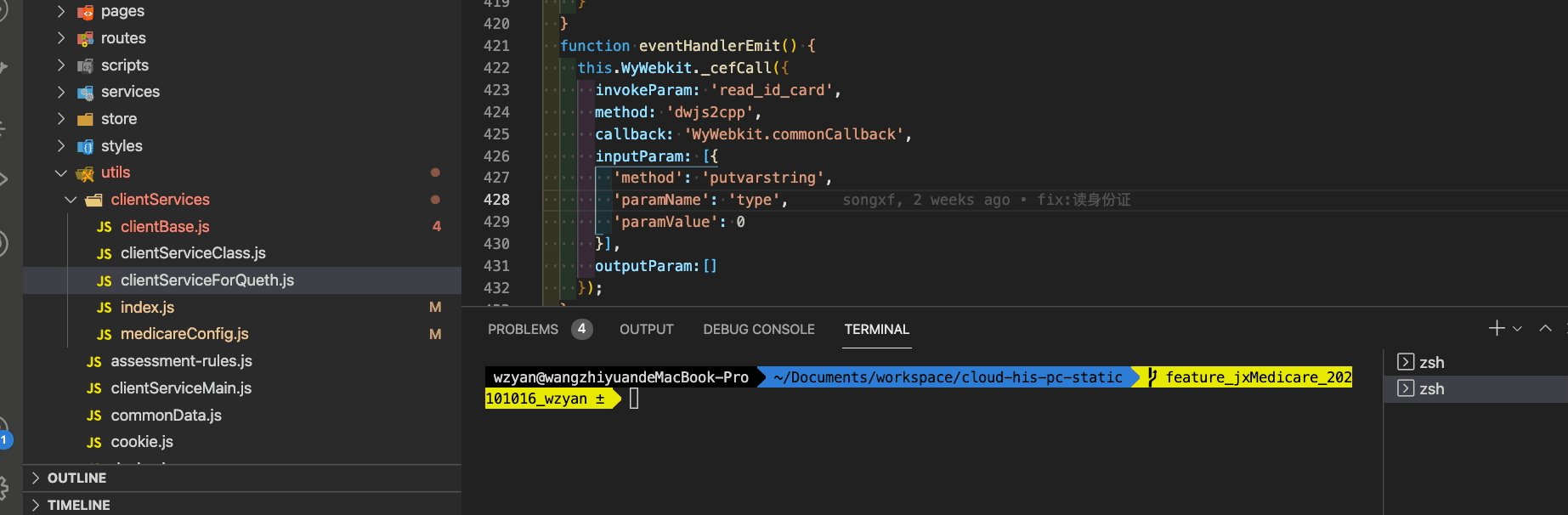
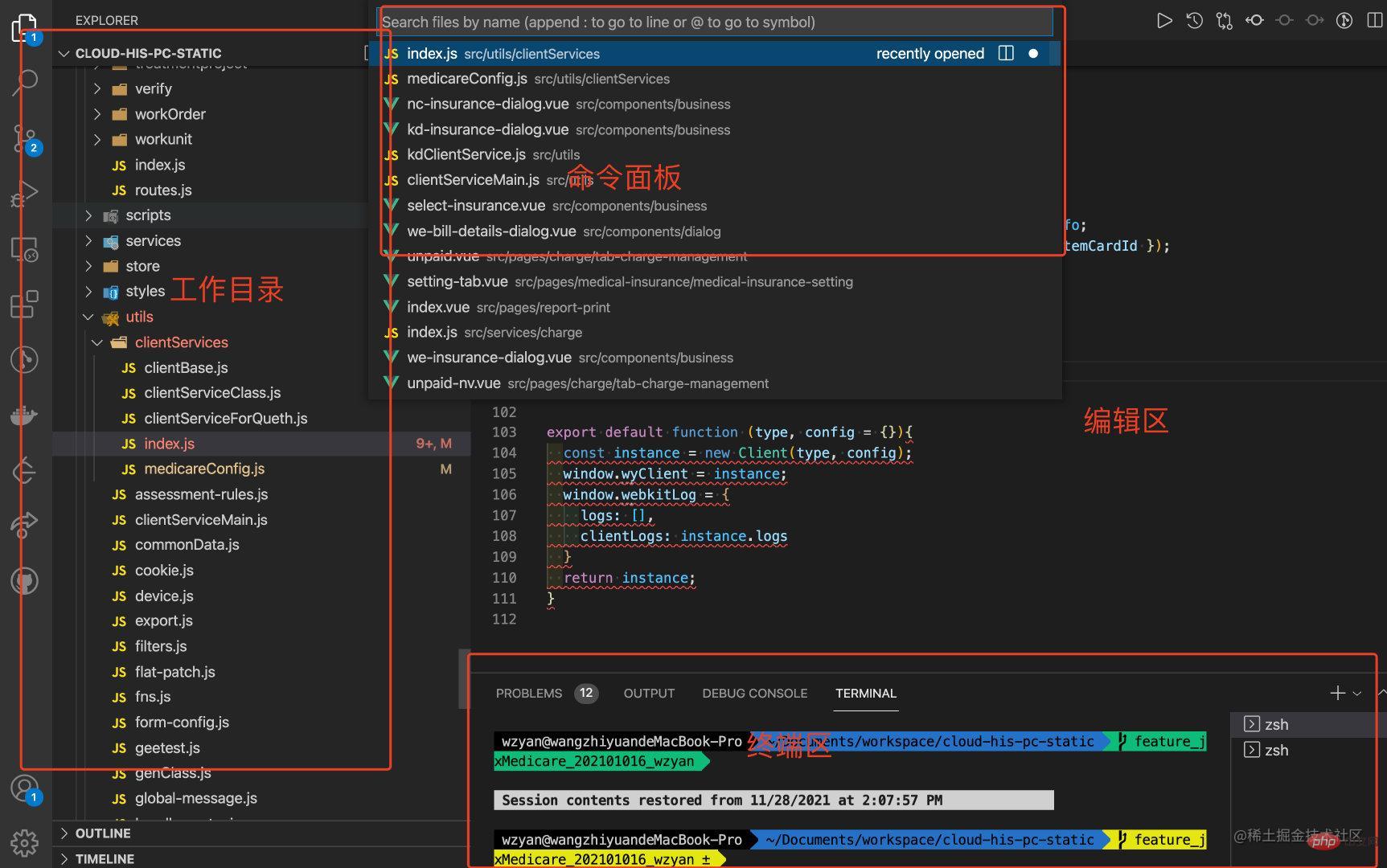
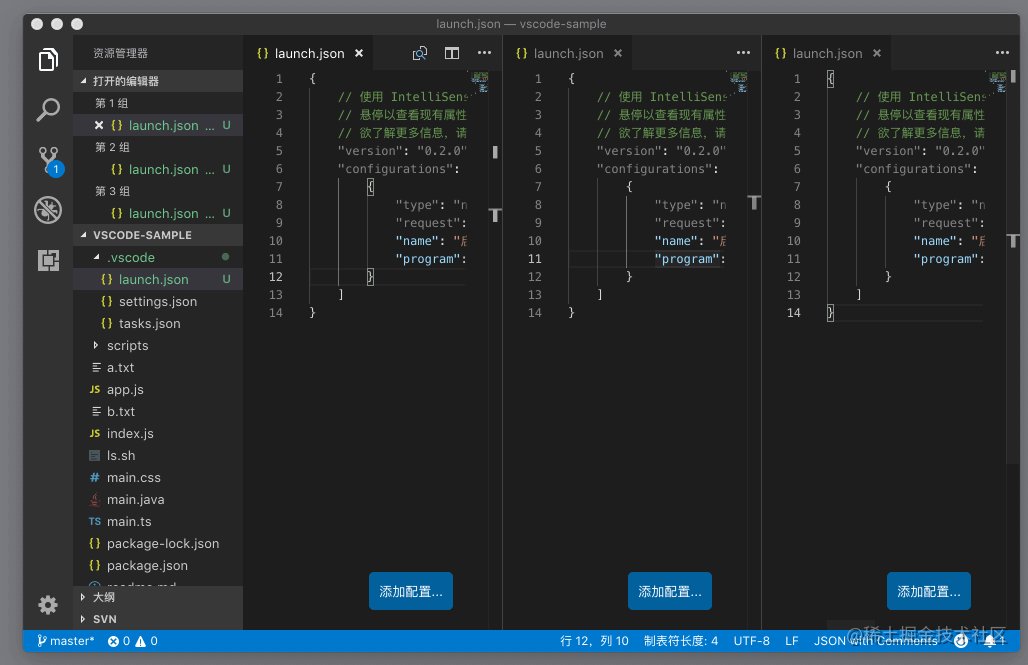
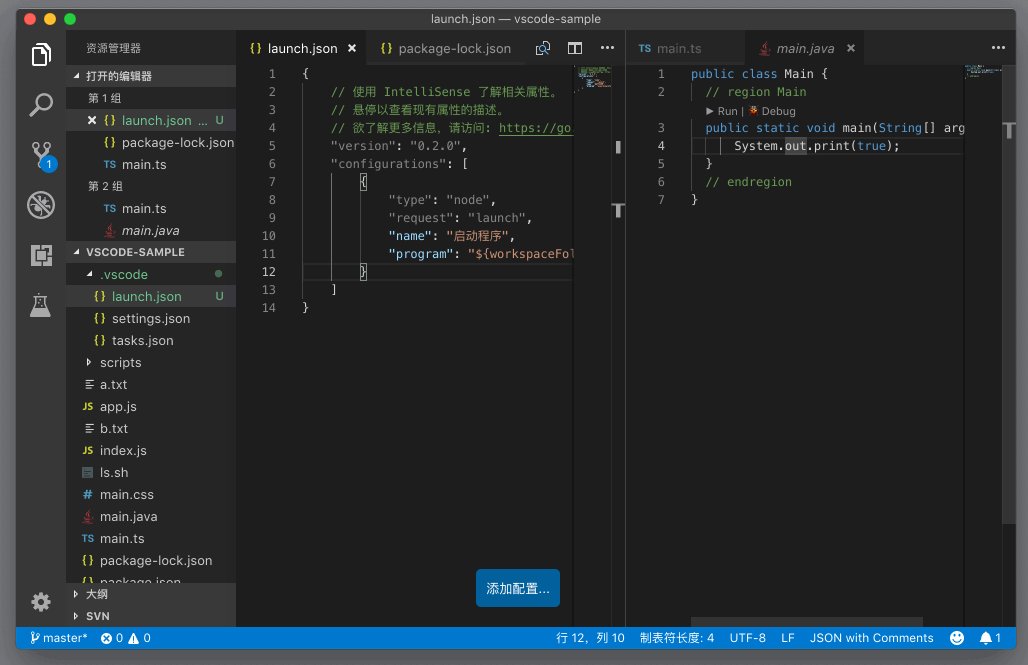
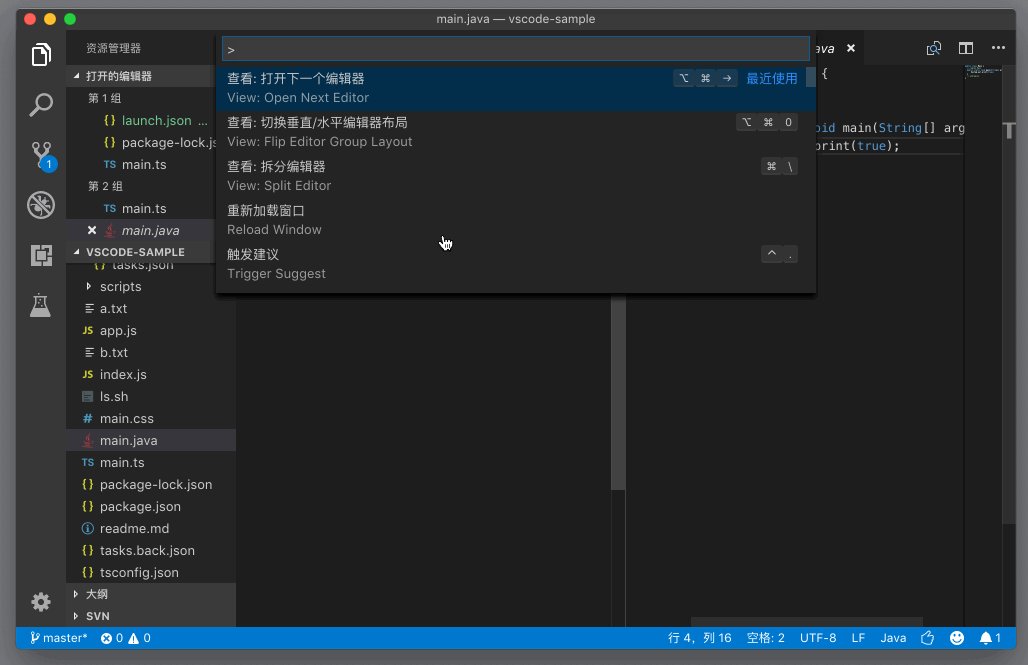
위 그림을 예로 들면 우리가 공통적으로 사용하는 영역과 해당 기능은 대략 다음과 같습니다
-
작업 디렉터리: 현재 처리 중인 프로젝트의 디렉터리 정보
명령 패널: 명령을 통해 유발되는 vscode의 해당 동작을 지원하는 패널 제공
편집 영역: 편집 그룹 등의 개념으로 현재 프로젝트의 내용을 변경하는 영역
-
터미널 영역: vscode 명령에서 터미널을 직접 실행할 수 있도록 터미널 영역을 포함시키는 방법을 제공합니다. win defaults
power shell는 bash로 구성할 수 있습니다이 핵심 영역의 존재를 알고 다음으로 하나씩 분석을 시작합니다
편집 영역
편집기 영역은 우리의 직접 제어 프로젝트의 입구이기 때문에 실제로 일반적인 파일 작업 설계 개념은 주로 커서 작업을 기사에서 공유했습니다. 커서 조작, 자세한 내용은 다루지 않겠습니다. 관심 있는 친구들은 살펴보세요. ;
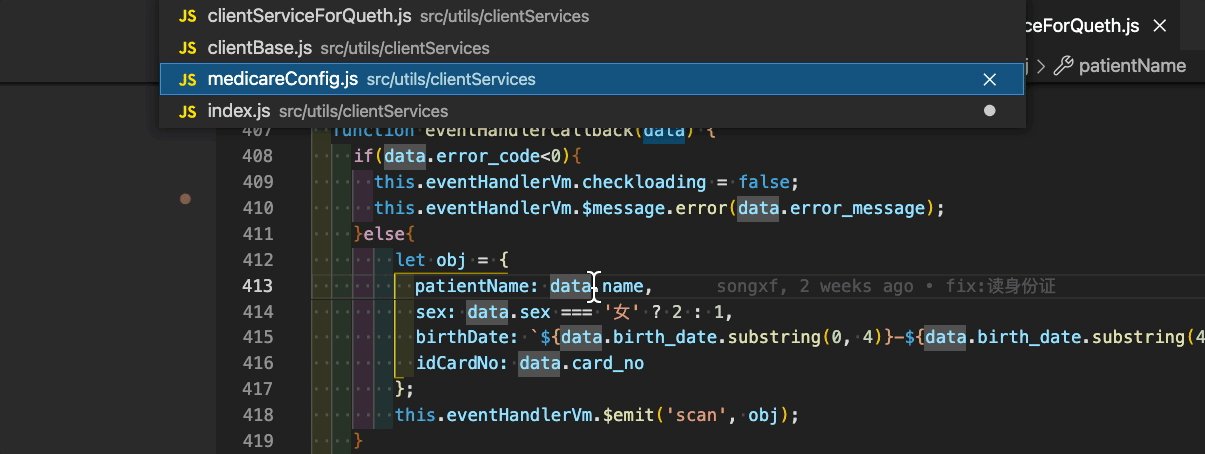
이 글에서는 공간 할당이 기본적으로 표시되는 영역이며 가장 큰 영역을 차지합니다. 이 공간을 처리하기 위한 주요 요구 사항은 다음과 같습니다.- 여러 개의 열린 파일 간을 전환하는 방법
- 여러 파일 해당 콘텐츠를 동시에 보는 방법
편집 영역에서 열려 있는 여러 파일 간 전환 방법: 단축키
먼저 기본 단축키 설정을 살펴보겠습니다.| mac | win | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ctrl + tab | ctrl + tab | |||||||||||||||||||||||||||||||||||||||||||||||||
| cmd + option + ← | ctrl + option + ← | |||||||||||||||||||||||||||||||||||||||||||||||||
| cmd + option + → | ctrl + option + → | |||||||||||||||||||||||||||||||||||||||||||||||||
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |
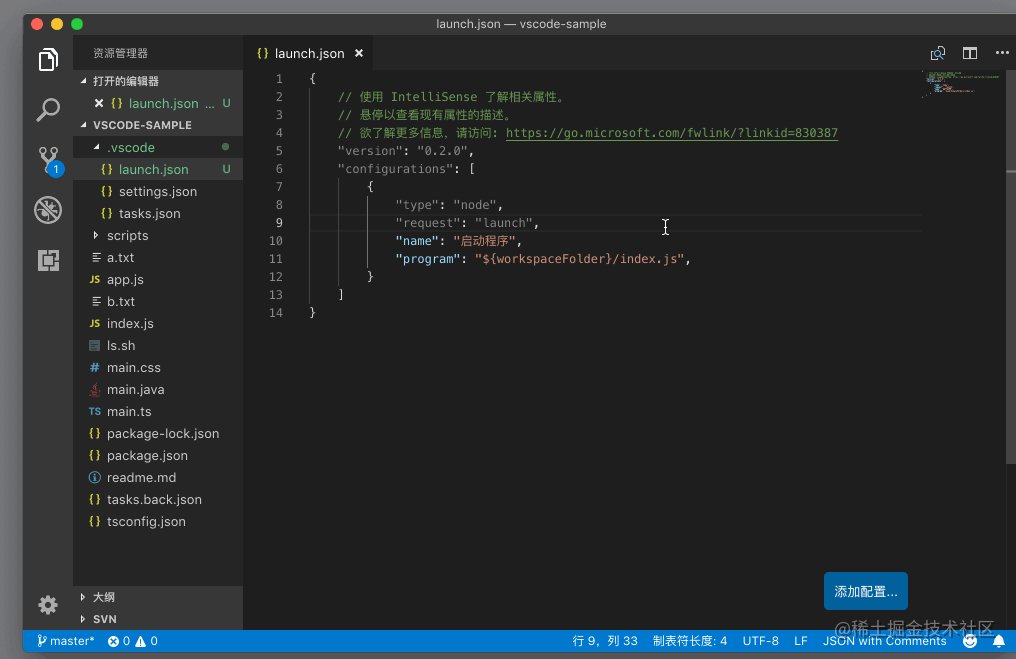
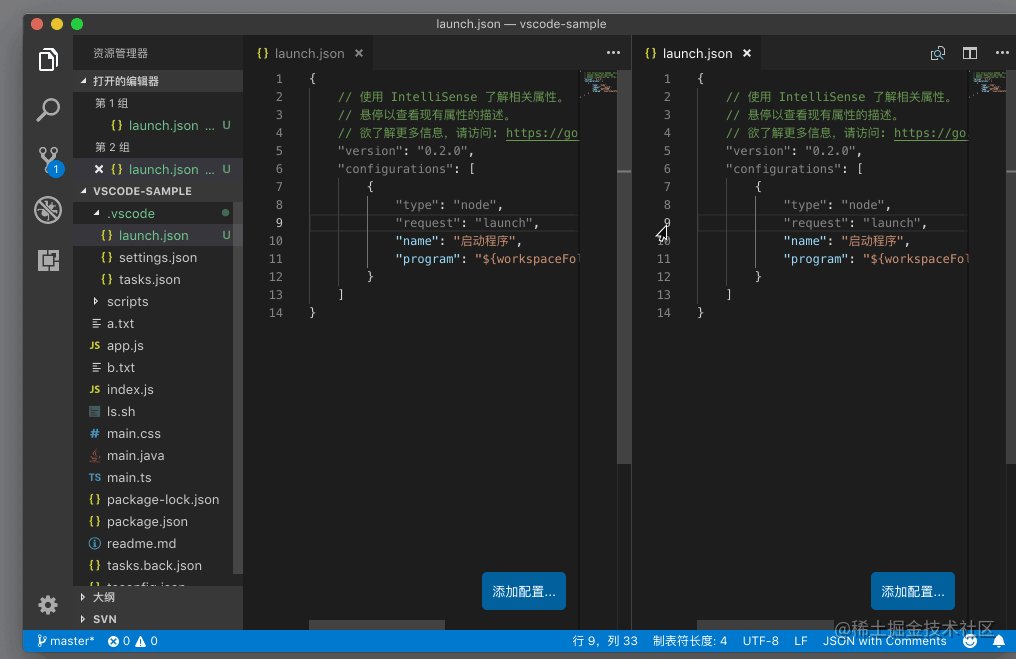
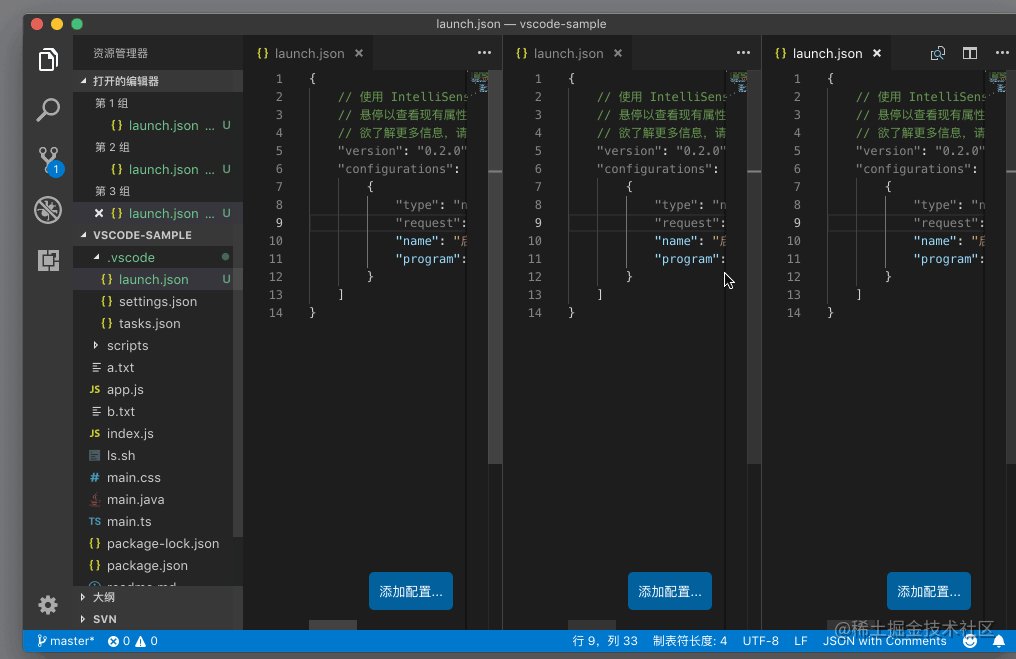
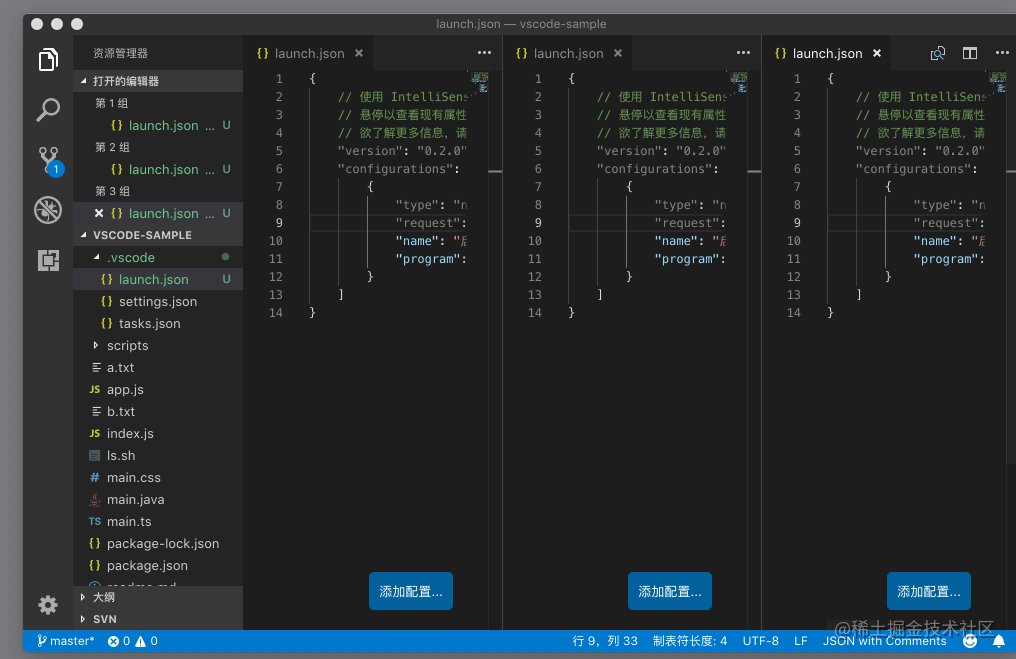
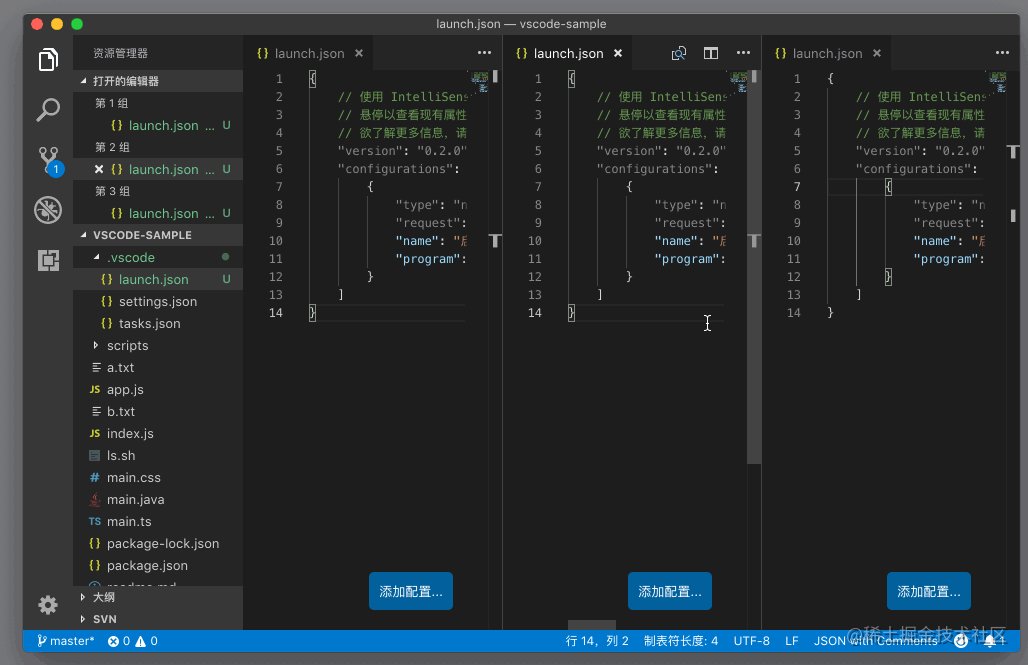
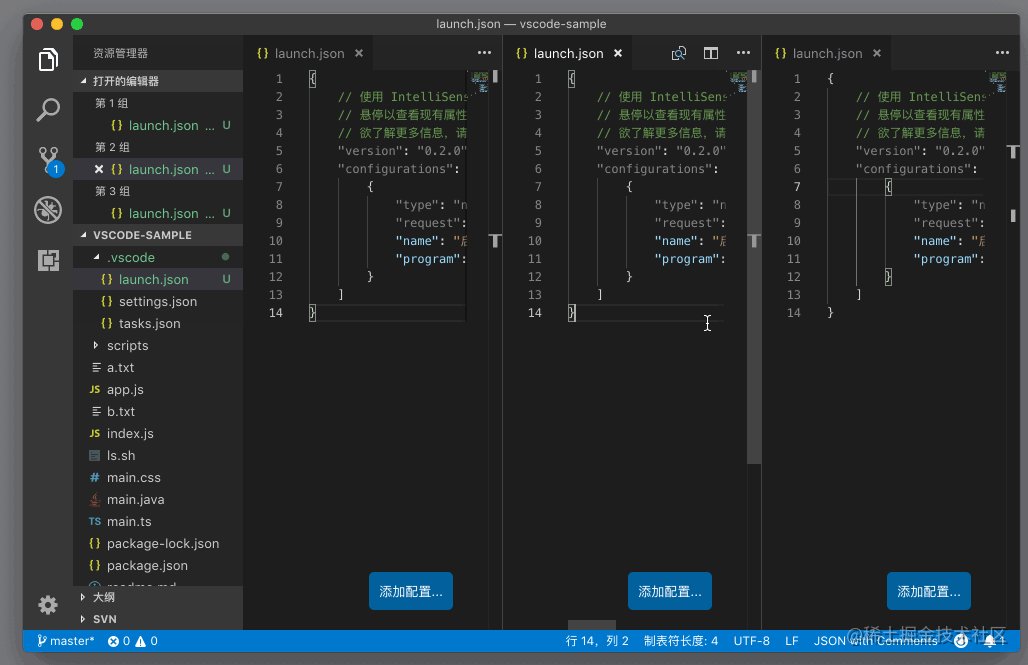
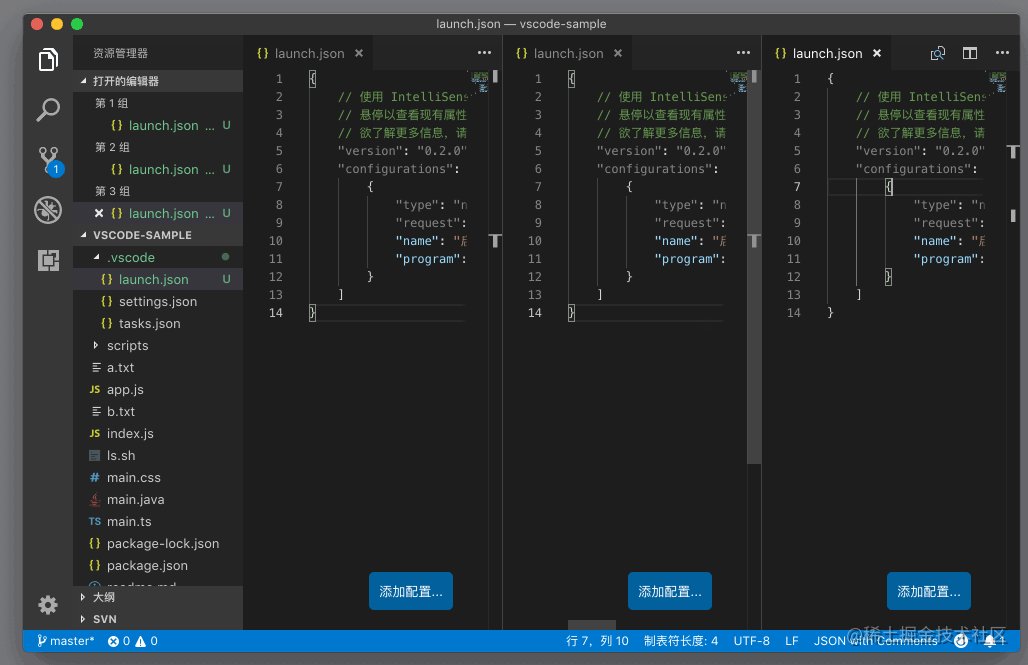
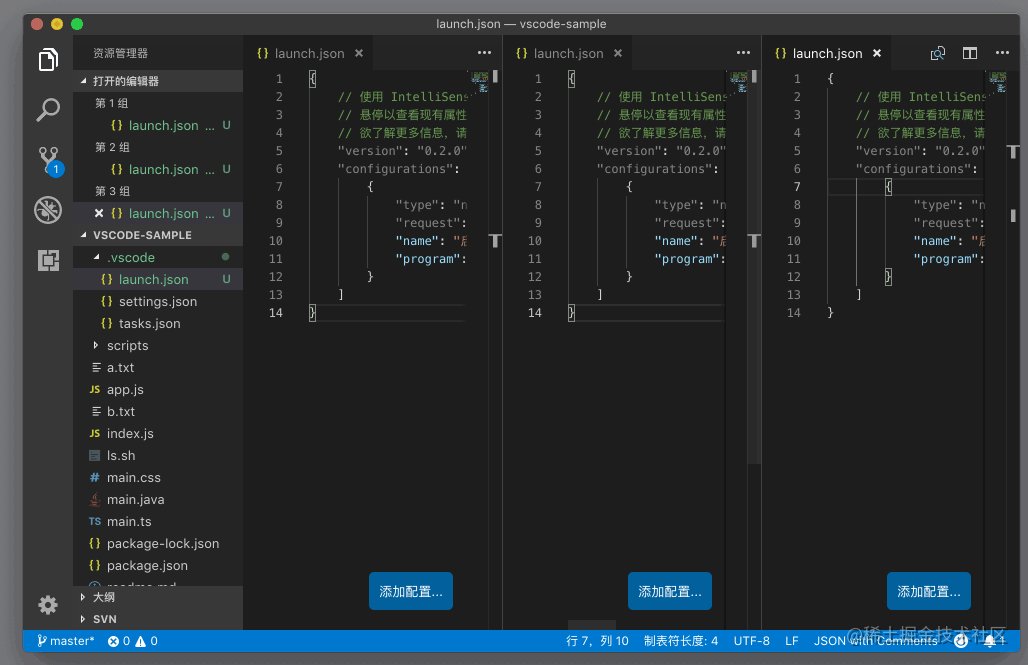
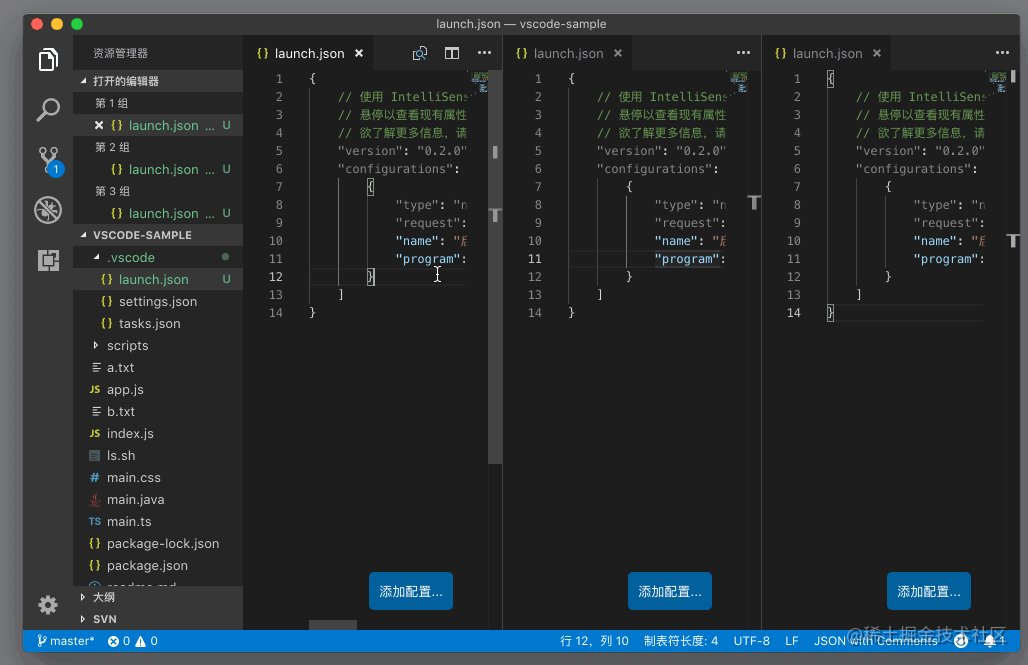
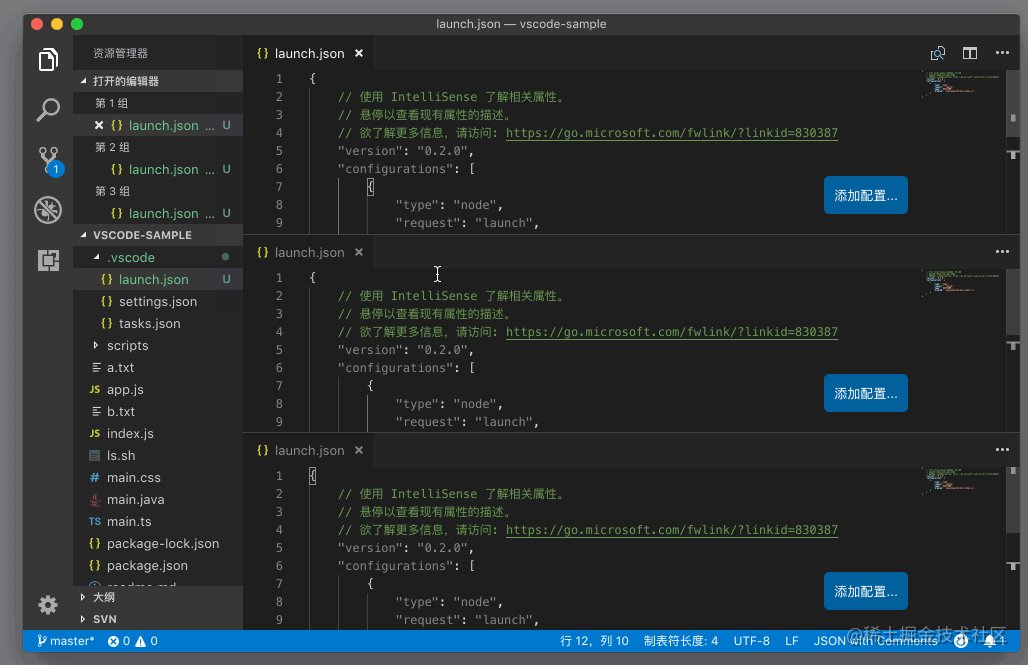
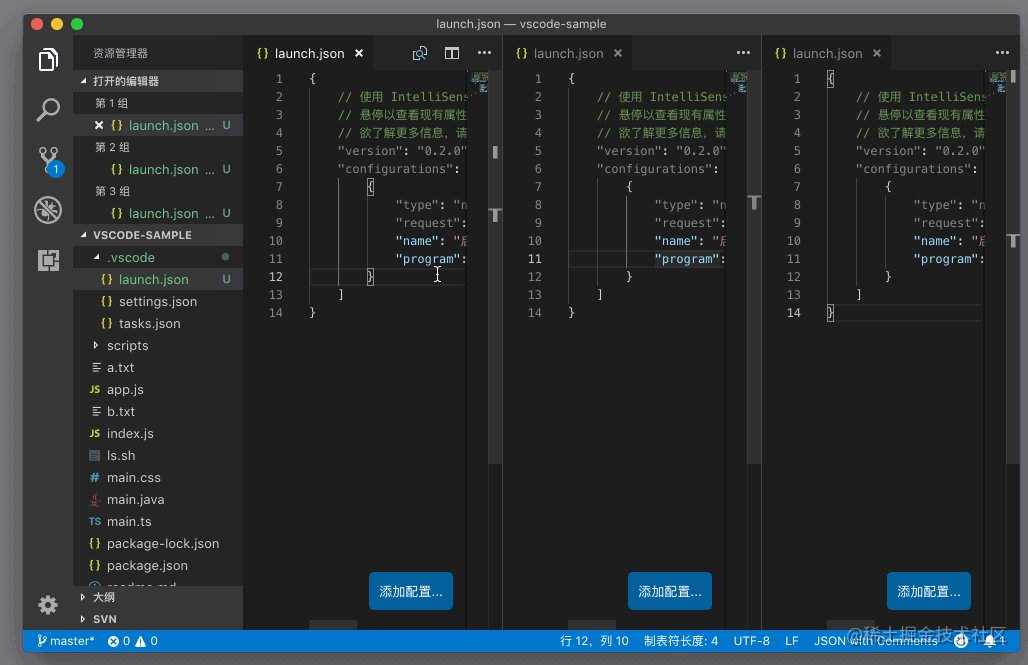
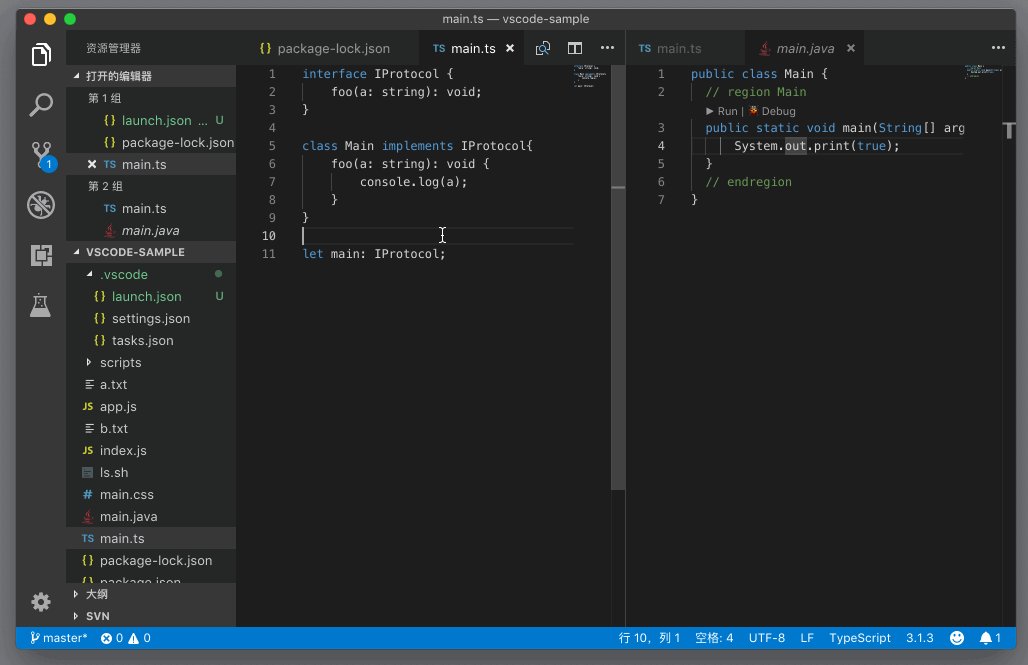
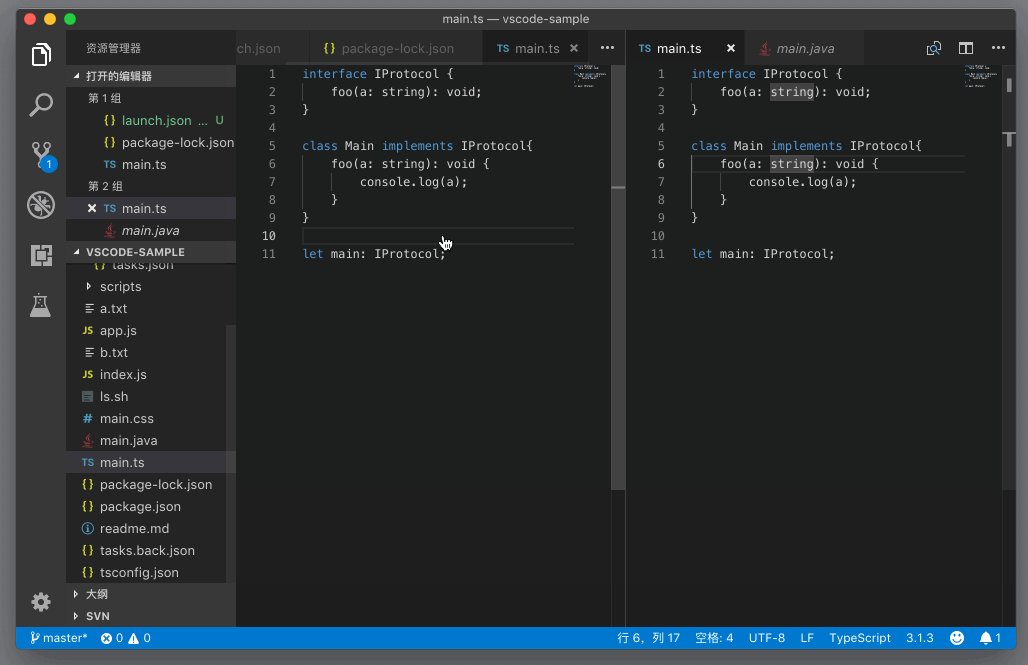
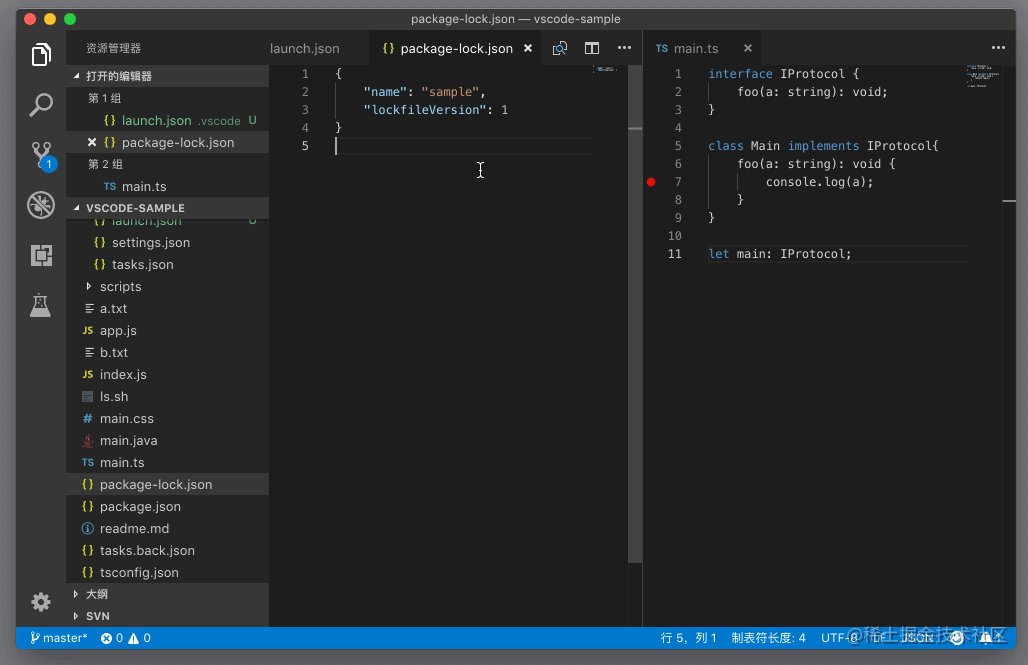
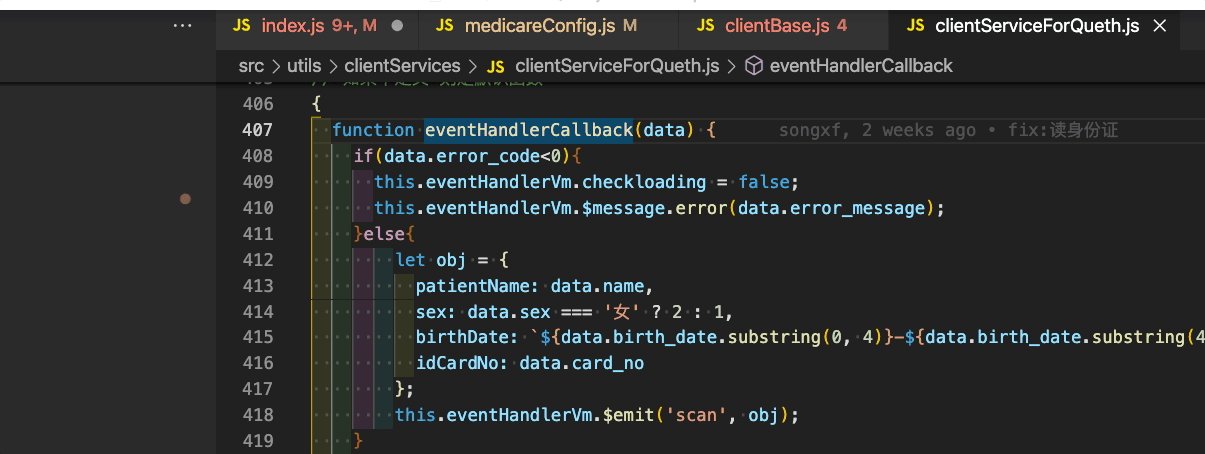
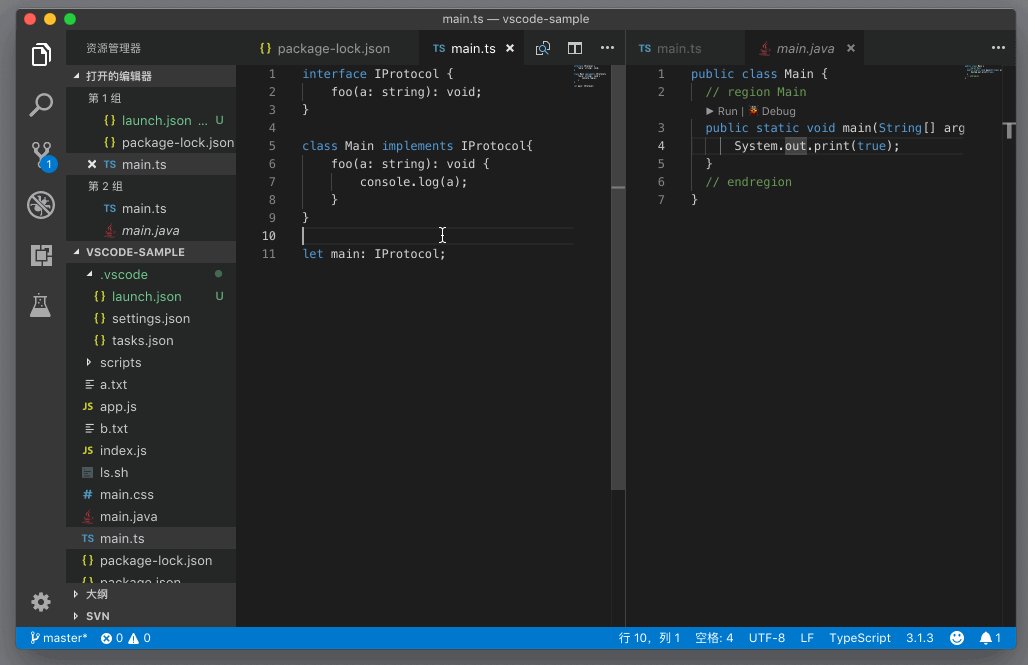
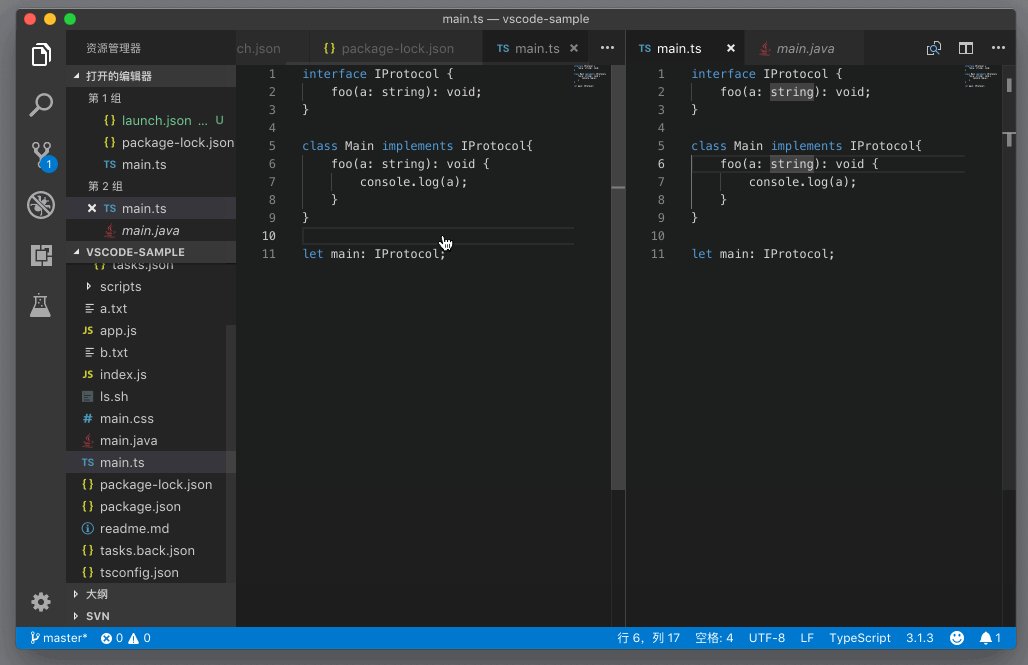
编辑区之多文件如何同时看到相应内容:编辑器组
对于编辑器区域这么一大块内容,要想同时看到多个处理文件,那就拆分呗,这就引出了编辑器组的概念,其实就是分区而治,功能完全一样,直接看案例就好

对于编辑器组空间的把握,同样一句话,编辑器组颗粒度是cmd 이렇게 이해하면 쉽습니다. 시스템이 가장 크다는 것을 이해하세요. 한 레이어를 지나면 우리의 두뇌를 사용할 수 있습니다. 이전 기사에서 언급한 [사용자 정의 단축키]를 사용하여 통합할 수 있습니까?
물론 설정을 추가합니다. 시스템 키와 충돌하는 경우 옵션 키를 추가합니다. 예를 들어 [현재 파일에서 이전/다음으로 전환]을 사용합니다. 우리는 여전히 ctrl을 사용하지만 충돌을 피하기 위해 ctrl + 옵션 키로 변경했습니다. 사용자 정의 후 논리는 다음과 같이 이해할 수 있습니다.
파일 세분성 편집기에서는 ctrl| mac | win | |
|---|---|---|
| ctrl + tab | ctrl + tab | |
| cmd + 옵션 + ← ( 사용자 정의 ctrl + option + ← ) | ||
| cmd + option + → (사용자 정의 ctrl + option + → ) |
에디터 영역에 이렇게 큰 콘텐츠가 있을 때, 여러 개의 처리된 파일을 동시에 보고 싶다면 이를 분할해 놓는 것이 에디터의 개념으로 이어집니다. 실제로는 파티션인 group
과 치료 기능은 똑같으니 사례만 보시면 됩니다| 편집자 그룹 공간 파악을 위해 같은 문장에서 | 편집기 그룹 세분성은이고, 해당 명령 개요는 다음과 같습니다. | |
|---|---|---|
| mac | win |
 Cmd +
Cmd +
Ctrl +
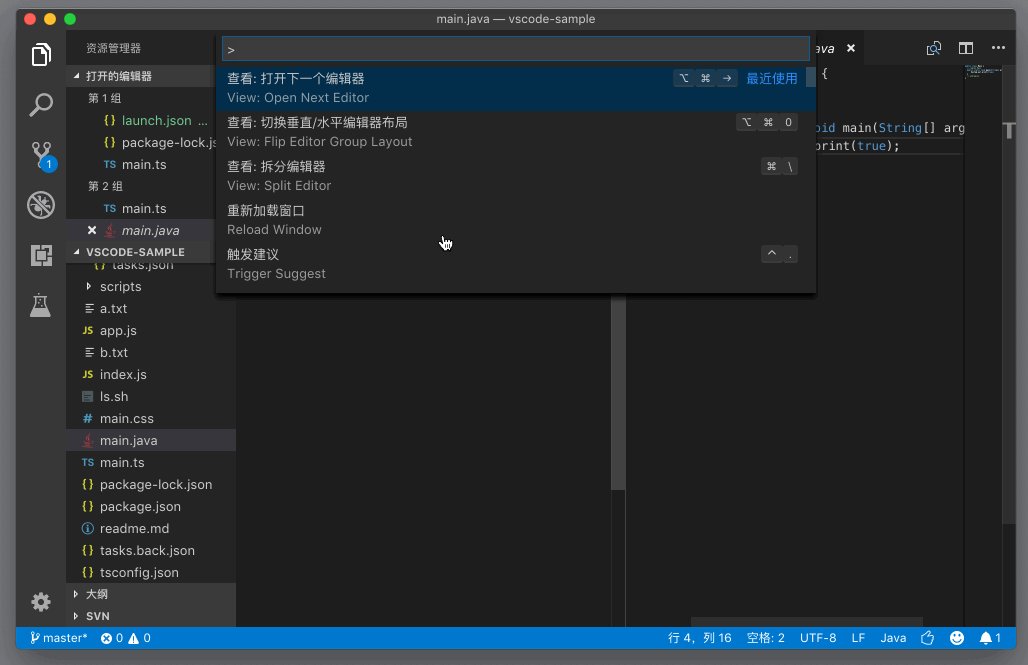
분할 전환 | 편집기 그룹에서 현재 편집기 전환
| Flip Editor 그룹 레이아웃 | 세로/가로 편집기 레이아웃 전환 | Cmd + Option + 0 | |
|---|---|---|
| 스위치 |

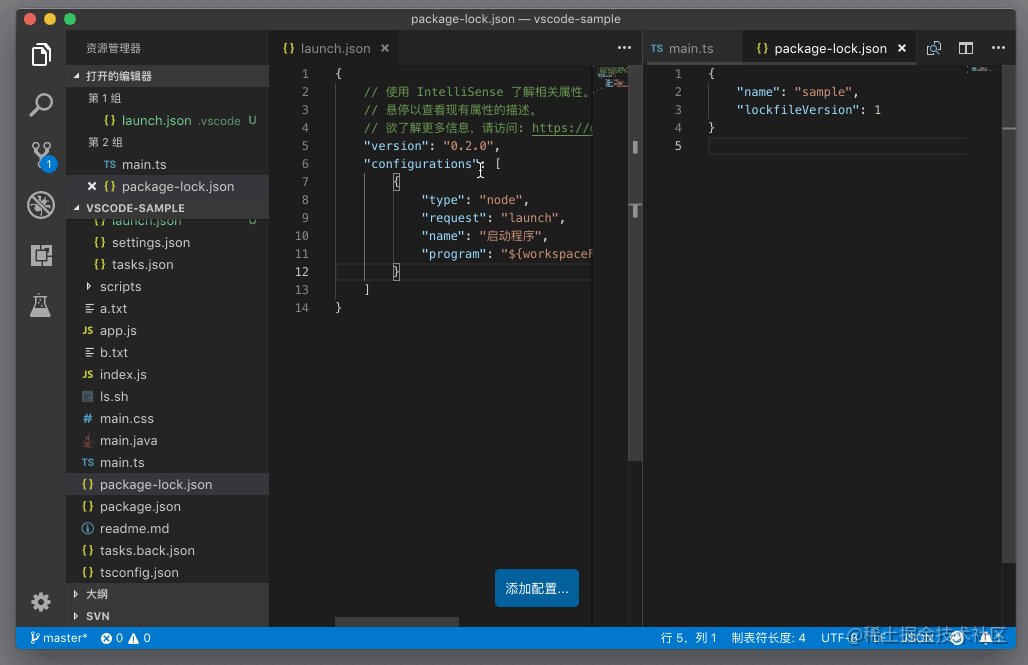
편집자 그룹은 파일을 제어합니다
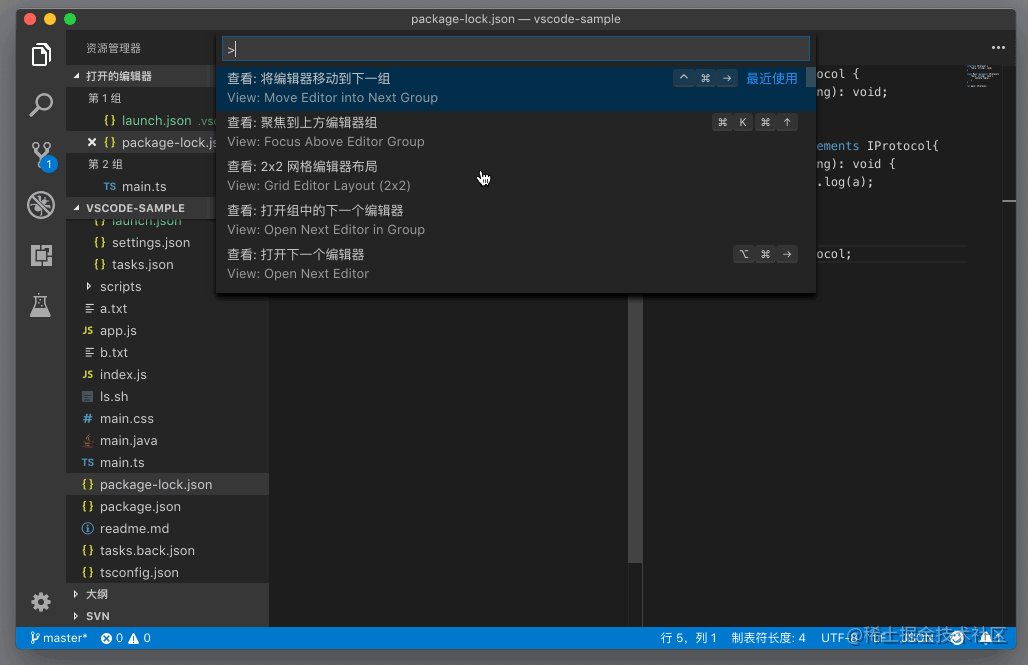
편집자 그룹 자체의 지원 기능은 알고 있지만, 세분화하면 편집자 그룹의 파일 지원은 어떨까요? 편집기 그룹 내의 파일 단위는 cmd + ctrlcmd + ctrl
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |
切换当前处理文件
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |

移动当前文件至编辑器中的左右编辑组项
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |

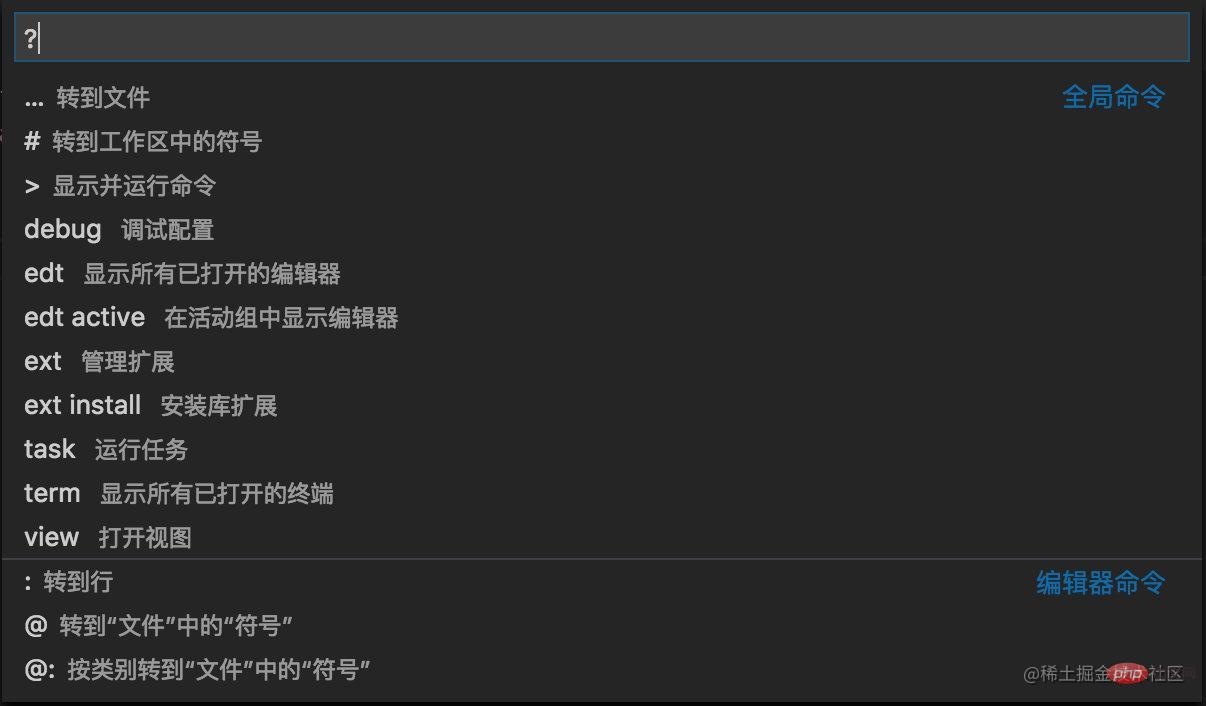
命令面板区域
命令面板其实就是一个输入框,采用的是一种策略模式,行为根据前置标识符作为分类。
vscode 设定了符号的概念,意为变量、函数、调用等的集合。

其实可以大致分为两类,特殊标识和特殊字符,这样区分会容易记忆。
命令划分:特殊标识
| 特殊标识 | 对应策略 | 快捷键 for Mac | 快捷键 for win |
|---|---|---|---|
| 空 | 根据文件名进行模糊查询 | cmd + p | |
| ? | 获取有关可进行的操作的帮助 | ||
| 执行命令 | cmd + shift + p | ||
| [filename?]:[rowIndex] | 定位行号(不指定文件名那就是当前打开的文件) | ctrl + g | ctrl + g |
| @[:?] | 模糊查询当前文件符号,不填默认展示所有(如果加上:会分类展示) | Cmd + Shift + O | Ctrl + Shift + O |
| # | 模糊查询当前打开的文件列表中的符号 ,不填默认为空 | cmd + T | |
命令划分:特殊字符
特殊字符需要加个空格才会触发对应策略,有这样的设定也很简单,如果不加空格,直接就匹配上之前的【文件名】查找策略了
| 特殊字符 | 源单词 | 对应策略 | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| edt [active?] | edit | 显示所有已经打开的文件,加active则只会显示当前活动组中的文件 |
|||||||||||||||||||||||||||||||||||||||||||||||||
| ext [install?] | extension | 获取有关可进行的操作的帮助,加install
|
|||||||||||||||||||||||||||||||||||||||||||||||||
| Command | mac th > | win | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 이전 그룹으로 편집기 이동 | 현재 파일을 이전 편집기로 이동 | cmd + ctrl + ← | ||||||||||||||||||||||||||||||||||||||
| 이동 Editor into Next Group | 현재 파일을 다음 Editor로 이동 | |||||||||||||||||||||||||||||||||||||||
🎜🎜🎜🎜현재 파일에서 이전 항목으로 전환 | 다음 편집기 열기🎜🎜cmd + 옵션 + → (맞춤형 Ctrl + 옵션 + → )🎜🎜 🎜🎜 🎜🎜🎜🎜 🎜현재 파일을 편집기의 왼쪽 및 오른쪽 편집 그룹 항목으로 이동🎜
|
|||||||||||||||||||||||||||||||||||||||
위 내용은 vscode의 [공간 제어]를 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.







 🎜
🎜