es6 또는 es7을 기다리고 있습니까?
기다리는 것은 es7입니다. async 및 Wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. Async는 함수가 비동기임을 선언하는 데 사용되며 문자 그대로 "대기"를 의미하며 비동기 완료를 기다리는 데 사용됩니다. async와 wait 사이에는 엄격한 규칙이 있습니다. 둘 다 서로 분리될 수 없으며, wait는 비동기 함수로만 작성할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 7, Dell G3 컴퓨터.
최신 ES7(ES2017)에서 제안된 프런트엔드 비동기 기능: async, wait.
1. 비동기 및 대기
async 및 대기는 ES7에 새로 추가된 기능으로, 비동기 작업에 대한 솔루션을 위한 생성기 함수의 구문 설탕입니다.
- async|await는 비동기식으로 작성하는 새로운 방법입니다. 이전에는 ES6에서 promise가 사용되었습니다.
- async|await는 Promise에 기반한 새로운 작성 방법입니다.
async|await도 비차단입니다.
async는 이름에서 알 수 있듯이 "비동기"를 의미합니다. async는 함수가 비동기임을 선언하는 데 사용됩니다. 그리고 wait는 문자 그대로 "대기"를 의미하며 비동기 완료를 기다리는 데 사용됩니다.
Async와 Wait에는 엄격한 규칙이 있습니다. 둘 다 서로 없이는 살 수 없습니다. 그러나 Wait는 비동기 함수로만 작성할 수 있습니다.
2. 사용법
async가 반환 값을 처리하는 방법
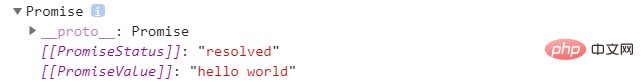
async의 반환 값은 promise 개체입니다. 즉, promise의 메서드를 통해 반환 값을 promise 개체에 직접 캡슐화한다는 의미입니다. .
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);
결과에 따르면 async 함수는 promise 객체를 반환하고, 반환 값을 promise 객체에 직접 캡슐화하는 것으로 보입니다.
반환값이 없을 경우
async function Async() {
console.log("hello world");
}
let result1 = Async();
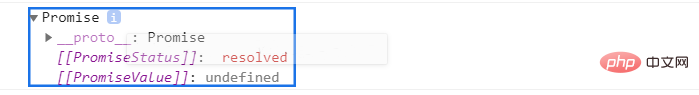
console.log(result1);
결과를 보면 async 함수가 promise 객체를 반환하는 것으로 보이는데, 당시의 값은 정의되지 않았습니다. 그러므로. Wait가 없으면 Promise 객체가 반환되고 후속 명령문을 차단하지 않습니다.
하지만 Waitwait는 무엇입니까?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);50밀리초 후에 hello world가 출력되도록 지정하세요.
일반적으로 Wait는 async 함수가 완료될 때까지 기다리는 데 사용되며, 표현식의 계산 결과는 Promise 개체 또는 기타 값이므로 실제로는 일반 함수 호출이나 직접 수량을 받을 수 있습니다.
Wait가 Promise 개체를 기다리지 않는 경우 표현식 작업의 결과는 기다리고 있는 것입니다.
Promise 객체인 경우 Wait는 후속 코드를 차단합니다. Promise 객체가 성공적으로 처리되면 얻은 값은 Wait 식의 연산 결과입니다. 대기는 블록이지만 비동기는 차단되지 않습니다. 내부의 모든 차단은 약속 개체에 캡슐화되어 비동기적으로 실행됩니다.
await 문이 거부 상태로 변경된 후 모든 Promise 개체는 전체 비동기 함수의 실행이 중단됩니다.
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
결과에 따르면 첫 번째 Wait 문의 상태가 Reject로 변경되어 두 번째 Wait 문은 실행되지 않습니다.
3. 비동기 함수의 오류 처리
await 이후 비동기 작업에서 오류가 발생하면 비동기 함수가 반환한 Promise 개체가 거부됩니다.
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));결과적으로 async 함수의 wait 중 하나가 Reject 상태로 나타나면 다음 Wait는 실행되지 않습니다. 일반적인 해결책은 try...catch를 사용하는 것입니다.
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1결과에 따르면 실행되지 않는 대기가 여러 개 있는 경우 try...catch에 배치할 수 있어 문제가 매우 잘 해결되었습니다.
4. 결론
async|await의 장점:
- async|await는 콜백 문제를 해결합니다.
- async|await는 동시 실행을 지원합니다.
- async|await는 비동기식에 대해 더 간결합니다. 처리
- async|await는 try...catch
에서 오류를 잡을 수 있습니다.[권장 학습: javascript 고급 튜토리얼]
위 내용은 es6 또는 es7을 기다리고 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6의 배열에 항목 수를 확인하는 방법
Jan 18, 2023 pm 07:22 PM
es6의 배열에 항목 수를 확인하는 방법
Jan 18, 2023 pm 07:22 PM
ES6에서는 배열 객체의 길이 속성을 사용하여 배열에 있는 항목 수를 확인할 수 있습니다. 즉, 배열의 요소 수를 가져오는 데 이 속성은 배열의 요소 수를 반환할 수 있습니다. "array.length" 문을 사용합니다. 배열 객체의 요소 수, 즉 길이 값을 반환합니다.







