실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.

vscodevscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。【推荐学习:《vscode教程》】
插件
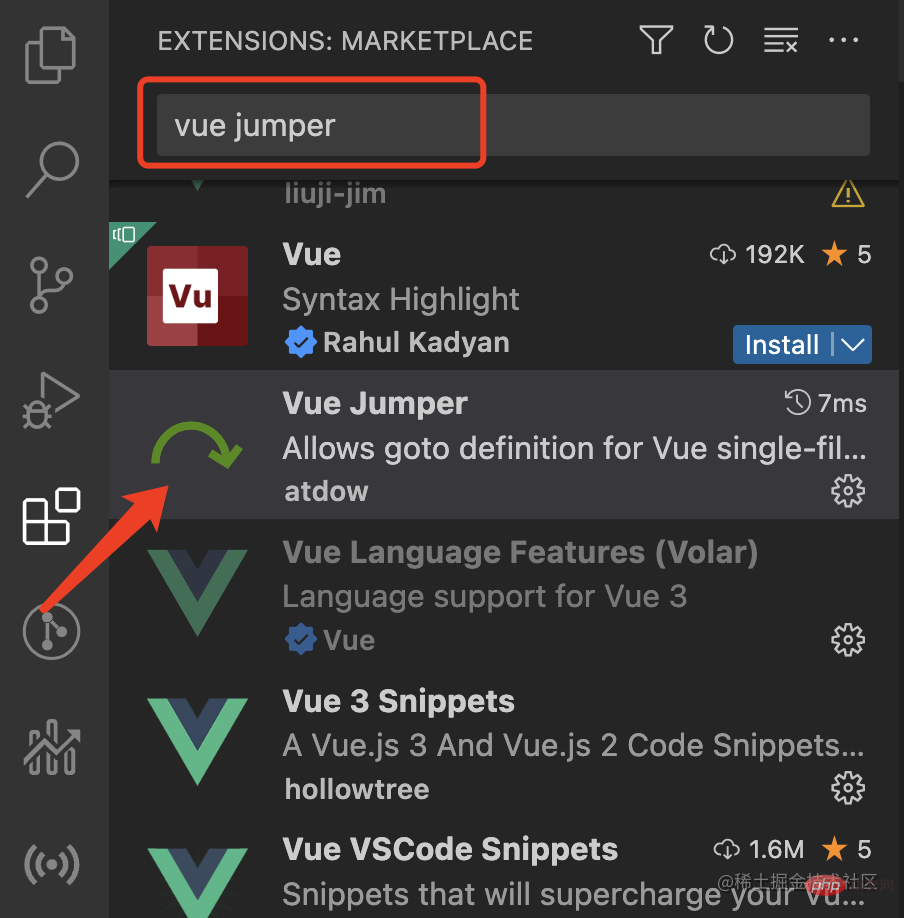
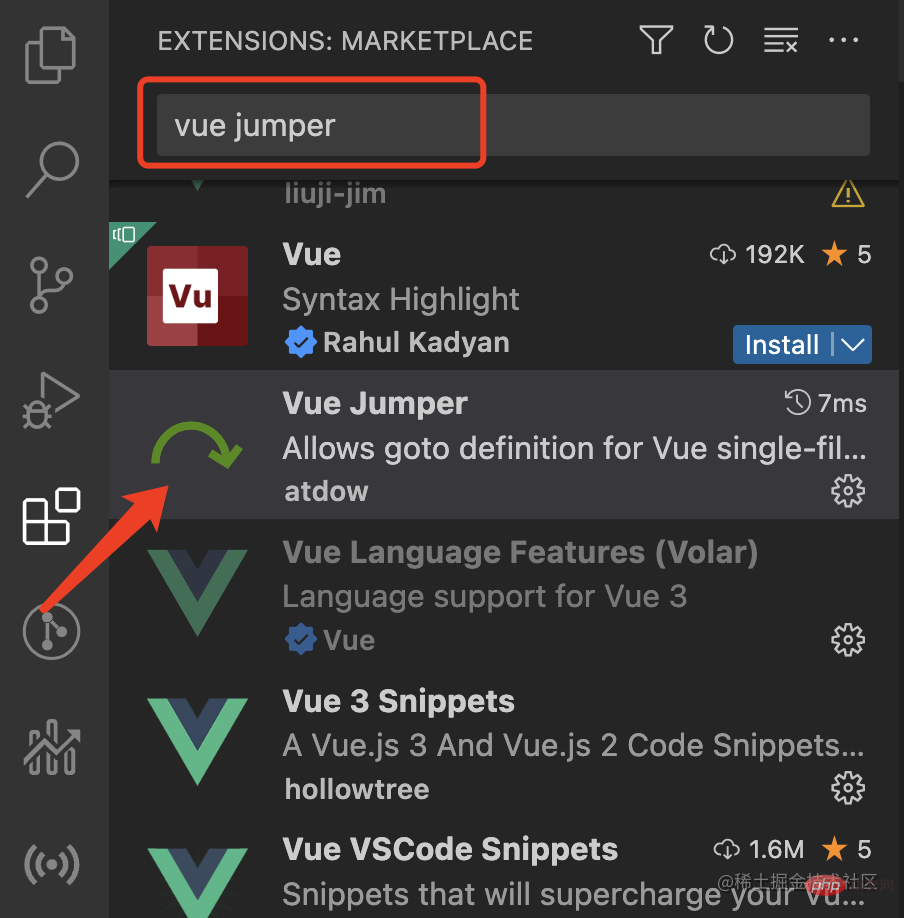
vscode支持vue文件跳转到定义的插件(vue jumper)已正式发布到vscode插件市场,可以到vscode插件市场直接下载体验。

功能
该插件支持vue-cli提供给我们很多组件引用写法的跳转支持。
1、省略写法跳转支持
我们在引用组件的时候,如果组件的名称是index.vue或者index.js时,我们引入时可以省略index.vue或者index.js。如果我们使用了省略写法,vscode自身是无法支持跳转的,所以该插件需要支持省略写法跳转。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2、alis别名路径跳转支持
在vue-cli(webpack)的配置下,我们可以配置alis别名,这样我们可以提升生产效率,但是vscode本身是不支持的,所以该插件需要支持alis别名路径跳转。
import MycoMponent from '@/components/MyComponent'
3、components注册别名跳转支持
vscode本身是支持components注册别名跳转的(如果引入时有省略写法和alis别名路径也是不支持的),所以该插件也需要支持components注册别名跳转。
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>4、mixins中引入的组件跳转支持
在实际开发中,我们可以有很多复用的功能抽离到了mixins 자체적으로 정의로 점프할 수 있는 vue 파일 구성 요소를 지원하지만 지원이 매우 약합니다. vue-cli 구성을 통해 다양한 유연한 사용법을 작성할 수 있어 생산 효율성을 향상시킬 수 있습니다. 그러나 vscode 자체에서 제공하는 기능이 파일 정의로 점프하는 것을 지원하지 못하게 하는 것은 이러한 유연한 쓰기 방법입니다. 이러한 유연한 작성 방법과 호환되고 작업 효율성을 높이기 위해 Vue 파일을 지원하는 vscode 플러그인을 작성하여 정의로 이동했습니다. [추천 학습: "vscode tutorial
Plug-in
vscode는 정의된 플러그인(vue 점퍼)으로의 Vue 파일 점프를 지원합니다. vue 점퍼가 공식적으로 vscode 플러그인 시장에 출시되었습니다. vscode 플러그인 마켓에 가서 직접 다운로드하고 경험해 보세요. 
함수
이 플러그인은 vue-cli를 지원하여 다양한 구성 요소 참조 작성 방법에 대한 점프 지원을 제공합니다.
1. 생략된 작성 점프 지원🎜🎜컴포넌트를 참조할 때 해당 컴포넌트의 이름이 index.vue 또는 인 경우 index.js를 도입할 때 index.vue 또는 index.js를 생략할 수 있습니다. 생략된 쓰기 방법을 사용하는 경우 vscode 자체는 점프를 지원할 수 없으므로 플러그인은 생략된 쓰기 방법 점프를 지원해야 합니다. 🎜<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>로그인 후 복사🎜2. Alis 별칭 경로 점프 지원🎜🎜🎜vue-cli(webpack) 구성에서는 생산 효율성을 향상시킬 수 있도록 alis 별칭을 구성할 수 있습니다. vscode 자체에서는 이를 지원하지 않으므로 플러그인에서 Alias Alias 경로 점프를 지원해야 합니다. 🎜// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}로그인 후 복사🎜3. 구성 요소 등록 별칭 점프 지원 🎜🎜🎜vscode 자체에서 구성 요소 등록 별칭 점프를 지원합니다(도입 시 쓰기 및 Ali 별칭 경로 생략이 지원되지 않는 경우). 플러그인은 구성 요소 등록 별칭 점프도 지원해야 합니다. 🎜<template>
<MyComponent />
</template>
<script>로그인 후 복사🎜4. mixins에 도입된 구성 요소 점프 지원🎜🎜🎜실제 개발에서는 다음을 포함하는 mixins로 추출된 재사용 가능한 많은 함수를 가질 수 있습니다. 컴포넌트 도입 및 등록. 본 vscode 자체는 점프를 지원하지 않으므로 플러그인에서는 믹스인 도입을 지원합니다. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
로그인 후 복사rrree🎜🎜5. 글로벌 컴포넌트에 점프 지원 도입🎜🎜🎜글로벌하게 등록된 컴포넌트의 경우, vscode 자체는 이 경우 점프를 지원하지 않습니다. 전역 구성 요소의 도입은 상대적으로 복잡하기 때문에 플러그인은 퍼지 검색을 사용하여 구성 요소가 정의된 위치를 찾고 전역 구성 요소 도입을 위한 점프 지원을 달성합니다. 🎜rrreeerrreee🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 기본 튜토리얼🎜을 방문하세요! 🎜🎜위 내용은 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}🎜3. 구성 요소 등록 별칭 점프 지원 🎜🎜🎜vscode 자체에서 구성 요소 등록 별칭 점프를 지원합니다(도입 시 쓰기 및 Ali 별칭 경로 생략이 지원되지 않는 경우). 플러그인은 구성 요소 등록 별칭 점프도 지원해야 합니다. 🎜<template>
<MyComponent />
</template>
<script>로그인 후 복사🎜4. mixins에 도입된 구성 요소 점프 지원🎜🎜🎜실제 개발에서는 다음을 포함하는 mixins로 추출된 재사용 가능한 많은 함수를 가질 수 있습니다. 컴포넌트 도입 및 등록. 본 vscode 자체는 점프를 지원하지 않으므로 플러그인에서는 믹스인 도입을 지원합니다. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
로그인 후 복사rrree🎜🎜5. 글로벌 컴포넌트에 점프 지원 도입🎜🎜🎜글로벌하게 등록된 컴포넌트의 경우, vscode 자체는 이 경우 점프를 지원하지 않습니다. 전역 구성 요소의 도입은 상대적으로 복잡하기 때문에 플러그인은 퍼지 검색을 사용하여 구성 요소가 정의된 위치를 찾고 전역 구성 요소 도입을 위한 점프 지원을 달성합니다. 🎜rrreeerrreee🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 기본 튜토리얼🎜을 방문하세요! 🎜🎜위 내용은 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
<template>
<MyComponent />
</template>
<script>mixins로 추출된 재사용 가능한 많은 함수를 가질 수 있습니다. 컴포넌트 도입 및 등록. 본 vscode 자체는 점프를 지원하지 않으므로 플러그인에서는 믹스인 도입을 지원합니다. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
로그인 후 복사rrree🎜🎜5. 글로벌 컴포넌트에 점프 지원 도입🎜🎜🎜글로벌하게 등록된 컴포넌트의 경우, vscode 자체는 이 경우 점프를 지원하지 않습니다. 전역 구성 요소의 도입은 상대적으로 복잡하기 때문에 플러그인은 퍼지 검색을 사용하여 구성 요소가 정의된 위치를 찾고 전역 구성 요소 도입을 위한 점프 지원을 달성합니다. 🎜rrreeerrreee🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 기본 튜토리얼🎜을 방문하세요! 🎜🎜위 내용은 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.
 Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
1. 먼저 더보기 메뉴에서 설정 옵션을 클릭하여 엽니다. 2. 그런 다음 기능 섹션에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에서 애니메이션 활성화 버튼을 마우스로 클릭하고 저장합니다. 설정.
 vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
1. 인터페이스를 연 후 왼쪽 하단에 있는 확장 버튼을 클릭합니다. 2. 확장 스토어에서 vscode-icons 플러그인을 검색하여 설치합니다. 3. 그런 다음 왼쪽 상단에 있는 파일 메뉴에서 기본 설정 버튼을 클릭합니다. 파일 아이콘 테마 옵션을 찾으려면 4. 방금 설치된 것을 찾으십시오. 플러그인을 설정하십시오.




