$ npx balel-node
$ npx balel-node
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
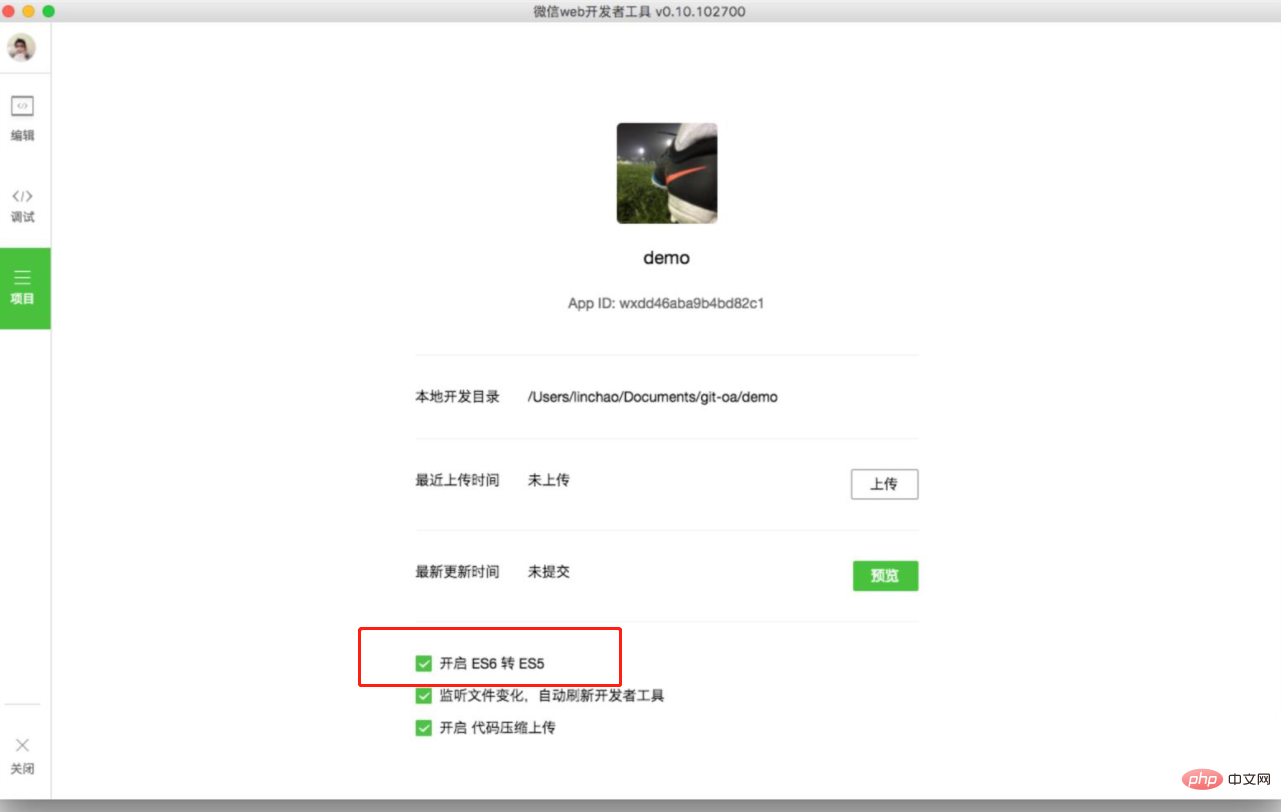
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이는 개발자가 다양한 환경으로 인해 발생하는 개발 문제를 해결하는 데 도움이 됩니다. 확인란을 구성하기만 하면 됩니다. ES6 ~ ES5" 옵션.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
애플릿이 es6을 es5로 변환하는 이유
이유: 브라우저 호환성과 node.js 환경에서 애플리케이션을 원활하게 실행하기 위해.
ES6은 JS의 새로운 사양으로 새로운 구문과 API가 많이 추가되지만 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6의 새로운 기능을 브라우저를 사용하려면 다른 도구를 사용해야 합니다. ES6 코드를 ES5 코드로 변환하려면 프로젝트에 Babel 도구를 설치하고 구성하기만 하면 됩니다.
node.js 환경에서는 ES6에 대한 node의 지원이 비판을 받았습니다. 버전 13 이후에야 모듈 모드가 도입되었습니다(package.json에 "type": "module" 문장 추가). 하지만 일부 라이브러리는 여전히 ES6 구문을 지원하지 않습니다. 따라서 node.js 프로그램이 ES6 구문을 인식하지 못하는 경우 Babel을 사용하여 트랜스코딩하면 문제가 해결될 수 있습니다.
애플릿에서 es6을 es5로 변환
0.10.101000 및 이후 버전의 개발 도구에서는 기본적으로 babel을 사용하여 개발자의 ES6 구문 코드를 세 가지 모두에서 잘 지원되는 ES5로 변환합니다. 개발자가 다양한 환경으로 인해 발생하는 개발 문제를 해결하는 데 도움이 되는 코드입니다.프로젝트에서 ES6에서 ES5로의 변환 옵션을 확인하세요

코드 품질을 향상시키기 위해 ES6 변환 기능을 켜면 javasctipt strict 모드가 실행됩니다. 기본적으로 활성화되어 있습니다. "엄격한 사용"을 참조하세요
Babel이란 무엇인가요?
Babel은 ES6 코드를 ES5 코드로 변환할 수 있는 ES6 트랜스코더이므로 원래 ES6를 지원하지 않는 이전 브라우저도 ES6 코드를 실행할 수 있습니다. 예: ES6 화살표 기능 코드 예:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});es6를 es5로 변환하는 방법은 무엇입니까?
Babel을 사용하여 es6을 es5로 변환하세요. 아래에서는 전체 번역 과정을 이해할 수 있도록 명령줄에서 Babel을 사용하는 과정을 작성합니다.
1. 프로젝트에 Babel의 명령줄 도구를 설치합니다$ npm install -D babel-cli
보통은 이미 만들어진 ES6 코드가 없으면 소스 코드를 src 디렉토리에 넣습니다. src에 넣으세요.
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();Babel은 플러그인과 사전 설정을 통해 코드를 트랜스파일합니다(ES6뿐만 아니라 번역도 가능합니다). ES6를 ES5로 변환하려면 env 기본값을 구성하고 이 플러그인을 설치하기만 하면 됩니다:
$ npm install -D babel-preset-env
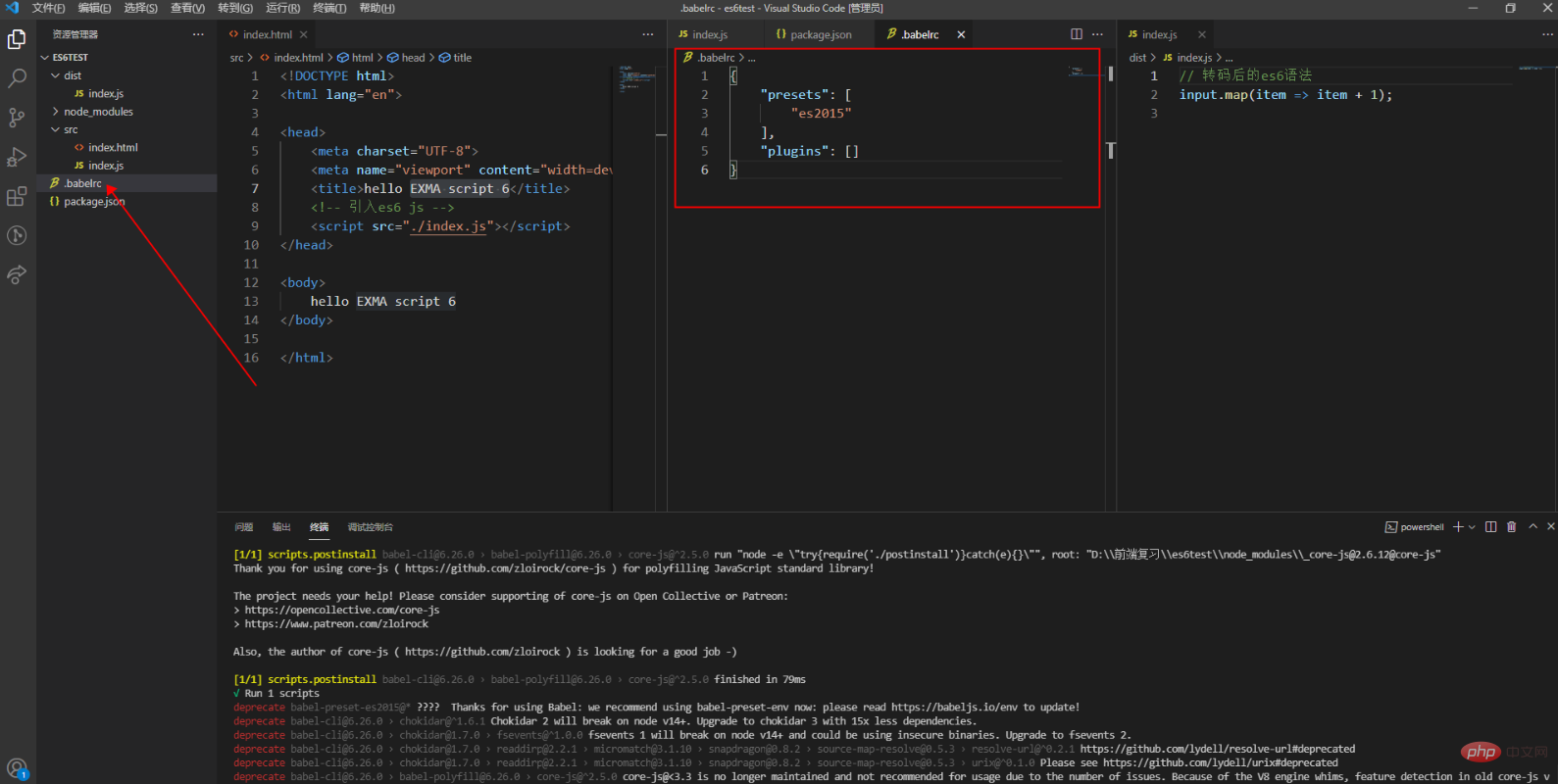
또한 구성 파일이 필요하며 프로젝트 루트 디렉터리에 파일을 생성합니다:
.babelrc.트랜스코딩 규칙과 플러그인을 설정하는 데 사용되는 파일입니다. 기본 형식은 다음과 같습니다.
// .babelrc
{
"presets": [],
"plugins": []
}
presets 필드공식에서는 다음과 같은 규칙을 제공합니다. 설정하면 필요에 따라 설치할 수 있습니다.
최신 트랜스코딩 규칙$ npm install --save-dev @babel/preset-env
로그인 후 복사
$ npm install --save-dev @babel/preset-env
react 트랜스코딩 규칙$ npm install --save-dev @babel/preset-react
로그인 후 복사
그런 다음 이 규칙을 .babelrc에 추가하세요. $ npm install --save-dev @babel/preset-react
코드 예:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}다음 Babel 도구 및 모듈을 모두 사용하기 전에 .babelrc를 먼저 작성해야 합니다.
명령줄 트랜스코딩 및 트랜스코딩 규칙Babel은 명령줄 트랜스코딩을 위한 명령줄 도구 @babel/cli를 제공합니다.
설치 명령어는 다음과 같습니다.
$ npm install --save-dev @babel/cli
기본 사용법은 다음과 같습니다.
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
babel-node 명령을 사용하여 REPL 환경 트랜스코딩을 가져옵니다
@babel/node 모듈의 babel-node 명령은 ES6를 지원하는 REPL 환경을 제공합니다. Node REPL 환경의 모든 기능을 지원하며 ES6 코드를 직접 실행할 수 있습니다.먼저 이 모듈을 설치하세요.
$ npm install --save-dev @babel/node
그런 다음 babel-node를 실행하여 REPL 환경으로 들어갑니다.
@babel/register 모듈 $ npx balel-node
로그인 후 복사@babel/register 모듈은 require 명령을 다시 작성하고 이에 후크를 추가합니다. 이후에는 require를 사용하여 .js, .jsx, .es 및 .es6 접미사가 있는 파일을 로드할 때마다 먼저 해당 파일을 트랜스코딩하는 데 Babel이 사용됩니다.
$ npx balel-node
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
위 내용은 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 8
8
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




