jquery에서 클래스 선택기는 지정된 클래스 값을 가진 모든 요소를 선택하는 데 사용됩니다. 구문은 클래스 속성이 사용하는 모든 클래스 요소를 포함하는 jquery 컬렉션 개체를 반환할 수 있습니다. 여러 HTML 요소에 특정 스타일을 설정하는 경우 일부 브라우저에서 문제를 방지하려면 숫자로 시작하는 클래스 속성을 사용하지 않는 것이 가장 좋습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서 클래스 선택기는 지정된 클래스가 있는 모든 요소를 선택하는 데 사용됩니다.
jquery 클래스 선택기
class는 HTML 요소의 클래스 속성을 나타냅니다. class 속성은 여러 HTML 요소에 대한 특정 스타일을 설정하는 데 사용됩니다.
참고: 숫자로 시작하는 클래스 속성을 사용하지 마세요! 이로 인해 일부 브라우저에서는 문제가 발생할 수 있습니다.
클래스 선택기 구문:
$(".class")반환 값: 지정된 모든 클래스 요소를 포함하는 jquery 컬렉션 개체입니다.
클래스 선택기 사용 예
1. 단일 클래스 선택기
클래스 선택기를 사용하여 Class="myClass1"인 요소를 선택하고 숨깁니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
2. 다중 클래스 선택기
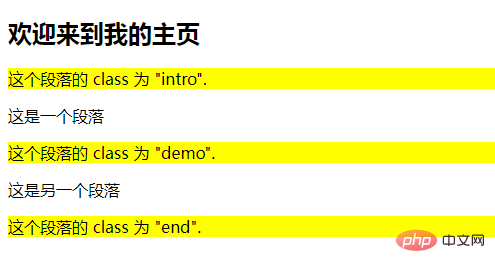
클래스가 "intro", "demo" 또는 "end"와 동일한 모든 요소 선택:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>
[권장 학습: jQuery 비디오 튜토리얼 ,웹 프론트엔드 영상】
위 내용은 jquery 클래스 선택기는 무엇을 반환합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

