jquery에서 부모를 찾는 방법은 무엇입니까?
4가지 방법: 1. parent(), 현재 요소의 "상위 요소"를 찾을 수 있습니다. 구문은 "$(selector).parent(expression)"입니다. 2. parent(), 조상을 찾을 수 있습니다. 선택된 요소의 구문은 "$(selector).parents(expression)"입니다. 3. 지정 범위의 모든 조상 요소를 찾을 수 있는 parentUntil(), 구문은 "$(selector).parentsUntil(expression)입니다. )"; 4. 가장 가까운 (), 선택 가능한 요소의 첫 번째 조상 요소입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
부모를 찾는 jquery 메서드
parent()
parents()
parentsUntil()
closest()
방법 1: parent()
jQuery에서는 parent() 메서드를 사용하여 현재 요소의 "상위 요소"를 찾을 수 있습니다. 요소에는 상위 요소가 하나만 있다는 점을 기억하세요.
구문:
$(selector).parent(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식을 나타냅니다. 매개변수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
요소에는 상위 요소가 하나만 있지 않나요? "적격한 상위 요소"와 같은 것이 여전히 존재하는 이유는 무엇입니까? 이를 위해 다음 예를 살펴보십시오.
예:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
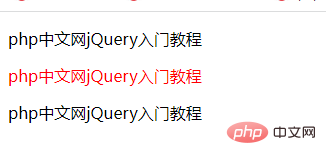
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>php中文网jQuery入门教程</p>
</div>
<div class="lvye">
<p>php中文网jQuery入门教程</p>
</div>
<div>
<p>php中文网jQuery入门教程</p>
</div>
</body>
</html>효과는 다음과 같습니다.

방법 2: parent()
parents() 메소드는 parent() 메소드와 유사하며 둘 다 조상을 찾는 데 사용됩니다. 선택한 요소의 요소. 그러나 이 두 가지 방법에는 본질적인 차이점도 있습니다.
실제로 이 두 가지 방법도 쉽게 구별할 수 있습니다. 부모는 단수형으로 검색할 상위 요소가 하나만 있습니다. parents는 복수형이며, 검색할 조상 요소는 당연히 모두 조상 요소입니다.
구문:
$(selector).parents(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 인수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
예:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>효과는 다음과 같습니다.


메서드 3: parentUntil()
parentUntil() 메소드는 parent() 메소드를 보완한 것으로, 모든 항목을 찾을 수 있습니다. 이는 parent() 메서드에서 반환된 컬렉션에서 일부 조상 요소를 가로채는 것과 같습니다.
구문:
$(selector).parentsUntil(expression)
설명: 매개변수 표현식은 상위 요소를 필터링하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 인수를 생략하면 모든 상위 요소가 선택됩니다. 매개변수를 생략하지 않으면 조건에 맞는 상위 요소가 선택됩니다.
매개변수 선택기는 범위의 상위 요소를 결정하는 데 사용되는 jQuery 선택기 표현식 문자열을 나타냅니다. 이 매개변수는 선택사항입니다. 생략하면 모든 상위 요소가 일치하며, 이는 parent() 메소드의 결과와 동일합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script ></script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>
메서드 4: closest()
closest() 메서드는 선택한 요소의 첫 번째 상위 요소를 반환합니다.
현재 요소에서 시작
DOM 트리를 탐색하고 전달된 표현식과 일치하는 첫 번째 단일 조상 반환
0개 또는 1개의 요소를 포함하는 jQuery 개체 반환
구문:
$(selector).closest(expression)
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script ></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>[권장 학습: javascript 비디오 튜토리얼]
위 내용은 jquery에서 부모를 찾는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.





