html5의 새로운 태그는 무엇입니까
HTML5 새 태그: 캔버스, 오디오, 비디오, 소스, 포함, 트랙, 데이터 목록, 키젠, 출력, 기사, 따로, bdi, nav, 마크, rt, rp, 루비, 시간, wbr 등 캔버스 태그는 그래픽을 정의할 수 있고, 오디오 태그는 오디오 콘텐츠를 정의할 수 있으며, 비디오는 비디오를 정의할 수 있고, 소스는 멀티미디어 리소스를 정의할 수 있으며, embed는 포함된 콘텐츠를 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5는 2014년 W3C에서 맞춤화한 HTML의 최신 버전입니다. 향상된 브라우저 네이티브 기능은 브라우저 플러그인(예: 플래시) 애플리케이션을 줄이고 사용자 경험 만족도를 향상시키며 개발을 더욱 편리하게 만듭니다. HTML은 1.0에서 5.0까지 단일 텍스트 표시 기능에서 그림과 텍스트가 포함된 멀티미디어 표시 기능으로 엄청난 변화를 겪었습니다. 수년간의 개선 끝에 많은 기능이 매우 중요한 마크업 언어로 발전했습니다.
html5
HTML5의 새로운 태그에는 몇 가지 새로운 구조 태그, 멀티미디어 태그 및 양식 태그가 추가되었습니다. 아래에서 소개해드리겠습니다.
| 태그 | 설명 |
|---|---|
| 태그는 차트 및 기타 이미지와 같은 그래픽을 정의합니다. 이 태그는 JavaScript의 드로잉 API를 기반으로 합니다 |
새로운 멀티미디어 요소
| 태그 | 설명 |
|---|---|
| 오디오 콘텐츠 정의 | |
| 정의 비디오(비디오 또는 영화) | |
| 멀티미디어 리소스 | |
| 플러그인과 같은 내장 콘텐츠를 정의합니다. | |
새 양식 요소
| 라벨 | 설명 |
|---|---|
| 옵션 목록을 정의합니다. 이 요소를 입력 요소와 함께 사용하여 가능한 입력 값을 정의합니다. | |
| 양식에 사용할 키 쌍 생성기 필드를 지정합니다. | |
| 스크립트 출력과 같은 다양한 유형의 출력을 정의합니다. |
새로운 의미 및 구조적 요소
| 태그 | 설명 |
|---|---|
| 페이지의 독립적인 콘텐츠 영역을 정의합니다. | |
| 페이지의 사이드바 콘텐츠를 정의합니다. | |
| 상위 요소의 텍스트 방향 설정과 관계없이 텍스트 부분을 설정할 수 있습니다. | |
| 라디오 버튼, 체크박스, 버튼과 같은 명령 버튼 정의 | |
| 문서의 세부정보나 문서의 일부를 설명하는 데 사용됩니다 | |
| < ;dialog> | 프롬프트 상자와 같은 대화 상자 정의 |
| 태그에는 세부정보 요소의 제목이 포함되어 있습니다. | |
| 독립적인 흐름 콘텐츠를 지정합니다. (이미지, 차트, 사진, 코드 등). | |
| 섹션이나 문서의 바닥글을 정의합니다. | |
| 는 문서의 헤더 영역을 정의하고 | |
| 은 표시가 있는 텍스트를 정의합니다. | |
| 도량형의 정의. 최대값과 최소값이 알려진 측정에만 사용하십시오. | |
| 탐색 링크 부분을 정의합니다. | |
| 모든 유형의 작업 진행 상황을 정의하세요. | |
| 루비 주석(중국어 음성 표기 또는 문자)을 정의합니다. | |
| 문자(중국어 음성 표기 또는 문자)의 해석 또는 발음에 대한 정의입니다. | |
| 은 Ruby 요소를 지원하지 않는 브라우저에서 표시되는 콘텐츠를 정의하기 위해 Ruby 주석에 사용됩니다. | |
| 문서의 섹션(섹션, 섹션)을 정의합니다. | |
| 날짜 또는 시간을 정의하세요. | |
| 텍스트에서 줄 바꿈을 추가하는 것이 적절한 위치를 지정합니다. |
html5 태그 사용 예
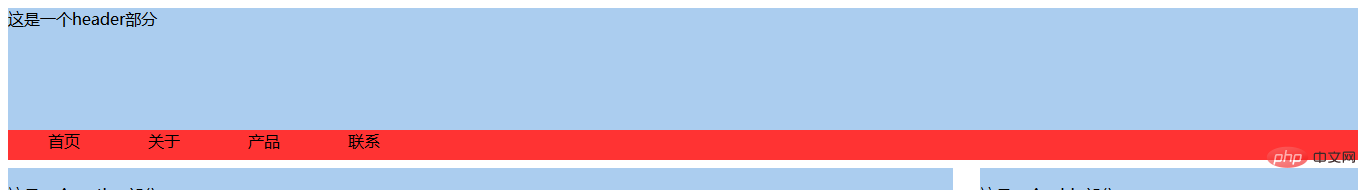
(1) 탐색 링크 정의
그것도 의미 있는 태그이지, 이 태그를 어딘가에 추가한다는 의미는 아닙니다. 헤더에 메뉴 태그
html 코드:
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>이렇게 하면 됩니다. 이전에 p만 사용했던 메뉴 레이아웃을 구현할 수 있습니다

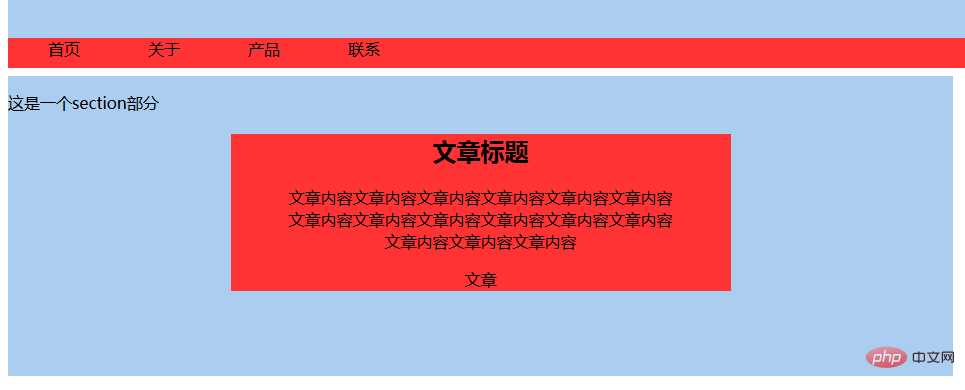
article 블록 태그를 사용하여 기사를 작성할 수 있으며, 이 태그를 사용하십시오.
html 코드:
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}css 스타일:
<article><!--文章块p--> <h2 id="文章标题">文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article>
이 방법으로 기사를 작성할 수 있습니다

A을 정의합니다. 이 태그는 일치하는 태그
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
} B를
B를
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




