예제와 함께 JavaScript 생성자 및 프로토타입에 대한 자세한 설명
이 글은 생성자와 프로토타입에 관련된 이슈를 주로 소개하는 JavaScript에 대한 지식과 프로토타입 관련 내용을 함께 살펴보도록 하겠습니다.

【관련 권장사항: JavaScript 동영상 튜토리얼, 웹 프론트엔드】
1. 생성자 및 프로토타입
1.1 프로토타입을 사용하여 메모리 낭비 문제 해결
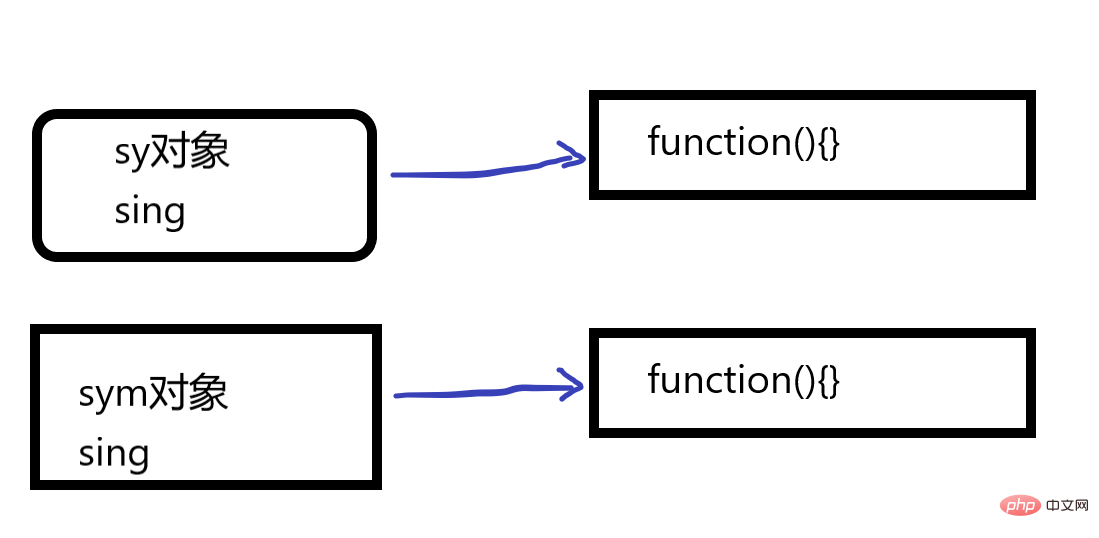
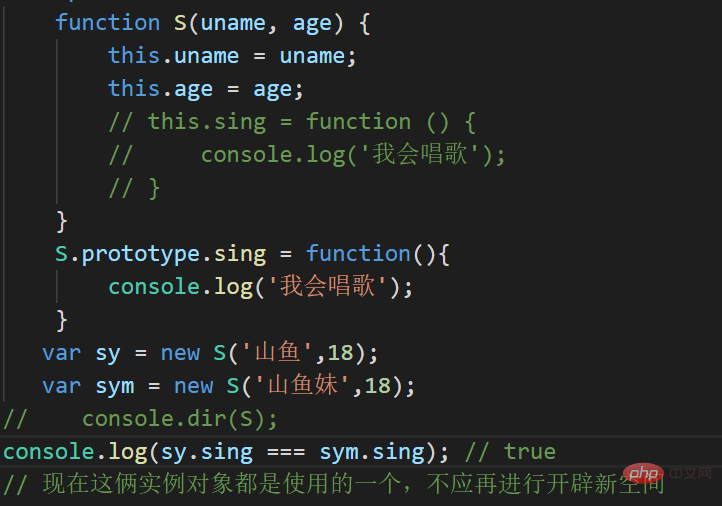
단점 : 메모리 낭비가 있다는 문제,

객체가 2개 이상 있으면 복잡한 데이터형의 공간이 여러번 열리게 됩니다

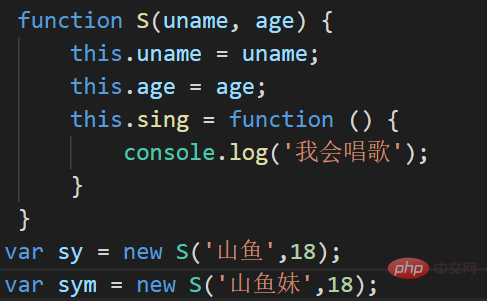
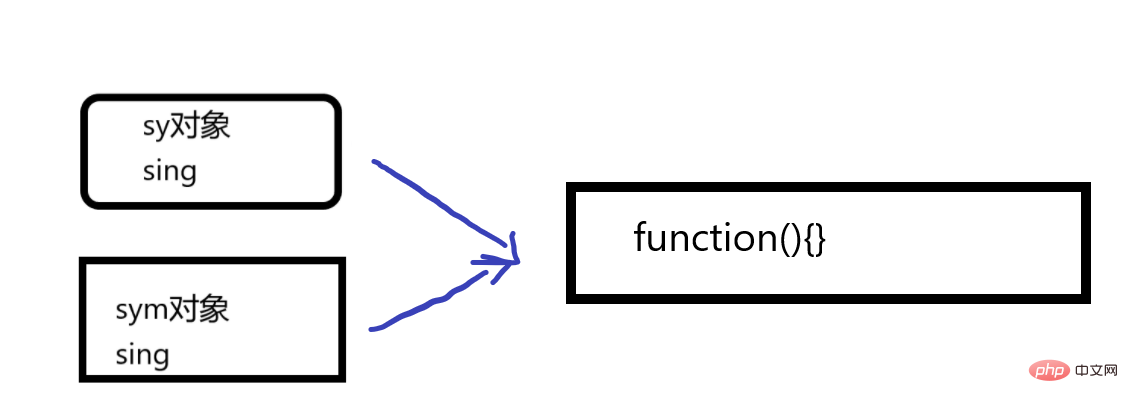
생성자 프로토타입prototype 프로토타입 객체는 주로 메모리 낭비 문제를 해결합니다. 프로토타입을 통해 생성자가 할당한 함수는 모든 객체에서 공유됩니다. JavaScript의 모든 생성자에는 다른 객체를 가리키는 프로토타입 속성이 있습니다. 이 프로토타입은 객체이며 프로토타입 객체의 모든 속성과 메서드는 생성자의 소유입니다. 이때 프로토타입을 이용하여 해당 객체의 모든 인스턴스 객체에서 사용할 수 있는 메소드를 넣을 수 있습니다.
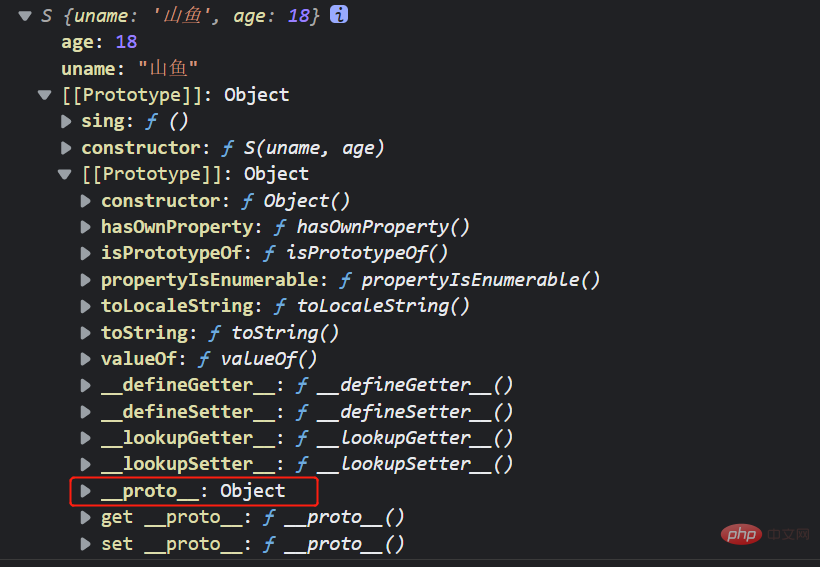
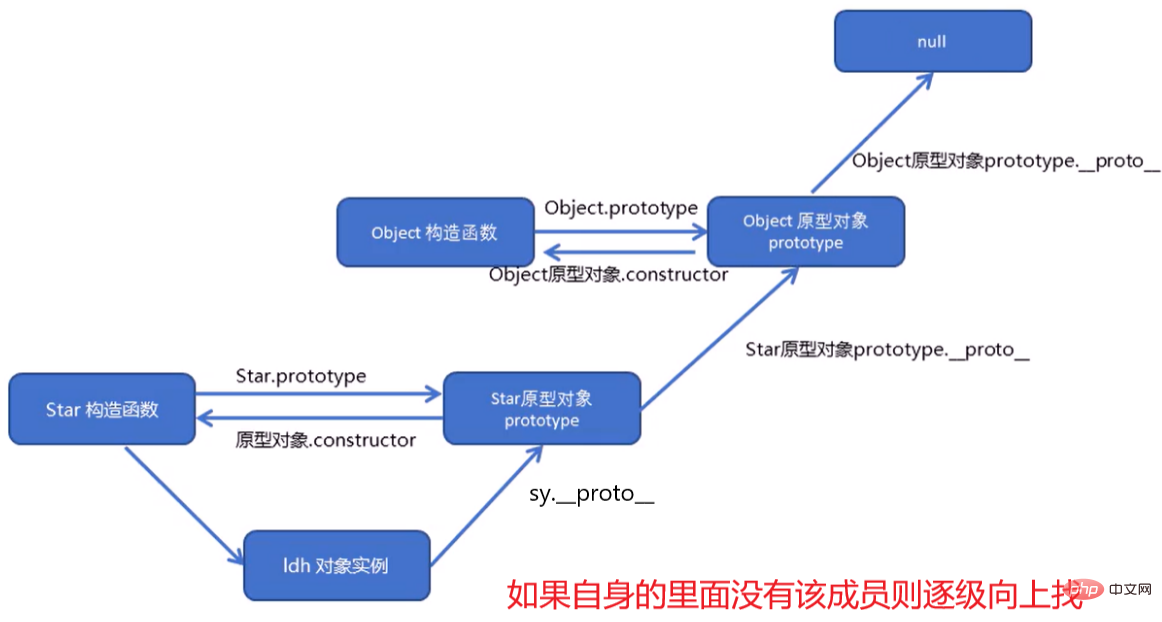
Object 프로토타입
_ proto_ 
Object Objects에는 _ proto_ 속성이 있어 생성자의 프로토타입 프로토타입 개체를 가리킵니다. 생성자 프로토타입 프로토타입 객체의 속성과 메서드는 객체에
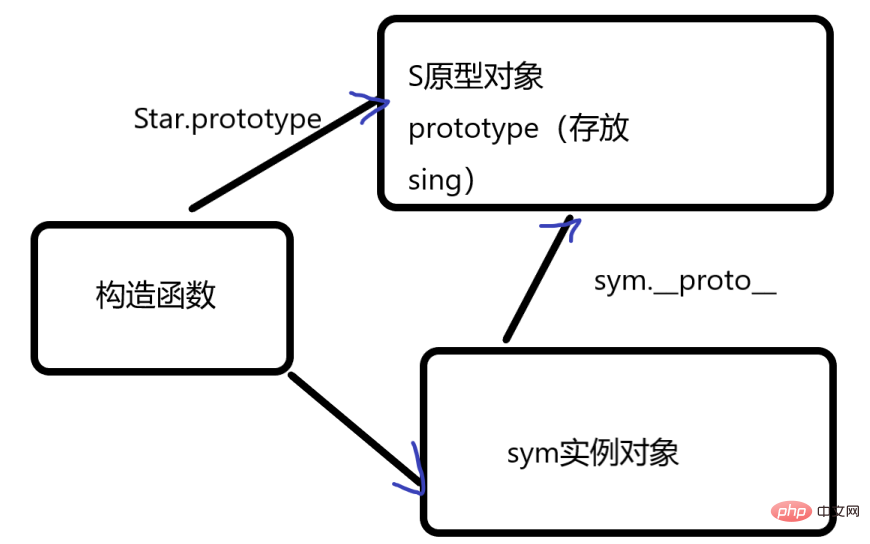
_ proto_ 프로토타입이 있기 때문입니다. sy의 _ proto_와 Sym의 _ proto_는 동일한 메소드 검색 규칙입니다. 먼저 sy를 확인하고 Sym 객체에 sing 메소드가 있는지 확인하세요. 그렇다면 _ _ proto_가 있으므로 이 객체에 sing 메소드를 실행하세요. _, 생성자 프로토타입 객체 Prototype이 존재하는 곳으로 가서 생성자 프로토타입 객체 Prototype으로 가서 sing 메소드를 찾습니다. 프로토타입 객체) 함수와 객체가 생성되면 속성이 자동으로 생성됩니다. 둘 다 동일한 빈 객체

1.2 생성자 생성자 생성자 생성자객체 프로토타입(_
proto_) 및 생성자(프로토타입)는 둘 다 프로토타입 객체 A 속성 
생성자 자체를 다시 가리키므로 생성자라고 합니다.
둘 다 생성자를 가지고 있습니다. 프로토타입이 객체 형태로 추가되면 프로토타입 포인터가 변경되어 새로운 프로토타입 객체를 가리킵니다. 잠시만 기다려 주세요
2. 프로토타입 체인
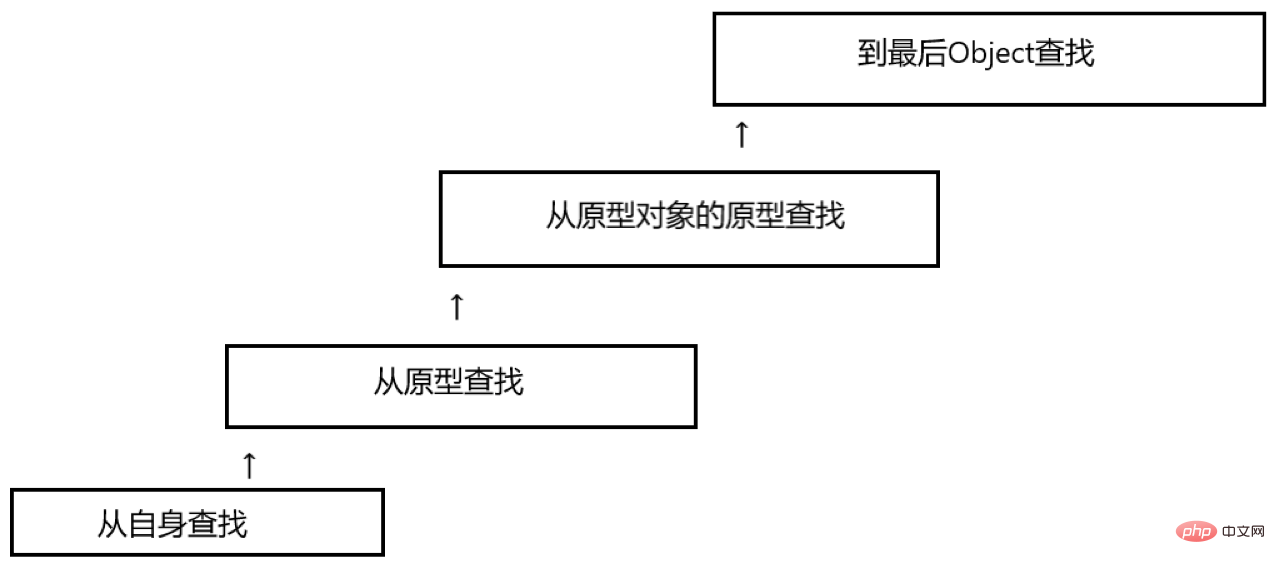
2.1 js의 멤버 검색 규칙
객체의 속성(메서드 포함)에 접근할 때 먼저 객체 자체에 속성이 있는지 확인하세요. 그렇지 않은 경우 프로토타입(즉, ._ proto _가 가리키는 프로토타입 프로토타입 객체)을 검색합니다. 아직 존재하지 않는다면 프로토타입 객체(Object의 프로토타입 객체)의 프로토타입을 찾으세요. 그리고 개체가 발견될 때까지(null) 계속됩니다.


2.2 생성자에서 this가 가리키는 프로토타입 개체는 shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>2.3 내장 개체를 확장합니다.
프로토타입 개체를 사용하여 수정할 수 있습니다. 원래 내장 개체 사용자 정의 메서드를 확장합니다.
<script>
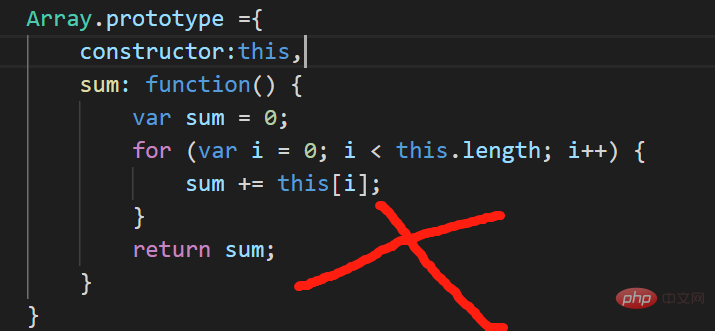
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>내장 배열 및 문자열 개체는 Array.prototype = {} 작업으로 프로토타입 개체를 덮어쓸 수 없습니다. Array.prototype.name = function(){}만 가능합니다.
 3.call function
3.call function
이 함수를 호출하고 함수가 실행 중일 때 this 포인터를 수정합니다. 세 가지 매개변수가 있습니다.
thisArg 현재 호출 함수는 arg1, arg2 등을 가리킵니다. 전달된 매개변수 <script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
</script>
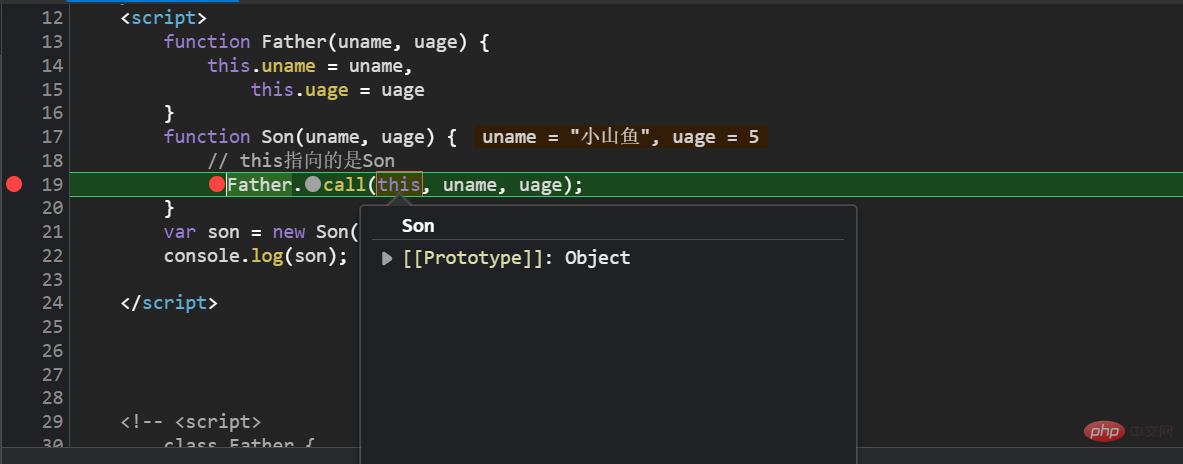
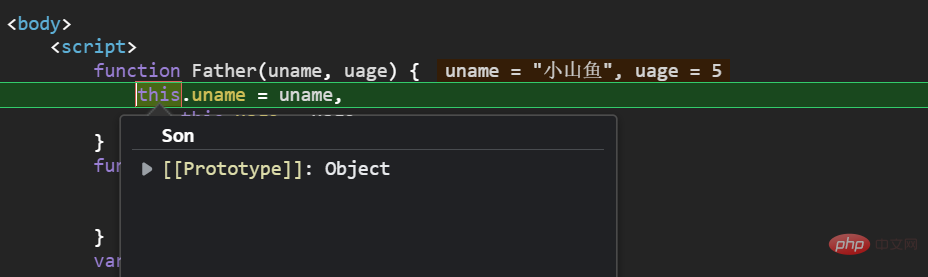
를 입력하면 Son이 상위 생성자에서 uname, uage를 사용함을 알 수 있습니다

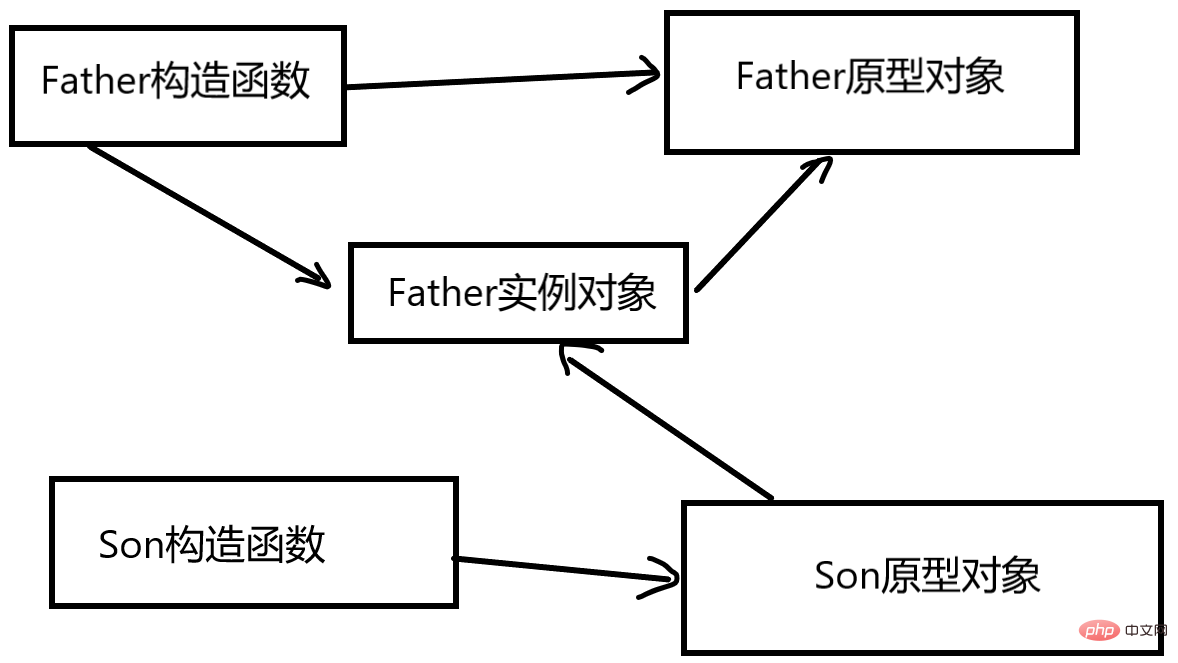
 4.1 프로토타입 객체 상속 사용
4.1 프로토타입 객체 상속 사용
es6 이전에는 확장이 없었으므로
생성자와 모델 객체의 조합을 사용하여 상속 작업을 수행할 수 있습니다 <script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>
 [관련 권장 사항:
[관련 권장 사항:
, 웹 프론트 엔드]
위 내용은 예제와 함께 JavaScript 생성자 및 프로토타입에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




