CSS에서 "+"는 인접한 형제 요소 선택기로, 다른 요소 바로 뒤에 있는 요소를 선택하는 데 사용되며 동일한 상위 요소를 갖습니다. 즉, 두 요소 E와 F는 동일한 상위 요소를 갖습니다. F 요소는 E 요소 뒤에 있고 인접해 있으므로 인접한 형제 요소 선택기를 사용하여 F 요소를 선택할 수 있습니다. 구문은 "E + F"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
인접 형제 요소 선택자(E + F)
인접 형제 선택자는 다른 요소 바로 다음에 요소를 선택할 수 있으며 동일한 상위 요소를 갖습니다. 즉, EF 두 요소는 동일한 상위 요소를 가지며 F는 요소는 E 요소 뒤에 있고 인접해 있으므로 인접한 형제 요소 선택기를 사용하여 F 요소를 선택할 수 있습니다.
여기에는 2가지 핵심 정보가 있습니다. (1) 다른 요소 바로 다음에 (2) 둘 다 동일한 상위 요소가 있습니다.
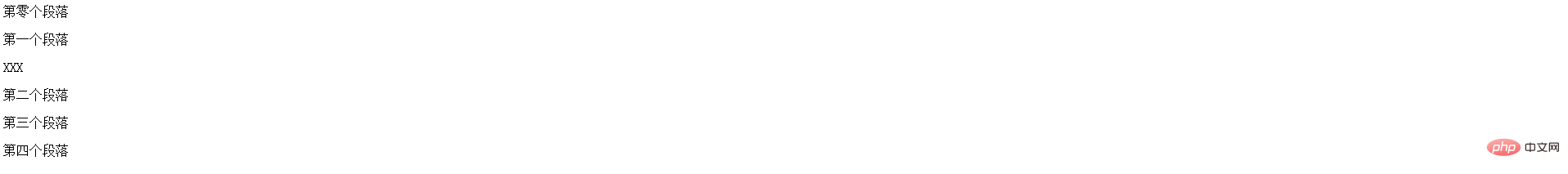
예제 ①:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
|
로그인 후 복사

div +p는
요소 뒤에 있는 모든 첫 번째 요소가 선택됨을 의미합니다.
위의 "0번째 단락"과 "첫 번째 단락"은 모두 <에 중첩되어 있으므로 선택되지 않습니다. ;div> 태그 다음의 요소가 아닙니다.
태그가
태그 요소 다음의 첫 번째 단락이므로 "두 번째 단락"이 선택됩니다. 요소
"세 번째 문단"과 "네 번째 문단"은
태그 바로 뒤에 있는
가 아니기 때문에 선택되지 않습니다.
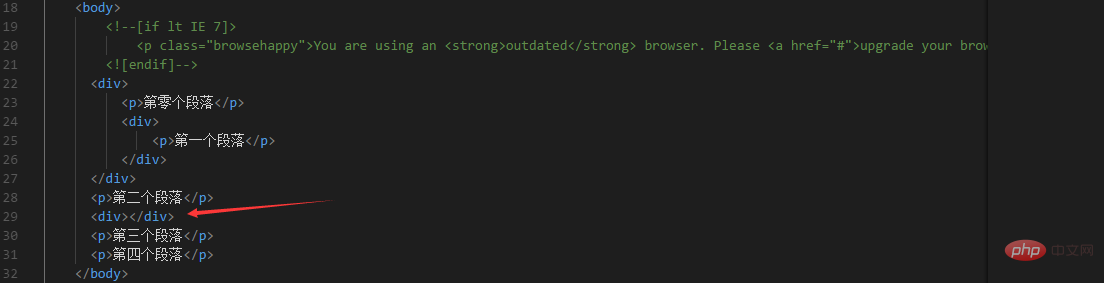
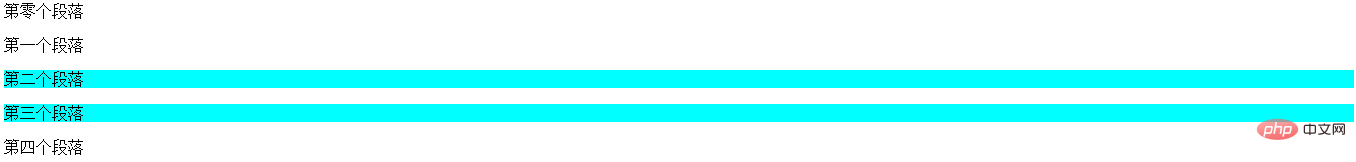
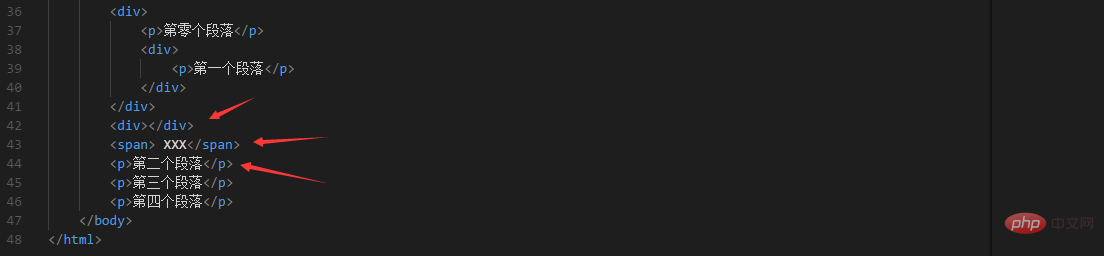
아래에 표시된 것처럼 인접한 형제 선택기가 바로 다음 요소를 선택하기 때문에 "두 번째 단락"이 선택되지 않은 것을 볼 수 있습니다.
를 선택한 직후, 위의 코드 div 태그는
태그 바로 다음에 p> 태그는 태그 바로 옆에 있지 않으므로
요소를 선택할 수 없습니다.
예 ②:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
|
로그인 후 복사

왜 "목록 항목 2"와 "목록 항목 3"이 모두 선택되었는지 궁금합니다~~~
먼저 선택기 스타일을 분석합니다: li+li{}, 문자 그대로 < 첫 번째
에 있는  모든 항목을 선택한다는 의미입니다. ;li> 태그 뒤의 요소
모든 항목을 선택한다는 의미입니다. ;li> 태그 뒤의 요소

(1) 분명히 첫 번째 태그는 앞에 가 없기 때문에 선택되지 않습니다;;
(2) 두 번째
첫 번째 태그 바로 옆에 있는 태그이므로 선택됩니다. ; 태그는 CSS 선택기 li+li{}의 조건도 충족하는 태그입니다. 컨테이너는 li+li{}이므로 코드의 li 태그는 항상 이 "공식"을 적용할 수 있습니다.
(동영상 공유 학습:
css 동영상 튜토리얼)
위 내용은 '+' CSS 선택기란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




 모든 항목을 선택한다는 의미입니다. ;li> 태그 뒤의 요소
모든 항목을 선택한다는 의미입니다. ;li> 태그 뒤의 요소