CSS에서 그래디언트(Gradient)는 가장 강력한 속성 중 하나입니다.
그러나 학생들은 그라디언트를 사용할 때 그라디언트 그래픽으로 인해 발생하는 앨리어싱 문제에 자주 직면합니다. [추천 학습: css 동영상 튜토리얼]
그라디언트 앨리어싱이란 무엇인가요?
그래디언트 그래픽으로 인해 발생하는 들쭉날쭉한 가장자리는 무엇입니까?
간단한 데모:
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
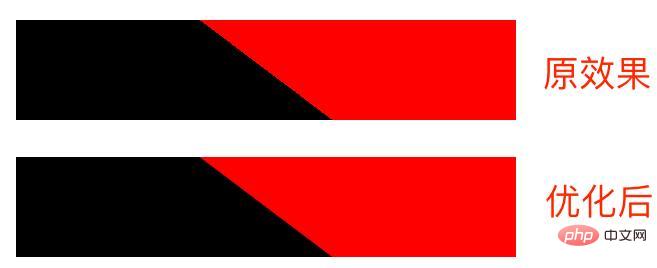
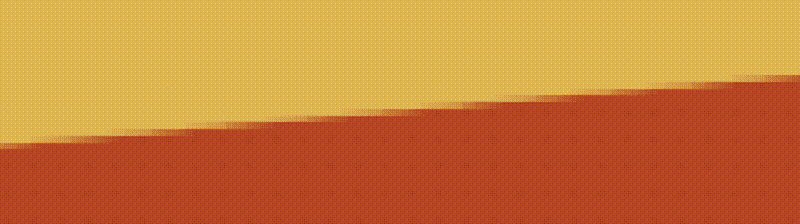
}효과는 다음과 같습니다:


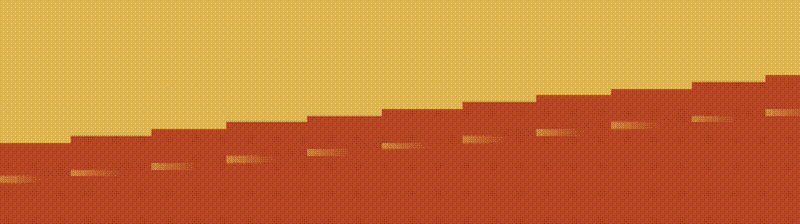
실제로 들쭉날쭉한 느낌이 이미 매우 분명합니다. 확대해서 내부가 실제로 이렇다는 것을 확인하세요.


또는 다음과 같이 할 수도 있습니다.


흥미롭게도 앨리어싱 현상은 DPR이 1인 화면에서 특히 뚜렷하지만 일부 고화질 화면(dpr > 1)에서는 그 느낌이 그다지 뚜렷하지 않습니다.
DPR(장치 픽셀 비율)은 장치 픽셀 비율입니다. DPR = 물리적 픽셀 / 장치 독립 픽셀 장치 픽셀 비율은 크기 조정되지 않은 상태에서 물리적 픽셀과 장치 독립 픽셀 사이의 초기 비례 관계를 나타냅니다.
그럼 들쭉날쭉한 느낌은 왜 있는 걸까요?
기존 웹 페이지의 표현은 픽셀 단위를 기반으로 합니다. 한 색상이 다른 색상 상태로 직접 전환되는 사진의 경우 시각적 품질이 저하(정보 왜곡)될 수 있습니다. 따라서 위에서 언급한 글쓰기와 같은 일반적인 그래디언트 요소의 경우 앨리어싱(Aliasing)이 발생하는데, 이는 그래디언트를 사용하는 과정에서 매우 흔히 발생하는 골치 아픈 문제입니다.
간단한 해결책
왜곡 문제에 대한 해결책은 많습니다. 여기서 가장 간단한 방법은 직접적인 전환을 만드는 것이 아니라 아주 작은 그래디언트 전환 공간을 확보하는 것입니다.
위 코드를 간단하게 변환할 수 있습니다.
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
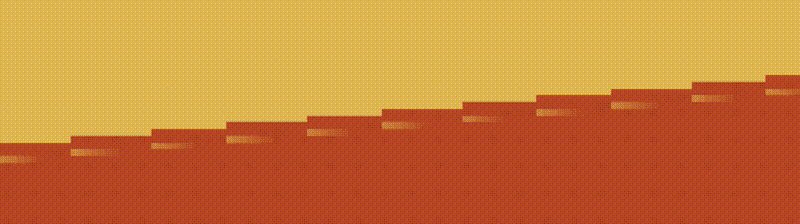
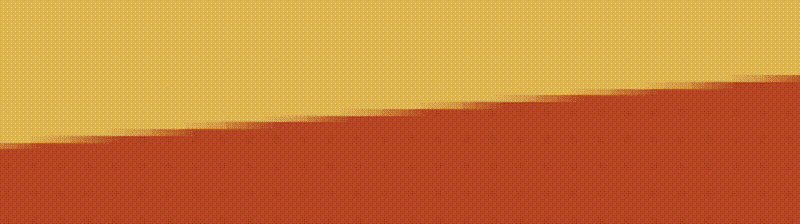
}변경 사항을 주의 깊게 살펴보세요. 50% --> 50%의 직접 전환에서 예약된 1% 그라데이션 전환 공간으로 변경되었습니다.


즉시 효과가 많이 좋아진 걸 보실 수 있어요!
물론 원본 코드를 수정하고 싶지 않다면 의사 요소 레이어를 오버레이하여 달성할 수도 있습니다. 다음은 세 가지 방법의 비교 차트입니다.
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}의사 오버레이의 의미 -요소는 들쭉날쭉한 가장자리가 발생하는 부분을 매끄럽게 만드는 것입니다. 커버로 전환:



 하이라이트!
하이라이트!
에 적합하며 CSS 앨리어싱을 제거하는 가장 간단한 방법입니다. 고급 앨리어싱 제거 방법
물론, 다른 고급 앨리어싱 제거 방법도 있습니다.
Bionic Lion-
CSS Illusion | Anti-Aliasing의 이 기사에서는 앨리어싱을 제거하는 또 다른 흥미로운 방법도 소개합니다. 다음 내용은 기사의 일부를 발췌한 것입니다.
우리는 edge-aliased edge->reconstruct aliased edge 방법을 구축할 수 있습니다. 우리가 해야 할 일은 들쭉날쭉한 느낌을 덜 강렬하게 만들기 위해 들쭉날쭉한 곳에 또 다른 콘텐츠 레이어를 겹쳐 놓는 것입니다. 이를 POAA(Pixel-Offset Anti-Aliasing)라고 합니다.
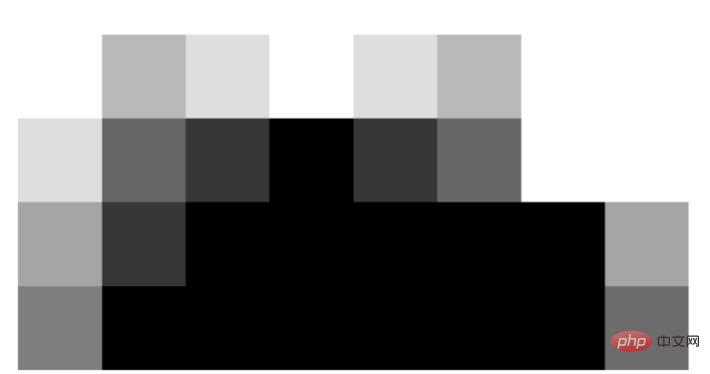
在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:




FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
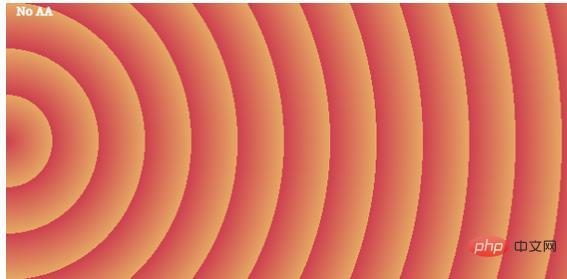
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}

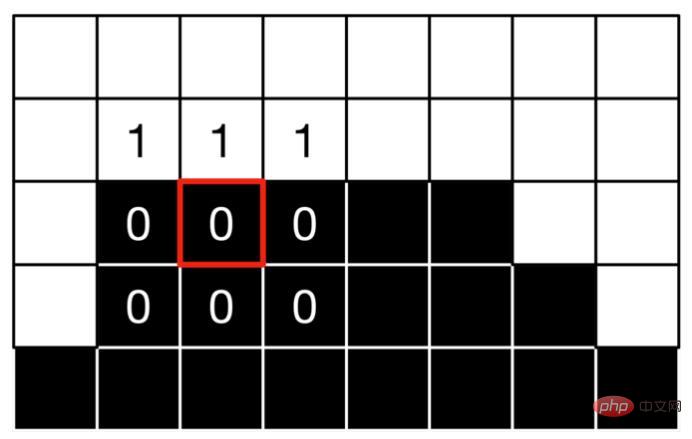
边缘信息如下:


我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:


原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



