이 글에서는 Vue.js를 사용하여 명령줄 스네이크 게임(temir-snake-game)을 구현하는 방법을 공유하겠습니다. 웹 버전을 구현하려면 누구나 Vue.js를 사용하는 것이 좋습니다. 스네이크 게임은 어렵지 않은 것 같지만, 구현 원리에 관심이 있으신가요?
설치
npm install temir-snake-game -g
시작하기 게임
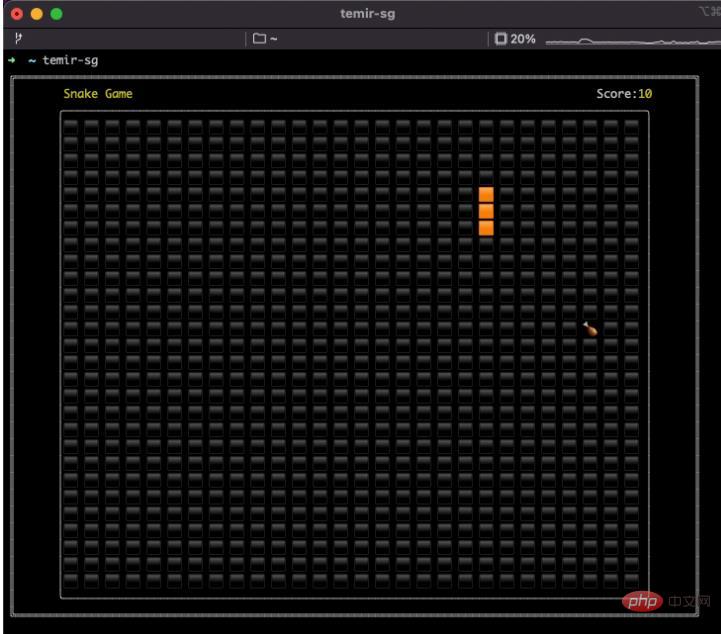
터미널 창에서 실행temir-sg.
Windows 시스템의 경우 체험을 위해 하이퍼 터미널 사용을 권장합니다.
Vue를 명령줄 인터페이스로 렌더링
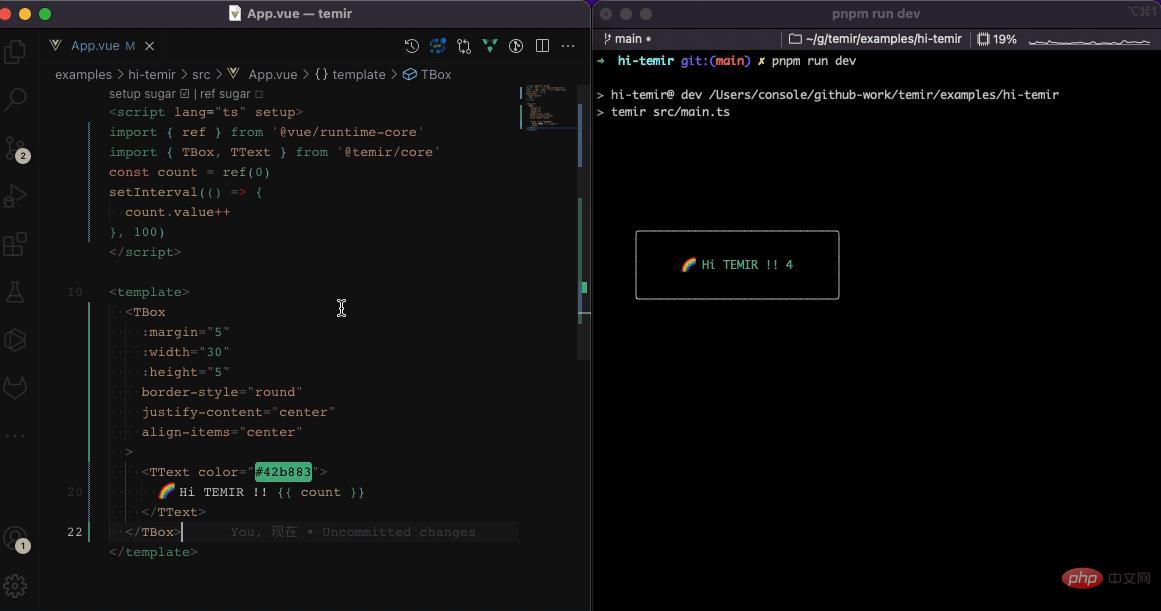
Vue.js를 사용하여 명령 구현 실행 Snake 게임은 먼저 특정 게임 구현을 시작하기 전에 Vue.js를 명령줄 인터페이스에 렌더링해야 함을 의미합니다. 우리는 Vue.js를 사용하여 웹 애플리케이션을 작성하는 경우가 많지만 Vue의 기능은 이에 국한되지 않습니다. Vue3에는 뛰어난 크로스 플랫폼 기능이 있습니다. createRenderer API를 통해 사용자 정의 렌더러를 생성하고, 호스트 환경에서 해당 노드 및 요소를 생성하고, 요소를 추가, 삭제, 수정 및 확인할 수 있습니다. .js 비디오 튜토리얼]
Vue3의 뛰어난 크로스 플랫폼 기능 덕분에 Vue 구성 요소를 사용하여 명령줄 인터페이스 애플리케이션을 작성하는 도구인 Temir를 구현했습니다. 개발자는 Vue를 사용하여 명령을 작성하기만 하면 됩니다. 그런데, HMR도 지원한다는 점은 언급할만 합니다~
Snake 게임 구현
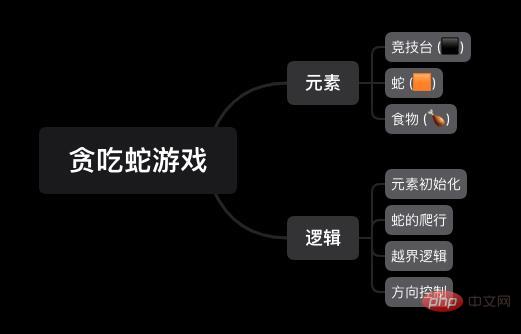
Temir를 사용하면 Vue.js를 사용하여 명령줄 게임을 작성할 수 있는 조건이 있습니다. 다음으로 게임의 구체적인 구현을 살펴보겠습니다. 구현 해체먼저 게임 구현을 간단하게 해체해 보겠습니다. 요소+로직의 관점에서 간단히 여러 부분으로 나눌 수 있습니다.
요소 초기화
경쟁 단계
뱀의 크롤링과 먹이 생성은 모두 좌표에 따라 다릅니다. 실제로 가장 간단한 좌표에는 인덱스 값만 필요합니다. 따라서 아레나의 구성도 매우 간단하며 여러 개의 작은 상자로 구성됩니다. ⬛ ), 각 상자는 좌표(인덱스)에 해당합니다. 우리가 하려는 것은 28*28 경쟁 스테이지이므로 해당 인덱스 세트는 (0~783)입니다.const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}
앞서 좌표에 대해 언급했습니다. 뱀 몸체의 구성은 일련의 규칙적인 좌표입니다.
const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
Food
먹이의 생성은 실제로 임의의 좌표(인덱스)이지만 뱀 몸체 자체의 좌표는 피해야 한다는 점에 유의해야 합니다.
const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
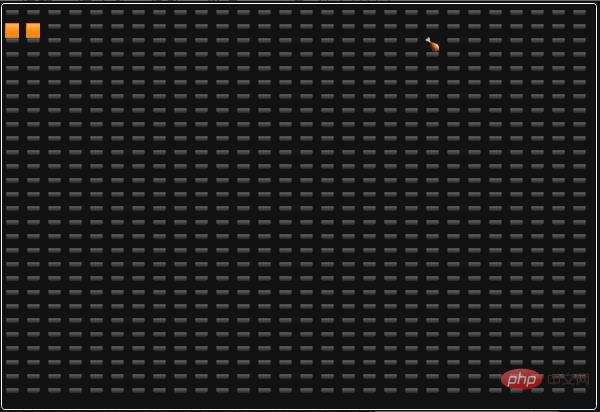
}초기화된 요소는 다음과 같습니다.
뱀의 크롤링 뱀의 크롤링 논리에는 방향 + 단계 수라는 두 가지 기본 요소가 있습니다. 앞서 경쟁 무대의 구성이 28*28 행이라고 언급했습니다. 공식 구조를 사용하면 방향과 단계 수의 매핑이 비교적 명확합니다.
뱀의 크롤링 논리에는 방향 + 단계 수라는 두 가지 기본 요소가 있습니다. 앞서 경쟁 무대의 구성이 28*28 행이라고 언급했습니다. 공식 구조를 사용하면 방향과 단계 수의 매핑이 비교적 명확합니다.
const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}두 가지 기본 요소를 사용하면 크롤링할 때마다 해당 좌표를 뱀 머리에 추가하고 제거하기만 하면 됩니다. 뱀 꼬리의 좌표를 사용하여 뱀이 기어가는 효과를 얻습니다.
function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
}Cross-border logic
탐욕스러운 뱀의 게임 종료 규칙은 기어갈 때 뱀 머리가 경계를 넘는다는 것입니다.
function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}방향 제어
스네이크 게임의 핵심 동작 로직은 뱀의 방향을 조작해 먹이를 잡는 것입니다. 그래서 우리가 해야 할 일은 포획입니다. 방향을 제어하기 위한 사용자 방향 키 입력 Temir는 사용자 입력을 모니터링하는 useInput 기능을 제공합니다.
import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}UI 그리기
UI 그리기 및 렌더링 정보 Temir는 일부 Vue 구성 요소를 제공하므로 터미널 UI만 구축하면 됩니다. Flexbox 레이아웃 구축과 같은:
<script setup>
import { computed } from 'vue'
import { TBox, TText } from '@temir/core'
import { useGame } from './composables'
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Game from './components/Game.vue'
import GameOver from './components/GameOver.vue'
import Exit from './components/Exit.vue'
const { playStatus } = useGame()
const activeComponent = computed(() => {
return {
unplayed: Home,
playing: Game,
over: GameOver,
exit: Exit,
}[playStatus.value]
})
</script>
<template>
<TBox
:width="100"
justify-content="center"
align-items="center"
flex-direction="column"
border-style="double"
>
<Header />
<component :is="activeComponent" />
</TBox>
</template>여기로 이동하세요. Snake 구현이 끝났습니다. 구체적인 구현에 관심이 있는 분은
Demo

위 내용은 Vue를 사용하여 뱀 게임을 쉽게 만드는 방법을 가르쳐주세요(데모 코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!