nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]
이 글이 애니메이션을 통해 Node 이벤트 루프를 배우는 데 도움이 되길 바랍니다!
![nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
우리 모두는 JavaScript와 Node.js가 단일 스레드라고 들었는데, 이것이 실제로 무엇을 의미할까요?
![nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
이는 JavaScript가 한 번에 한 가지 작업만 수행할 수 있음을 의미합니다. 예를 들어 숫자의 곱셈과 덧셈을 동시에 할 수는 없습니다. 우리는 보통 이 작업을 순차적으로 수행합니다. 더한 다음 곱하고 그 반대도 마찬가지입니다. 현대 컴퓨터는 너무 빨라서 두 개 이상의 연속 작업 결과가 동시에 계산되는 것처럼 보이지만 예외도 있습니다. [관련 튜토리얼 추천: nodejs 비디오 튜토리얼]
우리 모두는 느린 웹사이트에서 데이터를 스크랩하려고 시도했거나 데이터베이스 쿼리 결과를 얻기 전에 30초 이상 기다렸습니다. 데이터베이스 쿼리가 느리기 때문에 단일 스레드가 더 많은 작업을 수행하는 것을 방지하고 싶습니까? 그러나 Libuv는 이벤트 루프와 네트워크 요청의 비동기 처리, DNS 확인, 파일 시스템 작업, 데이터를 담당하는 C++ 라이브러리이기 때문에 Node.js는 다른 작업 실행을 중지하지 않습니다. 암호화 등.. 我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?然而,Node.js 并没有停止运行其他操作,因为 Libuv 是一个 C++ 库,负责事件循环和异步处理网络请求、DNS 解析、文件系统操作、数据加密等任务。
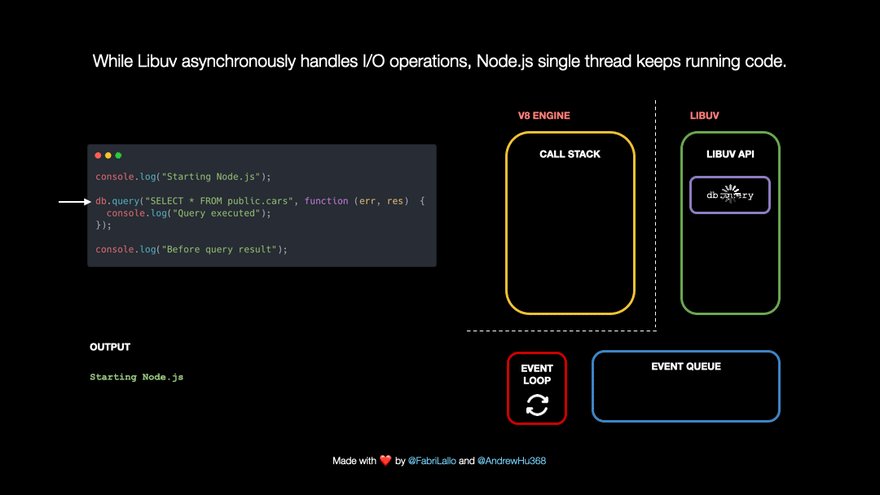
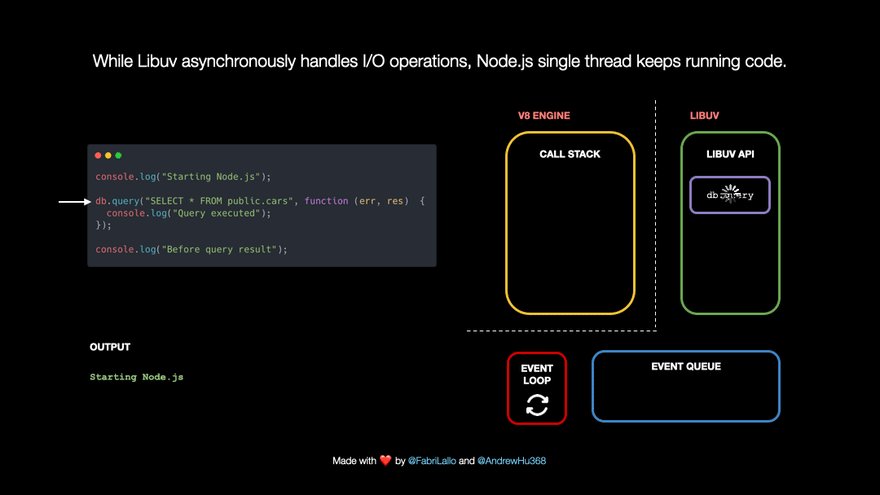
当 Node.js 处理诸如数据库查询之类的任务时,幕后会发生什么?我们将按照这段代码一步一步来探索它。
这是我们的示例代码
V8 JavaScript 引擎管理调用堆栈,这是跟踪我们程序的哪个部分正在运行的重要部分。每当我们调用 JavaScript 函数时,它都会被推送到调用堆栈。一旦函数到达其结尾或return语句,它就会从堆栈中弹出。
在我们的示例中,代码行 console.log('Starting Node.js') 被添加到调用堆栈并打印 Starting Node.js 到控制台。通过这样做,它到达log函数的末尾并从调用堆栈中删除。

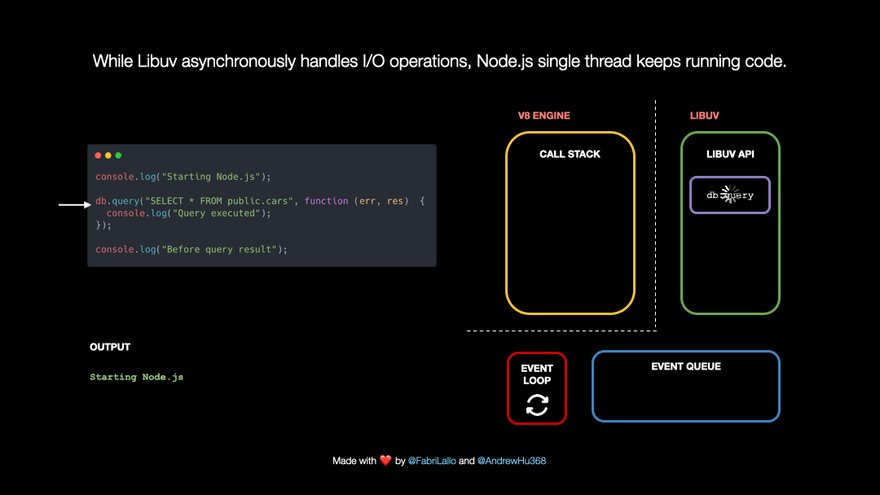
以下代码行是一个数据库查询。这些任务会立即弹出,因为它们可能需要很长时间。它们被传递给 Libuv,后者在后台异步处理它们。同时,Node.js 可以在不阻塞其单线程的情况下继续运行其他代码。
将来,Node.js 将知道如何处理查询,因为我们已将回调函数与处理任务结果或错误的指令相关联。在我们的例子中,它是一个简单的 console.log,但它可能是复杂的业务逻辑或生产应用程序中的数据处理。

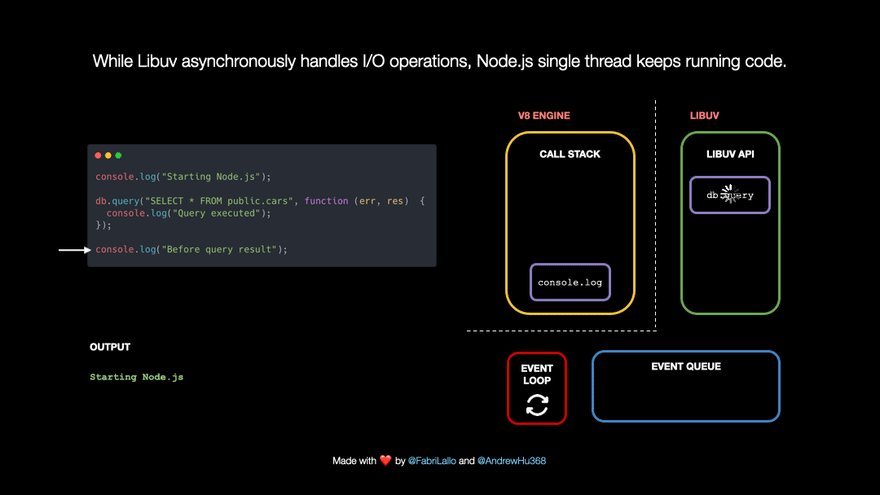
当 Libuv 在后台处理查询时,我们的 JavaScript 没有被阻塞,可以继续使用 console.log(”Before query result”)
 샘플 코드입니다
샘플 코드입니다
return 문에 도달하면 스택에서 제거됩니다. ![nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]](/static/imghw/default1.png) 이 예에서는
이 예에서는 console.log('Starting Node.js') 줄이 호출 스택에 추가되고 Starting Node.js가 콘솔에 인쇄됩니다. 이렇게 하면 log 함수의 끝에 도달하고 호출 스택에서 제거됩니다.
 다음 코드 줄은 데이터베이스 쿼리입니다. 이러한 작업은 시간이 오래 걸릴 수 있으므로 즉시 나타납니다. 이는 Libuv로 전달되어 백그라운드에서 비동기적으로 처리됩니다. 동시에 Node.js는 단일 스레드를 차단하지 않고 다른 코드를 계속 실행할 수 있습니다.
다음 코드 줄은 데이터베이스 쿼리입니다. 이러한 작업은 시간이 오래 걸릴 수 있으므로 즉시 나타납니다. 이는 Libuv로 전달되어 백그라운드에서 비동기적으로 처리됩니다. 동시에 Node.js는 단일 스레드를 차단하지 않고 다른 코드를 계속 실행할 수 있습니다.
미래에는 Node.js가 작업 결과나 오류 처리 지침과 콜백 함수를 연관시켰기 때문에 쿼리 처리 방법을 알게 될 것입니다. 우리의 경우에는 단순한 console.log이지만 프로덕션 애플리케이션의 복잡한 비즈니스 로직이나 데이터 처리일 수도 있습니다. 
Libuv가 백그라운드에서 쿼리를 처리할 때 JavaScript는 차단되지 않으며 console.log("Before query result")를 계속 사용할 수 있습니다.
결론
이벤트 루프, 대리자 및 비동기 처리 메커니즘은 Node.js가 수천 개의 연결을 처리하고, 대용량 파일을 읽고 쓰며, 코드 요소의 다른 부분에서 작업하는 동안 타이머를 처리하는 비결입니다.
기사에서 우리는 Libuv의 중요한 역할과 잠재적으로 장기 실행되는 많은 작업을 처리하는 능력을 살펴보았습니다. 동시에 우리는 이벤트 루프와 비동기 작업 콜백과 I/O 이벤트 큐의 호출 스택 사이의 브리지/커넥터로서의 역할에 대해 배웠습니다. 다음 기사에서는 이벤트 루프의 다양한 단계에서 timers, I/O, promises 및 ticks를 처리하는 방법을 자세히 살펴보겠습니다.
영어 원본 주소: https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
노드 관련 지식을 더 보려면 다음을 방문하세요: nodejs tutorial !
위 내용은 nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




![nodejs 시각적 학습: 이벤트 루프[애니메이션 데모]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)
