VSCode에서 PHP 개발 환경을 설정하는 방법을 단계별로 알려드립니다.
VSCode에서 PHP를 개발하는 방법은 무엇입니까? 다음 글에서는 VSCode에서 PHP 개발 환경을 구성하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

VSCode에서 PHP 개발 환경 구성
공식 웹사이트 주소: PHP
인터페이스:

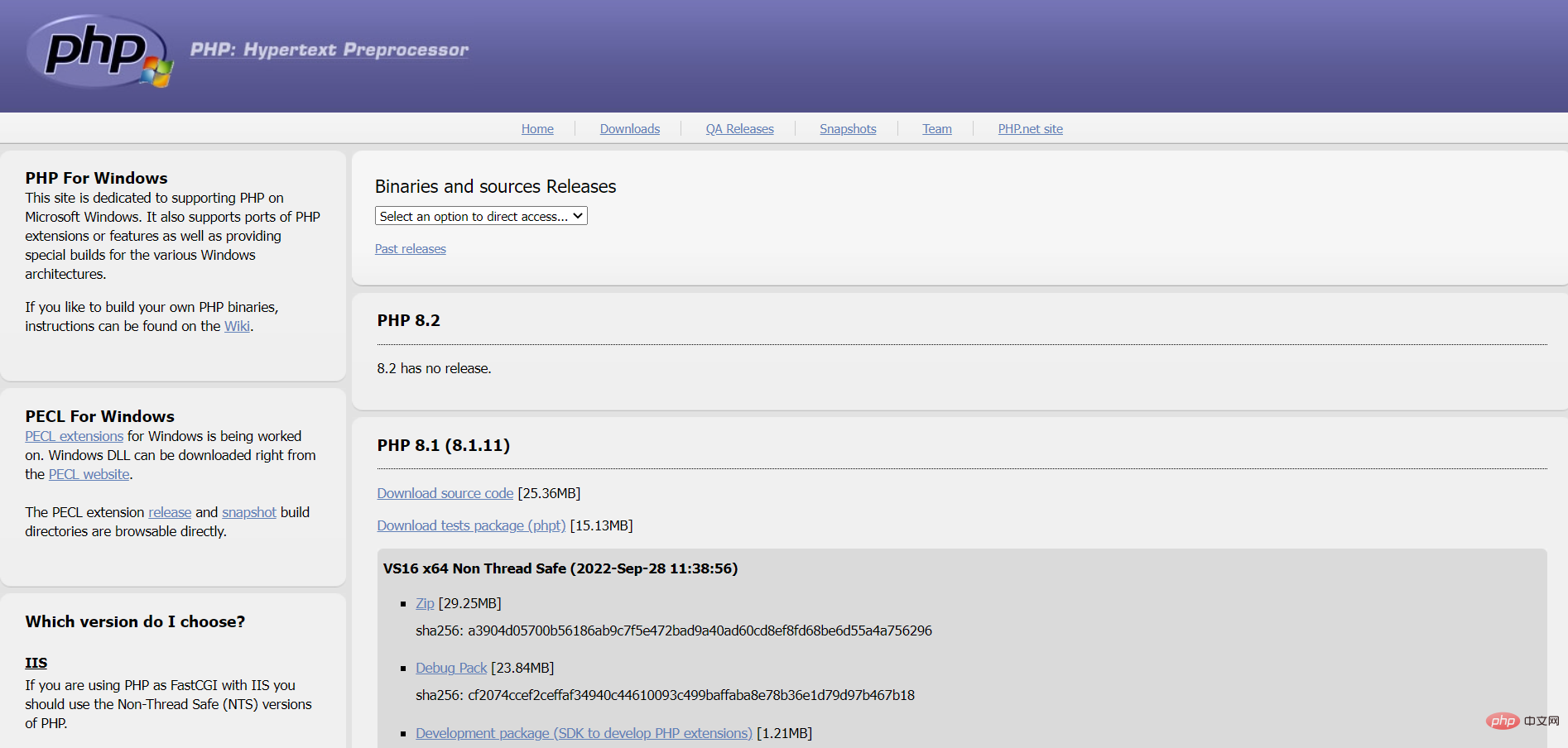
공식 다운로드 주소 : PHP 다운로드

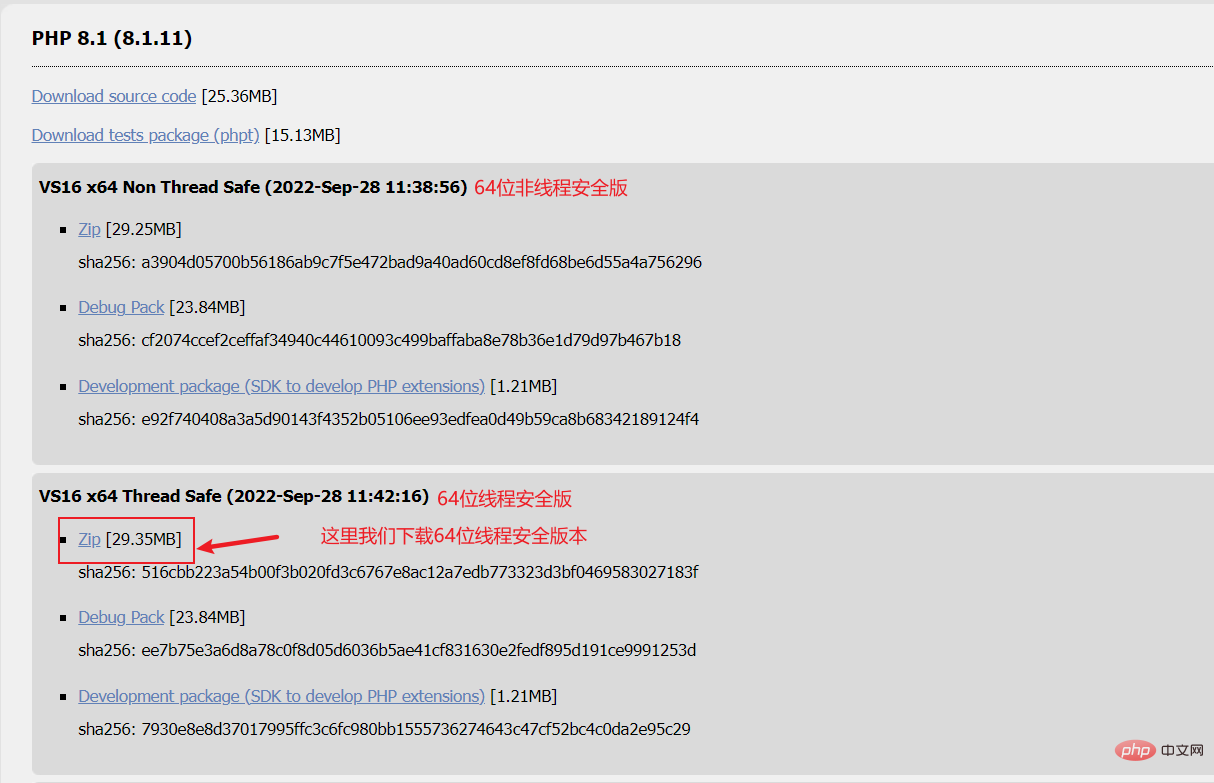
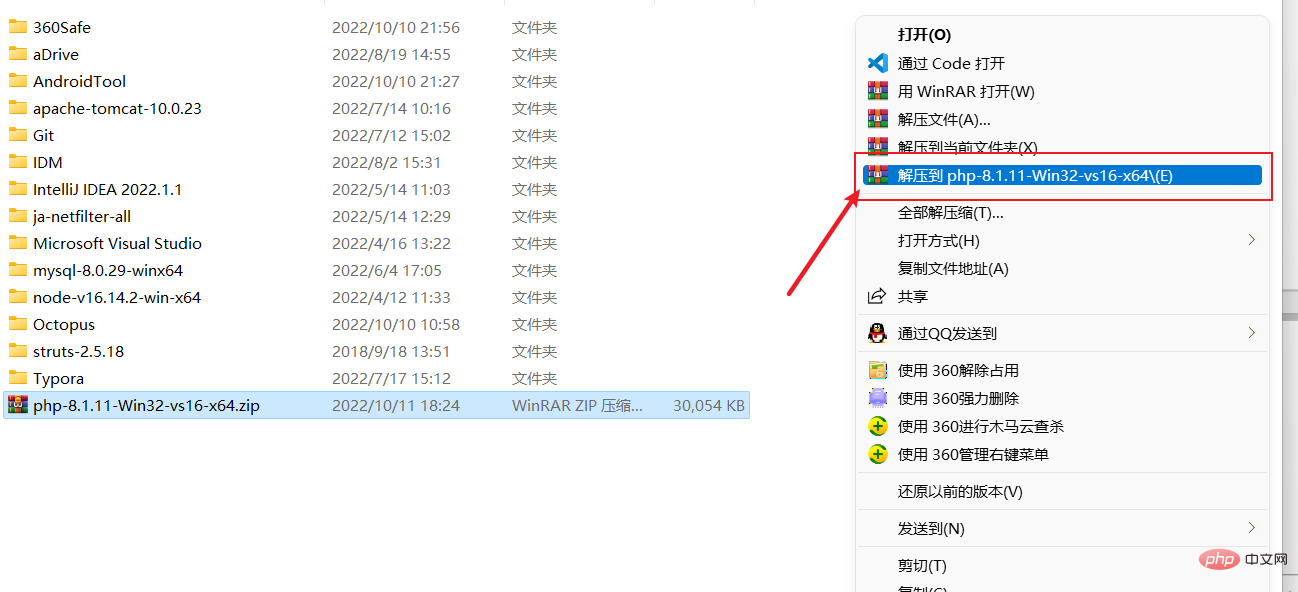
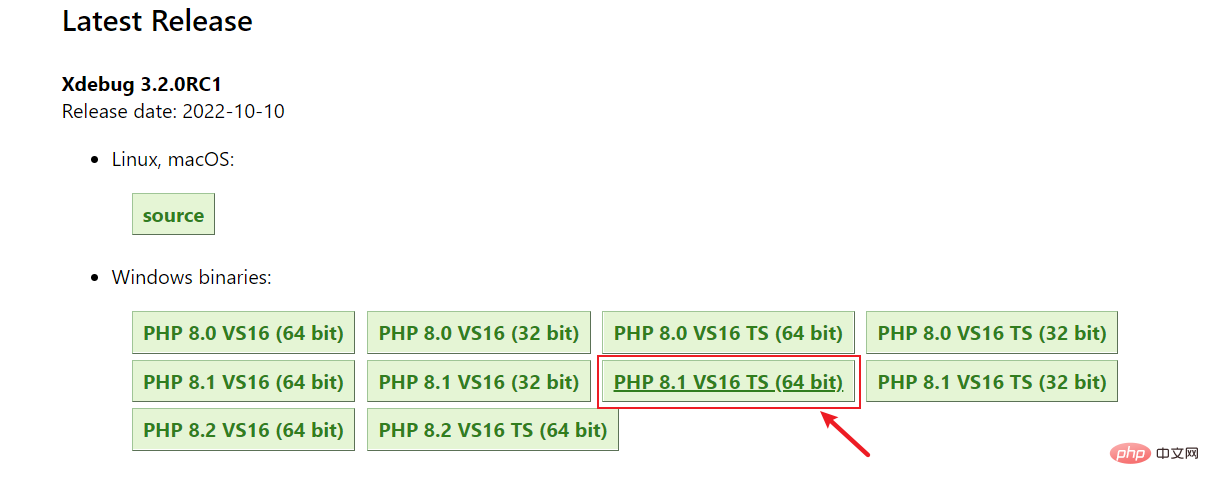
① 아래 그림을 따라 php를 다운로드 받으세요.

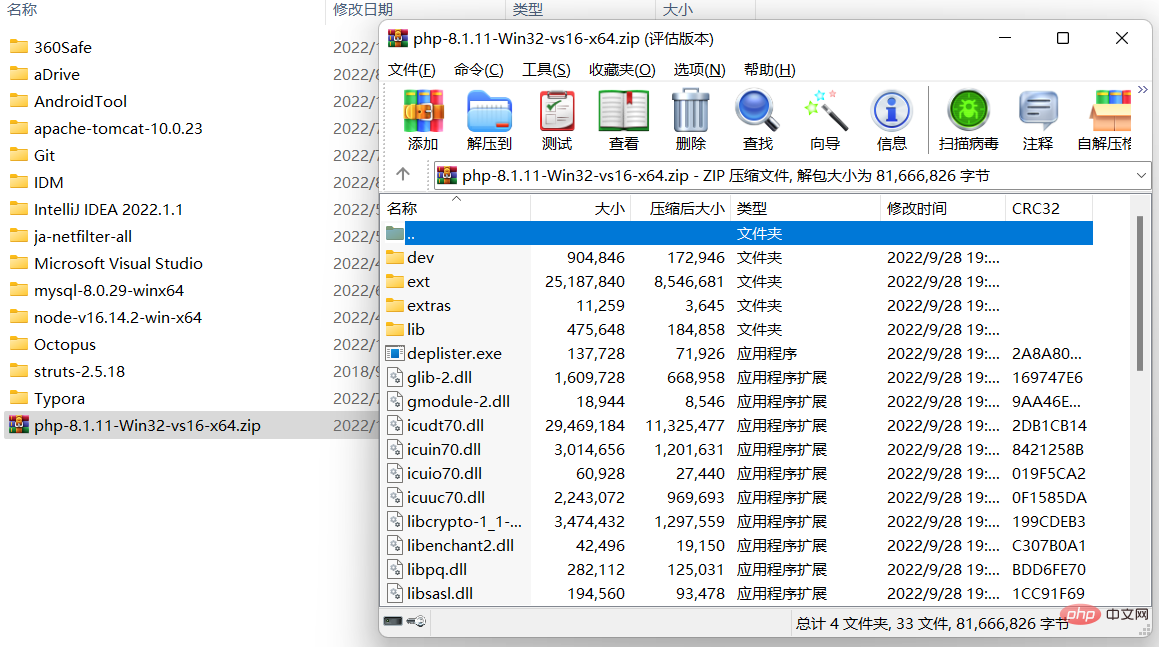
② php를 설치하고 싶은 위치에 압축을 푼다. (루트 디렉터리가 있는지 확인하려면 먼저 압축된 패키지를 더블클릭해서 열어야 한다는 점에 유의하자.)
아래와 같이 열어본 후 루트 디렉터리가 없으면 직접 압축을 풀지 마세요. 그렇지 않으면 파일이 섞일 수 있습니다. [추천학습: vscode tutorial, 프로그래밍 영상]

그림과 같이 새로운 루트 디렉토리를 생성한 후 압축을 푸는 것을 권장합니다(또는 마우스 오른쪽 버튼을 클릭하고 "xxx로 추출"을 선택). 아래 그림.

① 내 컴퓨터-> 속성-> 환경 변수를 마우스 오른쪽 버튼으로 클릭하거나 직접 win + s를 눌러 "시스템 환경 변수"를 검색하세요. " - > 아래 그림과 같이 "시스템 환경 변수 편집"을 엽니다.

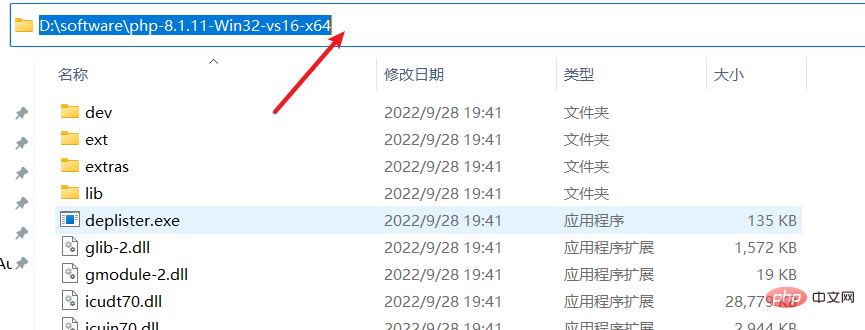
② PHP 설치 디렉터리를 열고 아래와 같이 주소를 복사합니다.

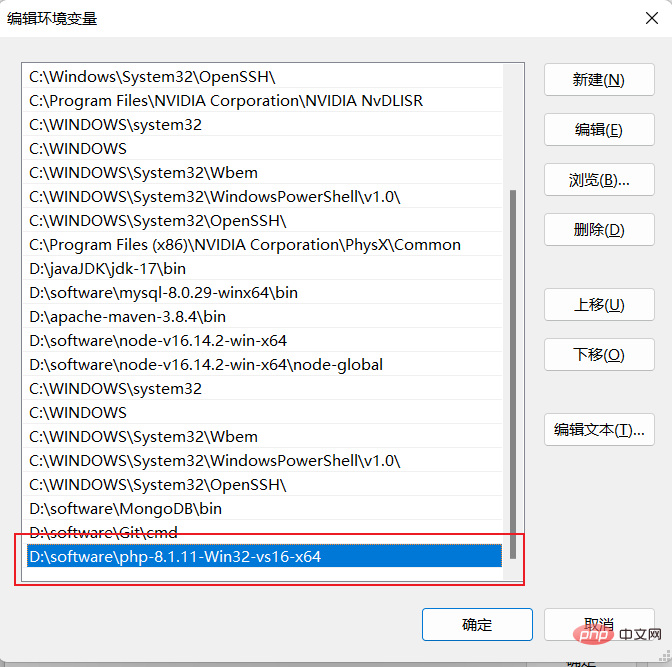
③ "시스템 변수"에서 경로를 수정하고 ②번에서 복사한 경로를 추가합니다.

참고: 시스템 변수를 구성한 후 확인을 클릭하는 것을 잊지 마세요.
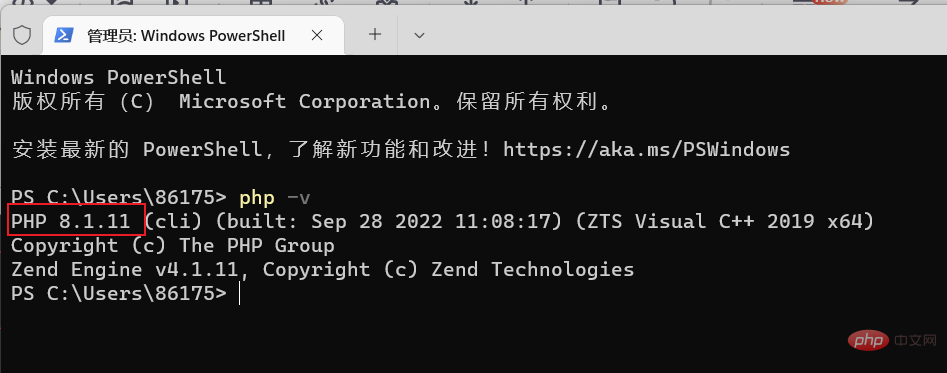
4 테스트: cmd Xdebug download

5 입력
 다운로드 주소 :
다운로드 주소 :
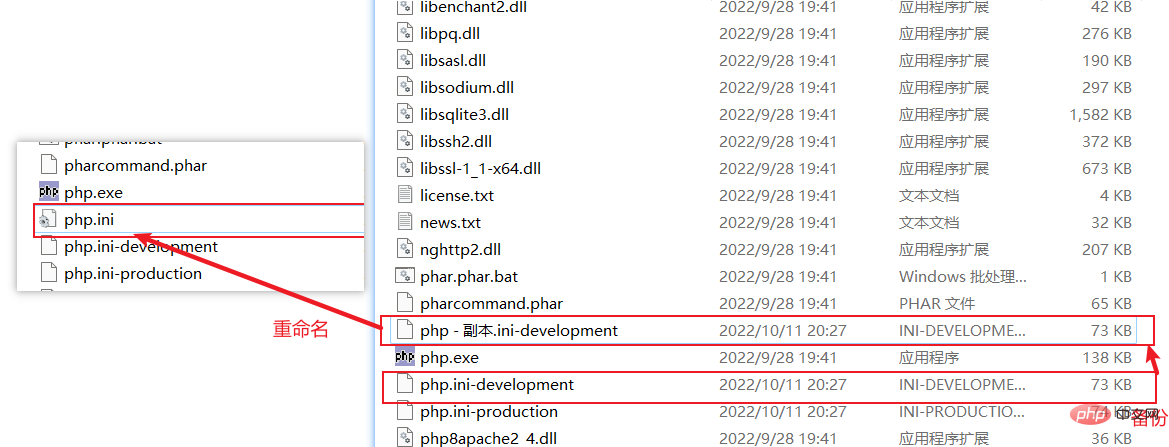
① (php.ini 파일 사용) php 디렉토리의 php.ini 파일 끝에 다음 구성을 직접 추가하면 됩니다. (경로를 수정해야 합니다.)
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
 마지막으로 php.ini 파일 끝에 다음 구성을 추가합니다.
마지막으로 php.ini 파일 끝에 다음 구성을 추가합니다.
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
① 首先安装 PHP Debug 插件,如下图所示:

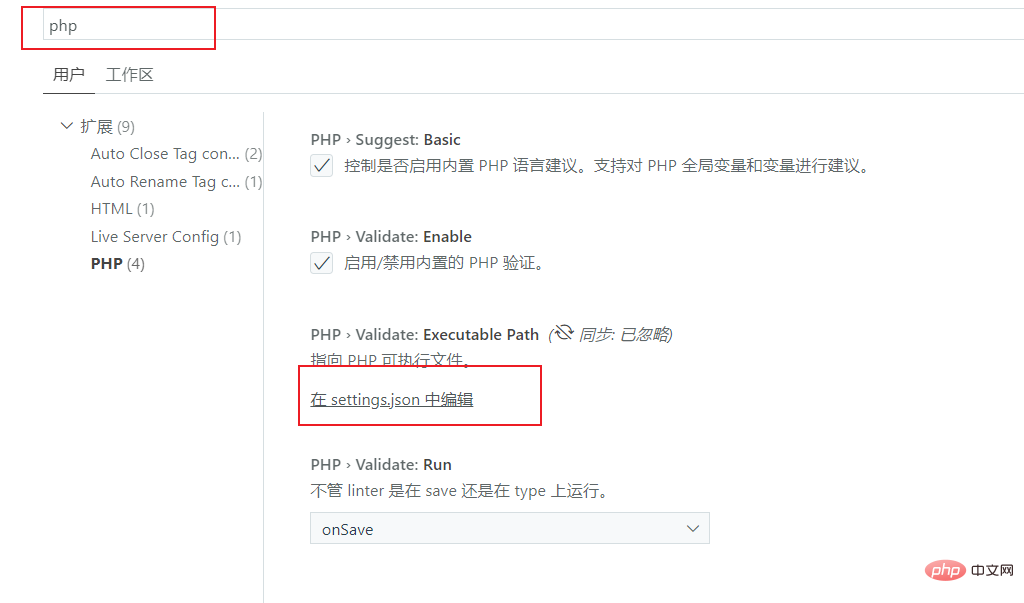
② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示:

③ 然后添加如下配置(记得修改路径):
"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"
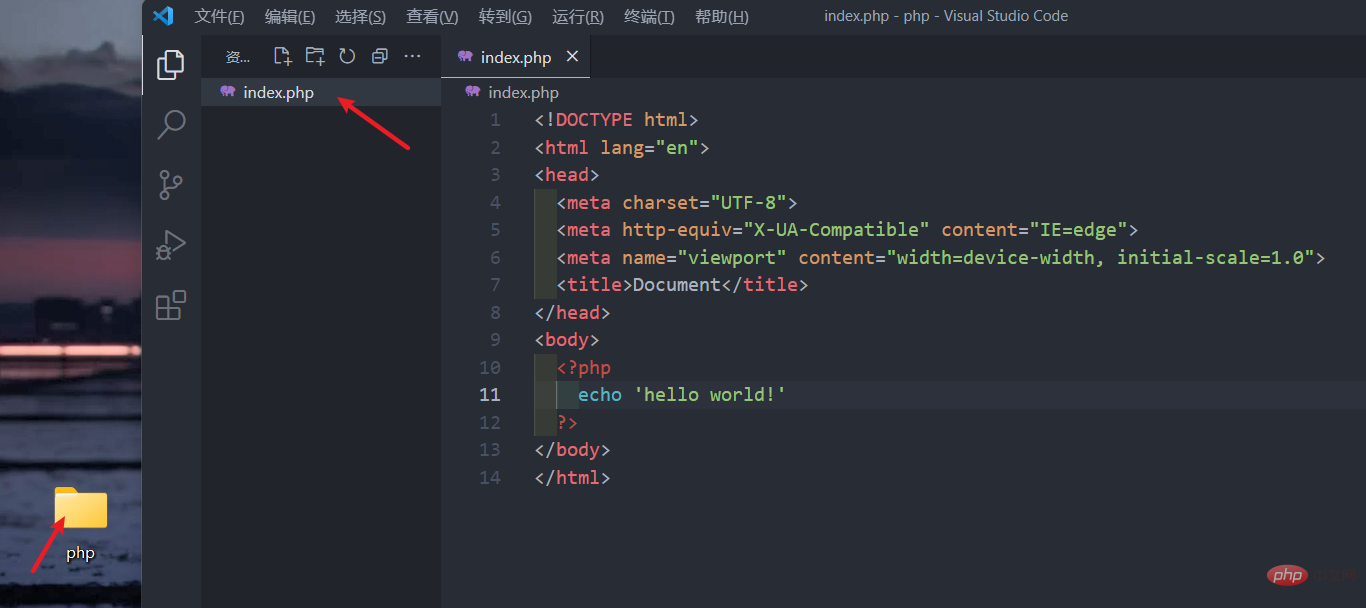
④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示:

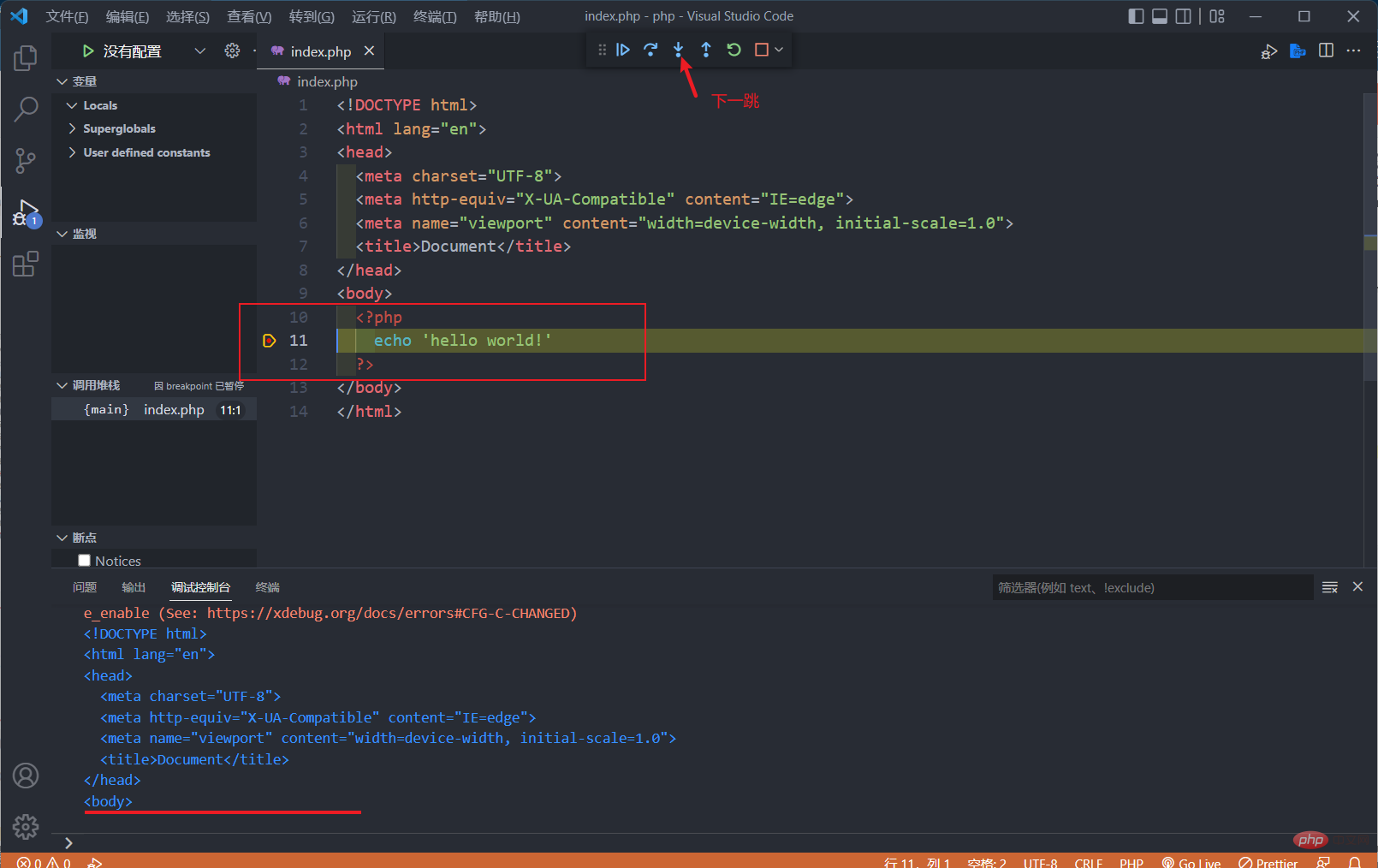
⑤ 设置断点调试,如下图所示:

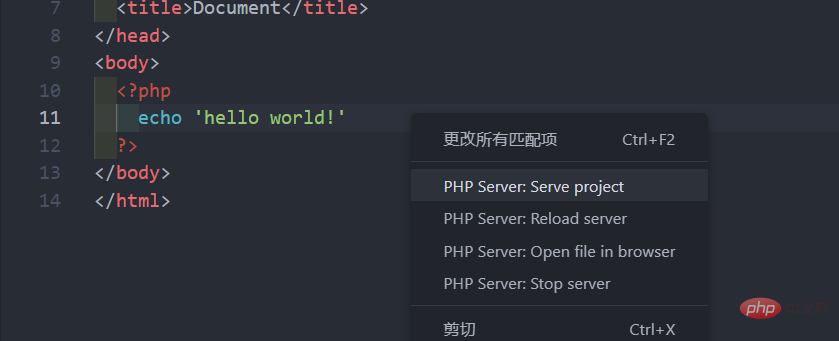
⑥ 安装插件 PHP Server

这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。

注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。

最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。
更多关于VSCode的相关知识,请访问:vscode基础教程!
위 내용은 VSCode에서 PHP 개발 환경을 설정하는 방법을 단계별로 알려드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 PHP : 서버 측 스크립팅 언어 소개
Apr 16, 2025 am 12:18 AM
PHP : 서버 측 스크립팅 언어 소개
Apr 16, 2025 am 12:18 AM
PHP는 동적 웹 개발 및 서버 측 응용 프로그램에 사용되는 서버 측 스크립팅 언어입니다. 1.PHP는 편집이 필요하지 않으며 빠른 발전에 적합한 해석 된 언어입니다. 2. PHP 코드는 HTML에 포함되어 웹 페이지를 쉽게 개발할 수 있습니다. 3. PHP는 서버 측 로직을 처리하고 HTML 출력을 생성하며 사용자 상호 작용 및 데이터 처리를 지원합니다. 4. PHP는 데이터베이스와 상호 작용하고 프로세스 양식 제출 및 서버 측 작업을 실행할 수 있습니다.
 PHP 및 웹 : 장기적인 영향 탐색
Apr 16, 2025 am 12:17 AM
PHP 및 웹 : 장기적인 영향 탐색
Apr 16, 2025 am 12:17 AM
PHP는 지난 수십 년 동안 네트워크를 형성했으며 웹 개발에서 계속 중요한 역할을 할 것입니다. 1) PHP는 1994 년에 시작되었으며 MySQL과의 원활한 통합으로 인해 개발자에게 최초의 선택이되었습니다. 2) 핵심 기능에는 동적 컨텐츠 생성 및 데이터베이스와의 통합이 포함되며 웹 사이트를 실시간으로 업데이트하고 맞춤형 방식으로 표시 할 수 있습니다. 3) PHP의 광범위한 응용 및 생태계는 장기적인 영향을 미쳤지 만 버전 업데이트 및 보안 문제에 직면 해 있습니다. 4) PHP7의 출시와 같은 최근 몇 년간의 성능 향상을 통해 현대 언어와 경쟁 할 수 있습니다. 5) 앞으로 PHP는 컨테이너화 및 마이크로 서비스와 같은 새로운 도전을 다루어야하지만 유연성과 활발한 커뮤니티로 인해 적응력이 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 PHP를 사용하는 이유는 무엇입니까? 설명 된 장점과 혜택
Apr 16, 2025 am 12:16 AM
PHP를 사용하는 이유는 무엇입니까? 설명 된 장점과 혜택
Apr 16, 2025 am 12:16 AM
PHP의 핵심 이점에는 학습 용이성, 강력한 웹 개발 지원, 풍부한 라이브러리 및 프레임 워크, 고성능 및 확장 성, 크로스 플랫폼 호환성 및 비용 효율성이 포함됩니다. 1) 배우고 사용하기 쉽고 초보자에게 적합합니다. 2) 웹 서버와 우수한 통합 및 여러 데이터베이스를 지원합니다. 3) Laravel과 같은 강력한 프레임 워크가 있습니다. 4) 최적화를 통해 고성능을 달성 할 수 있습니다. 5) 여러 운영 체제 지원; 6) 개발 비용을 줄이기위한 오픈 소스.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.




