vue에서 key는 DOM 개체의 식별자, 각 vnode의 고유 ID 및 diff에 대한 최적화 전략이며 해당 vnode 노드를 키를 기반으로 더 정확하고 빠르게 찾을 수 있습니다. 데이터가 표시 전용인 경우 index를 키로 사용할 수 있습니다. index를 키로 사용하면 후속 작업에서 순서가 파괴되어 효율성 문제가 발생하고 심각한 경우 잘못된 DOM이 렌더링됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
키의 기능과 구현 원리에 대해서는 아래에서 하나씩 이야기해 보겠습니다.
키는 로고이며 Vue에서 사용됩니다. 더 구체적으로 말하면 키는 Vue의 가상 DOM에서 사용되며 실제 DOM에는 나타나지 않습니다.
.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
이 HTML 파일은 아래와 같이 브라우저에서 열립니다.

위 예제 html 파일에서는 키를 사용하지 않았으니 문제 없을 것 같습니다. 물론, 키를 쓰지 않고 단순히 데이터를 표시하는 데에는 문제가 없을 것입니다. [학습 영상 공유: vue 영상 튜토리얼, 웹 프론트 엔드 영상]
이제 위의 예에 키를 추가합니다. 여기서는 각 데이터 조각의 ID가 키입니다
의 표시 결과를 추가합니다. 위 그림의 키와 결과는 정확히 동일합니다.

그리고 브라우저에서 요소를 보면 키의 존재를 볼 수 없습니다.

현재로서는 두 가지 결론을 내릴 수 있습니다. 1. 데이터 표시에만 사용되며 키를 쓰지 않으면 영향이 없습니다. 2. 키는 실제에 나타나지 않습니다. DOM
실제로 키를 작성하지 않아도 Vue는 실제 DOM을 생성할 때 키를 사용합니다. 기본값은 데이터 인덱스(index)입니다.
키를 index로 바꾸면 표시되는 데이터가 표시됩니다. 어떤 식으로든 변하지 마세요.
인사 정보 표시를 기준으로 인덱스를 표시하고, 헤더에 인사 정보 추가 기능의 버튼을 추가
위 html 파일을 살짝 수정합니다.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
장산, 리시, 왕우의 지수가 각각 0, 1, 2로 나누어져 있는 것을 확인할 수 있습니다

버튼을 클릭하면 새로운 캐릭터가 추가됩니다. 이때 지수가 변경되었습니다. 새로 추가된 문자 "Lao Liu"가 인덱스 0으로 변경되었습니다. 맞는 것 같으면서도 잘못된 것 같습니다

물론 여기서는 단순히 인덱스를 논의하는 것만으로도 전혀 문제가 없습니다. 여기에 설명하는 새로운 예가 있습니다. "잘못"은
색인을 표시하는 대신 각 사람 뒤의 입력 상자에 사람의 성을 입력하고 변경 사항을 관찰합니다. 새로운 데이터가 삽입된 후의 원본 데이터
html을 조금 수정해 보세요
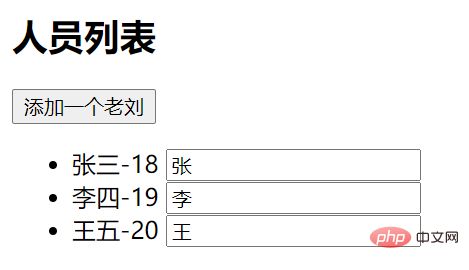
실제 효과는 아래 그림과 같습니다

여기까지는 이상이 없는 것 같으니,다음 단계는 목격하는 것입니다. the 기적
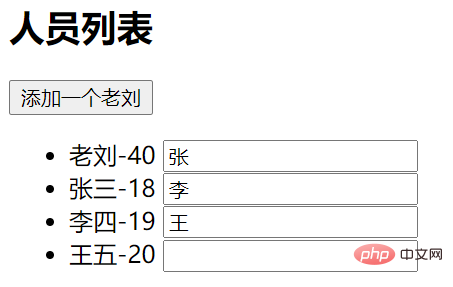
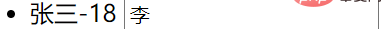
Lao Liu를 추가하세요. 뭔가 잘못됐고, 예상과 달랐습니다.

这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
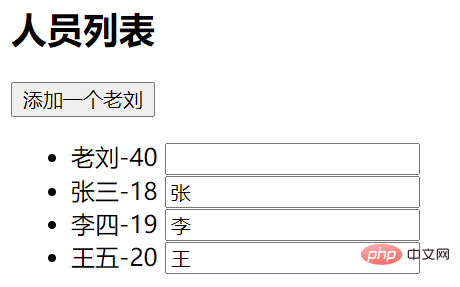
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
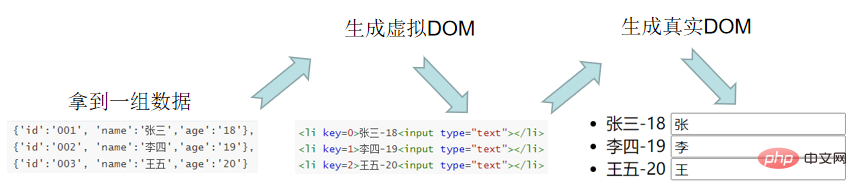
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

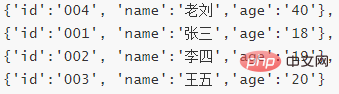
然后,添加人物“老刘”,获取到一组新数据

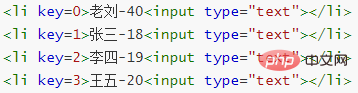
Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
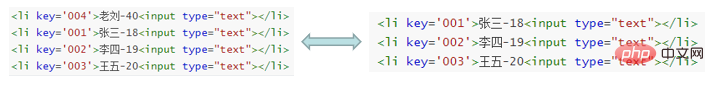
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
위 내용은 vue의 핵심은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




