Intro.js를 사용하여 vue 프로젝트에서 사용자 안내 기능을 구현하는 방법에 대한 간략한 분석
vue 프로젝트에서 사용자 안내 기능을 어떻게 구현하나요? 다음 글에서는 Intro.js를 사용하여 vue 프로젝트에서 사용자 안내 기능을 구현하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

시스템이 새 버전을 출시하거나 새 기능을 출시한 후 사용자가 새 기능을 빠르게 이해할 수 있도록 일반적으로 일부 사용자 안내 인터페이스를 추가해야 합니다.
사용자 지침을 구현하는 데 사용되는 일반적인 플러그인에는 Intro.js, Shepherd, vue-tour, Driver.js 등이 있습니다. 각 플러그인에는 고유한 장단점이 있습니다. 이 글에서는 Intro.js를 사용하여 vue 프로젝트를 기반으로 사용자 지침을 구현하는 방법을 소개합니다. [학습 동영상 공유: vue 동영상 튜토리얼Intro.js实现用户指引。【学习视频分享:vue视频教程、web前端视频】
什么是Intro.js
Intro.js 是一个开源的 Javascript / CSS 库,用于添加分步介绍或提示。具备如下优点:
- 无依赖:不需要其他任何依赖项。
- 小且快:文件体积小,引导过程流畅。其中,JavaScript文件的整体大小为10KB, CSS为2.5KB。
- 用户友好:提供了多个主题,可根据个人喜好选择使用。
- 浏览器兼容性:兼容所有主流的浏览器,包括:Chrome、Firefox、Opera、Safari和IE浏览器。
- 文档完善:文档中包含了要介绍的每个元素的内容及示例。
API & options
Intro.js可以实现tour(显式指引)和hint(隐式指引)两种用户指引形式(注:这两种译法是笔者自己取的,仅用于区分!!!)。
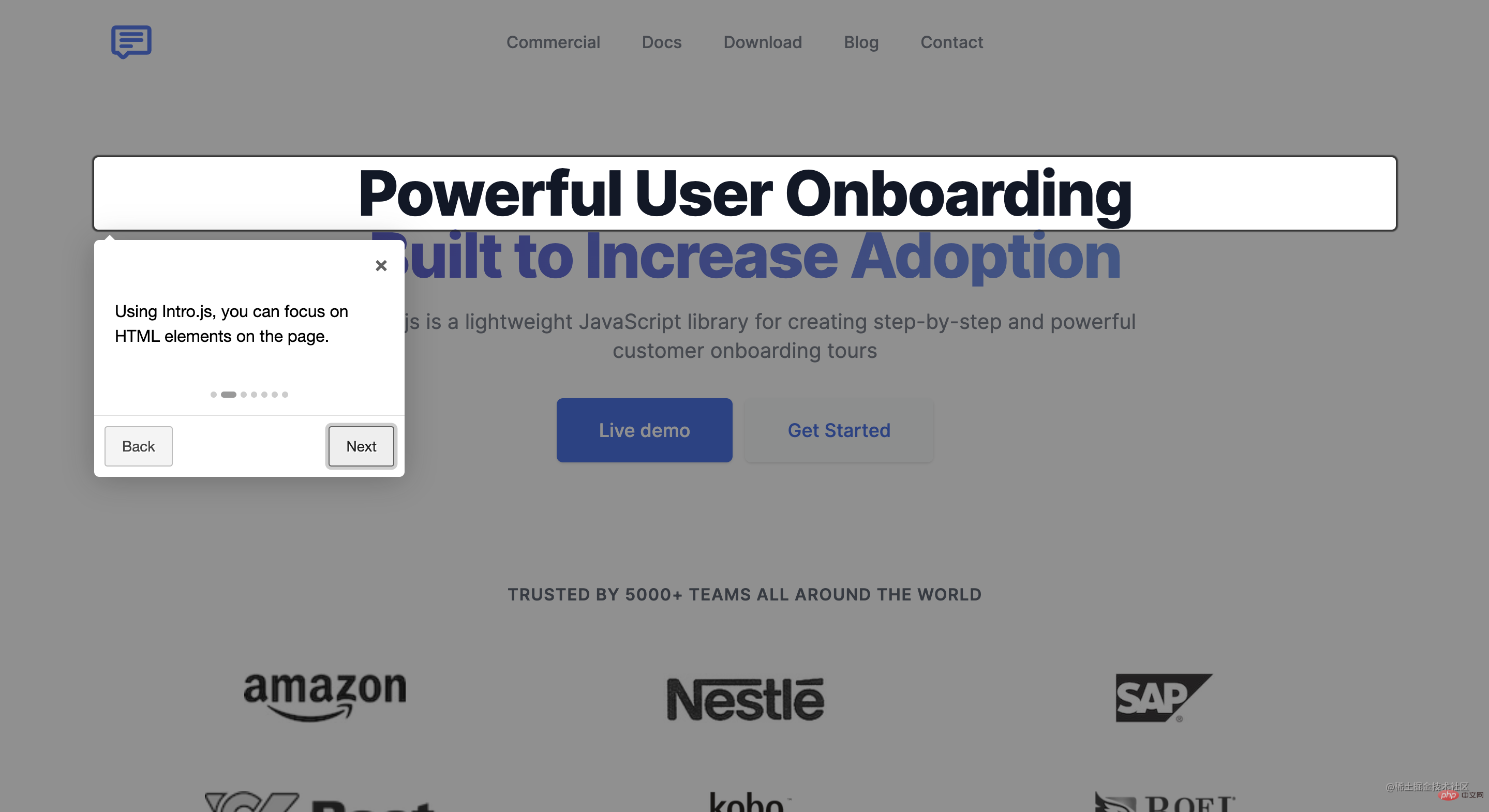
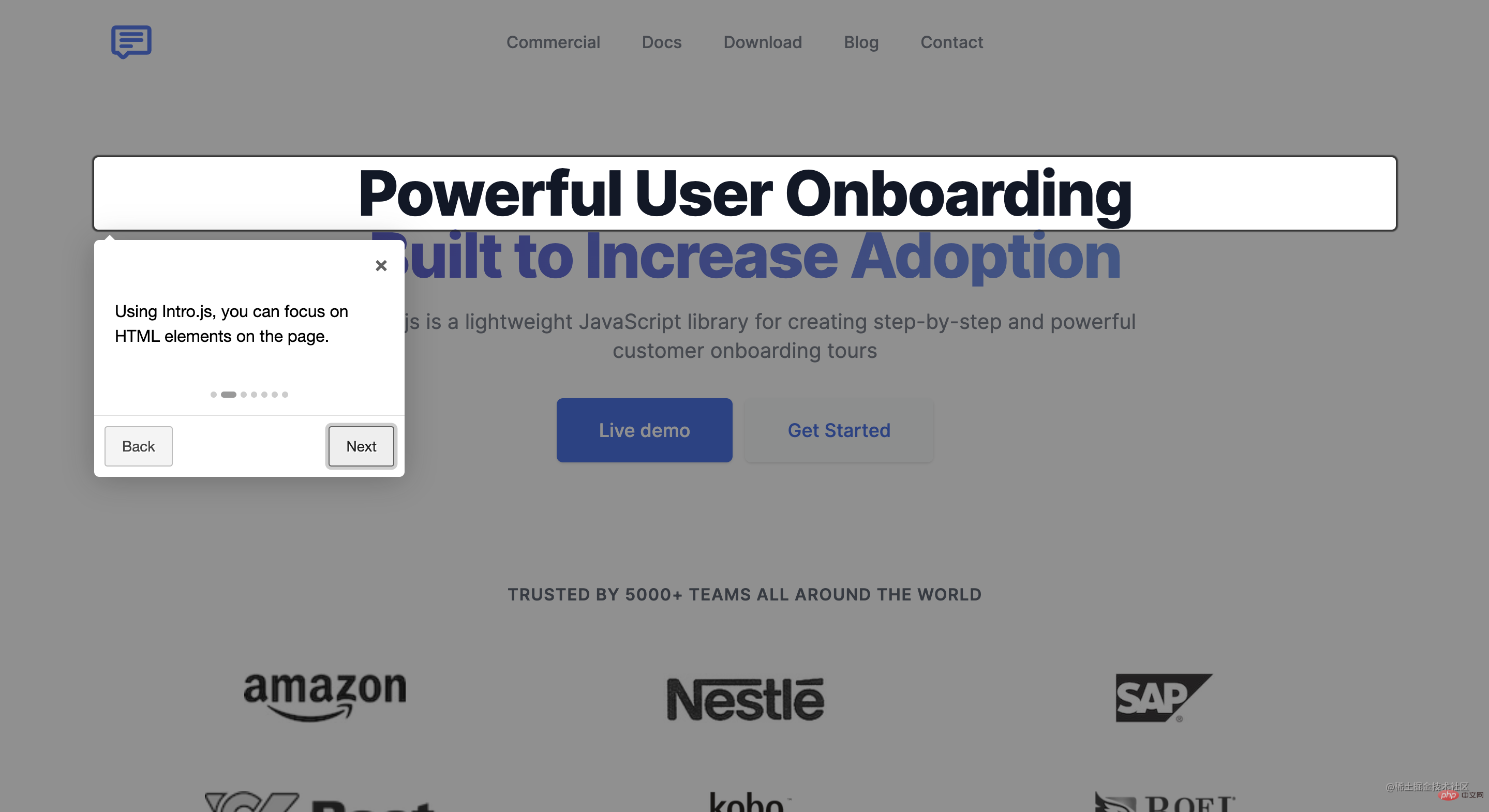
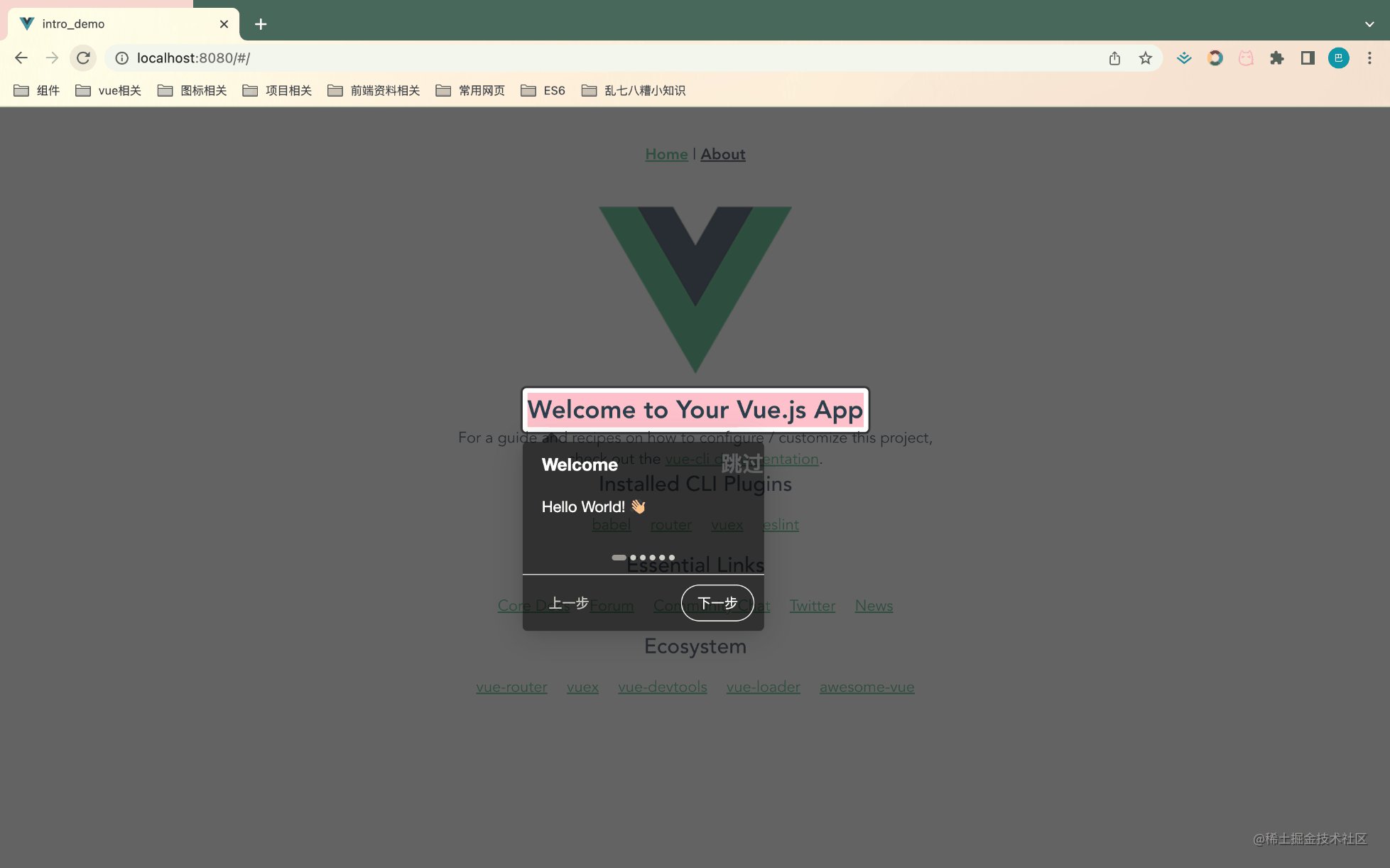
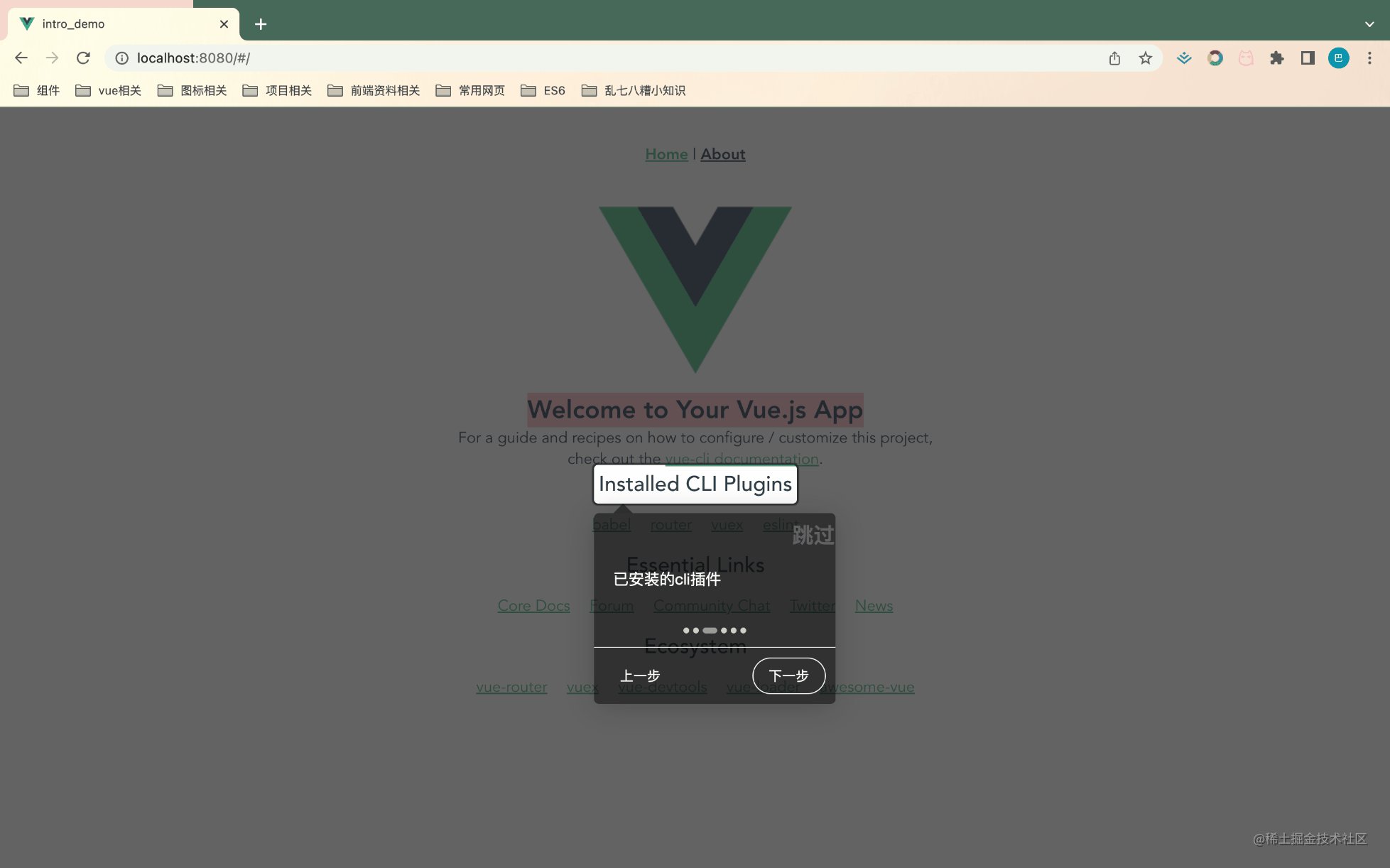
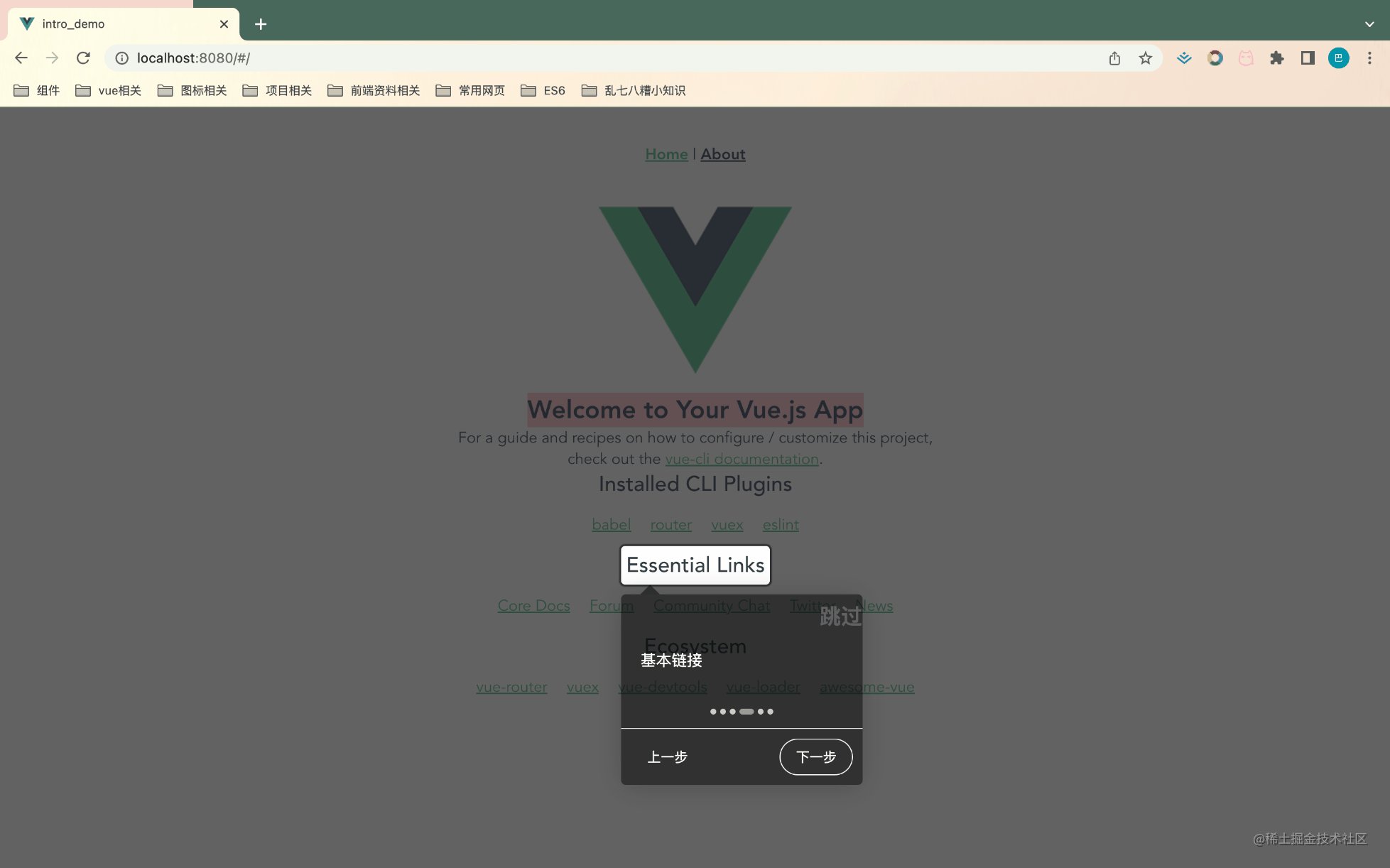
其中,显示指引更倾向于是对功能的简要介绍,其效果如下图所示,通常是由遮罩层、选中的页面元素、指引信息弹窗等共同组成。

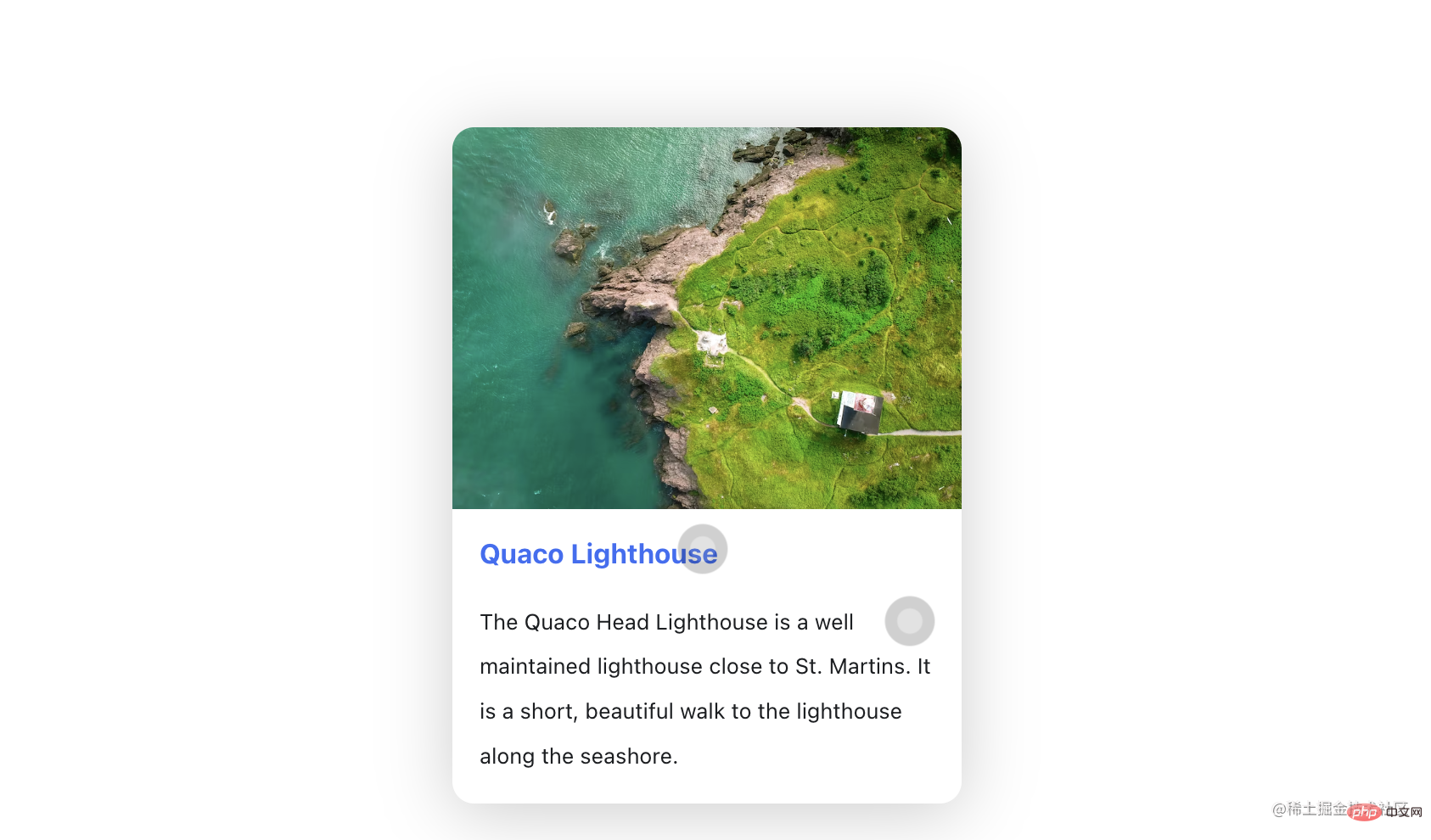
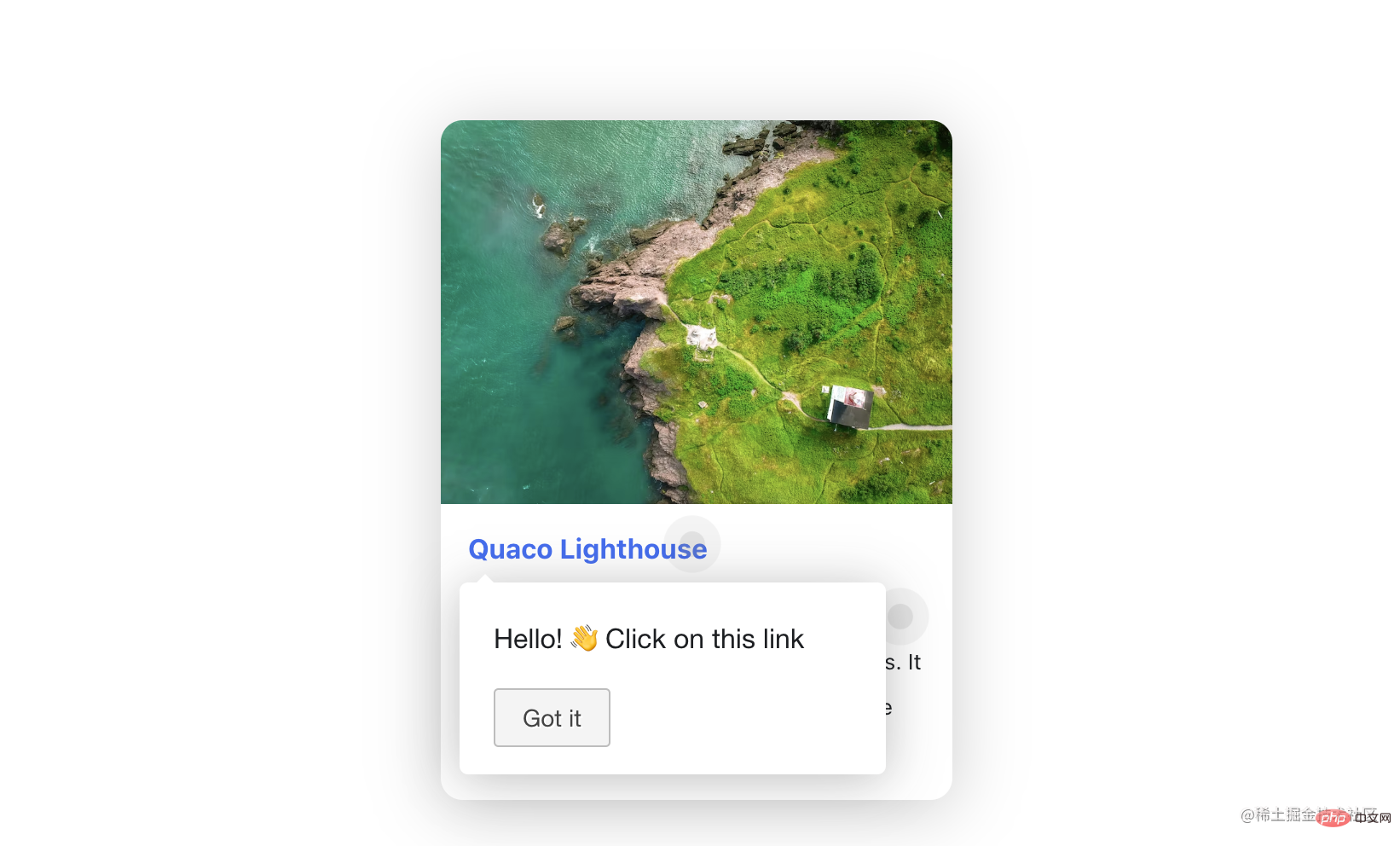
隐式指引,则像是一种操作式的引导,鼓励用户参与其中,边学边用,其默认效果如下图所示,提示用户点击指定元素,随后会显示相应的提示信息或进入下一步操作等。


这两种形式的用法核心在于选择元素并预设指引信息。因此,本文将主要介绍tour的用法,hint的使用方法可以触类旁通,参考tour的用法及 官方文档中的demo 后可以轻松上手,便不在此赘述。
Tour API
Intro.js官方提供了很多Tour API,这里仅针对最常用的基础API做介绍,完整的API介绍可查看官方API文档。
introJs([targetElm])
用于创建一个 introJs 的对象,可选参数 targetElm, 웹 프론트엔드 비디오
Intro.js란 무엇입니까
Intro.js는 단계별 소개 또는 프롬프트를 추가하기 위한 오픈 소스 Javascript/CSS 라이브러리입니다. 다음과 같은 장점이 있습니다:
- 종속성 없음: 다른 종속성이 필요하지 않습니다.
- 작고 빠름: 파일 크기가 작고 부팅 프로세스가 원활합니다. 그 중 자바스크립트 파일의 전체 크기는 10KB, CSS 파일의 전체 크기는 2.5KB이다.
- 사용자 친화적: 개인 취향에 따라 선택할 수 있는 다양한 테마가 제공됩니다.
- 브라우저 호환성: Chrome, Firefox, Opera, Safari 및 IE 브라우저를 포함한 모든 주요 브라우저와 호환됩니다.
- 완전한 문서: 문서에는 소개할 각 요소의 내용과 예가 포함되어 있습니다.
API & options🎜
🎜Intro.js는 둘러보기(명시적 안내)와 힌트(암시적 안내)를 모두 구현할 수 있습니다. 사용자 가이드 양식 (참고: 이 두 번역은 저자가 직접 가져온 것이며 구별을 위해서만 사용됩니다!!!). 🎜🎜 그 중 표시 가이드는 기능에 대한 간략한 소개일 가능성이 높습니다. 그 효과는 일반적으로 마스크 레이어, 선택 페이지 요소, 안내 정보 팝업 창으로 구성됩니다. 등. 🎜🎜 🎜🎜숨김 가이드는 사용자가 사용하면서 참여하고 학습하도록 권장하는 운영 가이드와 같습니다. 기본 효과는 아래 그림과 같이 사용자가 지정된 요소를 클릭하라는 메시지를 표시하고 해당 프롬프트 정보가 표시되거나 다음이 표시됩니다. 단계가 수행됩니다. 🎜🎜
🎜🎜숨김 가이드는 사용자가 사용하면서 참여하고 학습하도록 권장하는 운영 가이드와 같습니다. 기본 효과는 아래 그림과 같이 사용자가 지정된 요소를 클릭하라는 메시지를 표시하고 해당 프롬프트 정보가 표시되거나 다음이 표시됩니다. 단계가 수행됩니다. 🎜🎜 🎜🎜🎜🎜이 두 가지 형태는 그 사용법의 핵심은 요소를 선택하고 안내 정보를 미리 설정하는 것입니다. 따라서 이번 글에서는 주로 Tour의 사용법을 소개하겠습니다. %2Fbasic%2Fhints" target=" _blank" rel="nofollow noopener noreferrer" title="https://introjs.com/docs/examples/basic/hints" ref="nofollow noopener noreferrer">다음 이후에 쉽게 시작할 수 있습니다. 데모🎜는 공식 문서에 있으므로 여기서는 반복하지 않겠습니다. 🎜
🎜🎜🎜🎜이 두 가지 형태는 그 사용법의 핵심은 요소를 선택하고 안내 정보를 미리 설정하는 것입니다. 따라서 이번 글에서는 주로 Tour의 사용법을 소개하겠습니다. %2Fbasic%2Fhints" target=" _blank" rel="nofollow noopener noreferrer" title="https://introjs.com/docs/examples/basic/hints" ref="nofollow noopener noreferrer">다음 이후에 쉽게 시작할 수 있습니다. 데모🎜는 공식 문서에 있으므로 여기서는 반복하지 않겠습니다. 🎜🎜Tour API🎜
🎜Intro.js는 공식적으로 많은 Tour API를 제공합니다. 여기서는 가장 일반적으로 사용되는 기본 API만 소개합니다. 조회됨공식 API 문서 🎜. 🎜🎜introJs([targetElm])🎜🎜🎜은 introJs의 객체, 선택적 매개변수 targetElm를 생성하는 데 사용됩니다. 소개를 시작하는 특정 요소를 참조하는 문자열 유형입니다(예: "#intro-farm"). 🎜🎜🎜introJs.start()🎜🎜🎜정의된 요소 소개를 시작하면 사용자 안내가 시작됩니다. 🎜introJs.setOptions(options)
생성된 introJs 객체에 대한 옵션 세트를 설정합니다. 매개변수 옵션은 버튼 표시 텍스트, 마스크 레이어 투명도, 프롬프트 텍스트 등 가이드의 모든 정보를 포함하는 개체 유형입니다. introJs 对象设置一组选项。参数 options 是一个对象类型,包括了指引中的所有信息,如:按钮显示文字、遮罩层透明度、提示文本等。
Tour options
常用option如下:
- nextLabel:下一个的按钮文字
- prevLabel:上一个按钮文字
- skipLabel:跳过指引的按钮文字
- doneLabel:完成按钮的文字
- hidePrev:是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
- hideNext:是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
- exitOnEsc:点击键盘的ESC按钮是否退出指引
- exitOnOverlayClick:点击遮罩层时是否退出介绍
- showStepNumbers:是否显示步骤编号
- disableInteraction:是否禁用高亮显示框内元素的交互
- showBullets:是否显示面板的指示点
- overlayOpacity:遮罩层的透明度 0-1之间
- helperElementPadding:选中的指引元素周围的填充距离
- steps:引导框内的相关参数配置,具体配置见下文
上述部分字段对应的内容如下图所示,更多完整options可查看 官方文档。

其中,doneLable 只会在最后一步指引中出现,会占据 nextLabel 的位置,因此,如果 hideNext 置为true时,最后一步中 nextLabel 和 doneLabel 均会被隐藏。
helperElementPadding 是图中高亮区域中白色边框部分(为区分该字段对应区域,这里特意给所选元素一个粉色的背景色)。
安装
Intro.js没有任何依赖项,只需要安装intro.js即可。
- 使用npm:
npm install intro.js --save
- 使用yarn
yarn add intro.js
- Git
git clone https://github.com/usablica/intro.js.git
使用
方式一
如果用户指引内容比较简单并且固定,可以直接将属性写在html标签中,并调用introJs().start()。主要属性如下:
- data-title:标题文字
- data-intro:提示信息内容
- data-step:步骤的编号(优先级)
- data-tooltipClass:为提示定义CSS类
- data-highlightClass:将CSS类附加到helperLayer
- data-position:提示的位置,默认是bottom
- data-scrollTo:滚动到的元素,element或tooltip。默认值为element。
- data-disable-interaction:是否禁用与突出显示的框内的元素的交互
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>方式二
当页面需要配置较多步骤或有特殊化配置时,可以采用第二种种方式。需要在JSON中自定义配置,即通过使用API -- introJs.setOptions(options)。
1、封装introConfig.js
实际使用过程中,可能会有多个场景需要做用户指引。为避免重复多次配置一些基础的选项内容,可以将基础项封装到一个公共的文件introConfig.js中,文件内容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;另外,Intro.js官方总共提供了6个不同的主题:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主题的显示效果可在 官网查看。默认使用的是Classic,如果想使用其他主题,需引入 “intro.js/themes” 文件下对应的css文件,如下图。这里我用的是 “introjs-modern.css”。

2、引入配置文件
在需要添加用户指引的文件中引入introConfig.js文件:
import intro from "@/utils/introConfig.js";
3、配置指引步骤并启动
在具体的使用文件中,通过 setOptions 的 steps属性配置指引步骤,它是数组类型,每一项都对应一个指引步骤,其中的字段含义如下:
element:定位到相应的元素位置,如果不设置,则默认展示在屏幕中央
title
투어 옵션🎜
🎜일반적으로 사용되는 옵션은 다음과 같습니다. 🎜- nextLabel: 다음 버튼 텍스트
- prevLabel: 이전 A 버튼 텍스트
- skipLabel: 가이드 건너뛰기 버튼 텍스트
- doneLabel: 완료 버튼 텍스트
- hidePrev: "이전" 숨기기 여부 step" 첫 번째 단계의 " 버튼; 숨겨지지 않으면 비활성화된 버튼으로 렌더링됩니다.
- hideNext: 마지막 단계에서 "다음" 버튼을 숨길지 여부(완료 버튼도 숨겨집니다) ), 숨겨지지 않으면 비활성화된 버튼으로 렌더링됩니다. Button
- exitOnEsc: 키보드의 ESC 버튼을 클릭할 때 가이드를 종료할지 여부
- exitOnOverlayClick: 가이드를 종료할지 여부 마스크 레이어를 클릭할 때 가이드
- showStepNumbers: 단계 번호를 표시할지 여부
- li>
- disableInteraction: 강조 표시된 상자에서 요소의 상호 작용을 비활성화할지 여부
- showBullets: 패널의 표시 지점 표시 여부
- overlayOpacity: 0-1 사이의 마스크 레이어 투명도
- HelperElementPadding: 선택한 가이드 요소 주위의 패딩 거리
- 단계: 가이드 상자의 관련 매개변수 구성, 구체적인 구성은 아래 참조
 🎜🎜어디 , 🎜doneLable🎜은 안내의 마지막 단계에서만 나타나며 🎜nextLabel🎜의 위치를 차지하게 됩니다. 따라서 🎜hideNext🎜를 true로 설정하면 🎜nextLabel🎜과 🎜doneLabel🎜이 모두 마지막 단계에서 숨겨집니다. 🎜🎜🎜helperElementPadding🎜은 사진에서 강조 표시된 영역의 흰색 테두리 부분입니다(필드의 해당 영역을 구분하기 위해 선택한 요소에는 분홍색 배경색이 특별히 지정됩니다). 🎜
🎜🎜어디 , 🎜doneLable🎜은 안내의 마지막 단계에서만 나타나며 🎜nextLabel🎜의 위치를 차지하게 됩니다. 따라서 🎜hideNext🎜를 true로 설정하면 🎜nextLabel🎜과 🎜doneLabel🎜이 모두 마지막 단계에서 숨겨집니다. 🎜🎜🎜helperElementPadding🎜은 사진에서 강조 표시된 영역의 흰색 테두리 부분입니다(필드의 해당 영역을 구분하기 위해 선택한 요소에는 분홍색 배경색이 특별히 지정됩니다). 🎜🎜Installation🎜
🎜Intro.js에는 종속성이 없으므로 intro.js만 설치하면 됩니다. 🎜- npm 사용:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}- 실 사용
- Git
🎜Use🎜
🎜방법 1🎜
🎜사용 설명서 내용이 비교적 간단한 경우 고정된 경우 html 태그에 직접 속성을 작성하고 introJs().start()를 호출할 수 있습니다. 주요 속성은 다음과 같습니다: 🎜- data-title: 제목 텍스트
- data-intro: 프롬프트 정보 내용
- data-step: 단계 번호(우선순위) < /li>
- data-tooltipClass: 팁에 대한 CSS 클래스 정의
- data-highlightClass: CSS 클래스를 helperLayer에 연결
- data-position: 팁의 위치 팁, 기본값은 하단입니다.
- data-scrollTo: 스크롤할 요소, 요소 또는 도구 설명입니다. 기본값은 요소입니다.
- data-disable-interaction: 강조 표시된 상자의 요소와의 상호 작용을 비활성화할지 여부
방법 2 rrreee h2>🎜페이지에 많은 단계를 구성해야 하거나 특별한 구성이 있는 경우 두 번째 방법을 사용할 수 있습니다. 구성은 JSON에서 즉, API -- introJs.setOptions(options)를 사용하여 사용자 정의해야 합니다. 🎜🎜1. introConfig.js를 캡슐화하세요🎜🎜실제 사용 중에 사용자 지침이 필요한 여러 시나리오가 있을 수 있습니다. 일부 기본 옵션을 여러 번 구성하는 것을 피하기 위해 기본 항목을 공개 파일 introConfig.js로 캡슐화할 수 있습니다. 파일 내용은 다음과 같습니다. 🎜rrreee🎜또한 Intro.js 공식적으로는 Classic, Royal, Nassim, Nazanin, Dark, Modern 총 6가지 테마를 제공합니다. 각 테마의 표시 효과는 공식 웹사이트. 기본값은 Classic입니다. 다른 테마를 사용하려면 아래와 같이 "intro.js/themes" 파일 아래에 해당 CSS 파일을 도입해야 합니다. 여기서는 "introjs-modern.css"를 사용합니다. 🎜🎜 🎜🎜 2. 구성 파일을 추가합니다. 🎜🎜사용자 안내를 추가해야 하는 파일에
🎜🎜 2. 구성 파일을 추가합니다. 🎜🎜사용자 안내를 추가해야 하는 파일에 introConfig.js 파일을 추가합니다. 🎜rrreee🎜3 안내 단계를 구성하고 🎜🎜특정 사용 파일에서 시작합니다. , setOptions 전달 steps 속성은 안내 단계를 구성합니다. 각 항목은 안내 단계에 해당합니다. 🎜🎜요소</code >: 해당 요소 위치 찾기, 설정하지 않을 경우 기본적으로 화면 중앙에 표시됩니다🎜🎜<code>제목: 안내 팝업창의 제목🎜
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

注意事项
-
必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
-
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
위 내용은 Intro.js를 사용하여 vue 프로젝트에서 사용자 안내 기능을 구현하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.




