
현재 대부분의 시스템에는 로그인 확인 기능이 필수적입니다. 이는 주로 사용자의 다양한 행동을 제한하여 사용자의 권한을 편리하고 효과적으로 제어하기 위해 사용자의 상태를 저장하는 것입니다. 예를 들어 사용자가 웨이보에 로그인할 때 게시, 팔로우, 댓글 작성 작업은 로그인 후 사용자 상태에서 수행되어야 합니다.
로그인 확인을 구현하는 두 가지 주요 방법은 Cookie&Session과 JWT입니다. 이 섹션에서는 먼저 Cookie&Session、JWT两种方式,这一节我们将先对 Cookie&Session的工作原理 做详细的介绍,在之后的文章中会陆续对JWT,以及如何使用Cookie&Session和JWT来完善前几节我们搭建的简易用户管理系统进行讲解。【相关教程推荐:nodejs视频教程】
我们知道,HTTP 是无状态的。也就是说,HTTP 请求方和响应方间无法维护状态,都是一次性的,它不知道前后的请求都发生了什么。但有的场景下,我们需要维护状态。最典型的,一个用户登陆微博,发布、关注、评论,都应是在登录后的用户状态下的。
这个时候就可以引入Cookie与Session来保存用户的登录状态。
本篇文章主要介绍使用
Cookie-Session来做登录验证的工作原理,关于Cookie与Session的详细介绍可查阅这位大佬的文章:Cookie和Session详解
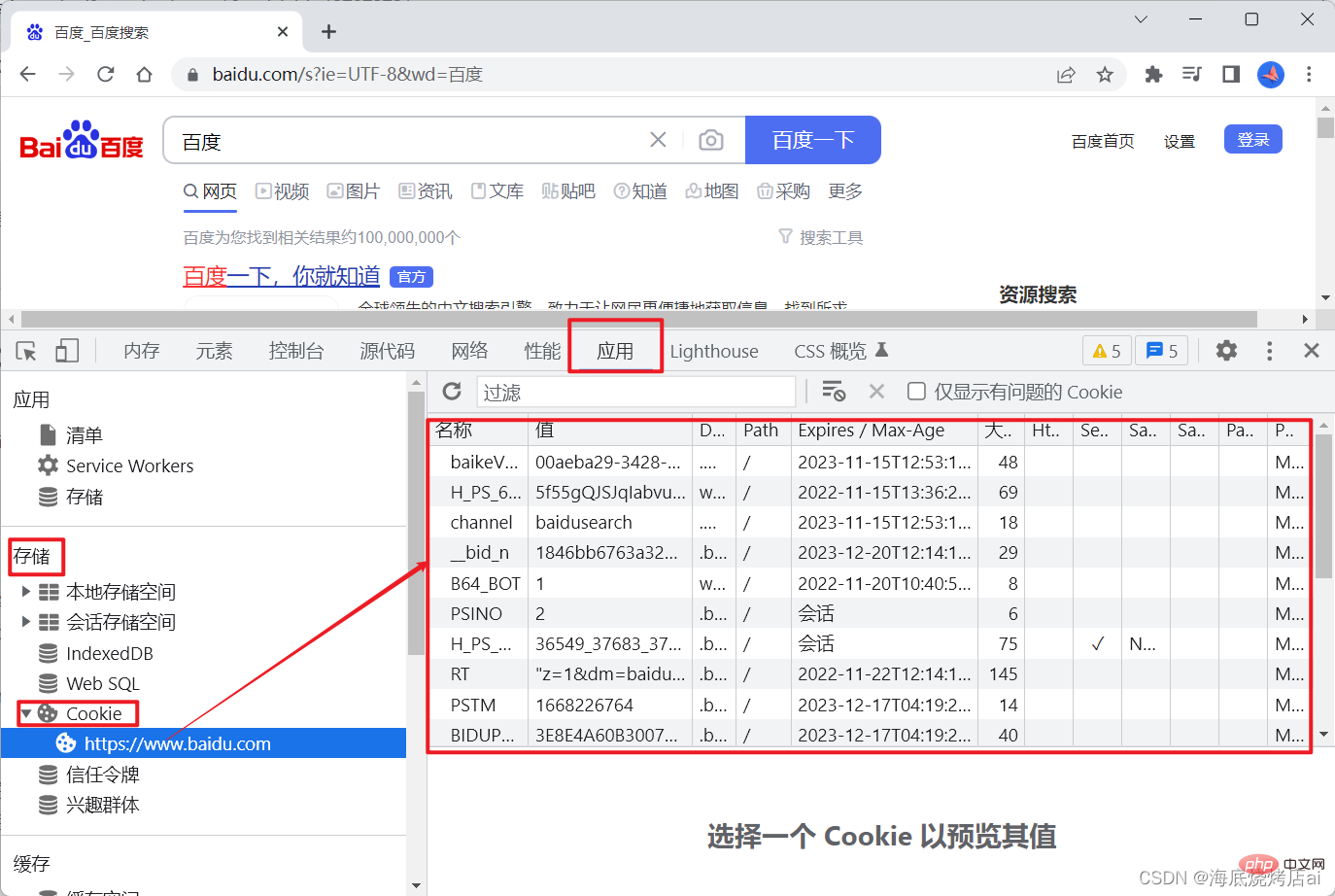
Cookie是存放在浏览器中的,可以在浏览器中打开控制台,选择应用,找到存储中的Cookie进行查看:

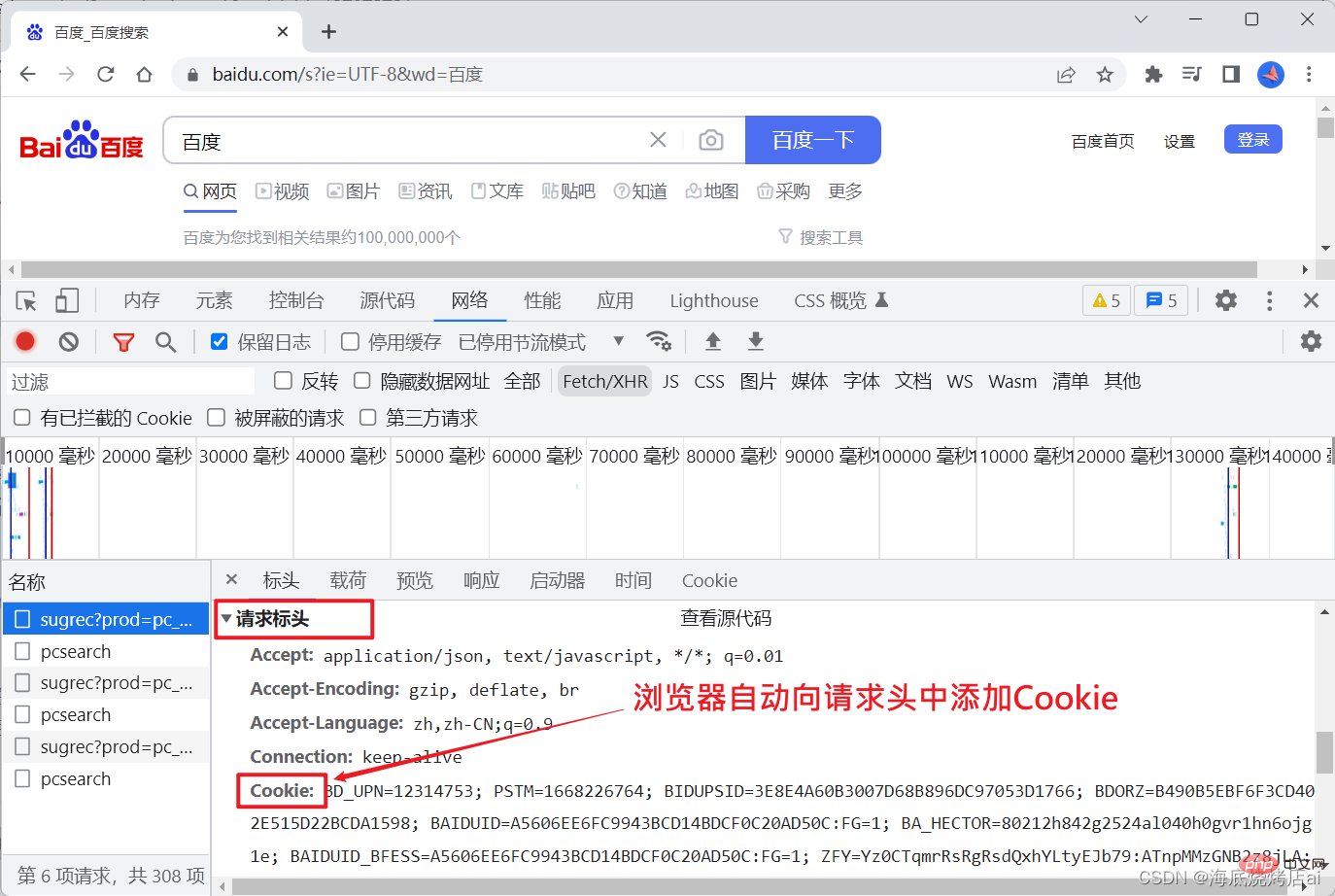
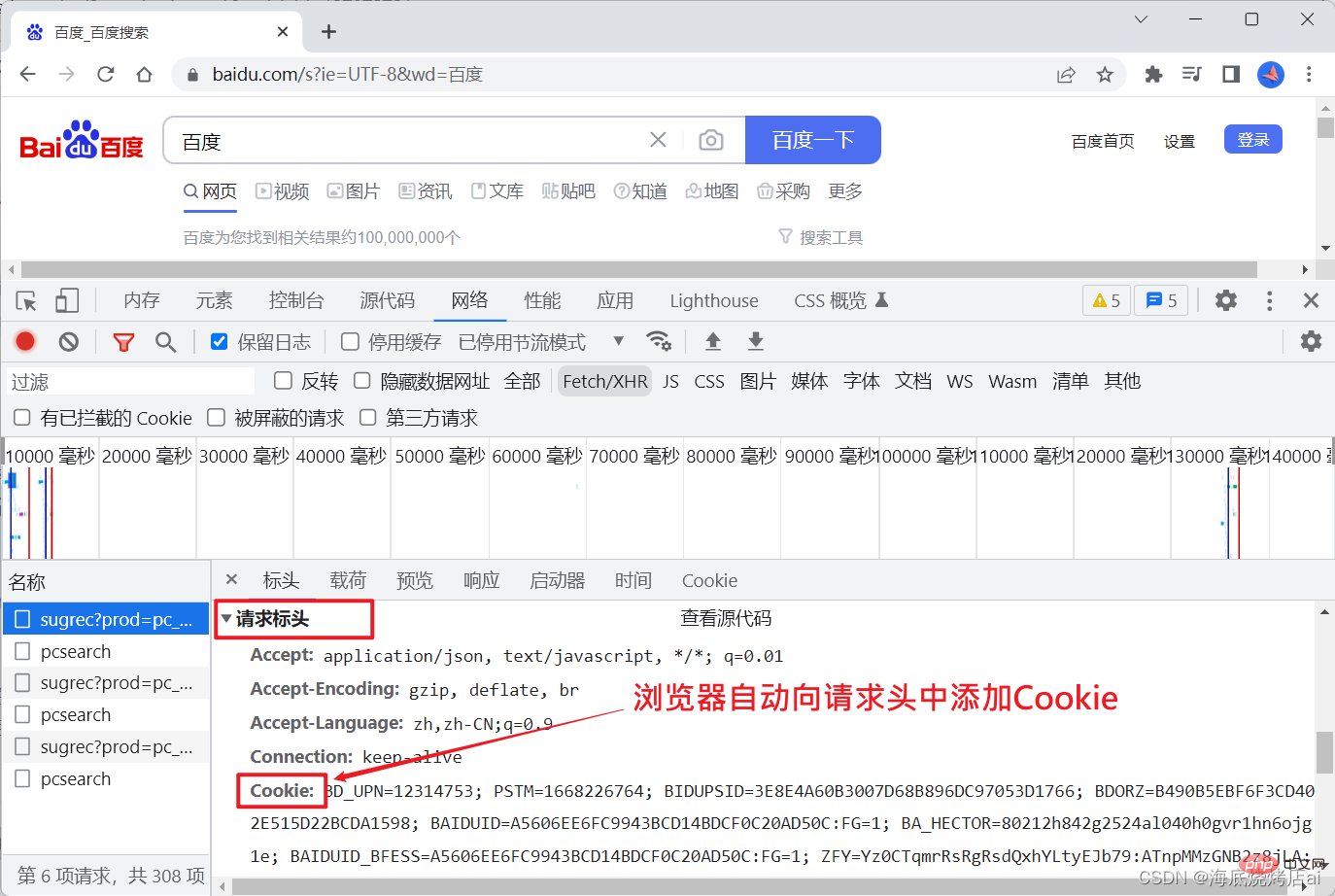
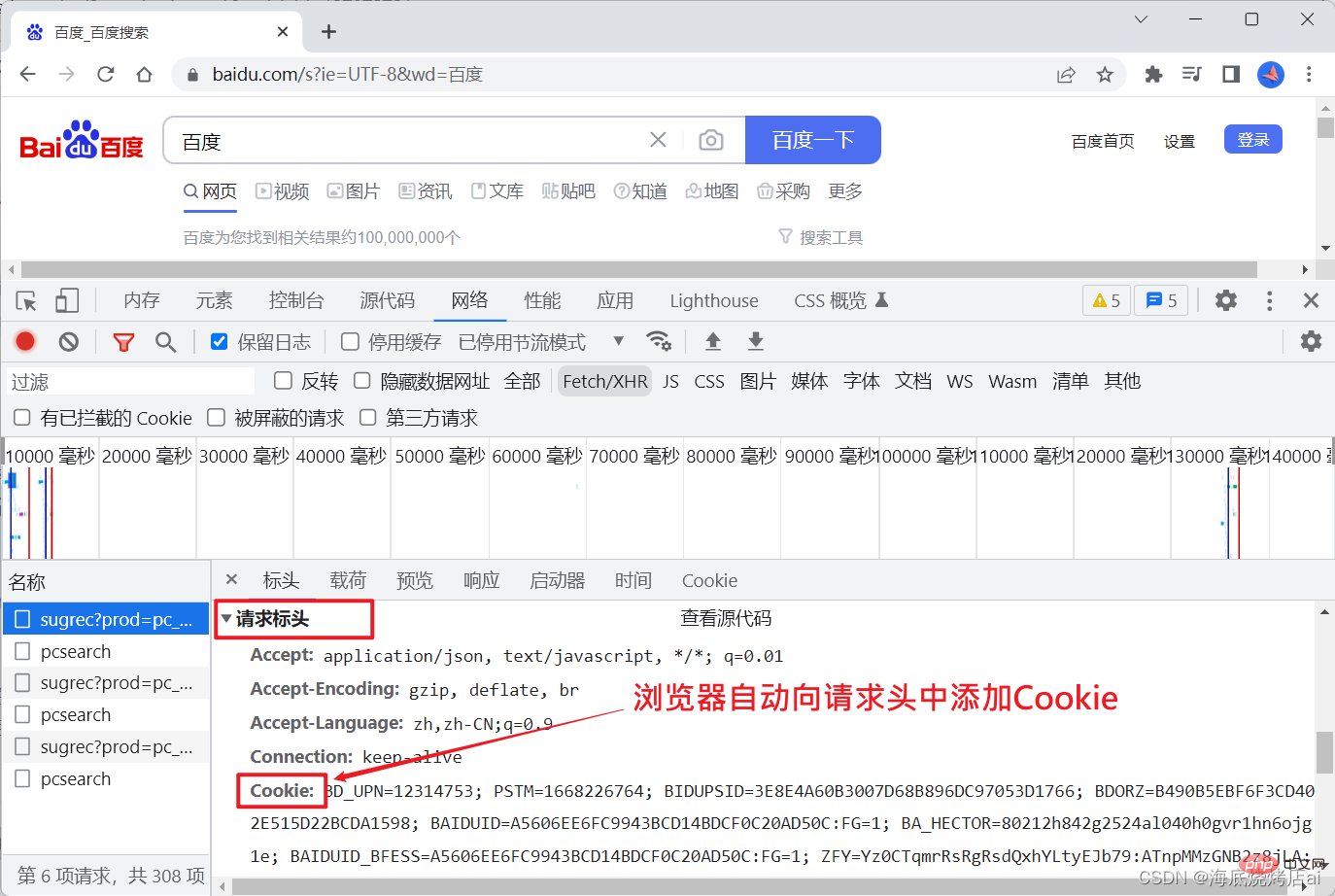
当客户端向服务端发送网络请求时浏览器会自动将Cookie添加到请求头中,这样服务端就能获取这个Cookie,如下:

知道了这个原理后,我们就可以想到,如果在用户登录系统时:客户端由用户的部分登录信息(比如username、id等)生成一个Cookie存放到浏览器中,那么在这之后的每一次网络请求都会自动携带上该Cookie。
之后让服务端根据请求中是否携带Cookie并且携带的Cookie中是否存在有效的username、id来判断用户是否已经登录过了,这样一来用户的登录状态不就被保存下来了吗。
回到上面我们提到的微博的例子,按照这种过程来说,当用户登录过后Cookie已经被保存,这时当用户进行发布、关注、评论等需要登录才能使用的操作时我们就能提前判断是否存在Cookie,如果存在并且Cookie中含有该用户的id,那么我们就可以允许该用户的这些操作(这些操作一般都是需要用户的id的,这时就可以从Cookie中进行获取)。相反的,如果Cookie不存在或者Cookie无效,那么就禁止该用户的这些操作。
说到这,你可能会问:既然一个Cookie就能实现我们想要的效果,那为何还要使用Session呢?
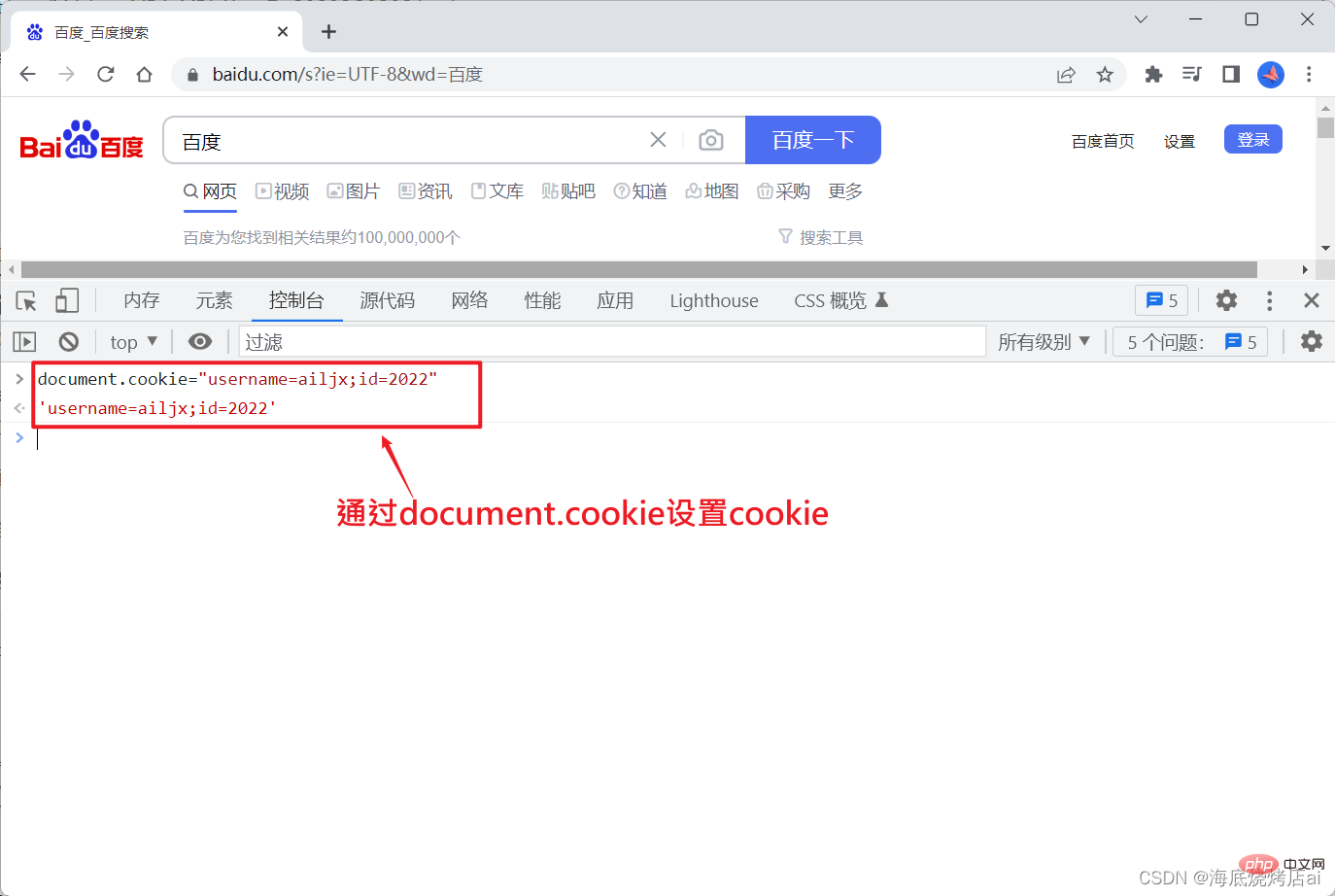
这是因为 Cookie很容易被伪造! ,如果我们知道了Cookie中存放的信息是username和id(就算不知道,也可以在登录后的网络请求的请求体中找到Cookie),那么我们完全可以在不登录的情况下手动向浏览器存储一个伪造的Cookie:

说到这,你应该就能明白为什么不能单独使用Cookie了吧。
Session其实是基于Cookie实现的,并且SessionCookie&Session의 작동 원리를 설명합니다.
JWT와 Cookie&Session 및 JWT를 사용하여 우리가 구축한 것을 개선하는 방법을 순차적으로 소개하겠습니다. 이전 섹션에서 간단한 사용자 관리 시스템을 설명했습니다. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼]🎜쿠키와 세션이 도입될 수 있습니다. 🎜🎜이 글에서는 로그인 인증을 위해Cookie-Session을 사용하는 🎜작동 원리🎜와 로그인 인증을 위한Cookie및Session에 대해 주로 소개합니다. 자세한 소개는 이 사람의 기사를 확인하세요: 쿠키 및 세션에 대한 자세한 설명🎜
쿠키는 브라우저에 저장됩니다. 브라우저에서 콘솔을 열고 애플리케이션을 선택한 후 쿠키 코드>저장소 보기: 🎜🎜 🎜🎜클라이언트가 서버에 네트워크 요청을 보내면 브라우저는 다음과 같이 🎜요청 헤더🎜에
🎜🎜클라이언트가 서버에 네트워크 요청을 보내면 브라우저는 다음과 같이 🎜요청 헤더🎜에 쿠키를 🎜 자동으로 🎜 추가합니다. 다음과 같이 이 쿠키를 얻을 수 있습니다: 🎜🎜 🎜🎜이 원칙을 알고 나면 사용자가 시스템에 로그인하면 클라이언트가 사용자 로그인 정보의 일부(예:
🎜🎜이 원칙을 알고 나면 사용자가 시스템에 로그인하면 클라이언트가 사용자 로그인 정보의 일부(예: 사용자 이름, )를 사용한다고 생각할 수 있습니다. >id 등)은 쿠키를 생성하여 브라우저에 저장합니다. 그러면 모든 후속 네트워크 요청이 자동으로 쿠키를 전달합니다. 🎜🎜그런 다음 서버는 요청이 쿠키를 전달하는지 여부와 전달된 쿠키에 유효한 사용자 이름 및 id code>가 포함되어 있는지 여부를 결정합니다. 사용자가 로그인했는지 여부를 확인하여 사용자의 로그인 상태가 저장됩니다. 🎜🎜위에서 언급한 Weibo 예시로 돌아가면, 이 과정에 따라 사용자가 로그인하면 <code>쿠키가 저장됩니다. 이때 사용자는 게시, 팔로우, 댓글 작성 시 로그인이 필요합니다. 등을 사용합니다. 해당 작업을 사용하기 위해 쿠키가 존재하고 쿠키에 사용자의 id가 포함되어 있는지 미리 확인할 수 있습니다. code>를 선택하면 사용자에게 이러한 작업을 허용할 수 있습니다. 이러한 작업에는 일반적으로 <code>쿠키에서 얻을 수 있는 사용자의 id가 필요합니다. 반대로, 쿠키가 존재하지 않거나 쿠키가 유효하지 않은 경우에는 사용자의 작업이 금지됩니다. 🎜🎜이렇게 말하면 다음과 같이 질문할 수 있습니다. 🎜 쿠키가 우리가 원하는 효과를 얻을 수 있는데 왜 세션을 사용해야 합니까? 🎜🎜🎜이것은 🎜쿠키가 쉽게 위조되기 때문입니다! 🎜 , 쿠키에 저장된 정보가 사용자 이름과 id라는 것을 알고 있다면 (우리가 모르더라도 요청할 수 있습니다) 로그인 후 네트워크에서) 쿠키가 요청 본문에서 발견됨) 로그인하지 않고도 브라우저에 가짜 쿠키를 수동으로 저장할 수 있습니다: 🎜🎜 🎜🎜이렇게 말하면 이해하실 수 있을 것입니다 단독으로 사용할 수 없는 이유쿠키. 🎜
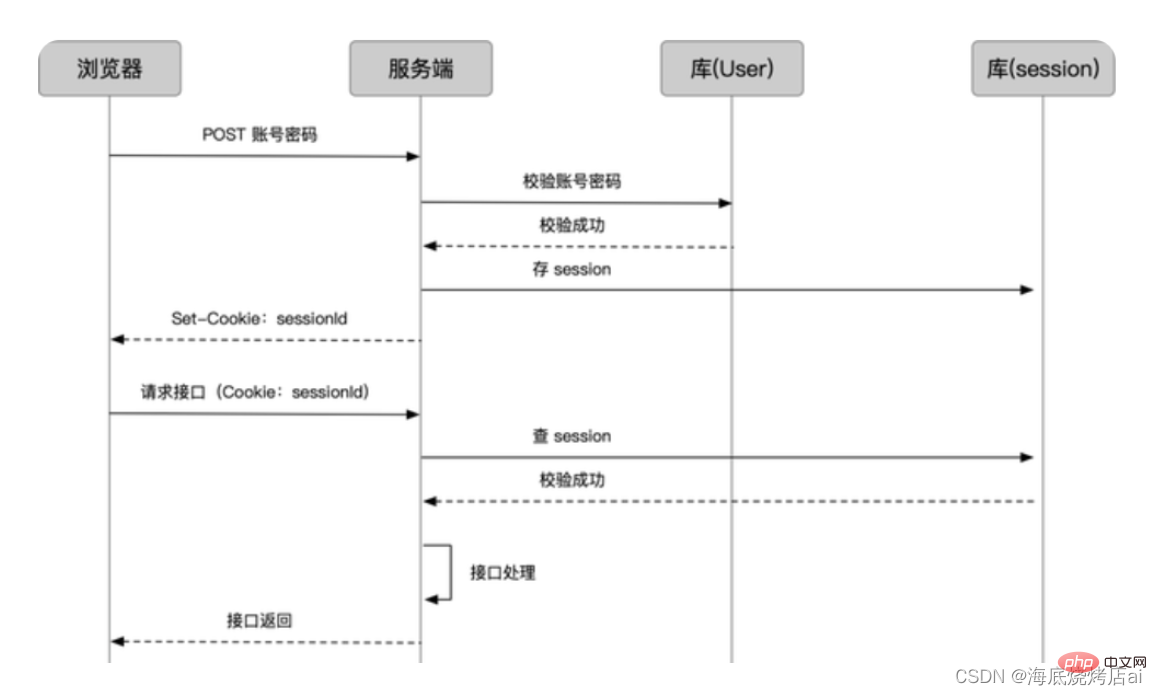
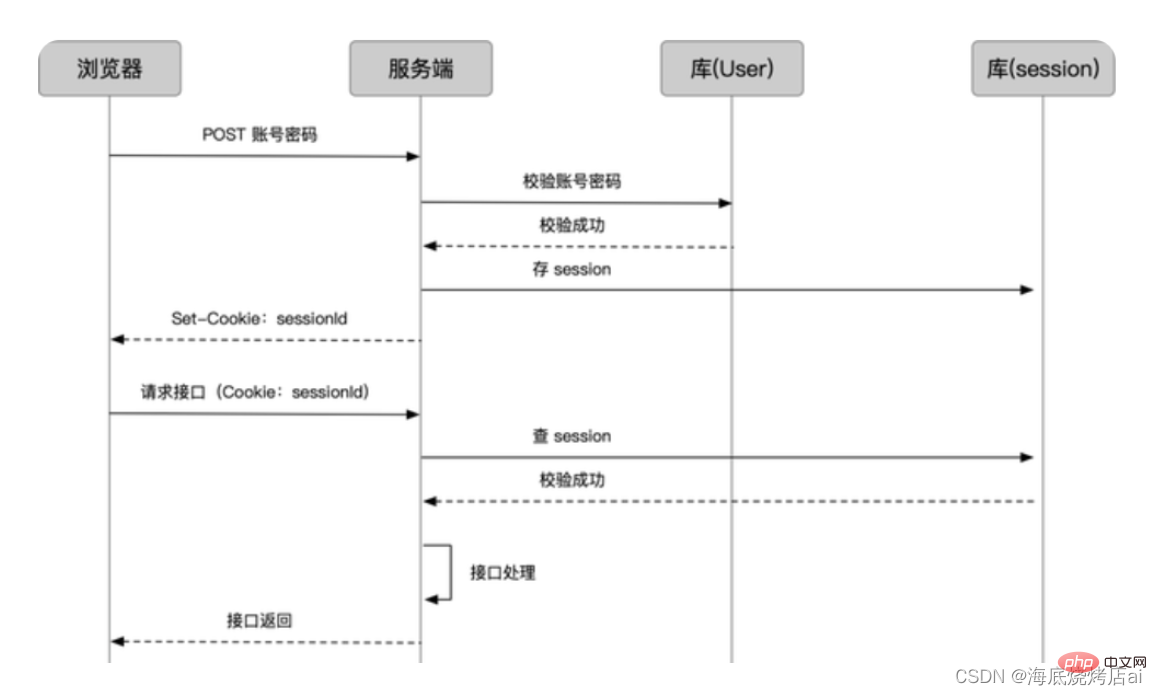
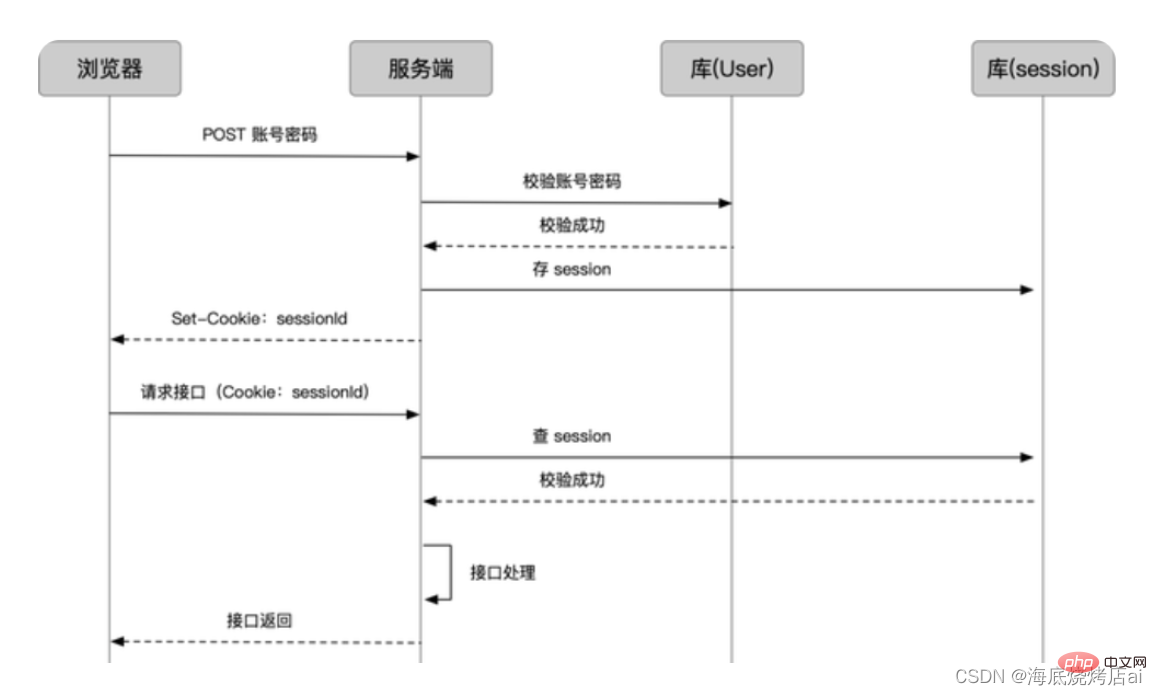
🎜🎜이렇게 말하면 이해하실 수 있을 것입니다 단독으로 사용할 수 없는 이유쿠키. 🎜세션은 실제로 쿠키를 기반으로 구현되며, 세션은 서버의 메모리나 데이터베이스에 저장됩니다. 🎜사용자가 성공적으로 로그인하면 Cookie&Session을 사용한 로그인 확인이 다음 작업을 수행합니다: Cookie&Session的登录验证会进行以下操作:
由服务端生成Session与SessionId;
Session一般是根据用户登录的信息,如用户名、id等进行生成。
如果把Session比作是一把锁,那么SessionId就相当于是这把锁的钥匙。
服务端将Session存储到内存或者数据库中;
服务端将SessionId存放到请求的响应头(response对象)中的Set-Cookie字段中发送给客户端;
客户端收到Set-Cookie后会自动将Set-Cookie的值(也就是SessionId)存放到Cookie中;
之后的每次网络请求都会自动带上Cookie,也就是带上这个SessionId;
服务端收到后续请求时获取请求上的Cookie,也就是获取到了SessionId,然后通过SessionId查询并校验服务端存储的Session,若校验成功说明这个SessionId有效则通过此次请求,反之则阻止此次请求。
图示:

为了保存用户的登录状态,我们需要为每一位登录的用户生成并存储Session,这势必就会造成以下问题:
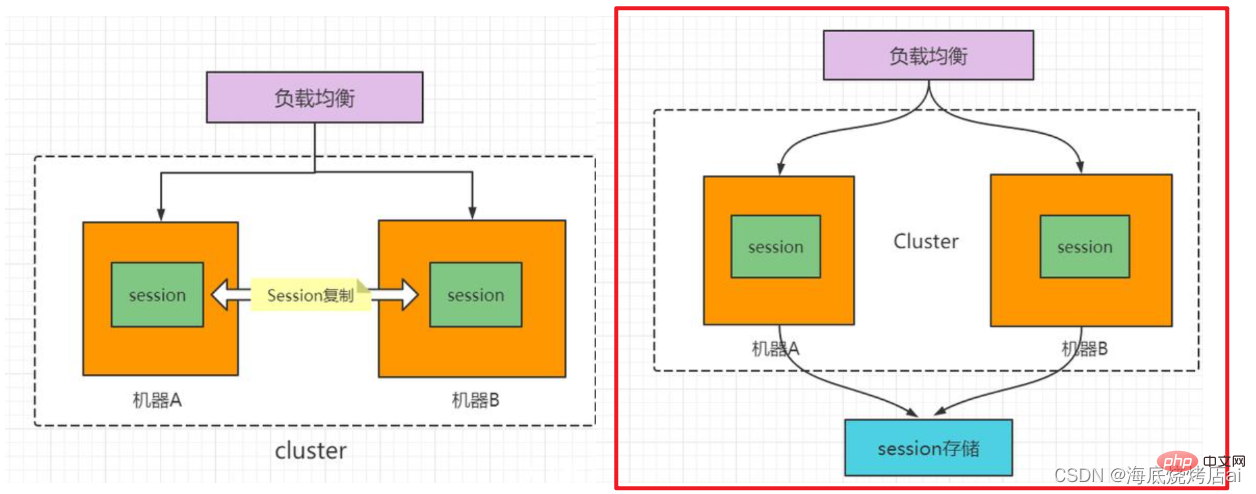
Session存放到内存中,那么当服务端重启时,这些内存中的Session都将被清除,那么所有用户的登录状态都将会过期,并且当用户量较大时,过多的内存占用也势必会影响服务端的性能。Session存放到数据库中,虽然能够解决因服务端重启造成用户登录状态过期的问题,但当用户量较大时,对于这个数据库的维护也会变得相对困难。Session在两个服务器间共享通常会将Session存放到一个单独的数据库中,这样就使得整个项目变得更为复杂也更加难以维护。
CSRF全称为 Cross-site request forgery 即 跨站请求伪造,使用Cookie进行验证的网站都会面临或大或小的CSRF威胁,我们以一个银行网站的例子来介绍CSRF的攻击原理:
假如一家银行网站A的登录验证采用的是Cookie&Session,并且该网站上用以运行转账操作的Api地址为:http://www.grillbankapi.com/?account=AccoutName&amount=1000
api参数:account代表账户名,amount代表转账金额。
那么,一个恶意攻击者可以在另一个网站B上放置如下代码:
<img src="/static/imghw/default1.png" data-src="http://www.grillbankapi.com/?account=Ailjx&amount=1000" class="lazy" alt="노드 학습에서는 쿠키 세션 로그인 확인의 작동 원리에 대해 설명합니다." >
注意:
img标签的src是网站A转账操作的api地址,并且参数account为Ailjx,amount为1000,也就是说这个api地址相当于是账户名为 Ailjx 转账1000 时调用的api。
如果有账户名为 Ailjx 的用户刚访问过网站A不久,登录信息尚未过期(网站A的Cookie存在且有效)。
那么当 Ailjx 访问了这个恶意网站B时,上面的img标签将被加载,浏览器就会自动请求img标签的src路由,也就是请求http://www.grillbankapi.com/?account=Ailjx&amount=1000 (我们将这个请求记为请求Q),并且因为Cookie存放在浏览器中且浏览器发送请求时会自动带上Cookie,所以请求Q上就会自动携带 Ailjx 在网站A上的Cookie凭证,结果就是这个 请求Q서버에서 생성
Session 및 SessionId; Session은 일반적으로 사용자 이름, id와 같은 사용자 로그인 정보를 기반으로 합니다. code> 등을 생성합니다. <br> <code>Session이 잠금과 비교되면 SessionId는 잠금 키와 동일합니다.
Session을 메모리나 데이터베이스에 저장합니다. 🎜SessionId를 저장합니다. 요청의 응답 헤더(response 개체)에 있는 Set-Cookie 필드에 추가하여 클라이언트에 전송합니다. 🎜Set-Cookie 값(즉, SessionId)은 자동으로 Cookie에 저장됩니다. 🎜Cookie를 가져옵니다. 즉, 이 SessionId를 가져옵니다. 서버는 후속 요청을 받으면 해당 요청에 대한 Cookie를 얻습니다. 즉, SessionId를 얻은 후 SessionId를 통해 쿼리하고 수정합니다. code>🎜 서버에 저장된 <code>Session을 확인하세요. 확인에 성공하면 SessionId가 유효하고 그렇지 않으면 요청이 통과된다는 의미입니다. 차단됩니다. 🎜
 🎜
🎜세션을 생성하고 저장해야 하며, 이로 인해 필연적으로 다음과 같은 문제가 발생합니다. 🎜세션이 메모리에 저장되어 있는 경우 , 서버가 다시 시작되면 해당 메모리의 세션이 지워지고 모든 사용자의 로그인 상태가 만료되며 사용자 수가 많을 경우 과도한 메모리 사용량에도 필연적으로 영향을 미칩니다 서버의 성능. 세션을 데이터베이스에 저장하면 서버 재시작으로 인한 사용자 로그인 상태 만료 문제를 해결할 수 있지만, 사용자 수가 많은 경우에는 이 유지 관리가 필요합니다. 데이터베이스도 상대적으로 어려워질 것입니다. 세션이 공유되도록 구현하기 위해 , Session는 별도의 데이터베이스에 저장되므로 전체 프로젝트가 더 복잡해지고 유지 관리가 어려워집니다. <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eed2424eed86f6125724da946f58ca4b-5.png" class="lazy" alt="여기에 이미지 설명 삽입">
쿠키를 사용하는 웹사이트는 크고 작은 CSRF 위협에 직면하게 됩니다. CSRF 공격의 원리를 소개하기 위해 은행 웹사이트의 예를 사용합니다. 🎜🎜은행의 웹사이트 A가 로그인 인증을 위해 Cookie&Session을 사용하고 해당 웹사이트를 실행하는 데 사용한다고 가정합니다. 🎜transfers 작업 🎜의 Api 주소는 다음과 같습니다: http://www.grillbankapi.com/?account=AccoutName&amount=1000🎜🎜🎜그러면 악의적인 공격자는 다음 코드를 다른api매개변수:account는 계좌 이름을 나타내고,amount는 이체 금액을 나타냅니다. 🎜
웹사이트 B에 배치할 수 있습니다. 🎜rrreee🎜참고:🎜계정 이름이 Ailjx인 사용자가 최근에img태그 >src는웹사이트 A전송 작업의api 주소이고 매개변수account는 Ailjx이고amount는 1000, 즉 이api 주소는 계정명이 Ailjx이고 1000을 전송할 때 호출되는api와 동일하다는 의미입니다. 🎜
웹사이트 A를 방문한 경우 로그인 정보가 만료되지 않은 것입니다(웹사이트 A의 <code>쿠키) >존재하며 유효합니다). 🎜🎜그런 다음 Ailjx가 이 악성 웹사이트 B를 방문하면 위의 img 태그가 로드되고 브라우저가 자동으로 img 태그를 요청합니다. code>src 경로, 즉 http://www.grillbankapi.com/?account=Ailjx&amount=1000 요청(이 요청을 request Q) 그리고 <code>쿠키는 브라우저에 저장되어 있고 요청을 보낼 때 브라우저가 자동으로 쿠키를 가져오기 때문에 Q를 요청하면 자동으로 웹사이트 A에 Ailjx의 쿠키 자격 증명을 전달하면 이 🎜요청 Q가 통과되고🎜, 그러면 Ailjx는 🎜손실됩니다. 1000 자금🎜. 🎜이런 종류의 악성 URL은 다양한 형태를 취할 수 있으며 웹페이지의 여러 위치에 숨겨져 있을 수 있습니다. 또한 공격자는 악성 URL이 위치한 웹사이트를 제어할 필요가 없습니다. 예를 들어 포럼, 블로그 또는 사용자 생성 콘텐츠가 포함된 기타 웹사이트에서 이 주소를 숨길 수 있습니다. 즉, 서버 측에서 적절한 방어 조치가 없다면 사용자는 익숙하고 신뢰할 수 있는 웹사이트를 방문하더라도 여전히 공격을 받을 위험이 있습니다.
예에서 볼 수 있듯이 공격자는 CSRF 공격을 통해 사용자의 계정 제어권을 직접 얻을 수 없으며 사용자의 정보를 직접 훔칠 수도 없습니다. 그들이 할 수 있는 일은 사용자의 브라우저를 속여 사용자를 대신하여 작업을 실행하는 것입니다.
로그인 확인을 위해Cookie&Session을 사용할 때 발생하는 문제인데 어떻게 해결해야 할까요? 이를 위해서는 JWTCookie&Session来做登录验证的问题所在,那么我们如何解决这些问题呢?这就需要引入JWT的概念,使用token 개념을 소개하고 로그인 확인을 위해 토큰을 사용해야 합니다. 이에 대해서는 후속 기사에서 설명하겠습니다.
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 노드 학습에서는 쿠키 세션 로그인 확인의 작동 원리에 대해 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


![Node.js 전체 입문 튜토리얼 [es6+npm+express+webpack+promise]](https://img.php.cn/upload/course/000/000/068/6242b4c8f1a39624.png)

