jQuery 플러그인 공유: Turn.js는 모바일 전자책 페이지 넘김 효과를 구현합니다.
멋진 책 넘기기 효과를 얻는 방법은 무엇인가요? 다음 글에서는 jQuery플러그인 - Turn.js를 공유하고, Turn.js를 사용하여 모바일 전자책 페이지 넘기기 프로젝트를 구현하는 방법을 소개하겠습니다. 모든 분들께 도움이 되기를 바랍니다.
먼저 효과를 살펴보겠습니다.

Turn.js 정보
터치 스크린을 지원하는 책과 잡지 페이지 넘김 효과를 만드는 데 사용되는 경량(15kb) jQuery/html5 플러그인입니다. 장치. Turn.js는 페이지 넘기기 효과를 더 부드럽게 만들기 위해 하드웨어 가속을 지원합니다. [추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상]
특징:
- iPad 및 iPhone에 적용 가능합니다.
- 간단하고 아름답고 강력한 API입니다.
- Ajax 요청을 통해 페이지를 동적으로 로드할 수 있습니다.
- 순수한 HTML5/CSS3 콘텐츠.
- 두 가지 전환 효과.
- turn.html4.js가 포함된 IE 8과 같은 이전 브라우저에 적용 가능
turn.js의 기본 사용
1 Turn.js 소개
Turn.js는 jQuery에 따라 다름, 첫 번째 스크립트 태그 jQuery 및 Turn.js를 도입하므로 jQuery에는 버전 1.3 이상이 필요합니다.
turn.js는 공식 웹사이트
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
2에서 다운로드할 수 있습니다. html 및 css 만들기
페이지 번호를 나타내는 컨테이너 요소와 일부 하위 요소를 만들고 적절한 너비와 높이를 설정한 다음 내용을 입력하세요
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>3 기본 사용법
$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});이렇게 하면 기본 페이지 넘김 효과를 얻을 수 있습니다
3.1 공통 구성 항목을 설정합니다

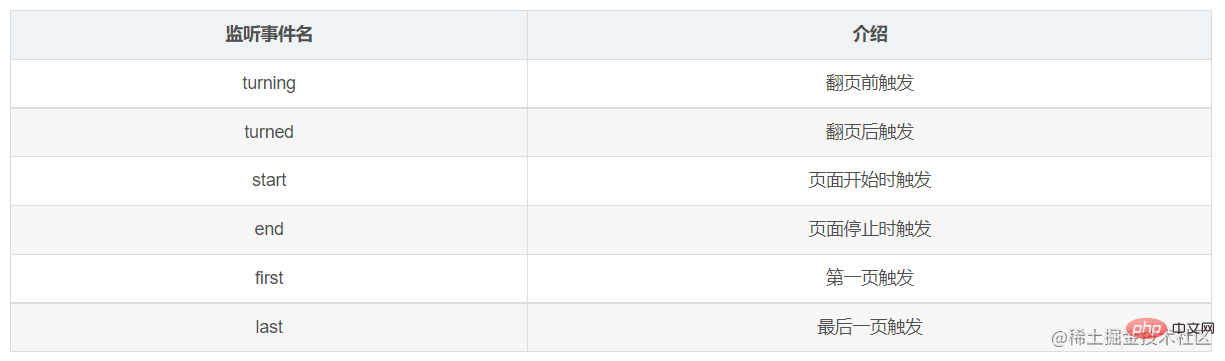
3.2 공통 모니터링 이벤트 시

3.3 공통 방법 전환

프로젝트 구현
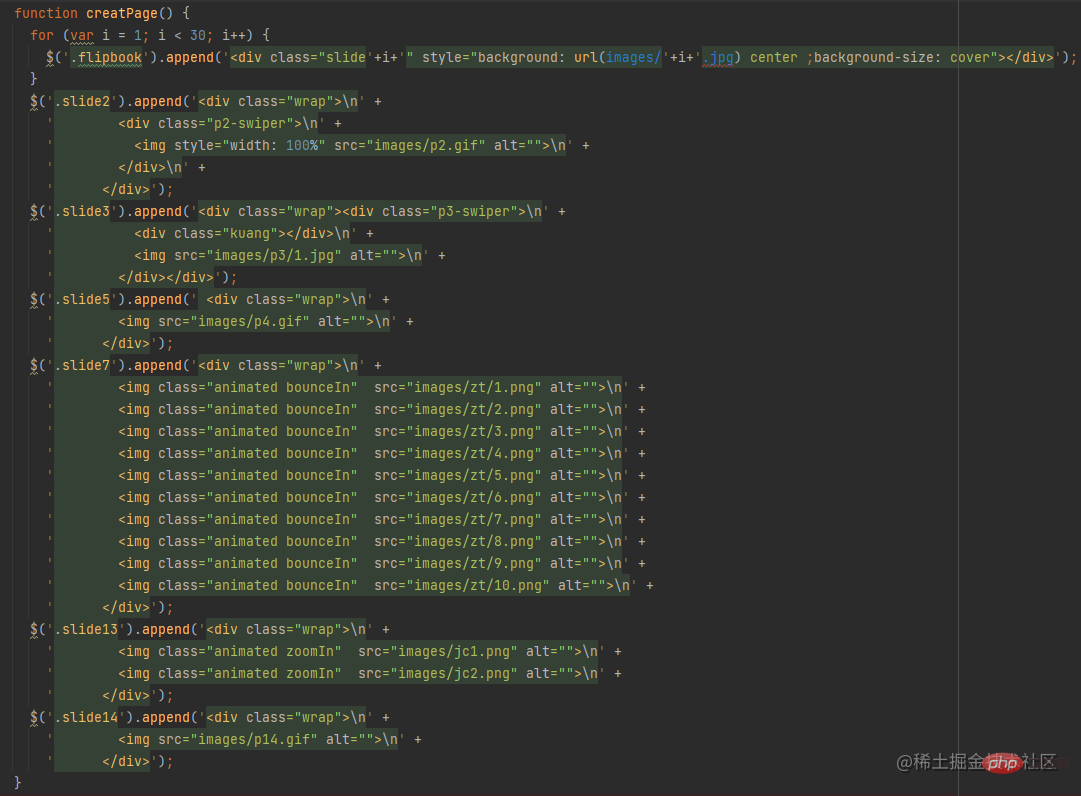
프로젝트는 30p이고, 각 p는 그림에 해당하며, 페이지별로 빌드하기에는 너무 느리고, js를 사용하여

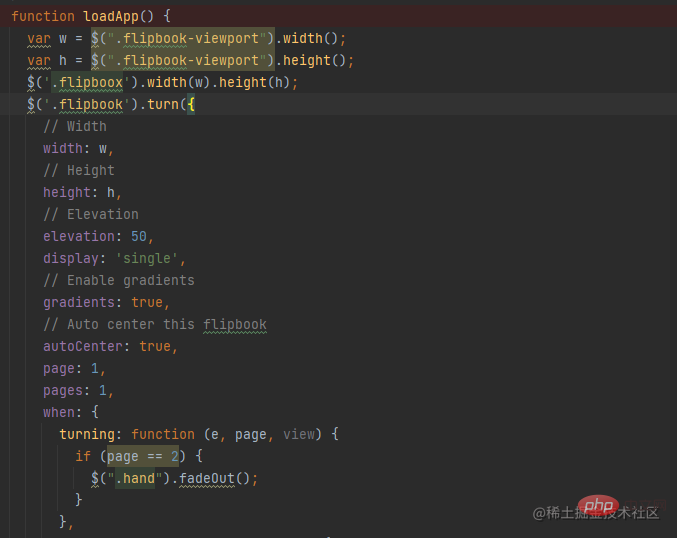
을 생성합니다. Turn.js 기본 구성 함수를 캡슐화하고 API에 따른 나만의 페이지 넘김 효과 구현

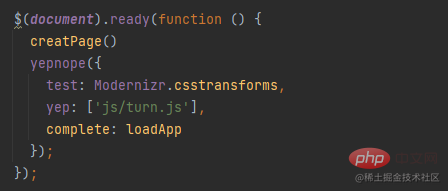
일단 들어오면 생성 함수를 호출하고 페이지를 빌드하고 현재 브라우저 환경이 csstransforms 기능을 지원하는지 확인하고, 호출이 완료된 후 Turn.js 기본 구성 기능을 실행합니다.

Extension
프로젝트에 사용된 두 가지 js 플러그인에 대한 간략한 소개
Modernizr.js
기존 브라우저는 현재 완전히 대체되지 않으므로 웹사이트에 포함된 최신 CSS3 또는 HTML5 기능을 사용하기가 어렵습니다. Modernizr은 이 문제를 해결하기 위해 탄생했습니다. 오픈 소스 JavaScript 라이브러리인 Modernizr는 브라우저의 CSS3 또는 HTML5 기능 지원을 감지합니다.
yeponpe.js
yepnope.js는 입력 조건에 따라 리소스 파일을 선택적으로 비동기적으로 로드할 수 있는 js 스크립트입니다. 페이지에서 사용자에게 필요한 js/css만 로드할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 jQuery 플러그인 공유: Turn.js는 모바일 전자책 페이지 넘김 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




