프런트 엔드 개발 IDE를 만드는 데 도움이 되는 베어 VSCode용 11가지 필수 플러그인

VSCode 가볍고, 오픈 소스이며, 새로 다운로드한 VSCode는 쓸모없고 열악하며, 프로젝트 관리 기능조차 없습니다.
가벼운 VSCode는 백엔드 개발에는 다소 순진할 수 있지만, 프론트엔드 개발에는 딱 맞습니다. 결국 Docker, 데이터베이스 등이 필요하지 않습니다. VSCode 플러그인 두 개를 설치하고 열기만 하면 됩니다. 웹 페이지를 열고 작업을 시작할 수 있습니다.
이 글에서는 프런트엔드 친화적인 개발 IDE를 만들기 위해 프런트엔드 개발자의 관점에서 VSCode 필수 플러그인 몇 가지를 소개합니다. [추천 학습: vscode 튜토리얼, 프로그래밍 비디오]
1. Project Manager
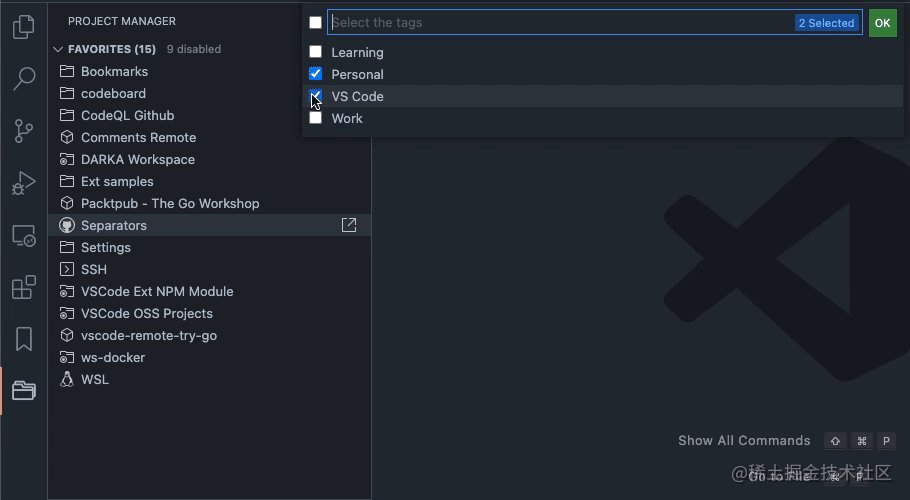
Project Manager를 사용하면 VSCode에서 프로젝트 간을 빠르게 전환하는 데 도움이 됩니다. 레벨별로 파일 디렉토리를 살펴보고 최종적으로 원하는 프로젝트 파일을 선택하세요.

팔레트에 Save Project를 입력하고 Enter를 누르면 현재 프로젝트가 저장됩니다.

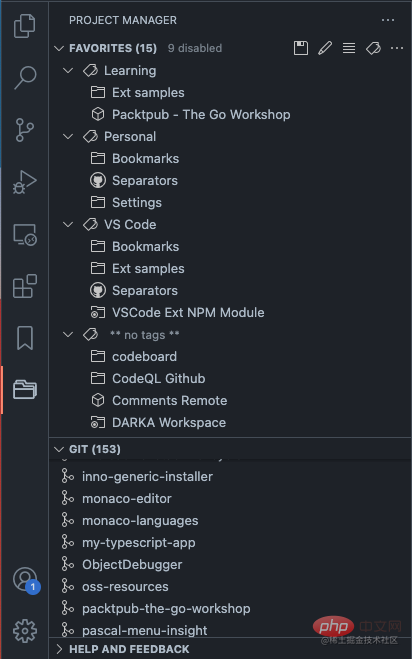
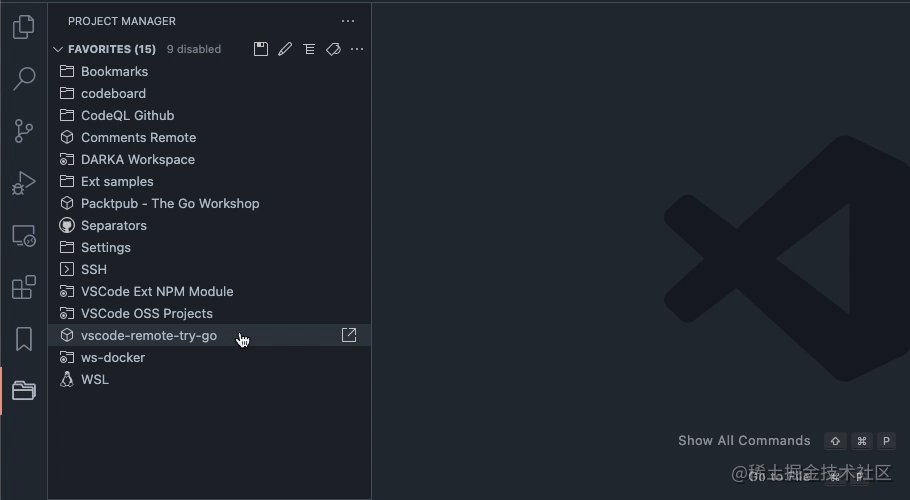
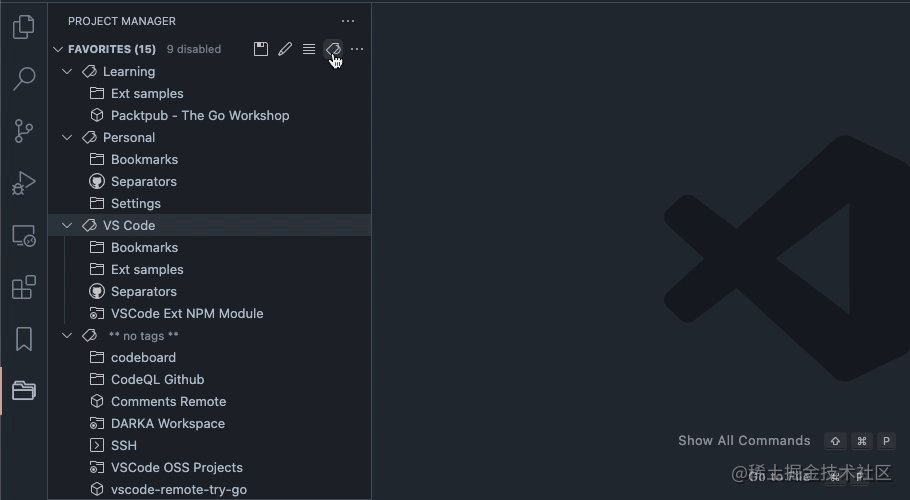
그러면 오른쪽 메뉴에서 추가한 항목을 볼 수 있고, 해당 항목을 클릭하면 해당 항목으로 전환할 수 있어 매우 편리합니다.

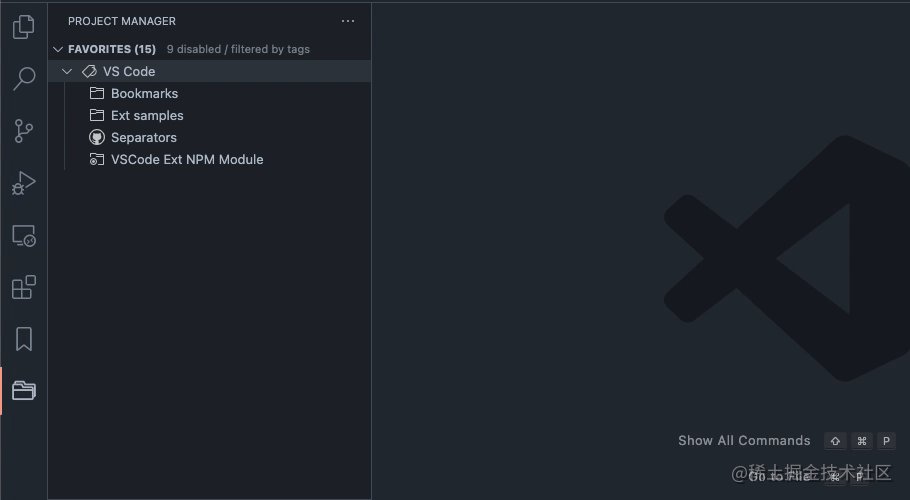
프로젝트를 세분화할 수 있는 태그 태그도 제공합니다.

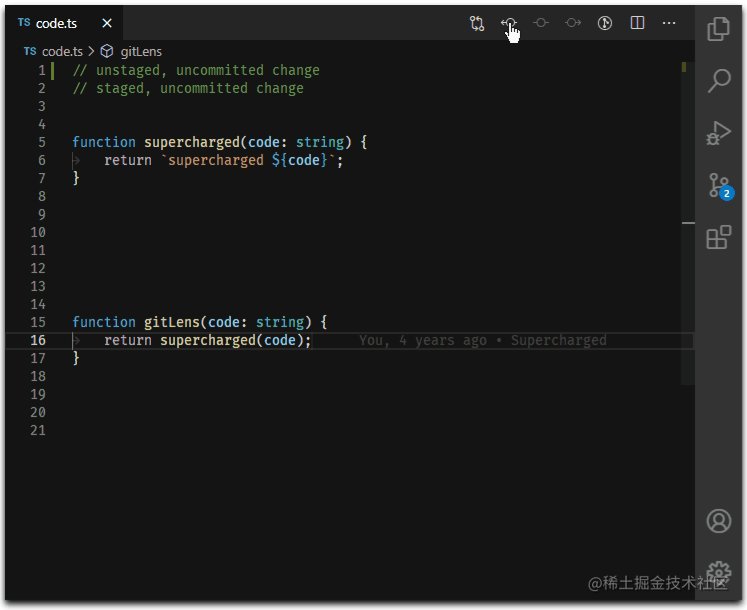
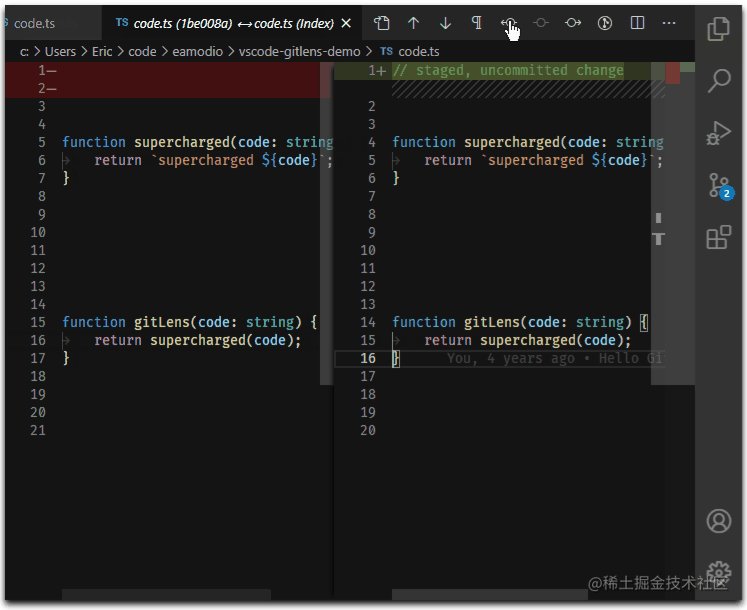
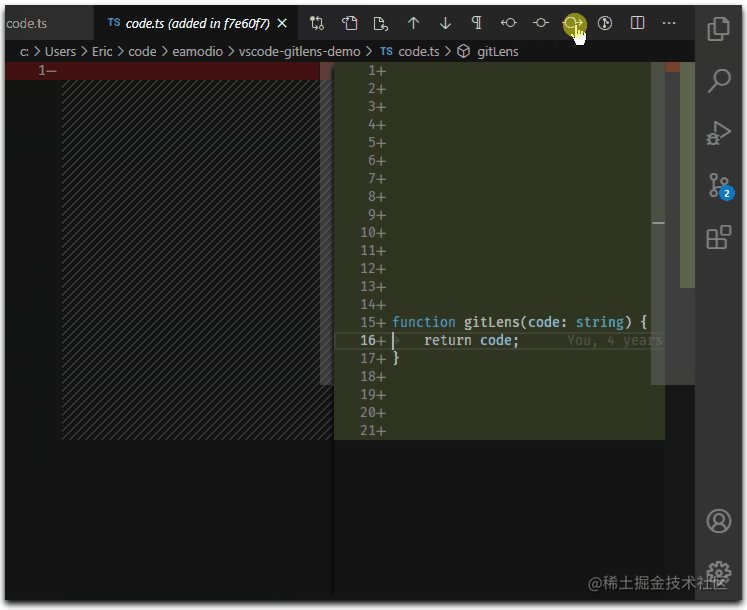
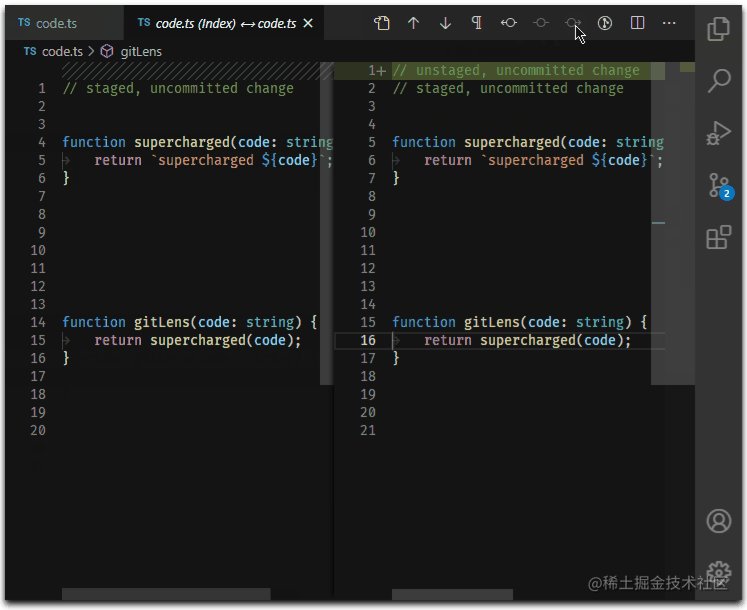
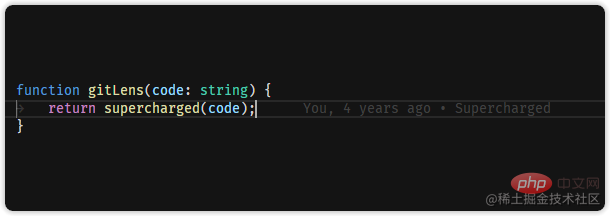
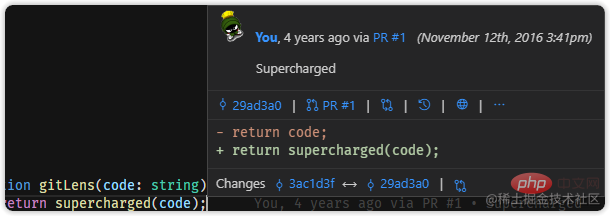
2. GitLens
GitLens 이름에서 이 플러그인의 기능을 알 수 있으며 이 플러그인의 대화형 경험은 Webstorm보다 좋습니다.

코드 수정 정보를 쉽게 볼 수 있습니다.

특정 라인의 변경 정보를 확인할 수 있습니다
호버를 올리면 특정 정보도 확인할 수 있습니다

GitLens 소개 페이지에는 10,000 단어 이상이 있어 해당 기능이 완성되었음을 알 수 있습니다. 이므로 여기서는 자세히 설명하지 않겠습니다.
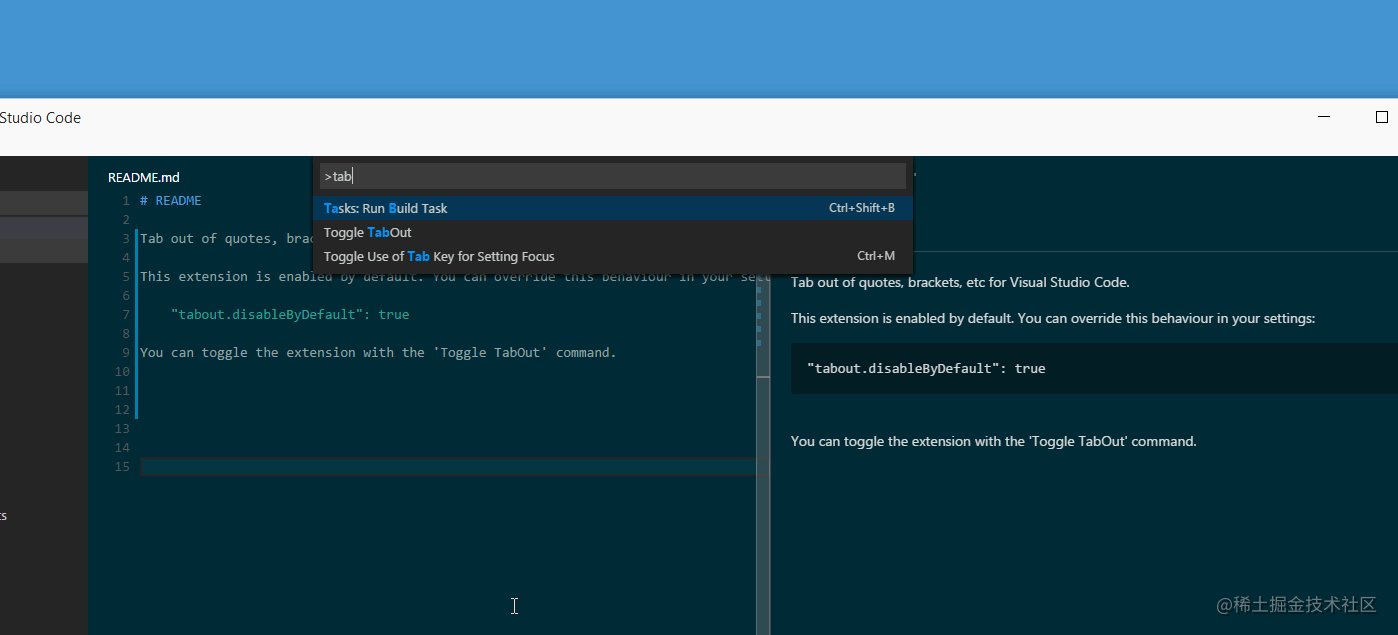
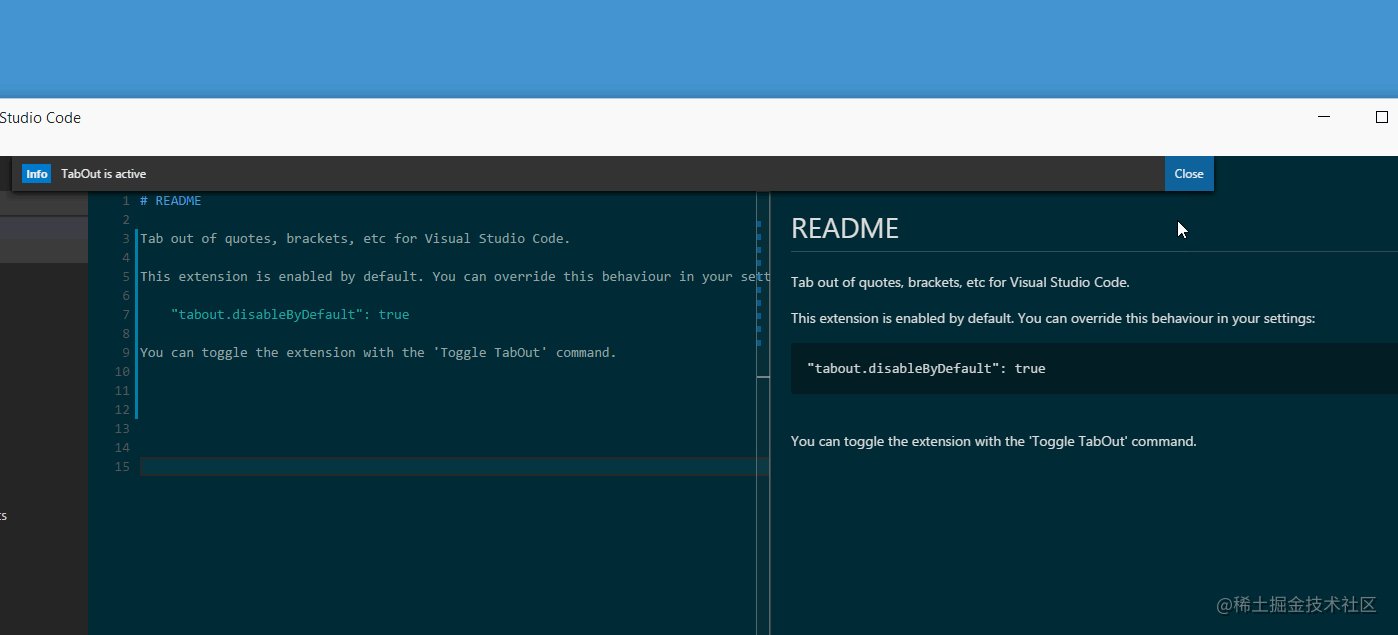
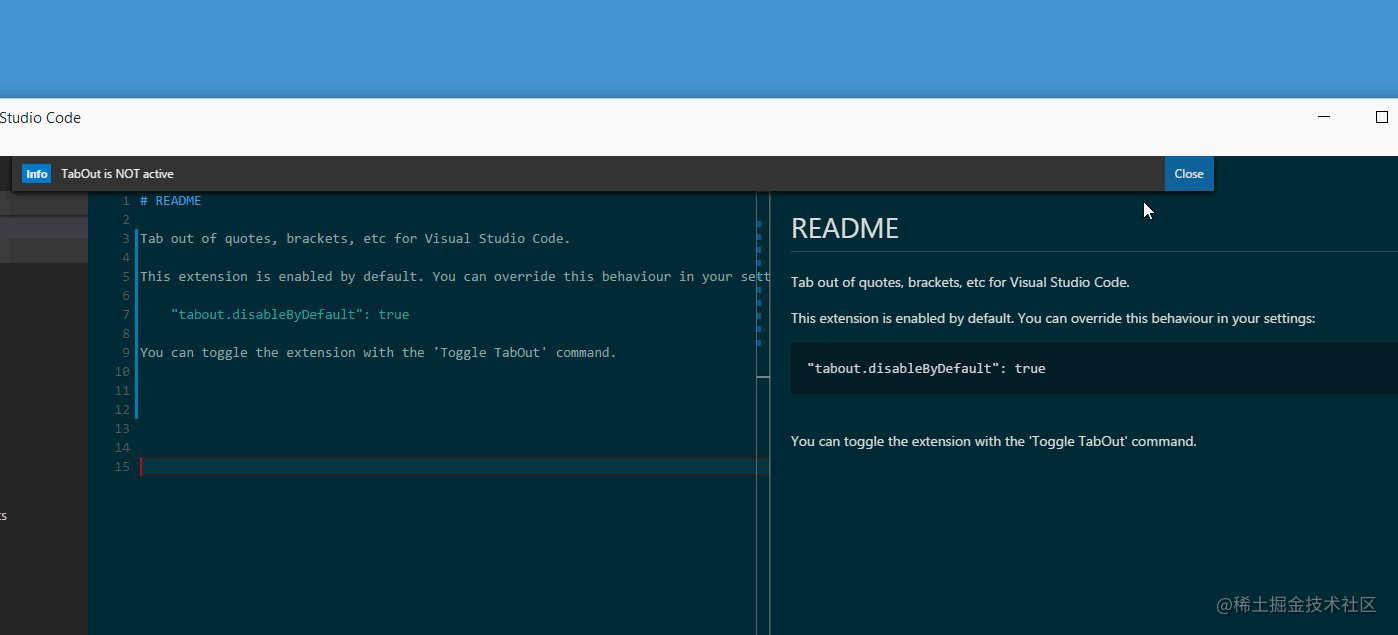
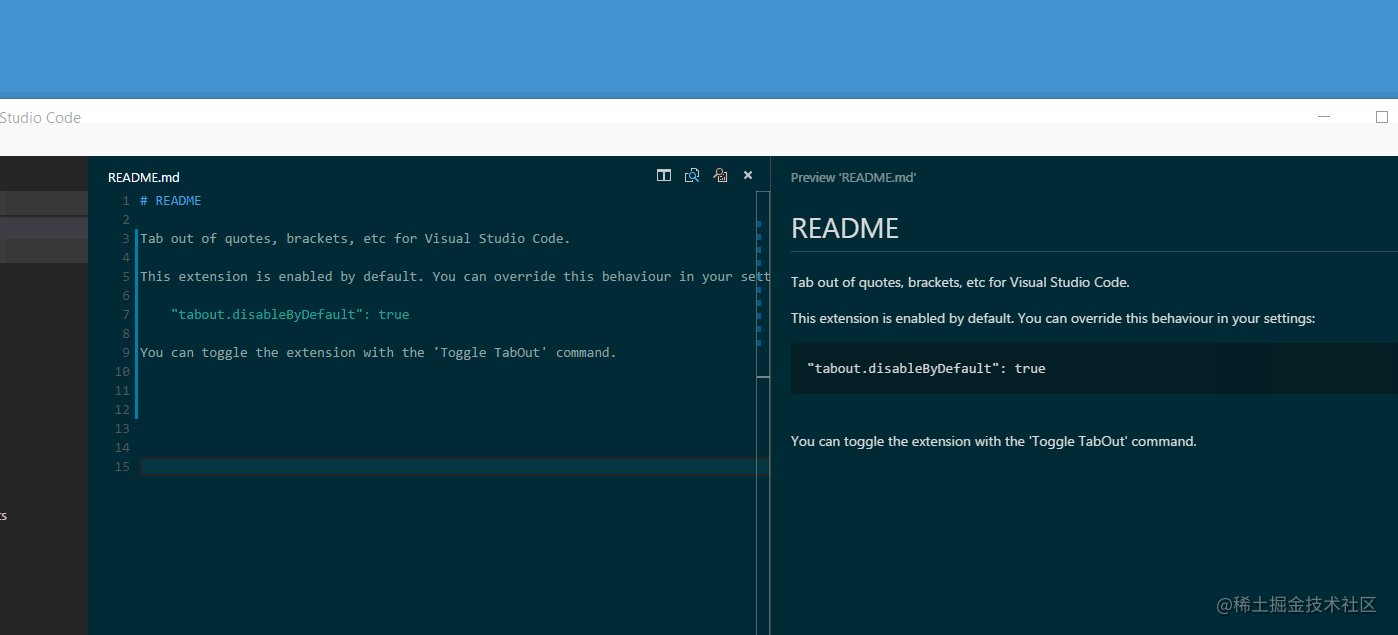
3. About

VSCode의 Tab 키는 기본적으로 출력됩니다.t 이는 WebStorm 및 Eclipse 사용에 익숙한 사람들에게는 매우 불편한 기능입니다. thisTabOut .

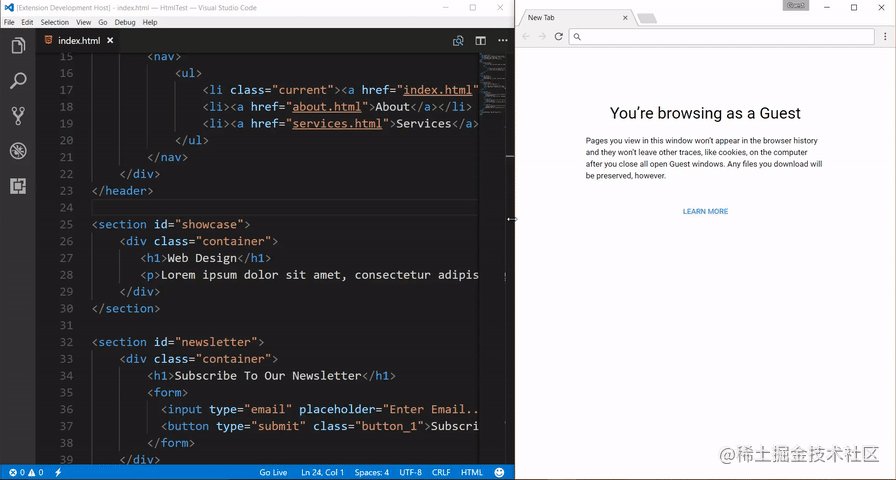
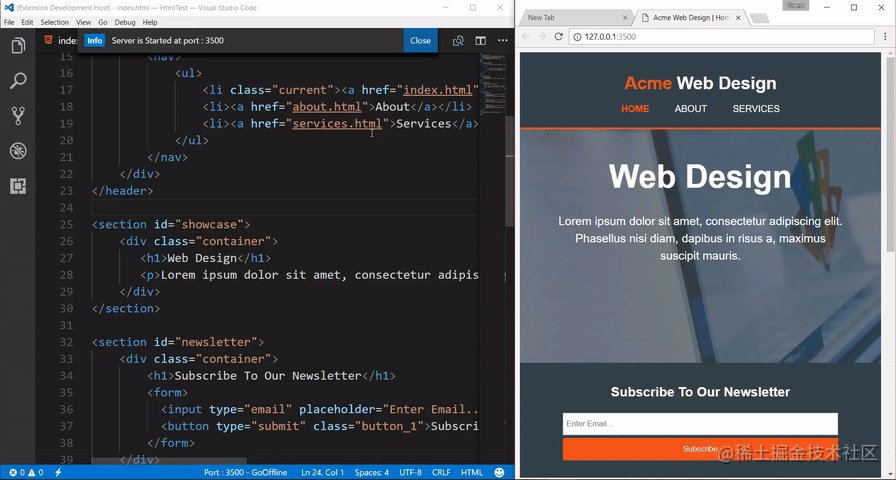
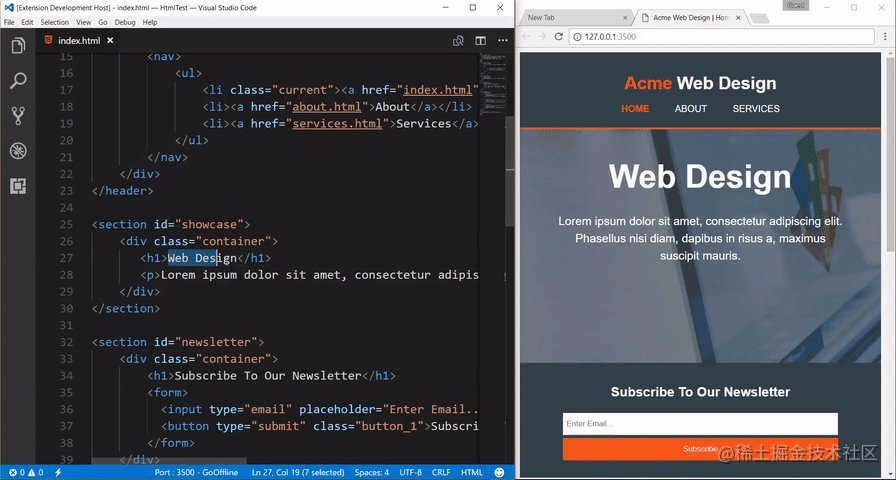
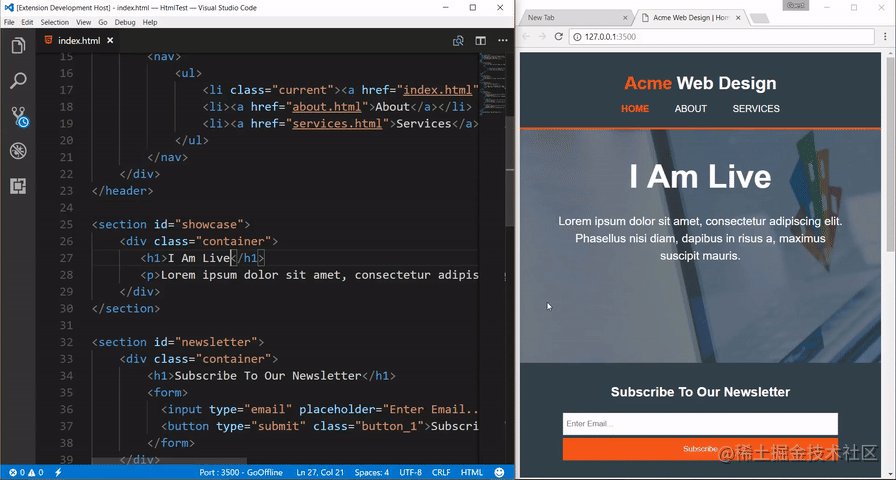
4. Live Server

Live Server도 잘 알려져 있으며 실시간으로 코드를 로드하고 업데이트할 수 있습니다.

실제로 Websocket은 코드 업데이트를 구현하는 데 사용됩니다. Live Server는 일부 테스트 HTML 페이지를 작성할 때 정말 유용합니다.
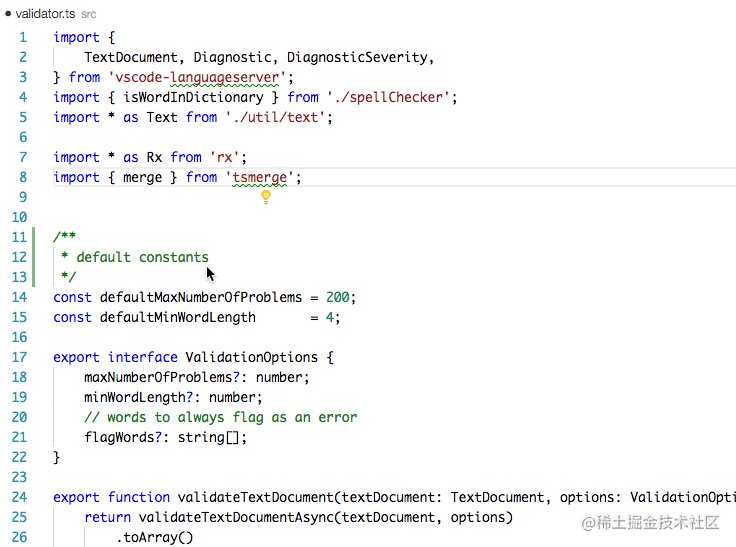
5. 코드 맞춤법 검사기

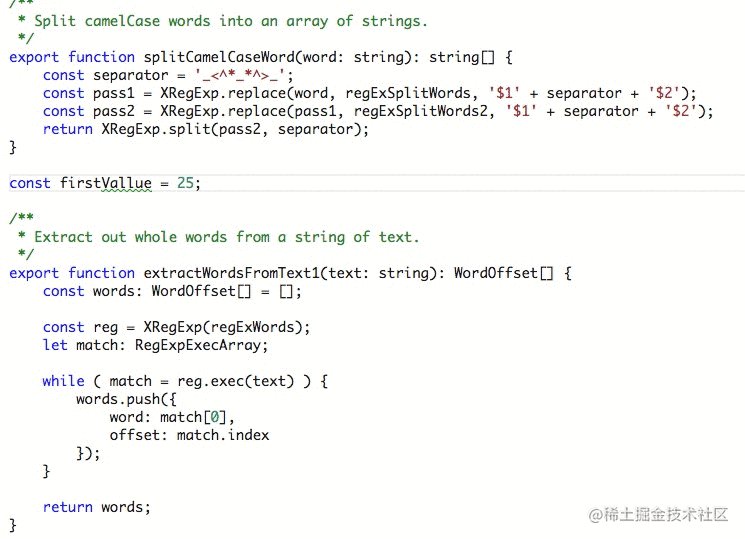
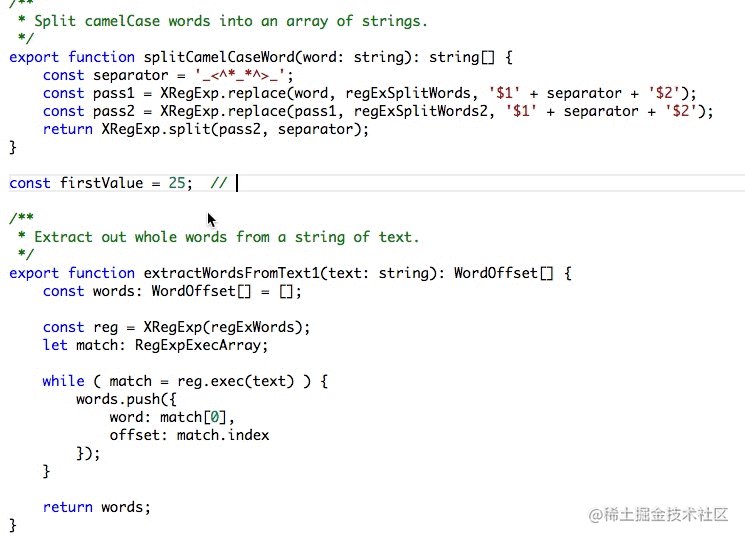
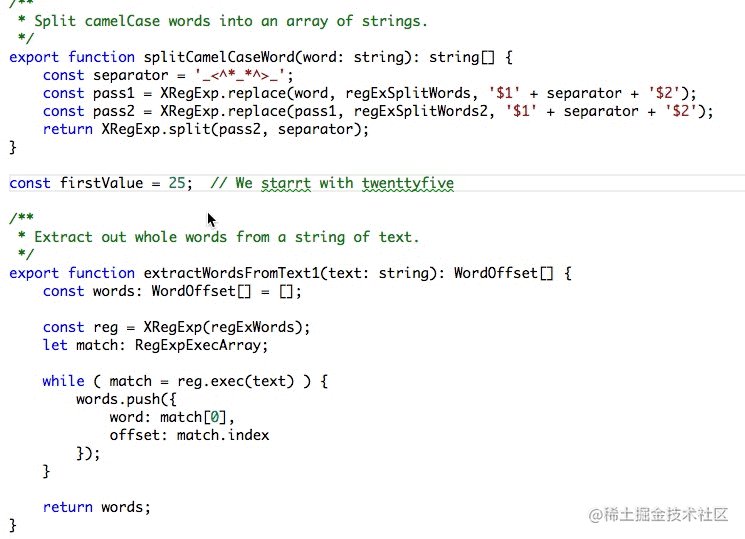
일부 변수 메소드의 철자를 입력할 때 단어 철자가 틀릴 수 있습니다. Code Spell Checker를 사용하면 실수를 감지하는 데 도움이 됩니다.

잘못된 단어가 감지되면 제공되는 단어 제안 중 일부를 확인할 수도 있습니다.

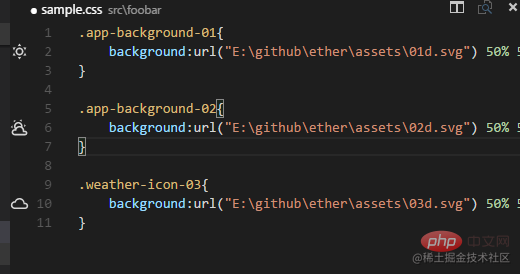
6 이미지 미리 보기

프로젝트에 여러 이미지 URL을 도입할 때 , 각 이미지를 미리 보는 것이 고통스럽다고 생각합니다. 이미지 미리 보기가 이 문제를 해결합니다.

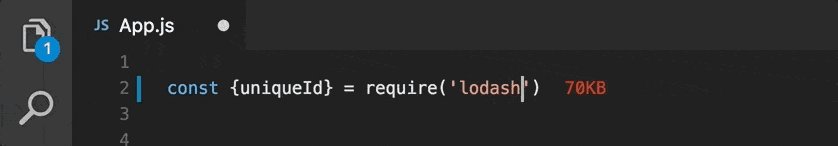
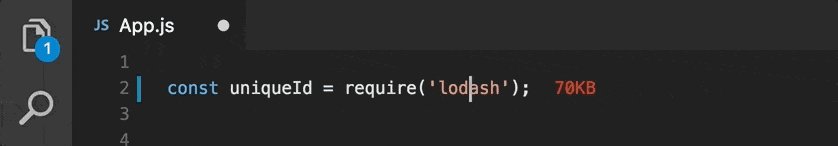
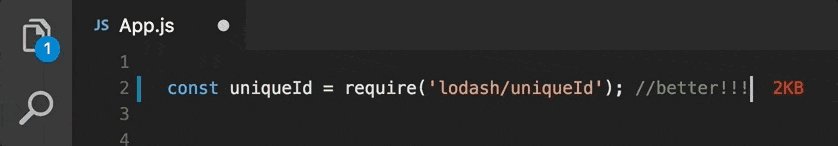
7. 가져오기 비용

프런트 엔드 프로젝트에서는 다양한 종속성 패키지를 가져와야 하는 경우가 많습니다. 가져오기 비용을 통해 가져온 패키지의 크기를 확인하여 최적화할 수 있습니다.

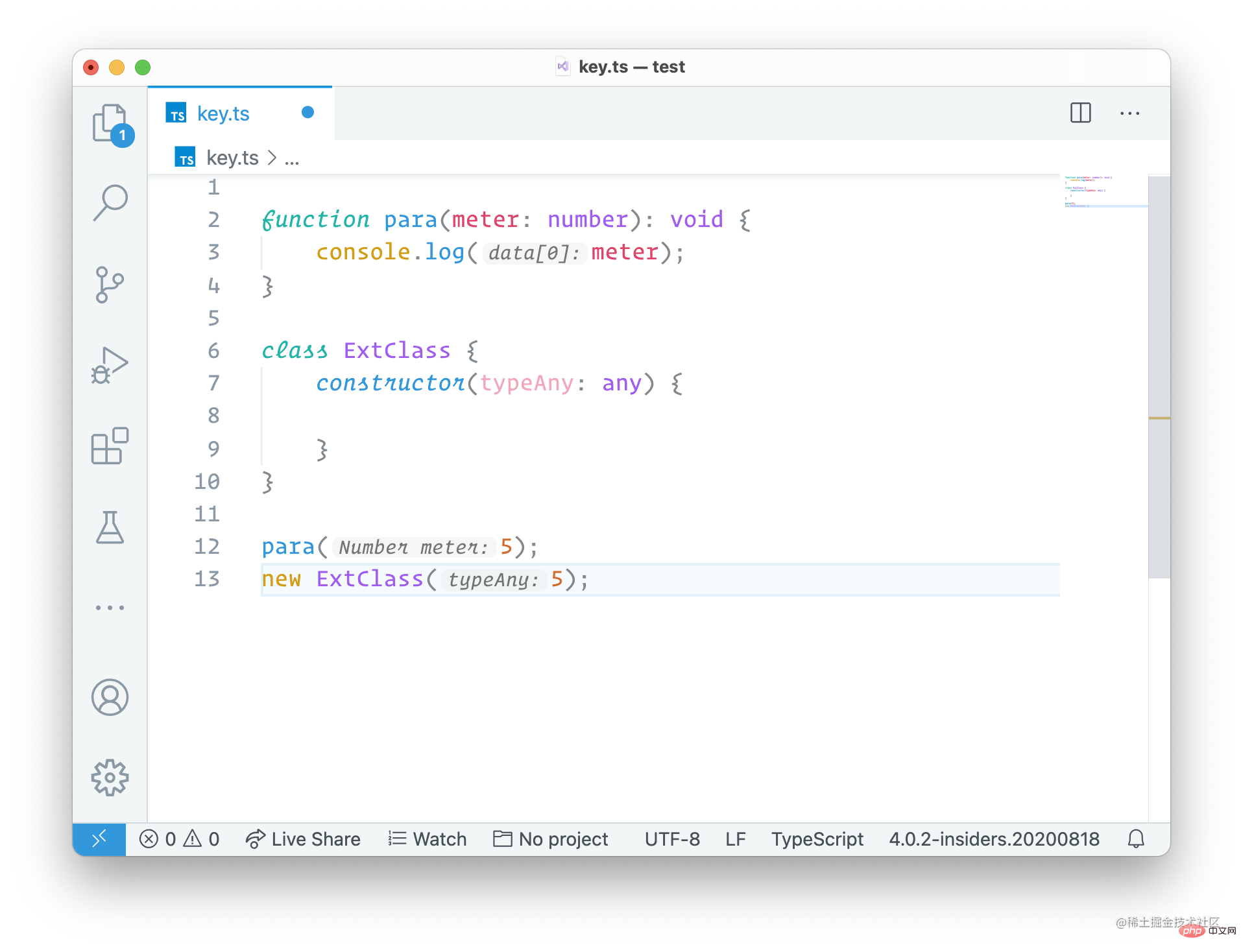
8. 매개변수 힌트

매개변수 힌트는 함수의 매개변수 이름을 표시합니다.

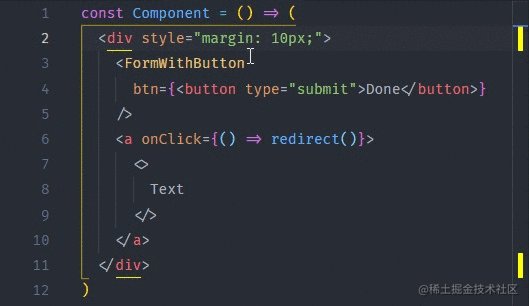
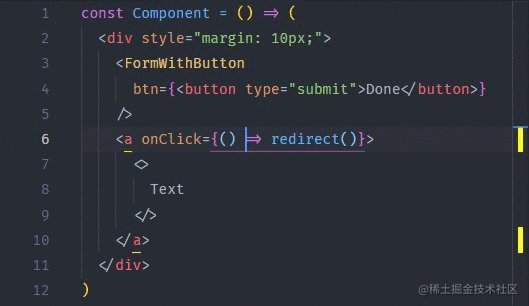
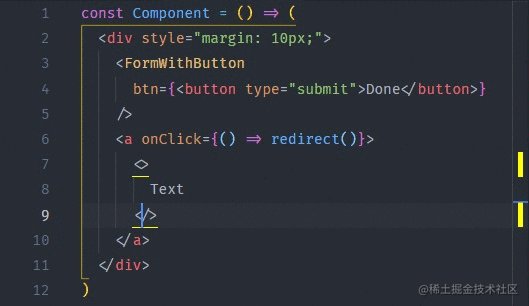
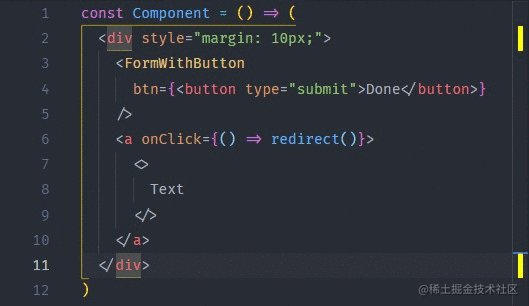
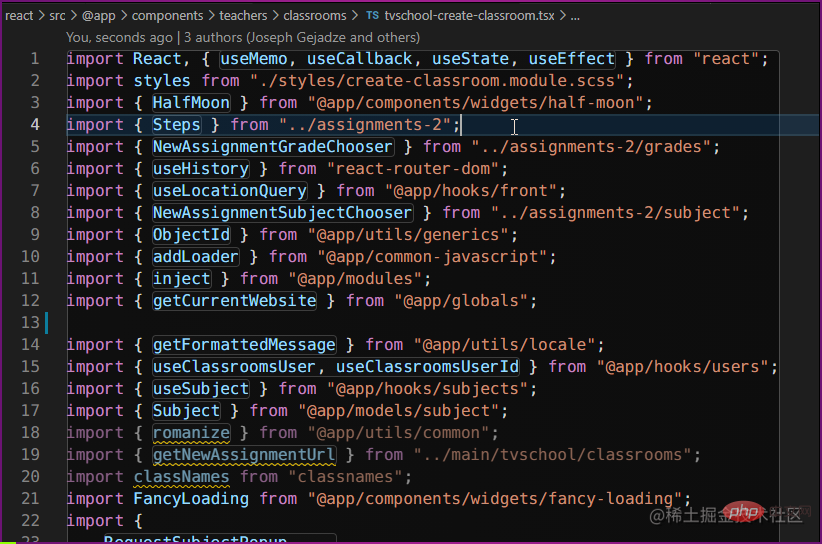
9. 하이라이트 일치 태그
 하이라이트 일치 태그는 HTML 및 JSX 코드 일치 기호를 강조 표시할 수 있습니다.
하이라이트 일치 태그는 HTML 및 JSX 코드 일치 기호를 강조 표시할 수 있습니다.

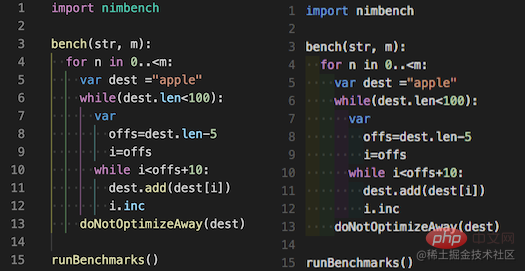
10. indent-rainbow

Indent-rainbow 코드를 들여쓰기하면 아름다운 무지개로 바뀔 수도 있죠?.

11. Blockman

Blockman은 현재 있는 코드 편집 블록을 강조 표시할 수 있습니다.

Postscript
VSCode의 경우 플러그인 수가 압도적입니다. 일반적인 개발 시나리오의 경우 해당 처리 플러그인이 많이 있으므로 사용해야 하는 경우 Marketplace에서 검색하면 됩니다. 리액트 프로젝트:

너무 많은 플러그인을 설치하는 것이 반드시 좋은 것은 아니라는 점은 주목할 가치가 있습니다. VSCode의 플러그인 메커니즘도 이벤트 중심입니다. 플러그인이 너무 많아서 발생하는 단점은 한편으로는 플러그 충돌입니다. -기능에서는 성능이 저하됩니다. 즉, VSCode가 중단됩니다.
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 프런트 엔드 개발 IDE를 만드는 데 도움이 되는 베어 VSCode용 11가지 필수 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능에는 구성 요소화 사고, 상태 관리 및 가상 DOM이 포함됩니다. 1) 구성 요소화에 대한 아이디어를 통해 UI를 재사용 가능한 부품으로 나누기 위해 코드 가독성과 유지 관리 가능성을 향상시킵니다. 2) 상태 관리는 상태 및 소품을 통해 동적 데이터를 관리하고 변경 UI 업데이트를 트리거합니다. 3) 가상 DOM 최적화 성능, 메모리에서 DOM 복제의 최소 작동을 계산하여 UI를 업데이트하십시오.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.




