반응의 구성 요소는 무엇입니까?
React에서 컴포넌트는 중국어로 "컴포넌트"를 의미합니다. 이는 독립적인 기능을 가진 캡슐화된 UI 컴포넌트로, 표시할 콘텐츠가 여러 개의 독립적인 부분으로 나누어져 있으며, 각 부분이 컴포넌트입니다. 구성 요소에는 두 가지 중요한 사항이 있습니다. 하나는 속성이고 다른 하나는 상태입니다. 구성 요소의 속성은 상위 구성 요소에 의해 제공되며 하위 구성 요소에 대한 상위 구성 요소의 요구 사항을 저장합니다. 속성은 구성 요소 내에서 액세스할 수 있지만 구성 요소의 상태를 정의하고 사용할 수는 없습니다. 구성 요소 자체에 의해 구성 요소의 현재 상태가 수정될 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, React18 버전, Dell G3 컴퓨터.
React에서 컴포넌트는 독립적인 기능을 가진 캡슐화된 UI 컴포넌트인 UI 단위입니다. 아이디어는 표시할 콘텐츠를 여러 개의 독립적인 부분으로 나누는 것입니다. 이러한 각 부분은 Android 또는 iOS의 컨트롤과 약간 유사한 구성 요소입니다.
구성요소는 페이지의 일부입니다. 크고 작은 다양한 구성요소가 모여서 완전한 페이지를 형성합니다. 우리가 플레이하는 퍼즐처럼 조각조각 맞춰져야 완전한 퍼즐이 됩니다.

1. 컴포넌트의 기본 컴포넌트
각 컴포넌트는 실제로 코드에서 추출된 클래스로, 가장 간단한 컴포넌트입니다.
class Greeting extends React.Component {
render() {
return <h1 id="Hello-nbsp-this-props-name">Hello, {this.props.name}</h1>;
}
}위 코드에서 볼 수 있듯이 컴포넌트와 일반 클래스도 가능합니다. 방법을 정의합니다. 구성 요소의 경우 render() 메서드는 매우 중요하며(구현해야 함) 구성 요소의 인터페이스가 반환되는 것은 이 메서드입니다. render() 메서드에서 JSX는 구성 요소의 인터페이스를 정의하는 데 사용됩니다. render() 메서드에 대해서는 나중에 자세히 설명합니다.
또한, 컴포넌트에는 두 가지 중요한 것이 있는데, 하나는 속성(props)이고 다른 하나는 상태(state)입니다. 간단히 말해서, 구성 요소의 속성은 상위 구성 요소에 의해 제공됩니다(구성 요소는 중첩될 수 있음). 저장되는 것은 하위 구성 요소에 대한 상위 구성 요소의 요구 사항입니다. 속성은 구성 요소 내에서 액세스(사용)될 수 있습니다. ;구성 요소의 상태는 구성 요소 자체에 의해 정의되고 사용됩니다. 구성 요소의 현재 상태를 저장하는 데 사용됩니다.
2. 컴포넌트 수명 주기
컴포넌트의 수명 주기는 크게 표시(마운트), 새로 고침(업데이트), 사라짐(마운트 해제)의 세 단계로 나눌 수 있습니다.
각 단계에서는 여러 단계가 세분화됩니다.
1. 표시 단계(마운팅)
은 구성 요소가 생성되어 뷰에 삽입되는 단계입니다.
- constructor(props)
구성 요소는 다음과 같이 실행됩니다. 메서드 내에서 상위 구성 요소가 전달한 속성 개체 소품에 액세스할 수 있습니다. 이 메서드를 재정의하려면 super(props)를 먼저 작성해야 합니다. 그렇지 않으면 이 구성 요소 내에서 속성에 액세스할 수 없습니다(속성 내용은 나중에 자세히 설명합니다).
- comComponentWillMount()
- render()
- comComponentDidMount()
2. 새로 고침 단계(업데이트 중)
구성 요소는 해당 속성(props) 및 상태(state)가 변경될 때 트리거됩니다. 새로고침하면 다음 메소드가 한번에 실행됩니다:
- comComponentWillReceiveProps(nextProps)
컴포넌트의 속성이 변경되면 호출됩니다. 이 메소드에서는 nextProps가 새로운 속성입니다. 이 메서드 내에서 상태를 업데이트하려면 먼저 상태를 새로 고치기 전에 속성의 현재 값과 새 값이 다른지 확인해야 합니다.
- shouldComponentUpdate()
이 메서드는 구성 요소의 render() 메서드가 호출되는지 여부를 결정하기 위해 true 또는 false를 반환합니다.
- comComponentWillUpdate()
- render()
- comComponentDidUpdate()
3. 소멸 단계(Unmounting)
컴포넌트가 제거된 후 소멸 단계에 진입하여 다음 메소드를 실행합니다.
- componentWillUnmount()
3. 구성 요소 속성, 상태 및 메서드
구성 요소 내부에서 자체 속성, 상태 및 메서드에 액세스하려면 일반적으로 이 키워드를 사용하여 이 구성 요소의 의미를 표현해야 합니다. .
1. 구성 요소 메서드
구성 요소 메서드에 액세스하는 형식: this.methodName(param1, param2,...) this.methodName(param1,param2,…)
如,在组件内部定义了方法:
_method()
{
console.log(‘method call ! ~~~~’);
}要调用它: this._method(); 예를 들어, 메서드는 구성 요소 내부에 정의됩니다. :
{
property1:value1,
property2:value2,
…
}호출하려면: this._method();
上面提到,组件的属性,是由父组件给的,从意义上理解,组件的属性用来存储父组件对子组件的要求。
访问组件的属性格式: this.props.propertyName
这里看到,与访问组件的方法不同,这里没有直接在this后就直接跟属性名,中间多了一个props。这个props其实是一个属性对象,上面我们提到属性是父组件给的,那么这个props对象就相当于把父组件给的所有的属性都封装起来,一个props对象像这样:
{
property1:value1,
property2:value2,
…
}注意,在使用react的时候会经常遇到用这种形式表示的对象,也就是一个花括号内包含若干对属性名和属性值。
访问组件的属性的例子:
例如组件有一个属性height,那么要访问它: this.props.height;
虽然属性不能修改,但我们能给组件属性一个默认值,也就是说,当父组件没有给该属性赋值的时候,使用的一个默认值。
例如给组件CustomButton定义默认属性:
CustomButton.defaultProps = {
color: 'blue'
};另外还可以给组件的属性指定类型,在开发模式下这个如果父组件设置的属性不符合子组件设定的类型的话,会输出警告,在生产模式下就不会对类型进行检查,例如,设定CustomButton组件的color属性的类型为字符:
CustomButton.propTypes = {
color: React.PropTypes.string
};3. 组件的状态
组件的状态,就是用来存储组件的当前状态。
访问状态的格式: this.state.propertyName
例如,组件有个属性height,那么要访问它对应的状态: this.state.height;
与组件的属性类似,这里也没有直接在this后跟属性名,中间多了个state。类似的,state也是一个状态对象,把所有属性对应的状态封装起来。既然是对象,当然也可以使用上面说的“花括号内包含若干对属性名和属性值”的形式来表示,像这样:
{
property1:value1,
property2:value2,
…
}上面提到,属性是父组件给的,不可修改,但状态可以修改。由于状态是一个对象,因此修改状态,就是给this.state赋予一个新的对象:
this.state = {
propertyName1:newValue1,
propertyName2:newValue2,
…
};或者使用setState()方法,这个方法会将新的、旧的状态合并,因此只需要填入有变化的状态就好,
this.setState({
propertyName1:newValue1,
propertyName2:newValue2,
…
});例如,修改一个组件的两个状态height和width分别为100和200:
this.state = {
height:100,width:200,
};或
this.setState({
height:100,
width:200,
});四、组件的render()方法
上面提到,render()方法是专门用来返回组件界面的。从组件的生命周期可以看出,在组件第一次加载的时候,或者组件的props或state有变化的时候,render()方法都会被调用,也就是说这两种情况下,组件会重画它的界面,因此在render()方法中尽量只做有关界面的事情。
组件的界面也是由一个或多个其他的组件组成的,比如View、Button、Text等等。需要注意的是,如果当多个子组件都需要使用同一个状态(状态可能会改变)的时候,为了减少对状态(属性)的访问次数,建议在render()方法中,先用一个变量存储该状态的当前值,然后在各个组件中使用这个变量,而不是在各个组件中多次访问这个状态。
例如,这里组件Text、Input、Image都是用到了this.state.value,推荐的写法是:
render() {
const value = this.state.value;
return (
<View>
<Text>{value}</Text>
<Input value={value} onChange={this.handleChange} />
<Image source = {{ uri : value }}/>
</View>
);
}在上面的例子当中,return()方法内部是由的是JSX,ReactNative支持的表示界面的一种语法,类似于XML或者HTML。这个可以去查查看。
这个例子里,组件使用的都是this.state.value。这里可能就存在疑惑,在组件中什么时候应该用props,什么时候应该用state。下面看,属性和状态的使用场景。
五、属性和状态的使用场景
在组件中应该用props还是state,取决于这个信息是来自于组件内部还是来自于组件外部。什么意思呢?
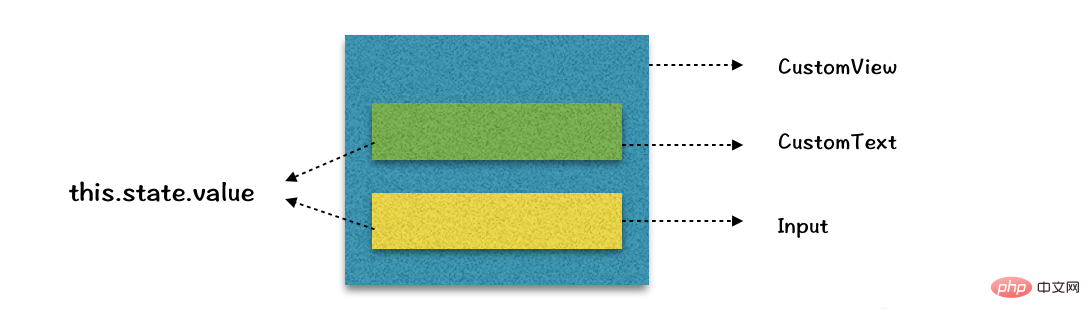
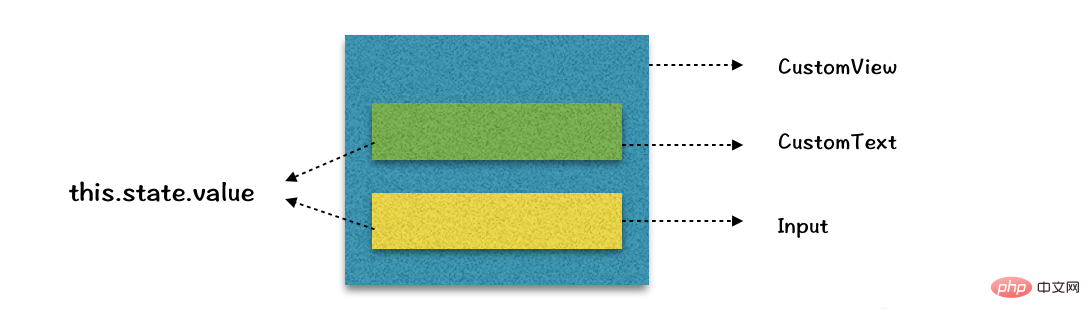
例如,自定义一个组件CustomView(如下图)。CustomView包括一个输入框组件Input和一个文本框组件CustomText。现在要求CustomText显示的文本随Input中输入的内容变化(输入什么就显示什么)。

对于组件CustomView,其子组件CustomText的要显示的文本来自于子组件Input,都是在CustomView的内部,因此CustomView可以用this.state.value来存储输入框的内容,然后CustomText就显示this.state.value。
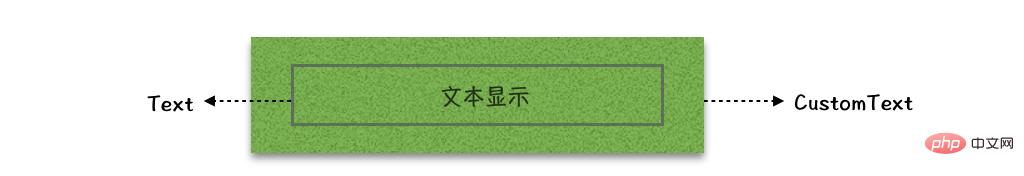
那么站在组件CustomText的角度,假定CustomText内部包含一个Text组件,实际上文本是由Text组件显示的(如下图):

为了满足组件CustomText的文本随输入框的内容改变,就要求CustomView要将输入框的内容传到CustomText内部,这样CustomText的子组件Text才可以访问到。这就需要用到属性。如果CustomView通过属性textFromInput传给CustomText的话,在CustomText内部,就可以通过this.props.textFromInput访问到。
所以CustomView的render()方法应该是这样的:
render(){
var value = this.state.value;
return(
<CustomText textFromInput = {value}/>
<Input onChange = {this._inputValueChange}/>
);
}CustomText的render()方法应该是这样的:
render(){
return(
<Text>{this.props.textFromInput}</Text>
);
}这时候,只要实现每次输入内容变化的时候更新状态value,就可以实现CustomText的内随输入内容变化。上面onChange指向_inputValueChange方法,于是实现该方法:
this._inputValueChange(e){
this.setState({
value:e.target.value;
});
}위 내용은 반응의 구성 요소는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.




