Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink, flex-basis를 살펴보세요.
이 기사는 CSS Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink 및 flex-basis에 대한 심층적인 이해를 제공합니다. 도움이 되기를 바랍니다.

【추천 학습: css 비디오 튜토리얼, 웹 프론트엔드】
우리 일상적인 개발에서 플렉스 레이아웃은 우리 중 많은 사람들에게 흔한 일이라고 할 수 있습니다. 아마도 우리가 더 자주 사용하는 것은 수직 센터링인데, 다음과 같은 코드입니다:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}아주 잘 작성되었습니다(^_^)! 그렇다면 우리 모두는 이것이 상위 요소에 정의되어 있고 레이아웃 효과가 하위 요소에 적용된다는 것을 알고 있습니다 ! 오른쪽! 그런데 우리는 이 질문에 대해 생각해 본 적이 있나요?
- 모든 하위 요소의 너비의 합이 상위 요소의 너비보다 크다면 이때 하위 요소는 어떻게 변경되나요?
- 모든 하위 요소의 너비의 합이 상위 요소의 너비보다 작다면 이때 하위 요소는 어떻게 변경되나요?
이 두 가지 문제와 해결 방법에 대해 걱정하지 마세요! 먼저 flex-grow, flex-shrink, flex-basis 세 가지 요소가 무엇인지, 어떻게 사용하는지 함께 알아볼까요?
1 flex-grow
- flex-grow: 성장의 중국어 의미는
expand이며, 상위 요소의 남은 공간의 상대적 비율을 할당하는 데 사용됩니다. 기본값은 0입니다. 먼저 예를 살펴보겠습니다.扩大,用来分配父元素剩余空间的相对比例。默认值为0。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
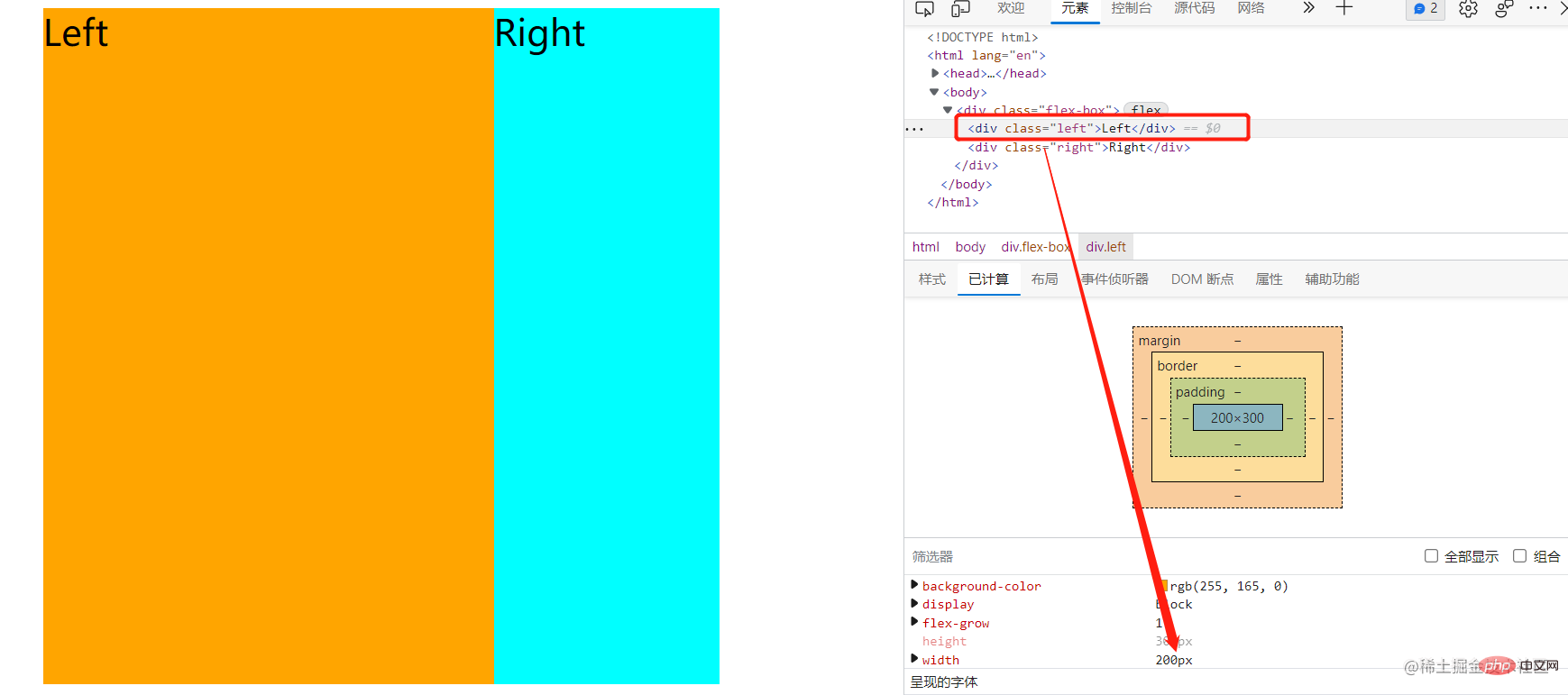
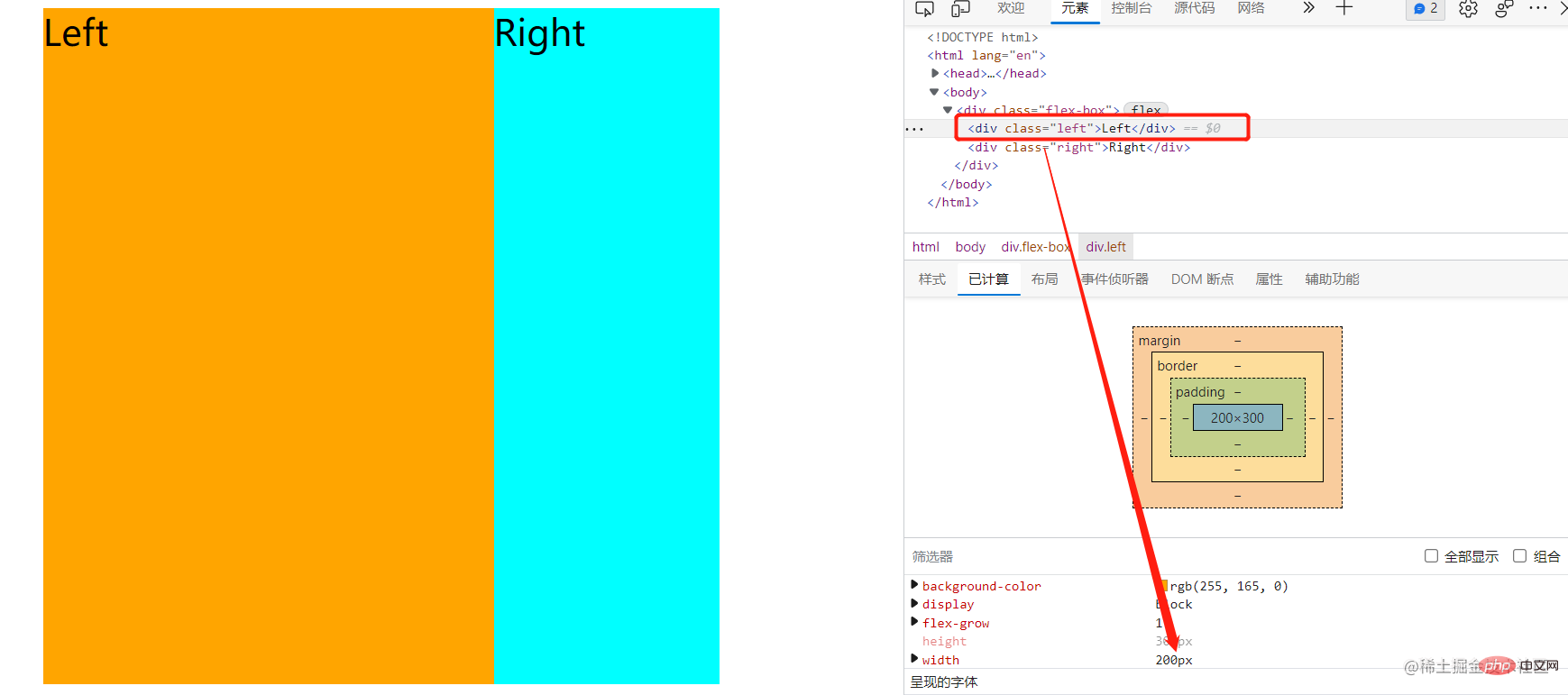
}上面我们可以看出子元素left和right的宽度之和为200px,而父元素宽度为300px,也就是说父元素还有空余空间,而真正的效果如图所示。
 我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
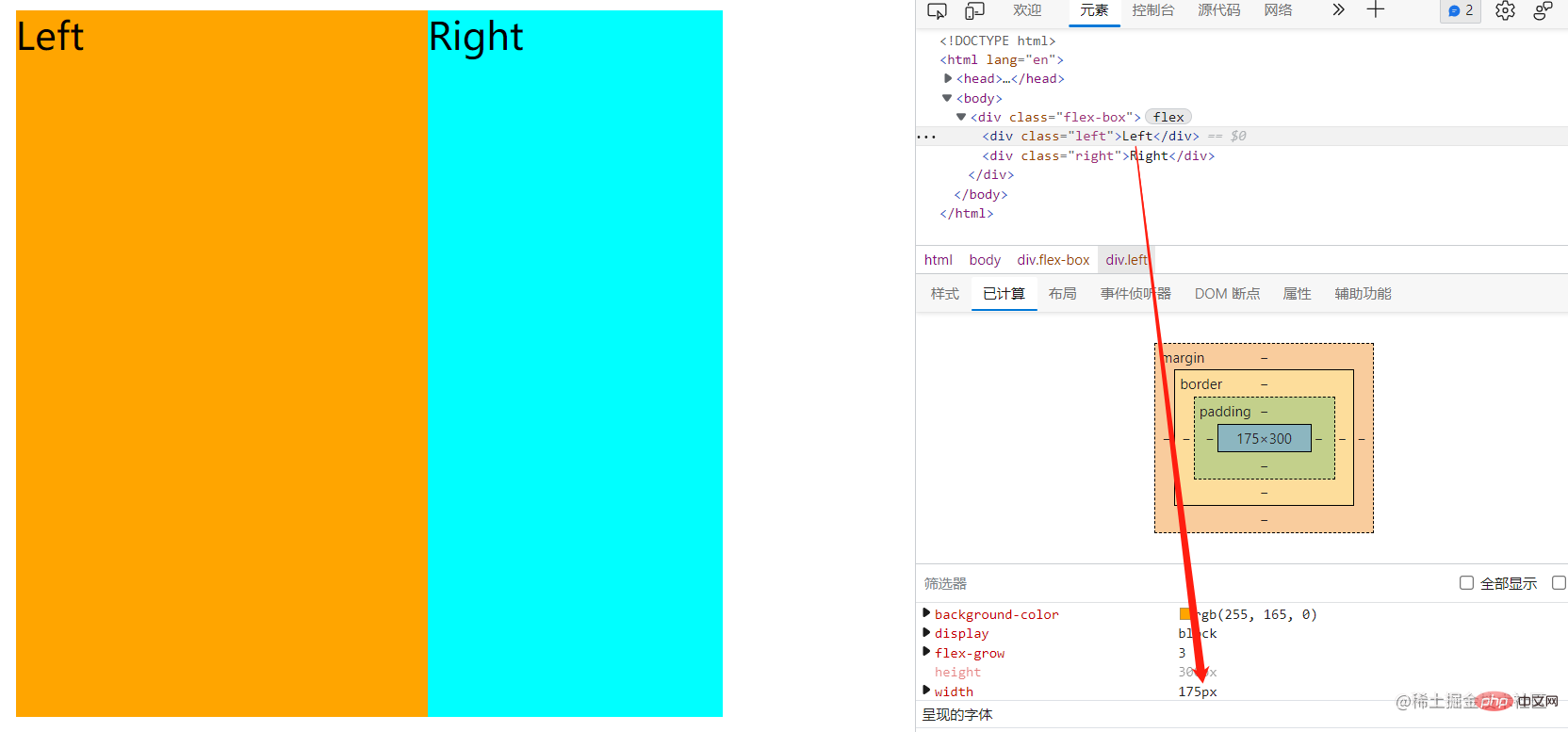
}这样处理的话也就是剩余空间按照left:right为3:1处理,多出来的空间:300px-(100px+100px)=100px;left的宽度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的宽度:100px+100px*(100px*1/(100*3+100*1)) = 125px;这就解析了当所有子元素宽度之和小于父元素宽度之和时,子元素如何处理?这个问题了。
注意地,如果所有子元素的flex-grow的值是一样的话,那么剩余空间就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收缩,用来指定flex元素的收缩规则。默认值为1。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
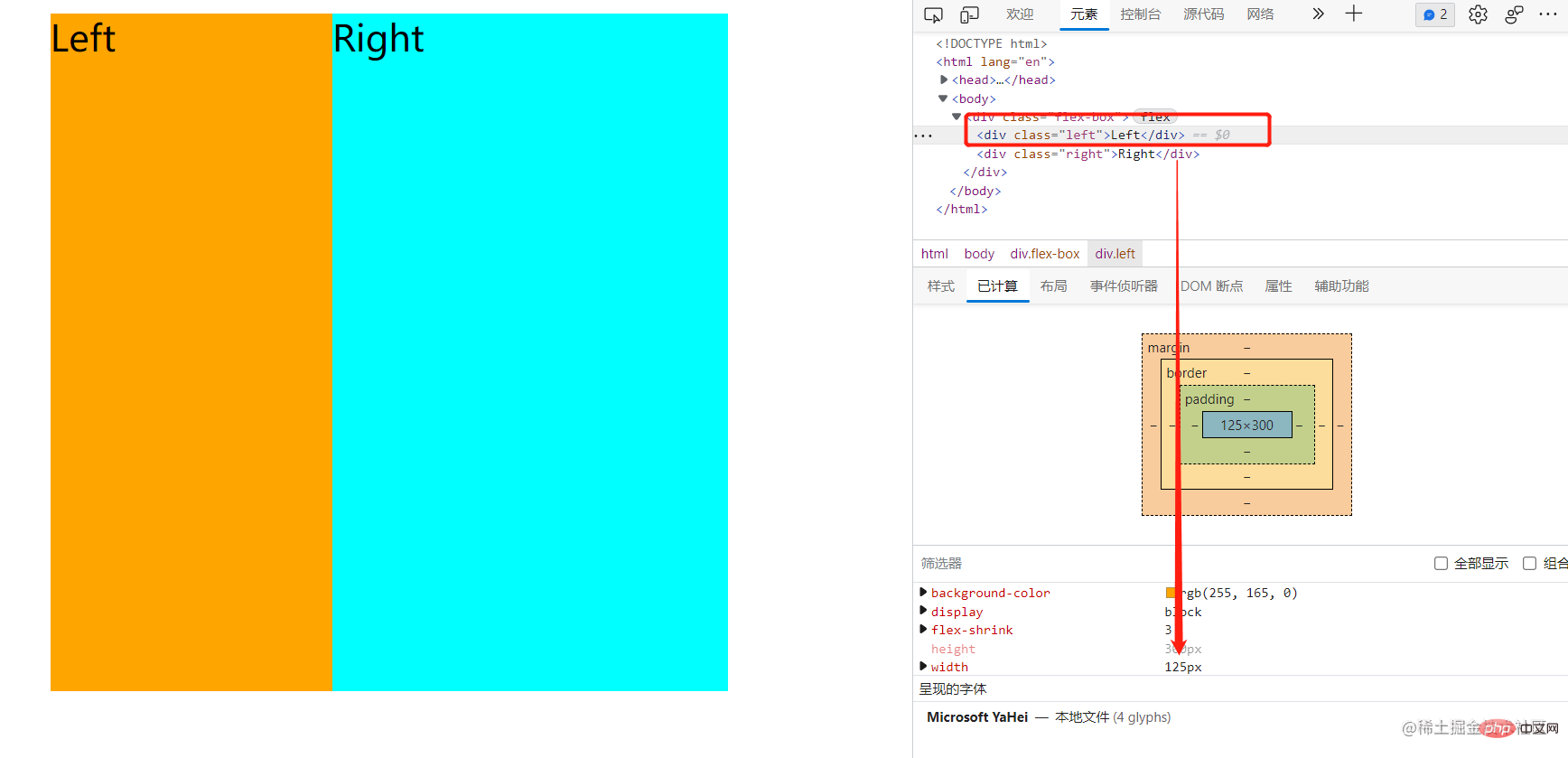
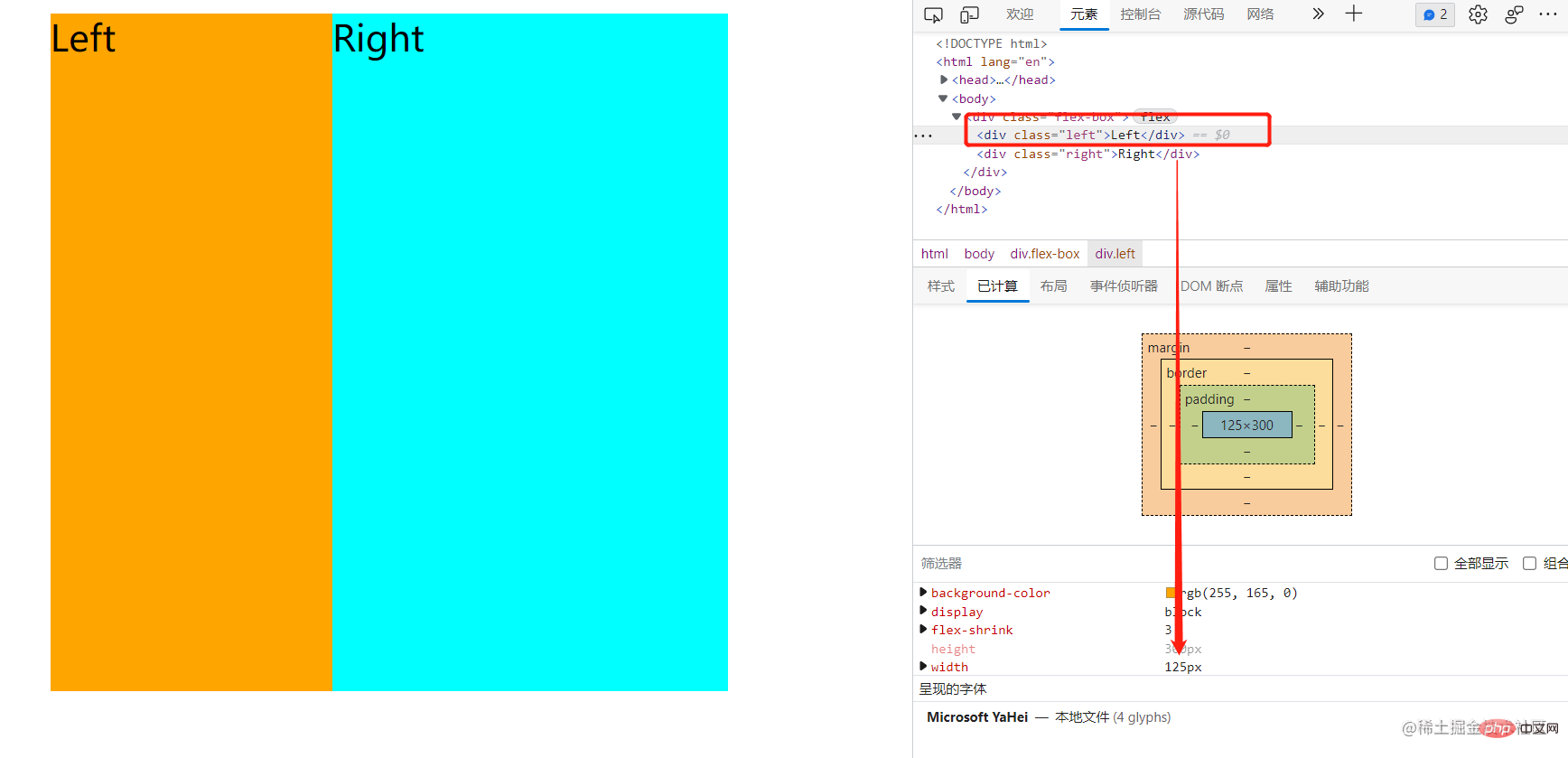
} 首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:
首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的宽度为:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;这样也就解析了当所有子元素的宽度和大于父元素宽度和的时候,子元素是如何处理的这个问题的了。
3 flex-basis
- flex-basis:basis的中文意思是
基准
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
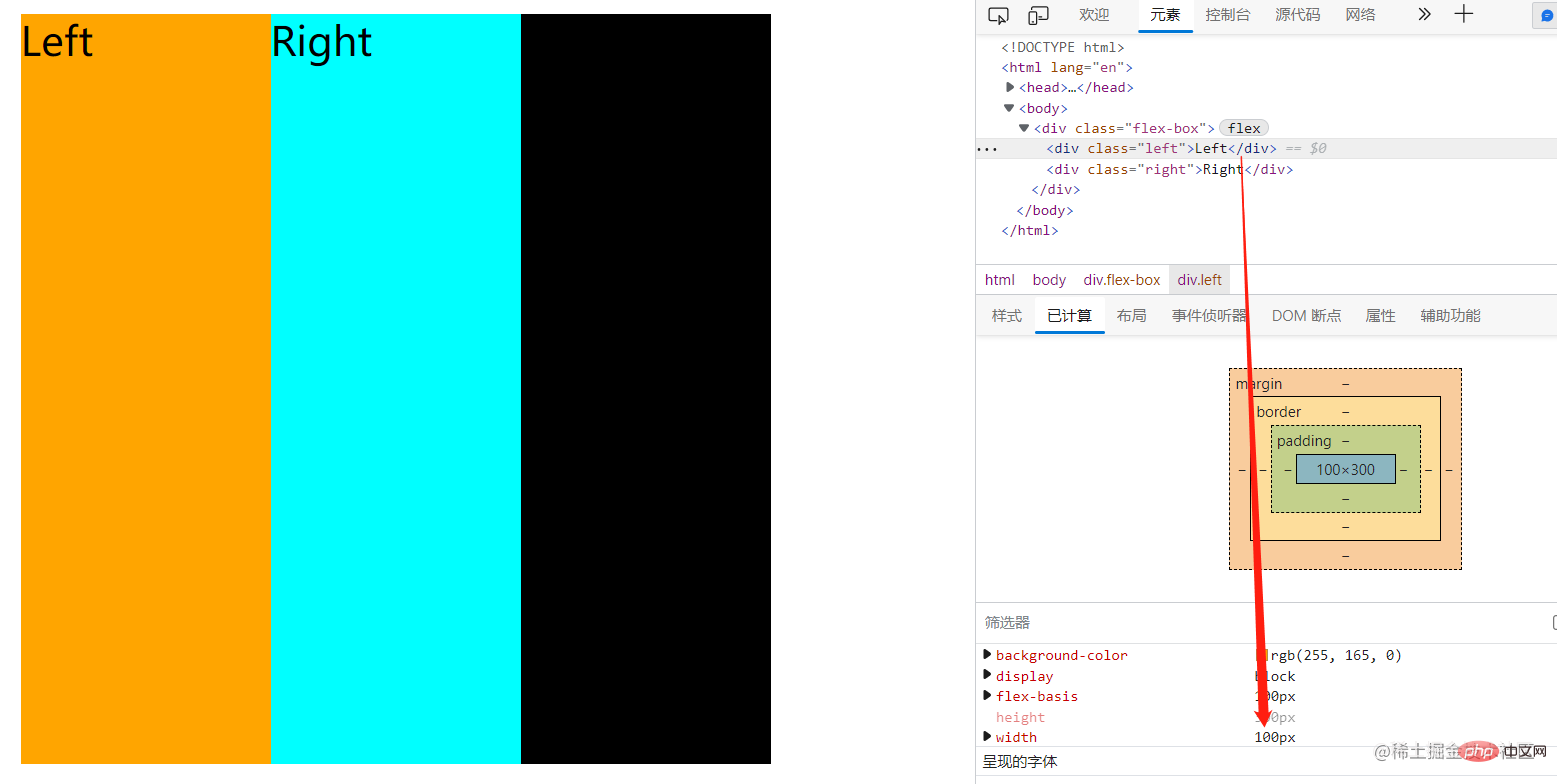
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
}
 우리는 찾을 것입니다 왼쪽 하위 요소의 너비는 200px이 됩니다. 이는 flex-grow가 0이고 처리되지 않는 반면 왼쪽 상자의 flex-grow는 1입니다. 즉, 남은 너비 공간은 모두 왼쪽 상자에 할당됩니다. flex-grow 속성이 이렇게 되면 어떻게 될까요?
우리는 찾을 것입니다 왼쪽 하위 요소의 너비는 200px이 됩니다. 이는 flex-grow가 0이고 처리되지 않는 반면 왼쪽 상자의 flex-grow는 1입니다. 즉, 남은 너비 공간은 모두 왼쪽 상자에 할당됩니다. flex-grow 속성이 이렇게 되면 어떻게 될까요?
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
100px+100px*(100px*1/(100*3+100*) 1)) = 125px</ code>;모든 하위 요소의 너비 합이 상위 요소 너비의 합보다 작은 경우 하위 요소를 처리하는 방법을 설명합니다. 이것이 문제입니다. 🎜<blockquote>🎜모든 하위 요소의 flex-grow 값이 동일하면 남은 공간이 균등하게 분배됩니다. 🎜</blockquote>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ab1d62b0ef8deb245bfd0d839384b58e-1.png" class="lazy" alt="Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink, flex-basis를 살펴보세요." loading="lazy"/ >🎜<h2 data-id="heading-1">2 flex-shrink🎜🎜🎜🎜flex-shrink🎜: 축소의 중국어 의미는 <code>shrink이며 축소 규칙을 지정하는 데 사용됩니다. 플렉스 요소의 기본값은 1입니다. 먼저 예를 살펴보겠습니다. 🎜🎜/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
} 첫째, 모든 하위 요소 너비의 합이 상위 요소 너비보다 큽니다(🎜200px+200px>300px🎜). 상위 요소의 너비와 높이는 고정되어 있으므로 상위 요소는 확대할 수 없고 하위 요소는 축소만 가능합니다. 하위 요소의 유연한 축소 비율은 3:1이므로 왼쪽 하위 요소의 너비는
첫째, 모든 하위 요소 너비의 합이 상위 요소 너비보다 큽니다(🎜200px+200px>300px🎜). 상위 요소의 너비와 높이는 고정되어 있으므로 상위 요소는 확대할 수 없고 하위 요소는 축소만 가능합니다. 하위 요소의 유연한 축소 비율은 3:1이므로 왼쪽 하위 요소의 너비는 200px-100px*(200px*3/(200px*3+200px*1)) = 125px</입니다. code>; 오른쪽 요소의 너비는 <code>200px-100px*(200px*1/(200px*3+200px*1)) = 175px입니다. 모든 하위 요소가 상위 요소보다 큽니다. 너비와 너비가 서로 같을 때 하위 요소는 이 문제를 어떻게 처리합니까? 🎜3 flex-basis🎜🎜🎜🎜flex-basis🎜: 기저의 중국어 의미는 기저로, 크기를 지정하는 데 사용됩니다. 하위 요소 콘텐츠 상자. 기본값은 자동입니다. 먼저 다음 예를 살펴보겠습니다. 🎜🎜rrreee🎜🎜주의 깊게 살펴보니 왼쪽의 너비가 좀 이상한 것 같죠? 위의 왼쪽은 너비: 200px를 정의하지 않습니다. 효과가 100px인 이유는 무엇입니까? 실제로 flex-basis가 벤치마크라는 것은 모두 알고 있습니다. 실제로 flex 레이아웃에서는 이 속성이 width보다 우선순위가 높습니다. flex-basis와 width가 모두 존재하는 경우 이전 값이 우선합니다.
좋아요, 좋아요, 우리는 세 가지 요소를 모두 배웠습니다. 요약해 보겠습니다. 🎜- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。一个高优先级的宽度。除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
위 내용은 Flex 레이아웃의 세 가지 속성인 flex-grow, flex-shrink, flex-basis를 살펴보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





