Vuex와 Pinia의 디자인과 구현의 차이점에 대해 이야기해 보겠습니다.

프런트 엔드 프로젝트를 개발할 때 상태 관리는 항상 피할 수 없는 주제이며 Vue React 프레임워크 자체는 이 문제를 해결하기 위한 몇 가지 기능을 제공합니다. 그러나 대규모 애플리케이션을 개발할 때는 보다 표준화되고 완전한 작업 로그에 대한 필요성, 개발자 도구에 통합된 시간 여행 기능, 서버 측 렌더링 등과 같은 다른 고려 사항이 있는 경우가 많습니다. 이 기사에서는 Vue 프레임워크를 예로 들어 두 가지 상태 관리 도구인 Vuex와 Pinia의 설계 및 구현 차이점을 소개합니다.
Vue State Management
먼저 Vue 프레임워크 자체에서 제공하는 상태 관리 방법을 소개하겠습니다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
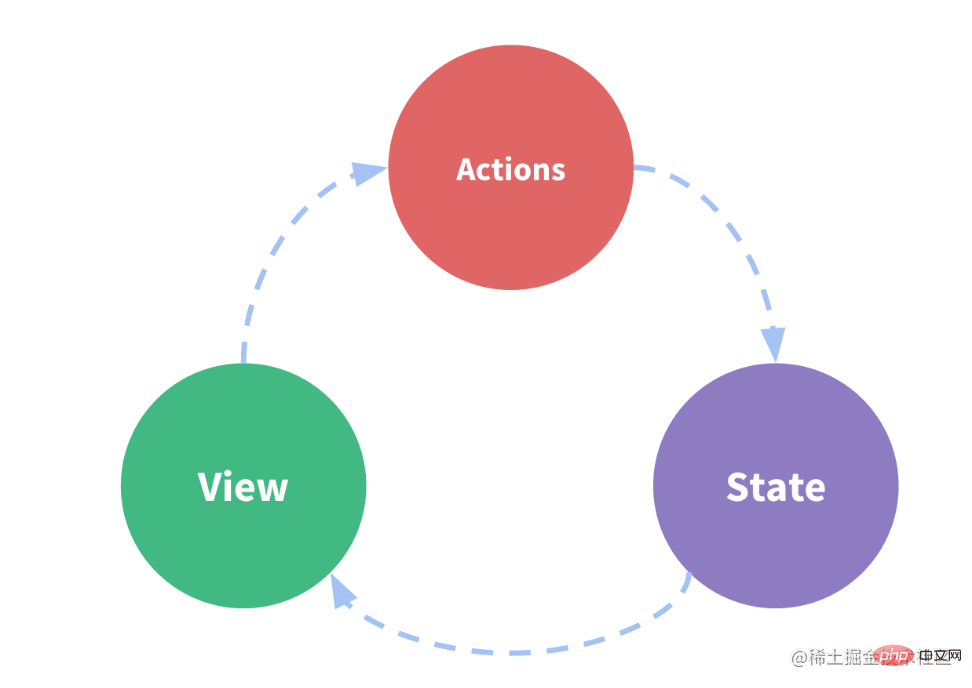
Vue 구성 요소는 주로 상태, 작업 및 보기의 세 가지 구성 요소로 구성됩니다.
선택적 API에서 data 메서드를 사용하여 상태 객체를 반환하고, methods 메서드를 사용하여 상태를 수정하는 작업을 설정합니다. data 方法返回一个状态对象,通过 methods 方法设置修改状态的动作。
如果使用组合式 API + setup 语法糖,则是通过 reactive 方法生成状态,而动作只需要当做普通函数或者箭头函数进行定义即可。
选项式 API:
<script>
export default {
data() { // 状态 state
return {
count: 0
}
},
methods() { // 动作 action
increment() {
this.count++
}
}
}
</script>
// 视图 view
<template> {{ count }} </template>组合式 API + setup 语法糖:
<script setup>
import { reactive } from 'Vue'
// 状态 state
const state = reactive({
count: 0
})
// 动作 action
const increment = () => {
state.count++
}
</script>
// 视图 view
<template> {{ state.count }} </template>
视图由状态生成,操作可以修改状态。
如果可以将页面的某一部分单独抽离成与外界解耦的状态、视图、动作组成的独立个体,那么 Vue 提供的组件内的状态管理方式已经足够了。
但是开发中经常会遇到这两种情况:
- 多个页面组件依赖于相同的状态。
- 在多个页面组件内的不同交互行为需要修改同一个状态。
比如我们要做一个主题定制功能,需要在项目入口处获取接口中的颜色参数,然后在整个项目的很多页面都要使用到这个数据。
一种方法是使用 CSS 变量,在页面的最顶层的 root 元素上定义一些 CSS 变量,在 Sass 中使用 var() 初始化一个 Sass 变量,所有页面都引用这个变量即可。在项目入口处获取接口数据,需要手动去修改 root 元素上的 css 变量。
在 Vue 中,框架提供了一种 v-bind 的方式去编写 css,我们可以考虑将所有颜色配置存放在一个统一的 store 里面。
遇到这两种情况,通常我们会通过组件间通信的方式解决,比如:
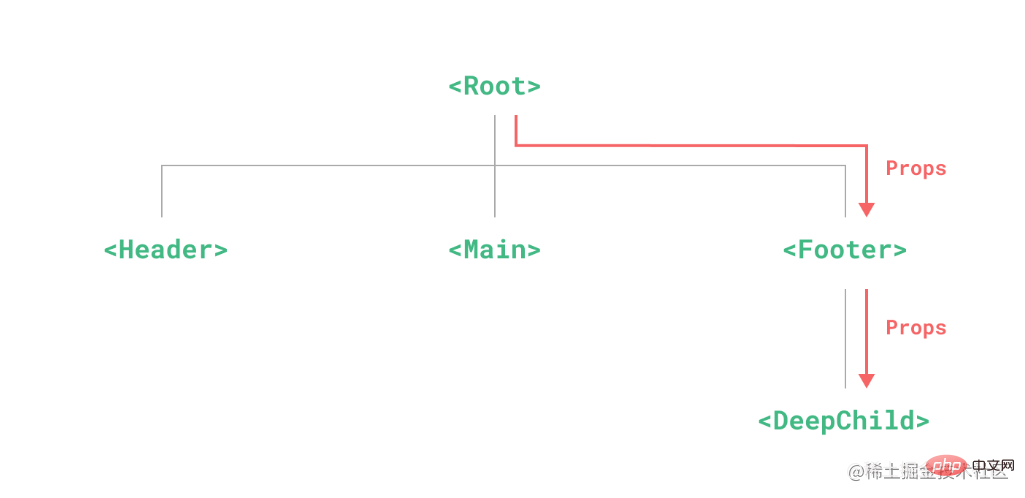
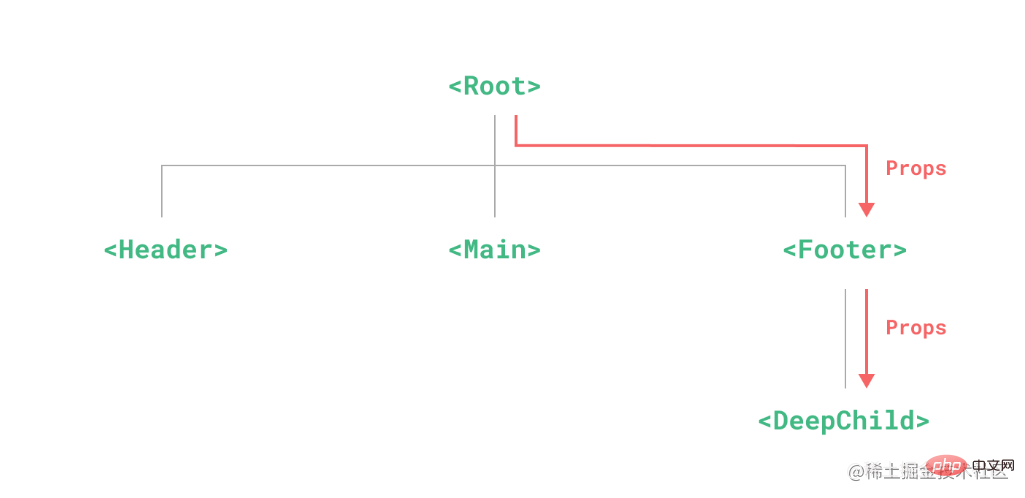
- 对于相邻的父子组件:
props/emitdefineProps({})defineEmits(['change', '...'])
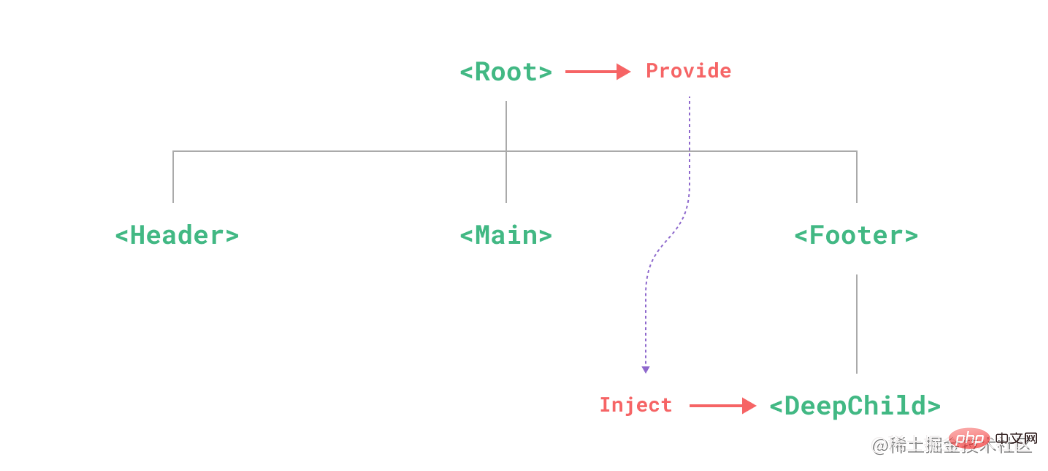
- 对于多层级嵌套:
provide/injectprovide(name: string | symbol, value: any)inject(name: string | symbol, defaultValue: any)결합된 API + 설정 구문 설탕을 사용하는 경우
reactive메서드를 통해 상태가 생성되며 액션은 일반 함수 또는 화살표 함수로만 정의하면 됩니다. 선택적 API:
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})결합된 API + 설정 구문 설탕:
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">点击这里加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">异步2s后增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>

 그러나 개발 중에 다음 두 가지 상황이 자주 발생합니다.
그러나 개발 중에 다음 두 가지 상황이 자주 발생합니다.
- 예를 들어 테마 사용자 정의 기능을 만들려면 프로젝트 입구의 인터페이스에서 색상 매개변수를 얻은 다음 이 데이터를 전체 프로젝트의 여러 페이지에서 사용해야 합니다. 한 가지 방법은 CSS 변수를 사용하고, 페이지의 최상위 루트 요소에 일부 CSS 변수를 정의하고, Sass에서
var()를 사용하여 Sass 변수를 초기화하는 것입니다. 그러면 모든 페이지가 이를 참조합니다. 변수. 프로젝트 입구에서 인터페이스 데이터를 얻으려면 루트 요소의 CSS 변수를 수동으로 수정해야 합니다. Vue에서 프레임워크는 CSS를 작성하는 v-bind 방식을 제공합니다. 모든 색상 구성을 통합된 저장소에 저장하는 것을 고려할 수 있습니다.
이 두 가지 상황이 발생하면 일반적으로 다음과 같은 구성 요소 간의 통신을 통해 문제를 해결합니다.
인접한 상위-하위 구성 요소의 경우: props/emit
defineProps({ }) defineEmits(['change', '...'])다중 레벨 중첩의 경우: provide/inject
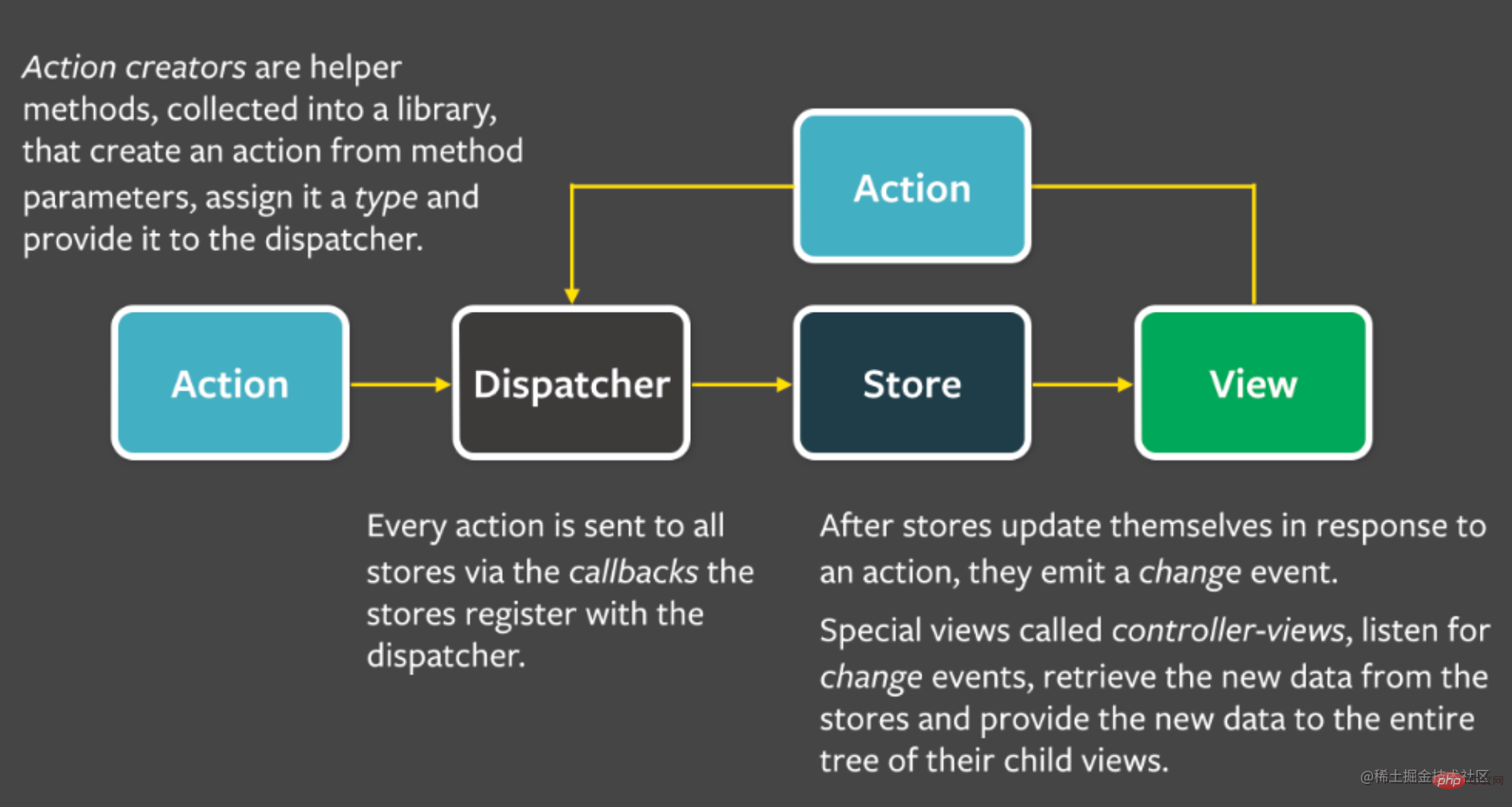
inject(이름: 문자열 | 기호, defaultValue: 임의)🎜🎜🎜🎜🎜1. 인접한 상위 및 하위 구성요소는 props+emit을 통해 수행할 수 있습니다. 상위 구성요소는 하위 구성요소의 props를 통해 데이터를 전달하고 하위 구성요소 내부의 방출 메소드를 통해 상위 구성요소의 일부 메소드를 트리거합니다. 🎜🎜🎜🎜🎜2. 직접적으로 인접하지는 않지만 그 사이에 많은 중첩 관계가 있는 경우 상위 수준 구성 요소는 상태와 작업을 버리고 하위 수준 구성 요소를 사용할 수 있습니다. 사용량 데이터를 수신하고 작업을 트리거합니다. 🎜🎜🎜🎜🎜대상의 두 구성 요소가 동일한 구성 요소 체인에 있지 않은 경우 가능한 해결책은 "상태 승격"입니다. 🎜🎜둘 중 최소 공통 조상 구성 요소에 공통 상태를 저장한 후 위의 두 가지 방법을 통해 통신할 수 있습니다. 🎜🎜🎜전자: 공용 상위 구성 요소는 상태를 저장하고 응답 상태 및 관련 작업을 소품을 통해 하위 구성 요소에 전달합니다. 🎜🎜후자: 공통 조상이 공급자 역할을 하고, 여러 자손 구성 요소가 인젝터 역할을 하여 데이터를 얻고 데이터를 운영합니다. 🎜🎜🎜후자가 코드 작성이 더 간결하고 오류가 발생할 가능성이 적습니다. 🎜🎜이것은 이미 대부분의 시나리오에서 문제를 해결할 수 있습니다. 그렇다면 프레임워크 외부의 상태 관리 도구는 어떤 고유한 기능을 제공할 수 있을까요? 🎜🎜🎜Vuex 및 Pinia 핵심 아이디어 및 사용법🎜🎜🎜🎜🎜🎜Flux 아키텍처🎜🎜🎜🎜Flux 是 Facebook 在构建大型 Web 应用程序时为了解决数据一致性问题而设计出的一种架构,它是一种描述状态管理的设计模式。绝大多数前端领域的状态管理工具都遵循这种架构,或者以它为参考原型。
Flux 架构主要有四个组成部分:
- ? store:状态数据的存储管理中心,可以有多个,可以接受 action 做出响应。
- ? view:视图,根据 store 中的数据渲染生成页面,与 store 之间存在发布订阅关系。
- ? action:一种描述动作行为的数据对象,通常会包含动作类型 type 和需要传递的参数 payload 等属性。
- ? dispatcher:调度器,接收 action 并分发至 store。

整个数据流动关系为:
1、view 视图中的交互行为会创建 action,交由 dispatcher 调度器。
2、dispatcher 接收到 action 后会分发至对应的 store。
3、store 接收到 action 后做出响应动作,并触发 change 事件,通知与其关联的 view 重新渲染内容。
这就是 Flux 架构最核心的特点:单向数据流。
与传统的 MVC 架构相比,单向数据流也带来了一个好处:可预测性。
所有对于状态的修改都需要经过 dispatcher 派发的 action 来触发的,每一个 action 都是一个单独的数据对象实体,可序列化,操作记录可追踪,更易于调试。
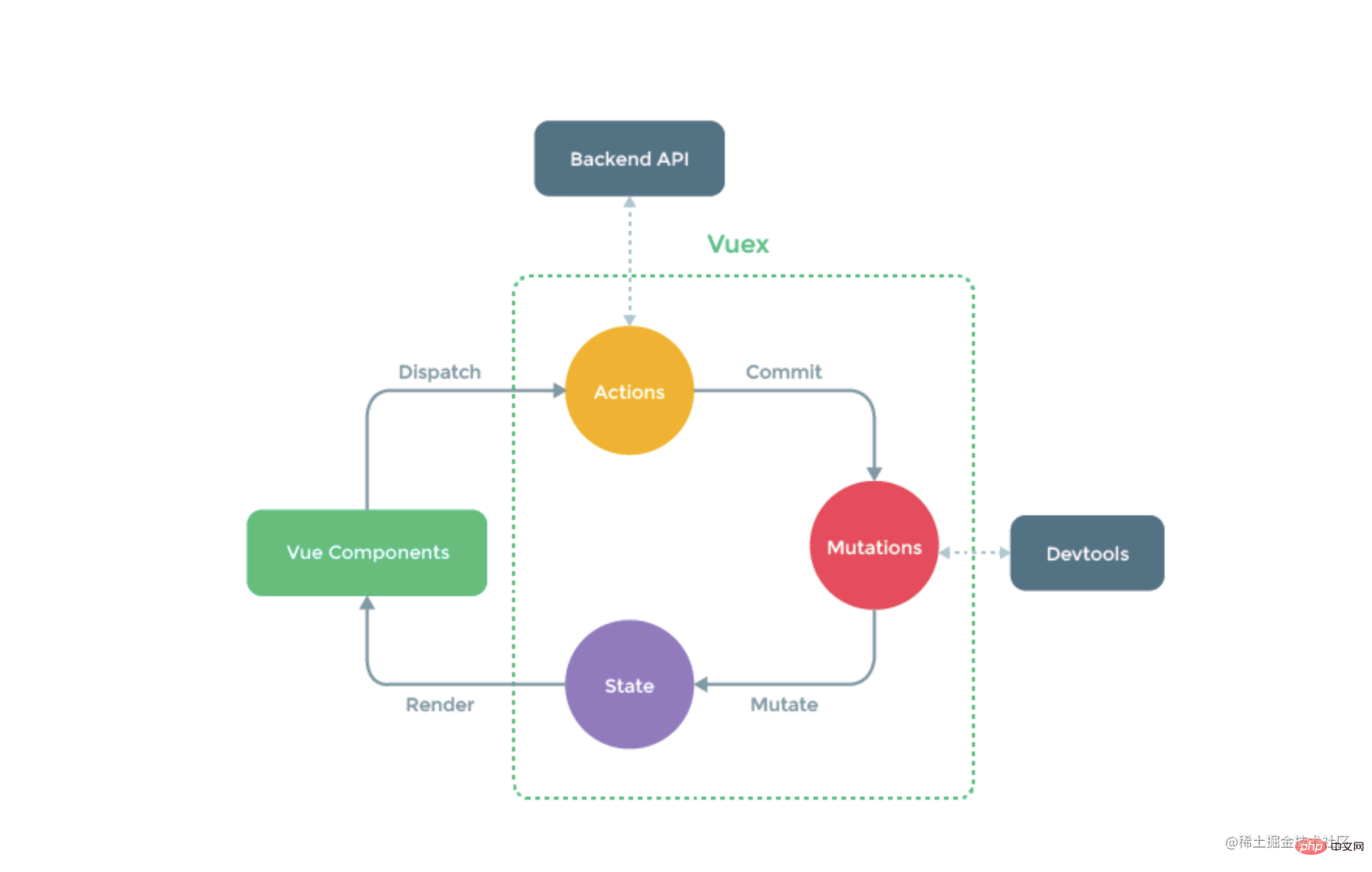
Vuex 与 Pinia 大体上沿用 Flux 的思想,并针对 Vue 框架单独进行了一些设计上的优化。
Vuex

- ? state:整个应用的状态管理单例,等效于 Vue 组件中的 data,对应了 Flux 架构中的 store。
- ? getter:可以由 state 中的数据派生而成,等效于 Vue 组件中的计算属性。它会自动收集依赖,以实现计算属性的缓存。
- ? mutation:类似于事件,包含一个类型名和对应的回调函数,在回调函数中可以对 state 中的数据进行同步修改。
- Vuex 不允许直接调用该函数,而是需要通过
store.commit方法提交一个操作,并将参数传入回调函数。 - commit 的参数也可以是一个数据对象,正如 Flux 架构中的 action 对象一样,它包含了类型名
type和负载payload。 - 这里要求 mutation 中回调函数的操作一定是同步的,这是因为同步的、可序列化的操作步骤能保证生成唯一的日志记录,才能使得 devtools 能够实现对状态的追踪,实现 time-travel。
- Vuex 不允许直接调用该函数,而是需要通过
- ? action:action 内部的操作不受限制,可以进行任意的异步操作。我们需要通过
dispatch方法来触发 action 操作,同样的,参数包含了类型名type和负载payload。- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
commit来提交 mutation 也能达到一样的效果。
- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
- ? module:store 的分割,每个 module 都具有独立的 state、getter、mutation 和 action。
- 可以使用
module.registerModule动态注册模块。 - 支持模块相互嵌套,可以通过设置命名空间来进行数据和操作隔离。
- 可以使用
Vuex 中创建 store
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})与 Vue 选项式 API 的写法类似,我们可以直接定义 store 中的 state、mutations、getters、actions。
其中 mutations、getters 中定义的方法的第一个参数是 state,在 mutation 中可以直接对 state 同步地进行修改,也可以在调用时传入额外的参数。
actions 中定义的方法第一个参数是 context,它与 store 具有相同的方法,比如 commit、dispatch 等等。
Vuex 在组件内使用
通过 state、getters 获取数据,通过 commit、dispatch 方法触发操作。
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">点击这里加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">异步2s后增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>Pinia
保留:
- ? state:store 的核心,与 Vue 中的 data 一致,可以直接对其中的数据进行读写。
- ? getters:与 Vue 中的计算属性相同,支持缓存。
- ? actions:操作不受限制,可以创建异步任务,可以直接被调用,不再需要 commit、dispatch 等方法。
舍弃:
- ? mutation:Pinia 并非完全抛弃了 mutation,而是将对 state 中单个数据进行修改的操作封装为一个 mutation,但不对外开放接口。可以在 devtools 中观察到 mutation。
- ? module:Pinia 通过在创建 store 时指定 name 来区分不同的 store,不再需要 module。
Pinia 创建 store
import { defineStore } from 'Pinia'
export const useStore = defineStore('main', {
state: () => {
return {
count: 0
}
},
getters: {
double: (state) => {
return state.count * 2;
}
},
actions: {
increment() {
this.count++;
},
asyncIncrement(num = 1) {
setTimeout(() => {
this.count += num;
}, 2000);
}
}
})Pinia 组件内使用
可直接读写 state,直接调用 action 方法。
<script setup>
import { useStore as usePiniaStore } from '../setup/Pinia';
const Pinia = usePiniaStore();
</script>
<template>
<div>
<div> count: {{ Pinia.count }}</div>
<button @click="() => {
Pinia.count++;
}">直接修改 count</button>
<button @click="() => {
Pinia.increment();
}">调用 action</button>
<button @click="() => {
Pinia.asyncIncrement();
}">调用异步 action</button>
<div> double: {{ Pinia.double }}</div>
</div>
</template>1、对 state 中每一个数据进行修改,都会触发对应的 mutation。
2、使用 action 对 state 进行修改与在 Pinia 外部直接修改 state 的效果相同的,但是会缺少对 action 行为的记录,如果在多个不同页面大量进行这样的操作,那么项目的可维护性就会很差,调试起来也很麻烦。
Pinia 更加灵活,它把这种选择权交给开发者,如果你重视可维护性与调试更方便,那就老老实实编写 action 进行调用。
如果只是想简单的实现响应式的统一入口,那么也可以直接修改状态,这种情况下只会生成 mutation 的记录。
Pinia action
Pinia 中的 action 提供了订阅功能,可以通过 store.$onAction() 方法来设置某一个 action 方法的调用前、调用后、出错时的钩子函数。
Pinia.$onAction(({
name, // action 名称
store,
args, // action 参数
after,
onError
}) => {
// action 调用前钩子
after((result) => {
// action 调用后钩子
})
onError((error) => {
// 出错时钩子,捕获到 action 内部抛出的 error
})
})一些实现细节
Vuex 中的 commit 方法
commit (_type, _payload, _options) {
// 格式化输入参数
// commit 支持 (type, paload),也支持对象风格 ({ type: '', ...})
const {
type,
payload,
options
} = unifyObjectStyle(_type, _payload, _options)
const mutation = { type, payload }
const entry = this._mutations[type]
this._withCommit(() => {
entry.forEach(function commitIterator (handler) {
handler(payload)
})
})
this._subscribers
.slice()
.forEach(sub => sub(mutation, this.state))
}在使用 commit 时,可以直接传入参数 type 和 payload,也可以直接传入一个包含 type 以及其他属性的 option 对象。
Vuex 在 commit 方法内会先对这两种参数进行格式化。
Vuex 中的 dispatch 方法
dispatch (_type, _payload) {
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
// try sub.before 调用前钩子
try {
this._actionSubscribers
.slice()
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
// ……
}
// 调用 action,对于可能存在的异步请求使用 promiseAll 方式调用
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return new Promise((resolve, reject) => {
result.then(res => {
// …… try sub.after 调用后钩子
resolve(res)
}, error => {
// …… try sub.error 调用出错钩子
reject(error)
})
})
}从这两个方法的实现中也可以看出 mutations、actions 的内部实现方式。
所有的 mutations 放在同一个对象内部,以名称作为 key,每次 commit 都会获取到对应的值并执行操作。
actions 操作与 mutations 类似,但是增加了一个辅助的数据 actionSubscribers,用于触发 action 调用前、调用后、出错时的钩子函数。
辅助函数 mapXXX
在 Vuex 中,每次操作都要通过 this.$store.dispatch()/commit()。
如果想要批量将 store 中的 state、getters、mutations、actions 等映射到组件内部,可以使用对应的 mapXXX 辅助函数。
export default {
computed: {
...mapState([]),
...mapGetters([])
},
methods: {
...mapMutations(['increment']), // 将 this.increment 映射到 this.$store.commit('increment')
...mapActions({
add: 'incremnet' // 传入对象类型,实现重命名的映射关系
})
}
}在 Pinia + 组合式 API 下,通过 useStore 获取到 store 后,可以直接读写数据和调用方法,不再需要辅助函数。
状态管理工具的优势
devtools 支持
- 记录每一次的修改操作,以时间线形式展示。
- 支持 time-travel,可以回退操作。
- 可以在不刷新页面的情况下实现对 store 内部数据的修改。
- Pinia 与 Vuex 相比
- 接口更简单,代码更简洁:
- 舍弃了 mutation,减少了很多不必要的代码。
- 可以直接对数据进行读写,直接调用 action 方法,不再需要 commit、dispatch。
- 更好的 TypeScript 支持:
- Vuex 中的很多属性缺少类型支持,需要开发者自行进行模块类型的声明。
- Pinia 中的所有内容都是类型化的,尽可能地利用了 TS 的类型推断。
- 接口更简单,代码更简洁:
最后
当项目涉及的公共数据较少时,我们可以直接利用 Vue 的响应式 API 来实现一个简单的全局状态管理单例:
export const createStore = () => {
const state = reactive({
count: 0;
})
const increment = () => {
state.count++;
}
return {
increment,
state: readonly(state)
}
}为了使代码更容易维护,结构更清晰,通常会将对于状态的修改操作与状态本身放在同一个组件内部。提供方可以抛出一个响应式的 ref 数据以及对其进行操作的方法,接收方通过调用函数对状态进行修改,而非直接操作状态本身。同时,提供方也可以通过 readonly 包裹状态以禁止接收方的直接修改操作。
위 내용은 Vuex와 Pinia의 디자인과 구현의 차이점에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!
 chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt의 타자기 효과를 구현한 vue3의 상세 예시
Apr 18, 2023 pm 03:40 PM
chatgpt 미러 사이트에서 작업하던 중 일부 미러 사이트에서는 타자기 커서 효과가 없고 텍스트 출력만 하는 것을 원하지 않았던 걸까요? 어쨌든 하고 싶어요. 그래서 열심히 공부해서 타자기와 커서의 효과를 깨달았습니다. 이제 제 해결방법과 렌더링을 공유하겠습니다~
 2023년 JavaScript 프레임워크 및 기술 순위
Apr 10, 2023 pm 02:11 PM
2023년 JavaScript 프레임워크 및 기술 순위
Apr 10, 2023 pm 02:11 PM
간단히 말해서 JavaScript + React + Redux가 여전히 지배적입니다. Next.js 및 Vercel과 가장 잘 어울립니다. AI는 빠르게 발전하고 있으며 Web3는 강력한 성장을 경험하고 있습니다. 지난 한 해 동안 많은 변화가 있었고 모든 것이 중단될 준비가 된 것처럼 느껴지지만, 제가 본 것 중 가장 파괴적인 해였음에도 불구하고 올해 프레임워크 생태계에 대한 가장 놀라운 점은 변화가 거의 없다는 것입니다. 시장에 진입하는 새로운 플레이어가 많이 있지만(SolidJS 만세) 작년의 큰 승자가 올해도 여전히 지배적이며 취업 시장에서 포기할 기미가 보이지 않는 것 같습니다(이를 뒷받침하는 데이터). 그럼 무엇이 바뀌었나요? 2020년 제가 처음으로 일을 했을 때 AI가 개발자의 속도를 높였습니다
 Vue3을 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 가르쳐주세요.
Mar 30, 2023 pm 08:57 PM
Vue3을 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 가르쳐주세요.
Mar 30, 2023 pm 08:57 PM
요소 드래그 기능을 구현하는 방법은 무엇입니까? 다음 글은 Vue3를 사용하여 우아한 요소 드래그 기능을 구현하는 방법을 단계별로 이해하고 예제를 통해 관련 지식 포인트를 배우는 것이 도움이 되기를 바랍니다.




