VSCode에서 C/C++ 코드 자동 완성을 구성하는 방법 [자세한 그래픽 설명]
VSCodeC/C++ 코드 자동 완성을 구성하는 방법은 무엇입니까? 다음 글에서는 VSCode에서 C/C++ 코드를 자동 완성하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
![VSCode에서 C/C++ 코드 자동 완성을 구성하는 방법 [자세한 그래픽 설명]](https://img.php.cn/upload/article/000/000/024/639718505cb00371.jpg)
【추천 학습: vscode tutorial, 프로그래밍 교육】
VSCode의 C/C++ 코드 자동 완성 정보
1단계: 다운로드해야 함 VsCode의 C / C++ 플러그인
표시된 대로:

플러그인을 다운로드한 후 VS를 다시 시작하는 것이 가장 좋습니다.
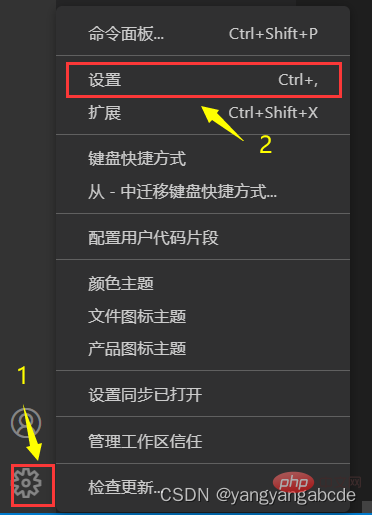
2단계: 설정 찾기

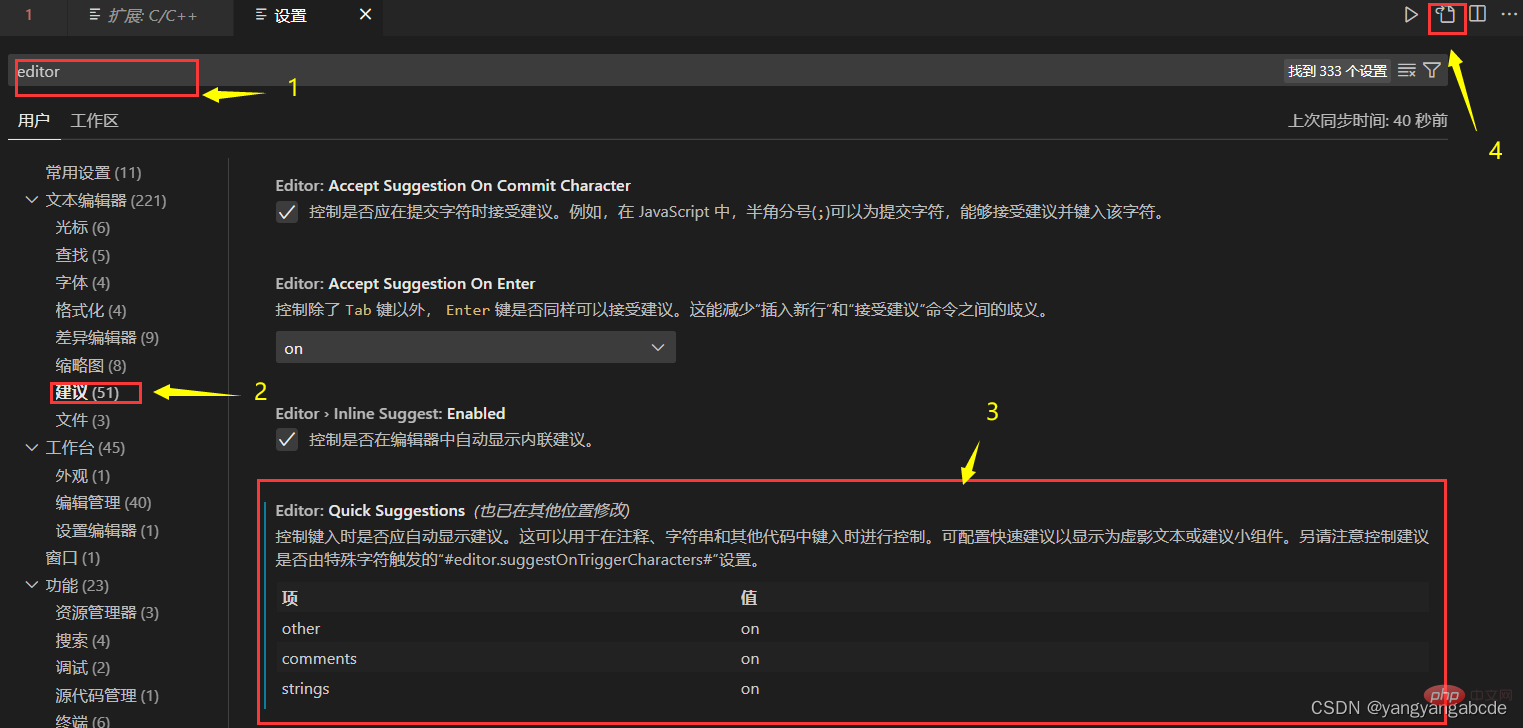
입력 상자에 편집기-->"텍스트 편집기" 아래의 "제안"-->편집기>빠른 제안을 입력합니다. 자신의 필요에 따라 세 가지 항목의 값을 설정한 다음 오른쪽 상단에 있는 "설정 열기(json)"를 클릭하여 이 인터페이스로 이동합니다.

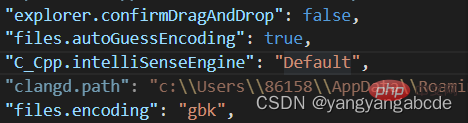
먼저 "C_Cpp.intelliSenseEngine"이 기본값인지 확인하세요. 비활성화된 경우 반드시 변경하십시오. 그렇지 않으면 왼쪽 하단에 다음과 같은 오류 메시지 상자가 나타납니다. "C_Cpp.intelliSenseEngine"이 비활성화되어 있습니다. 메시지를 표시할 방법이 없습니다.

코드는 다음과 같습니다.
"C_Cpp.intelliSenseEngine": "Default"
3단계: 자동 완성 기능을 호출하는 코드를 추가하세요. 시스템에 이미 있는 일부 코드와 결합할 수 있습니다.
"C_Cpp.autocomplete": "Default",
"[cpp]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"[c]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"C_Cpp.codeAnalysis.exclude": {
},
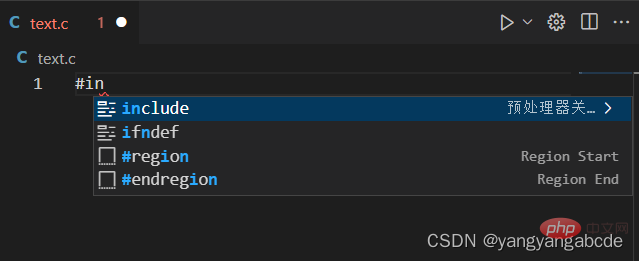
"settingsSync.ignoredExtensions": [4단계: 다시 시작하세요. VS를 만들고 test.c를 만들어 자동 완성 기능이 작동하는지 테스트해 보세요. 렌더링은 다음과 같습니다.

성공적으로 실행됩니다.
직접 시도해 볼 수 있습니다. 모든 사람의 컴퓨터 사용 습관이 다르기 때문에 모든 사람의 컴퓨터 소프트웨어 설정이 다릅니다. 실제로 시스템 안내에 따라 문제에 따라 목표를 하나씩 달성할 수 있습니다. 당신이 직면한 문제가 많을수록 당신의 이익도 더욱 커질 것이며 당신의 마음속에도 상응하는 해결책이 있을 것이다. 나는 항상 컴퓨터의 경우 머리에 불을 붙이지 않고는 해결책을 찾는 것이 불가능하다고 믿어 왔습니다.
행운을 빕니다!
VSCode에 대한 자세한 내용을 보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 VSCode에서 C/C++ 코드 자동 완성을 구성하는 방법 [자세한 그래픽 설명]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.





