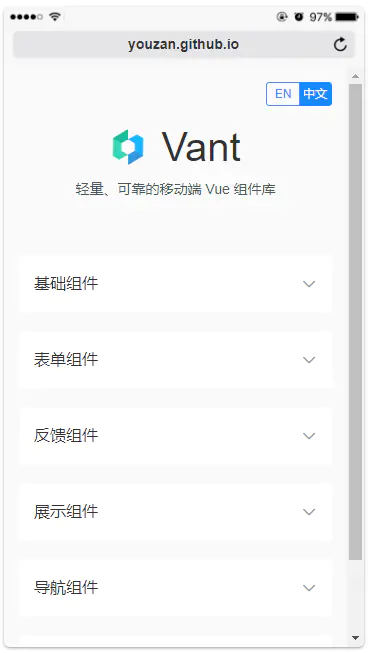
1. Vant
는 Youzan의 통합 사양을 기반으로 Youzan의 프런트 엔드 팀이 구현한 Vue 컴포넌트 라이브러리로, 가장 완벽한 UI 기본 컴포넌트 세트입니다. 내가 사용해 본 인기 있는 구성 요소입니다.

2. Mint UI
Ele.me 프론트엔드팀이 출시한 Mint UI는 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다.

3. Wot Design
이 컴포넌트 라이브러리는 Vue.js를 기반으로 구축되었으며 Jingdong 판매자의 UI 디자인 사양(Jingmai 모바일 디자인 사양)에 따라 개발되었으며 판매자에게 통일된 서비스를 제공하는 것을 목표로 합니다. UI 상호작용을 통해 R&D 개발 효율성을 향상시킵니다. 기능: 40개 이상의 구성 요소, 주문형 도입 지원, 국제화 지원 및 사용자 정의 테마 지원. 브라우저 지원: Android 4.4+, iOS 8.0+ (학습 동영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 동영상)

4 NutUI
JD 스타일의 경량 모바일 터미널 세트입니다. Vue 컴포넌트 라이브러리, 지방 및 도시 연결 컴포넌트는 꽤 좋습니다.

5. JDDUI는 간단합니다.
이름처럼 간단하며, 비즈니스의 급속한 반복 개발을 충족하며, JDDUI 구성 요소는 동일한 시각적을 유지하도록 유연하게 조립됩니다. 효과와 경험을 클라이언트의 구성 요소로 일관되게 유지하여 일관된 사용자 경험을 보장합니다.

6.vux
vux는 WeUI와 Vue(2.x)를 기반으로 개발된 모바일 UI 컴포넌트 라이브러리입니다. webpack+vue-loader+vux를 기반으로 모바일 페이지를 빠르게 개발할 수 있으며, vux-loader를 사용하면 WeUI 기반으로 필요한 스타일을 맞춤 설정할 수 있습니다. 편집자는 WeChat 공개 계정을 개발할 때 이를 사용하여 댓글 영역에 불만을 제기하는 것을 환영합니다.

7.vonic
vonic은 vue.js 및 ionic 스타일을 기반으로 하는 UI 프레임워크로, 매우 간단하게 모바일 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용됩니다.

8. Muse-UI
Vue 2.0 및 Material Design

9 Didi WebApp. An을 기반으로 구현된 팀 Vue.js
 10.vue-ydui
10.vue-ydui
Vue-ydui는 완벽한 모바일 터미널을 위해 특별히 제작된 YDUI Touch의 Vue2.x 구현 버전입니다. 비전을 경험하는 동시에 효율적인 성능도 보장합니다. 현재는 개인이 관리하고 있습니다.
 11. Mand-Mobile
11. Mand-Mobile
금융 시나리오를 위한 Vue 모바일 UI 구성 요소 라이브러리는 풍부하고 유연하며 실용적이며 고품질 금융 상품을 빠르게 구축할 수 있습니다.
12. v-charts
echart를 사용하여 차트를 생성할 때 지루한 데이터 유형 변환을 수행하고 복잡한 구성 항목을 수정해야 하는 경우가 바로 이러한 문제점을 해결하기 위한 것입니다. Vue2.0과 echarts로 캡슐화한 v-charts 차트 컴포넌트를 기반으로 프론트엔드와 백엔드 모두 친화적인 데이터 포맷을 제공하고, 간단한 구성 항목만 설정하면 공통 차트를 쉽게 생성할 수 있습니다.

13. Vue Carbon
Vue Carbon은 Vue를 기반으로 개발된 머티리얼 디자인 UI 라이브러리입니다.

14. Quasar
Quasar(/kwei.zɑɹ/로 발음)는 MIT 라이선스 오픈 소스 프레임워크(Vue 기반)로 개발자가 코드를 한 번 작성한 후 동일한 코드를 사용할 수 있습니다. 웹사이트, PWA, 모바일 앱, Electron 앱으로 동시에 배포됩니다. 최첨단 CLI를 사용하여 애플리케이션을 설계하고 잘 작성되고 매우 빠른 Quasar 웹 구성 요소를 제공합니다.

15. Vue-recyclerview
vue-recyclerview를 사용하여 큰 목록을 마스터하세요.

16. Vue.js 모달
사용하기 쉽고 사용자 정의가 가능하며 모바일 친화적인 Vue.js 2.0+ 모달.

17. Vue Baidu 지도
Vue Baidu 지도는 Vue 2.x를 기반으로 한 Baidu 지도 구성 요소입니다.

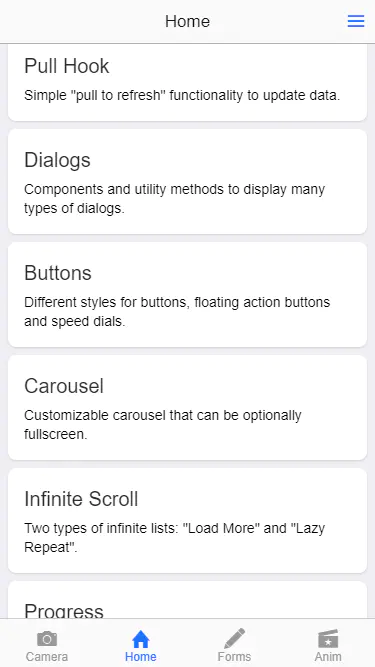
18. Onsen UI
는 Vue.js의 강력함과 단순성을 하이브리드 및 프로그레시브 웹 애플리케이션에 제공합니다.