Vue3 학습: 컴포넌트에서 부울 연산을 사용하는 방법에 대해 이야기해 보겠습니다.

(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
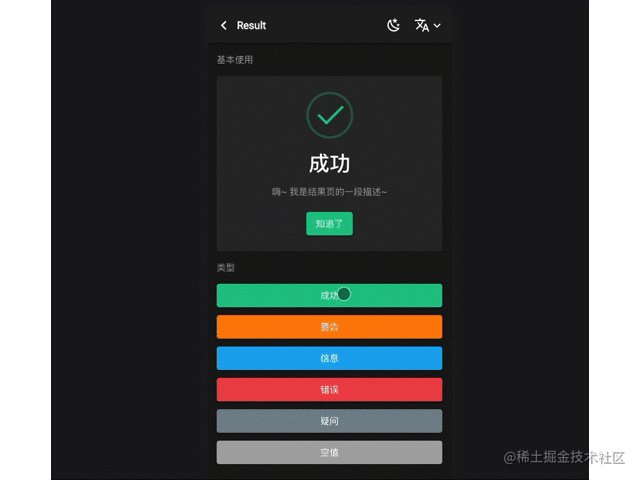
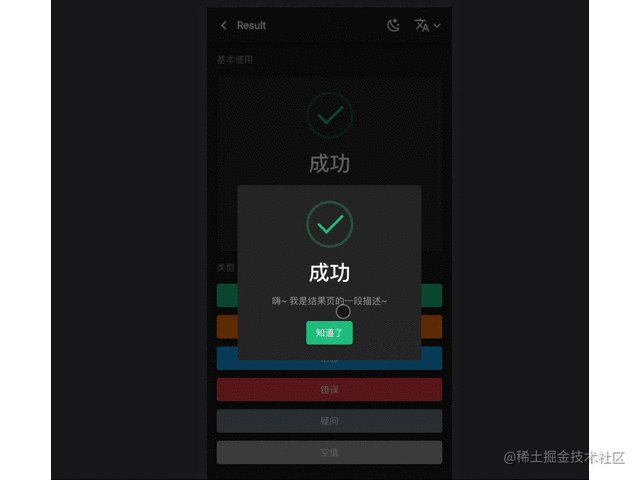
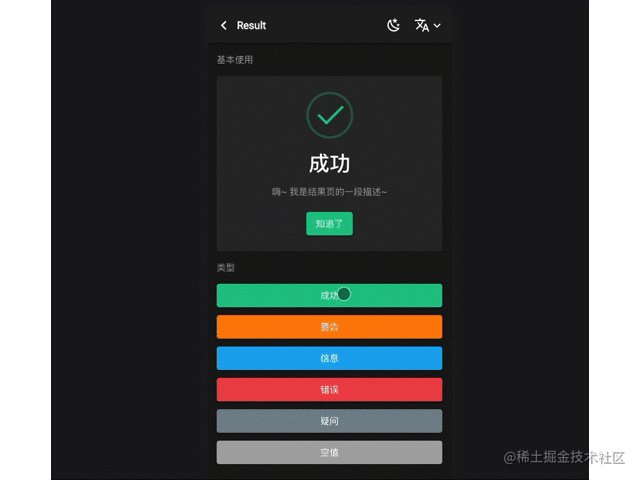
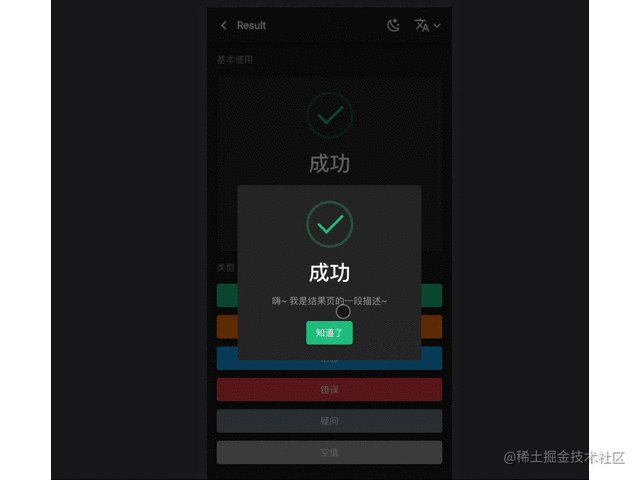
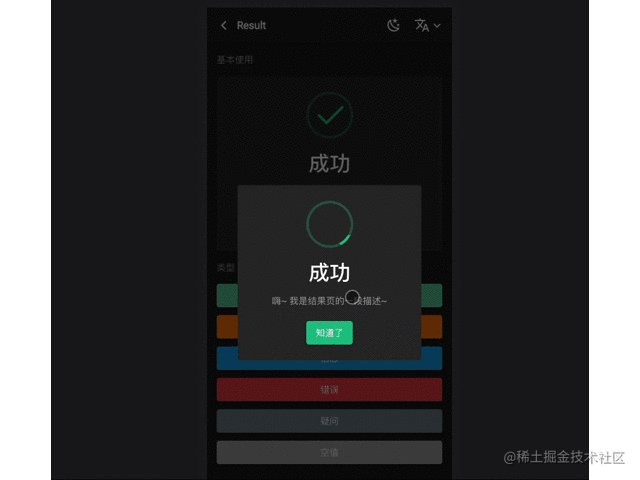
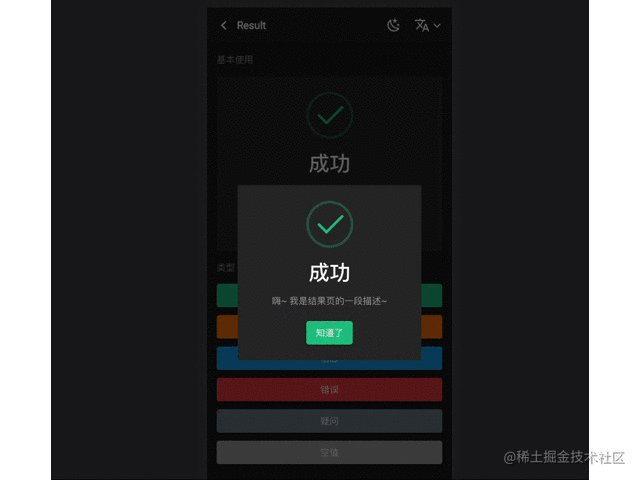
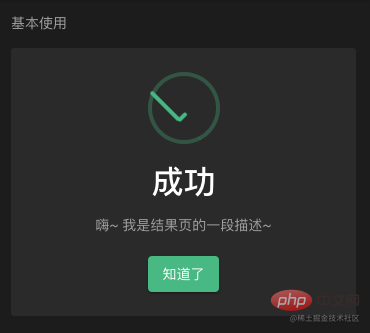
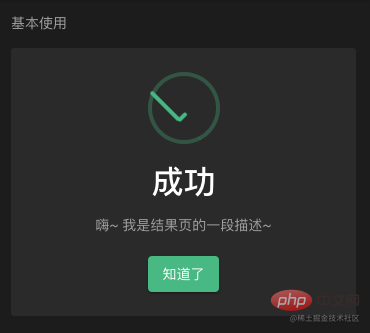
안녕하세요 학생 여러분, 저자가 다시 콘텐츠를 출력하기 위해 왔습니다. 아마도 많은 친구들의 첫 번째 반응은 Javascript에서 true와 false일 것입니다. 그렇습니다. 둘 다 부울 값입니다. 운영은 그 이상입니다. 저자는 학생들에게 컴퓨터 그래픽 및 프런트엔드 개발에 부울 연산을 적용하는 방법을 소개합니다. 왜 갑자기 부울 연산을 공유하고 싶나요? 이는 작성자가 유지 관리하는 Varlet 구성 요소 라이브러리가 최근에 구성 요소 PR(일부 결과 정보를 표시하는 데 사용되는 Result 결과 구성 요소)을 수신했다는 사실에서 비롯됩니다. 구성 요소 애니메이션은 부울 연산을 비교적 잘 적용할 수 있습니다. 먼저 구성 요소 효과를 살펴보겠습니다. Javascript 中的 true 和 false,是的没错,它们都是布尔值,但是布尔运算却远不止如此。作者将为同学们介绍布尔运算在计算机图形学以及前端开发中的应用。为什么突然想分享布尔运算呢?这源自于作者维护的 Varlet 组件库 最近收到了一个组件 PR (是一个 Result 结果组件,用于展示一些结果信息),它的组件动画可以算是布尔运算比较不错的应用了,我们先看组件效果。

数学中的布尔运算
作者的数学水平还停留在九年义务教育水平,作者没有自信能够讲清楚,就不误人子弟了,对这方面感兴趣可以去查下维基百科。
程序员眼里的布尔运算
布尔运算是一种数学运算,它可以用来对逻辑值(true 或 false)进行操作,布尔运算包括与(AND)、或(OR)、非(NOT)、异或(XOR)和否定(NAND)。这些运算符可以用于构建逻辑表达式,并通过计算得出一个逻辑值。例如,如果你想要确定两个条件(A 和 B)是否都为真,你可以使用与(AND)运算符,这样就可以得出表达式“A AND B”的逻辑值。
图形学中的布尔运算
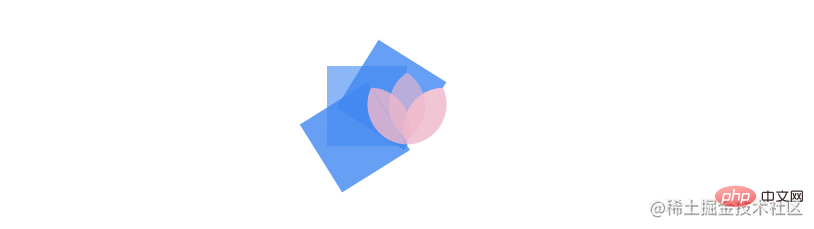
在图形学中,布尔运算可用来对几何形状进行操作,并得出一个新的几何形状。例如,可以使用布尔运算来执行几何图形的交集运算,即找出两个图形重叠部分的形状。也可以使用布尔运算来执行并集运算,即将两个图形合并为一个图形。布尔运算还可以用来执行差集运算,即从一个图形中减去另一个图形。这些操作有助于创建复杂的图形,并为计算机图形学提供了基础。在前端开发中,我们也可以利用这种思想去构造许多图形和动画效果。在 PPT 以及一类图形设计软件中也有着广泛的运用。

(PS: 图片来自于互联网,如有版权问题联系我,必删,仅用作图解之用)
前端开发时常用的套路
上面介绍了很多思想,接下来作者将介绍如何将这些思想应用到我们的工作中。
通过多个图形组合成新的图形
我们将多个 DIV

 수학에서의 부울 연산
수학에서의 부울 연산
작가의 수학 수준은 아직 9년 의무교육 수준에 불과하므로, 글쓴이는 이를 명확하게 설명할 자신이 없습니다. 다른 사람을 오해하지 않을 것입니다. 이 측면에 관심이 있다면 Wikipedia를 확인하세요. 
프로그래머의 눈으로 본 부울 연산
부울 연산은 논리값을 평가하는 데 사용할 수 있는 수학적 연산입니다 (true code > 또는 <code>false), 부울 연산에는 AND, OR, NOT, XOR 및 NAND가 포함됩니다. 이러한 연산자를 사용하여 논리식을 작성하고 논리값을 평가할 수 있습니다. 예를 들어, 두 조건(A와 B)이 모두 참인지 확인하려는 경우 "A AND B" 표현식의 논리값을 평가하는 AND 연산자를 사용할 수 있습니다. 그래픽의 부울 연산
그래픽에서 부울 연산을 사용하여 기하학적 모양에 대해 연산을 수행하고 새로운 기하학적 모양을 파생할 수 있습니다. 예를 들어 부울 연산을 사용하여 기하학적 도형에 대한 교차 연산, 즉 두 도형이 겹치는 부분의 도형을 찾을 수 있습니다. 부울 연산을 사용하여 두 도형을 하나의 도형으로 결합하는 합집합 연산을 수행할 수도 있습니다. 부울 연산을 사용하여 한 모양에서 다른 모양을 빼는 차이 연산을 수행할 수도 있습니다. 이러한 작업은 복잡한 그래픽을 생성하고 컴퓨터 그래픽의 기초를 제공하는 데 도움이 됩니다. 프런트엔드 개발에서는 이 아이디어를 사용하여 많은 그래픽과 애니메이션 효과를 구축할 수도 있습니다. 또한 PPT 및 그래픽 디자인 소프트웨어의 일종에도 널리 사용됩니다.

 ( 추신: 사진은 인터넷에서 가져온 것입니다. 저작권 문제가 있는 경우 저에게 연락하시면 삭제됩니다.)
( 추신: 사진은 인터넷에서 가져온 것입니다. 저작권 문제가 있는 경우 저에게 연락하시면 삭제됩니다.)
자주 사용하는 루틴입니다. in front-end development
여러 그래픽을 결합하여 새로운 그래픽을 만듭니다

DIV(이하 총칭하여 그래픽이라고 함)를 결합하여 새로운 그래픽을 얻습니다. 절대 위치 지정을 통해 여러 그래픽을 쌓을 수 있습니다.

overflow:hidden을 통해 클리핑 효과 달성
컨테이너를 overflow:hidden으로 설정한 다음 오프셋을 통해 컨테이너에 있는 요소를 컨테이너 밖으로 밀어내면 클리핑 효과를 얻을 수 있습니다. 저처럼 나뭇잎 모양을 만들려면 두 개의 공을 사용하여 용기 밖으로 밀어내면 나뭇잎이 반쪽씩 나옵니다. overflow: hidden,然后将容器内的元素通过偏移推出容器外,来达到剪除效果,比如我想做一个叶子的形状,我可以使用两个球,并将他们推出容器,这样我们就得到了两个一半的叶子。


然后我们对得到的形状进行组合,组合成一个完整的叶子。

然后依旧是复制,旋转,加透明度。
 我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构
我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构

依旧附上推演动画。

通过让元素动起来,实现动态的剪除效果
这里就要聊一下关于文章开头提到的 Result

 그런 다음 우리는 모양이 결합되어 완전한 잎을 형성합니다.
그런 다음 우리는 모양이 결합되어 완전한 잎을 형성합니다.

그러면 계속 복사하고, 회전하고, 투명도를 추가하세요. 
 추가하겠습니다 Every 지금까지 얻은 패턴의 구조를 좀 더 직관적으로 볼 수 있도록 나뭇잎의 왼쪽 절반의 요소 배경을 컬러로 염색했습니다
추가하겠습니다 Every 지금까지 얻은 패턴의 구조를 좀 더 직관적으로 볼 수 있도록 나뭇잎의 왼쪽 절반의 요소 배경을 컬러로 염색했습니다

 추리 애니메이션은 아직 첨부되어 있습니다.
추리 애니메이션은 아직 첨부되어 있습니다.
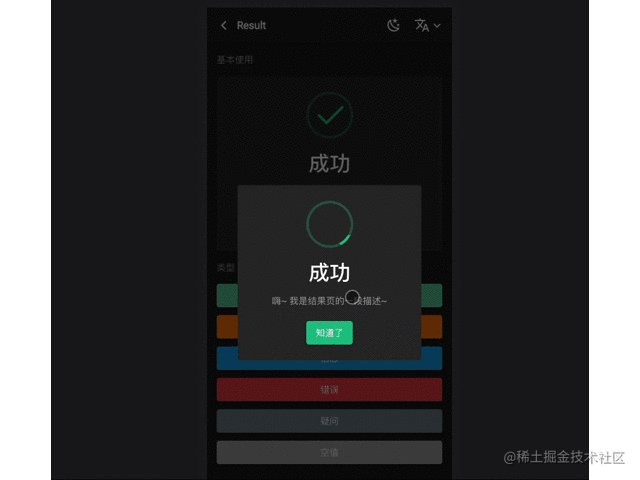
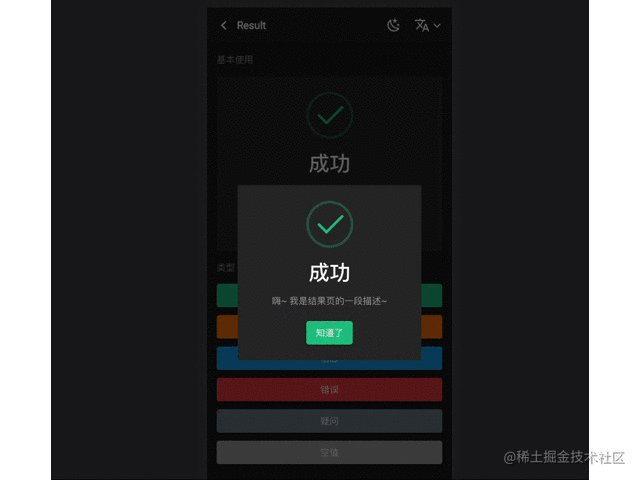
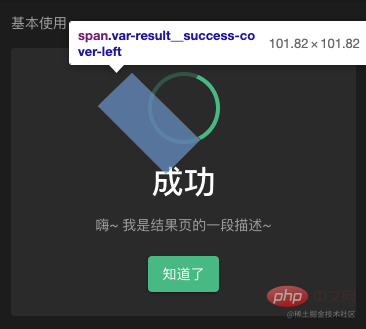
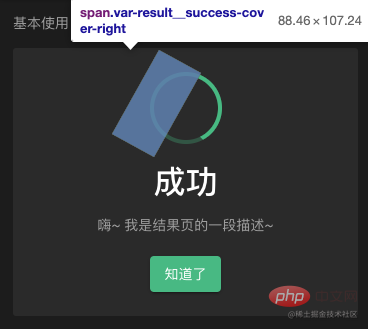
Result 구성 요소에 대해 이야기하겠습니다. 구현 원리는 본질적으로 위에서 언급한 폐색 및 클리핑을 위한 그래픽을 사용하는 것입니다. 🎜🎜첫 번째 블록입니다. 정직한 아이에요. 집에 있어요. 그 레벨은 매우 특별합니다. 짙은 녹색 부분은 차단할 수 있지만 밝은 녹색 부분은 차단할 수 없습니다. 이는 하위 요소의 절대 위치 지정이 항상 상위 요소를 덮어쓸 수 있기 때문입니다. 여기서는 이에 대해 논의하지 않습니다. 관심있는 친구들은 소스코드를 확인해 보세요. 🎜🎜🎜🎜🎜이것은 두 번째 배플입니다. 이 두 번째 배플에는 첫 번째 배플의 움직임 덕분에 격렬하게 움직이는 동시에 회전하고 움직입니다. 바깥쪽 링의 색상이 서서히 채워지는 것처럼 보입니다. 🎜🎜🎜🎜🎜그 다음에는 체크 표시 애니메이션이 있습니다. 이 애니메이션은 두 막대의 크기만 변경하는 것뿐입니다. 여기서는 자세히 설명하지 않겠습니다. 🎜🎜🎜🎜🎜 (학습 영상 공유: 🎜vuejs 입문 튜토리얼🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 Vue3 학습: 컴포넌트에서 부울 연산을 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




 수학에서의 부울 연산
수학에서의 부울 연산