vue에서 v-bind를 사용하는 방법은 무엇입니까?
vue에서 v-bind 명령은 주로 속성 바인딩에 사용됩니다. 전체 구문 "v-bind:property="value""와 약식 구문 ":href="value""는 속성 값을 나타냅니다. 속성은 A 변수로 간주되며 Vue는 이를 구문 분석하고 구문 분석된 변수를 데이터 속성의 해당 값에 할당합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue의 v-bind 소개
v-bind는 클래스 속성, 스타일 속성, 값 속성, href 속성 등과 같은 속성 바인딩에 주로 사용됩니다. 속성인 한, v-bind 명령을 사용하여 바인딩할 수 있습니다.
v-bind는 주로 속성 바인딩에 사용됩니다. Vue는 공식적으로 다음과 같은 약어를 제공합니다.
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
v-bind를 추가하면 해당 속성의 속성 값이 변수로 처리된다는 의미입니다. Vue는 이를 구문 분석하고 구문 분석된 변수를 데이터 속성의 해당 값에 할당합니다.
Bind HTML Class
1. 객체 구문:
v-bind:class 객체를 제공하여 클래스를 동적으로 전환할 수 있습니다. 참고: v-bind:class 지시어는 일반 클래스 속성과 공존할 수 있습니다.
HTML 코드:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS 코드:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
그림에서 볼 수 있듯이 HTML이 최종적으로 렌더링됩니다. as < ;ul class="box textColor textSize">
isColor 및 isSize가 변경되면 그에 따라 클래스 목록이 업데이트됩니다. 예를 들어 isSize가 false로 변경되면 클래스 목록은 <가 됩니다. ;ul class= "box textColor">
데이터의 개체를 직접 바인딩할 수도 있습니다:
HTML 코드:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
2. 배열 구문
v-bind:class에 배열을 전달하여 클래스 목록을 적용할 수 있습니다
HTML 코드:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})조건에 따라 목록의 클래스를 전환하려면 다음을 수행하세요. 삼항 연산을 사용할 수 있습니다
HTML 코드:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})이 예에서는 먼저 isA의 부울 값을 결정하고, false이면 classA가 렌더링되지 않습니다. 렌더링되었습니다. classB는 삼항 연산을 수행하지 않으므로 항상 표시됩니다. 페이지 스크린샷을 보세요

여러 클래스의 경우 다음과 같이 작성할 수 있습니다.
<div v-bind:class="[classA, { classB: isB, classC: isC }]">인라인 스타일 바인딩
1. 객체 구문
v-bind:style의 객체 구문은 매우 직관적입니다. 사실 이는 Javascript 객체입니다. CSS 속성 이름은 카멜 표기법을 사용해야 합니다(공식 문서에는 다음과 같이 명시되어 있습니다. 카멜 케이스 사용 여부) 명명법을 대시로 구분하지만 대시로 구분하면 오류가 보고됩니다.
HTML 코드: (여기 대시로 구분된 CSS 속성 이름의 데모가 있으며 오류가 발생합니다. 신고하세요)
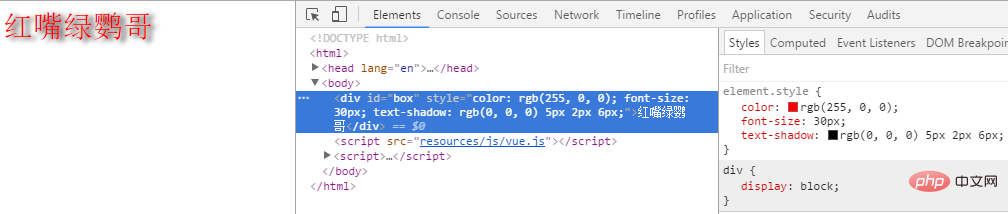
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS 코드:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})페이지 오류:

카멜 케이스 명명 규칙에 따라 작성하면 모든 것이 잘 작동합니다:
HTML 코드:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
페이지 보기 효과:

스타일 개체에 직접 바인딩할 수도 있습니다. 템플릿을 더 명확하게 만드는 것이 더 좋습니다.
HTML 코드:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
JS 코드:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. 배열 구문
가능 하나의 요소에 여러 스타일 개체 적용
HTML 코드:
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
JS 코드:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})페이지 효과:

이미지 SRC 주소 추가
img 태그의 src 속성에 값을 할당할 때 , 기존 방법인 {{url}}을 따르세요.
HTML 코드:
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="vue에서 v-bind를 사용하는 방법은 무엇입니까?" >JS 코드:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue에서 v-bind를 사용하는 방법은 무엇입니까?‘
}
})이 시점에서는 이미지가 정상적으로 표시되지만 404 오류가 보고됩니다. 콘솔에서 Vue가 v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="vue에서 v-bind를 사용하는 방법은 무엇입니까?" >
查看页面截图:
위 내용은 vue에서 v-bind를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.





