jquery에서 추가할 수 있으며, Wrap() 함수를 사용하여 img 요소에 상위 태그를 추가할 수 있습니다. 추가 방법: 1. jquery 선택기를 사용하여 img 요소 개체("$("img")" 구문)를 선택합니다. 2. Wrap() 함수를 사용하여 가져온 요소 개체에 지정된 상위 요소를 추가합니다(" 구문). img 요소 object.wrap("")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery는 img에 a 태그를 추가할 수 있습니다.
img에 a 태그를 추가한다는 것은 img 태그에 a 태그를 추가하는 것을 의미합니다.
<a href=""> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jquery가 img에 태그를 추가할 수 있나요?" > </a>
간단히 말하면 img 태그에 상위 요소(태그)를 추가하는 것을 의미합니다. .
jquery에서는 Wrap() 함수를 사용하여 지정된 요소에 상위 태그를 추가할 수 있습니다.
wrap() 메소드는 선택된 각 요소를 지정된 HTML 요소로 래핑합니다.
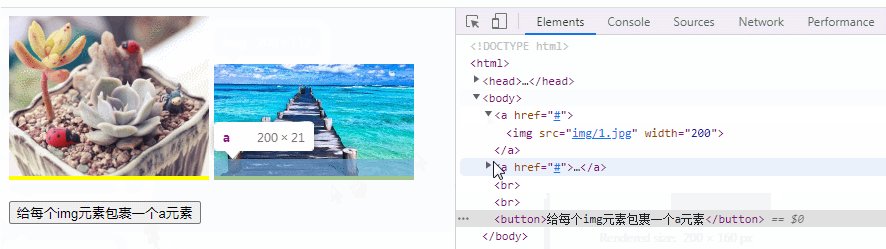
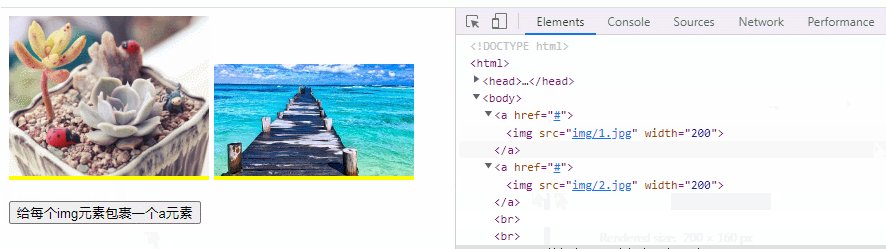
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="jquery가 img에 태그를 추가할 수 있나요?" >
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="jquery가 img에 태그를 추가할 수 있나요?" ><br><br>
<button>给每个img元素包裹一个a元素</button>
</body>
</html>
wrap() 메서드 설명
wrap() 메서드는 지정된 HTML 요소를 사용하여 선택한 각 요소를 래핑합니다. 즉, 선택한 요소 외부에 상위 요소를 추가합니다.
이러한 종류의 래핑은 원본 문서의 의미 품질을 손상시키지 않고 문서에 추가적인 구조적 마크업을 삽입하는 데 가장 유용합니다. 이 함수의 원리는 제공된 첫 번째 요소(제공된 HTML 마크업 코드에서 동적으로 생성됨)를 검사하고 해당 코드 구조에서 최상위 상위 요소를 찾는 것입니다. 이 상위 요소는 래핑 요소입니다. HTML 마크업 코드의 요소에 텍스트가 포함되어 있으면 이 기능을 사용할 수 없습니다. 따라서 텍스트를 추가하고 싶다면 패키지가 완성된 후에 추가해야 합니다.
구문:
$(selector).wrap(html|ele|fn)

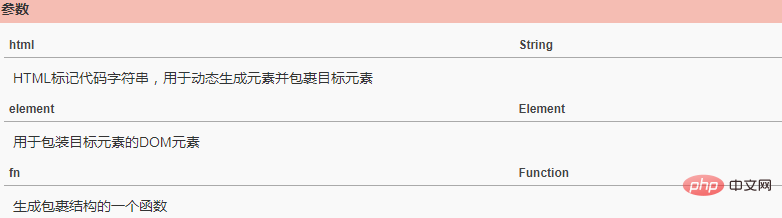
매개변수 설명:
html 매개변수 설명: 새로 생성된 div에 모든 단락을 래핑합니다.
$("p").wrap("<div class='wrap'></div>");elem 매개변수 설명: ID는 "content"입니다. div는 각 단락을 래핑합니다. 단락
$("p").wrap(document.getElementById('content'));콜백 함수 설명: 원본 div의 콘텐츠를 새 div의 클래스로 사용하고 각 요소를 래핑합니다.
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});결과:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>[추천 학습: jQuery 비디오 튜토리얼 , 웹 프론트엔드 영상】
위 내용은 jquery가 img에 태그를 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!