jquery에서는 unbind() 메서드를 사용하여 호버 이벤트를 삭제할 수 있지만 호버는 mouseenter와 mouseleave로 구성되어 호버 효과를 삭제하기 때문에 "unbind("hover")" 문을 직접 사용할 수 없습니다. , 이동만 하면 됩니다. 이 두 이벤트를 제외하면 구문은 "element object.unbind("mouseenter").unbind("mouseleave")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
오늘 jquery에서 hover를 제거해야 하는 문제가 발생했습니다. 직접 해결할 수 있을 거라 생각했는데 unbind("hover") 고치는 데 시간이 오래 걸렸지만 여전히 작동하지 않았습니다.
$("button").click(function() {
$("p").unbind("hover");
});
이유는 실제로 매우 간단합니다. 호버는 이벤트가 아닙니다. 참조 매뉴얼을 열어보면 hover는 실제로 mouseenter와 mouseleave로 구성되어 있습니다. 이것은 문제를 매우 명확하게 만듭니다!
/* 这种方法是错误的 */
$(#hover_div).unbind("hover");
/* 这种方法也是错误的 */
$(#hover_div).unbind("mouseover").unbind("mouseout");
/* 这种方法是新增的,在老的版本里是无法使用的 */
$(#hover_div).unbind("mouseenter mouseleave");
/* 这种方法正确的,新老版本皆可用 */
$(#hover_div).unbind("mouseenter").unbind("mouseleave");위 코드에서는 비교적 안전한 네 번째 방법을 사용하는 것을 권장합니다.
사용 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
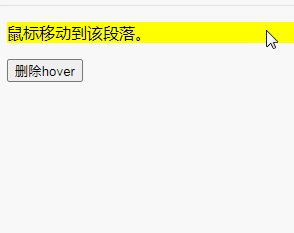
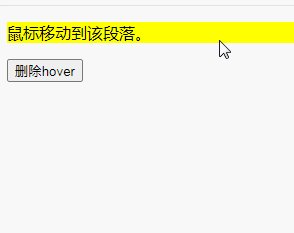
$("p").hover(function() {
$("p").css("background-color", "yellow");
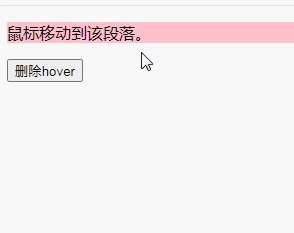
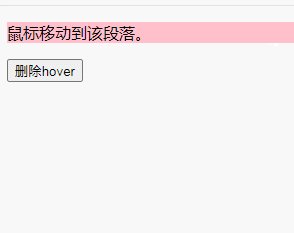
}, function() {
$("p").css("background-color", "pink");
});
$("button").click(function() {
$("p").unbind("mouseenter").unbind("mouseleave");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
<button>删除hover</button>
</body>
</html>설명: unbind() 메소드
unbind() 메소드는 이벤트 발생 시 전체 또는 선택된 이벤트 핸들러를 제거하거나 지정된 함수의 실행을 종료할 수 있습니다.
이 방법은 이벤트 객체를 통해 이벤트 핸들러의 바인딩을 해제할 수도 있습니다. 이 메서드는 이벤트 자체를 바인딩 해제하는 데에도 사용됩니다(예: 이벤트가 특정 횟수만큼 트리거된 후 이벤트 핸들러 삭제).
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 호버 이벤트를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

