vue 프로젝트에는 vue 인스턴스가 하나만 있습니까?
아니요, vue 프로젝트에는 여러 vue 인스턴스가 포함될 수 있습니다. vue 프로젝트에는 일반적으로 main.js에 정의된 VUE 인스턴스가 하나만 있고 나머지는 vue 구성 요소 인스턴스입니다. Vue는 인스턴스로 구성됩니다. 구성 요소는 Vue의 인스턴스입니다. 속성은 각 구성 요소 내에 작성될 수 있으므로 각 구성 요소는 Vue의 인스턴스입니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
아니요, vue 프로젝트에는 여러 vue 인스턴스가 포함될 수 있습니다.
Vue는 인스턴스로 구축됩니다. 구성 요소는 Vue의 인스턴스입니다. 속성은 각 구성 요소 내에 작성될 수 있으므로 각 구성 요소는 Vue의 인스턴스입니다. vue 프로젝트에는 일반적으로 main.js에 정의된 VUE 인스턴스가 하나만 있고 나머지는 vue 구성 요소 인스턴스입니다.
Vue 인스턴스
Vue를 사용하여 프로젝트를 작성할 때 가장 중요한 것은 Vue 인스턴스를 학습하는 방향을 제공하는 것입니다. 점차적으로 Vue 인스턴스와 관련된 "기능"을 익히는 것이 우리의 최종 목표입니다. .
먼저 vue.js를 html 파일로 로드합니다. 스크립트 태그를 통해 vue.js 파일을 직접 로드할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
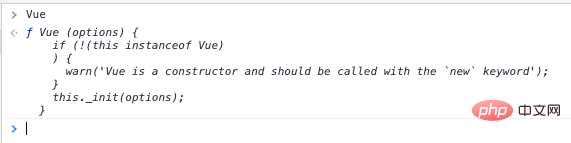
<body>브라우저로 이 페이지를 열고 콘솔에 Vue를 입력하면 Vue가 본질적으로 함수:

사실 Vue는 "클래스"로 간주될 수 있는 생성자이며 해당 인스턴스는 new를 통해 생성됩니다. 그러면 한 페이지에 몇 개의 인스턴스를 만들 수 있습니까?
보통 한 페이지에 하나의 Vue 인스턴스만 생성됩니다:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body> Vue 인스턴스를 생성할 때 "사용자 정의된" 객체가 전달됩니다. 위의 객체를 다른 쓰기 방식으로 변경할 수 있습니다:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
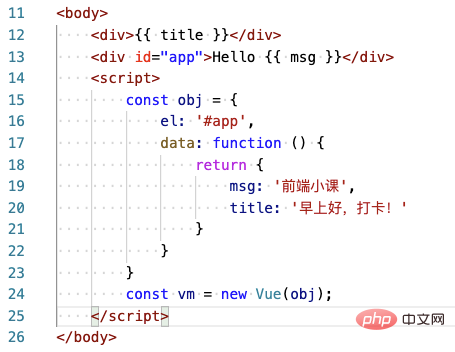
</body>In the obj 객체에는 Vue 인스턴스에 제공되는 "템플릿"을 나타내는 el 속성이 있습니다. 즉, 인스턴스를 생성할 때 Vue에 렌더링되는 HTML과 사이에 일종의 연결을 설정하는 방법을 알려야 합니다. HTML과 obj에서 수행할 작업입니다. 예를 들어 HTML 템플릿에 표시될 데이터를 Vue 인스턴스의 데이터와 연결하는 방법, HTML 템플릿에서 트리거되는 이벤트에 응답하는 방법 등이 있습니다. 연결을 설정하려면 템플릿과 Vue 인스턴스 간에 계약이 이루어져야 합니다.
el은 선택기 또는 HTMLElement(DOM을 여는 디자인 아키텍처) 인스턴스일 수 있습니다. el을
el: document.getElementById('app'),
로 작성하거나 임의의 선택기가 될 수 있습니다.
el: 'div',
아래에 표시된 결과는 무엇입니까?

마지막으로 "Good morning, check in!"이라는 제목의 값이 HTML로 렌더링되지 않은 것이 발견되었습니다. 이는 제목이 있는 div가 Vue 인스턴스의 범위 내에 있지 않기 때문입니다. 이는 Vue 인스턴스만 사용할 수 있음을 의미합니다. 인스턴스가 생성된 템플릿(예: el이 가리키는 템플릿)으로 이동하세요.

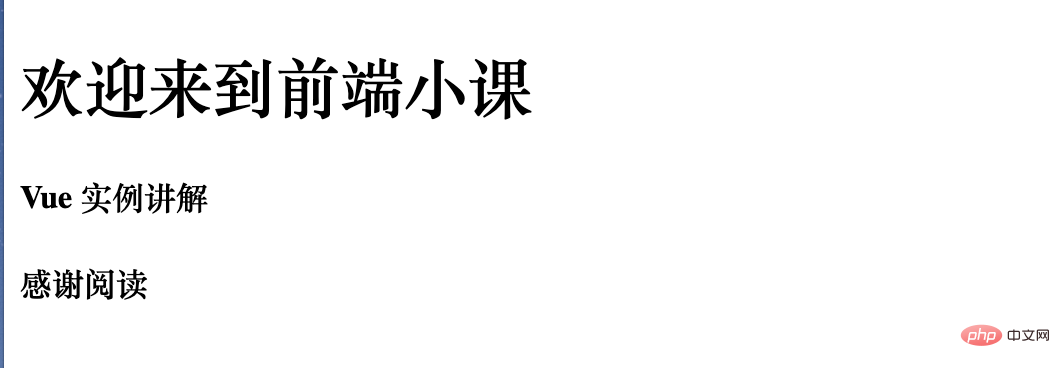
실제로 한 페이지에서 여러 Vue 인스턴스를 만들 수 있습니다. 다음 코드는 3개의 Vue 인스턴스를 생성하고 정상적으로 작동하는지 확인합니다.
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
</body>브라우저로 열면 다음과 같습니다.

이 예는 "구성 요소는 재사용 가능한 Vue 인스턴스입니다. " 이런 작성 방식은 컴포넌트와 약간 비슷합니다. 각 Vue 인스턴스는 컴포넌트로 간주됩니다. .
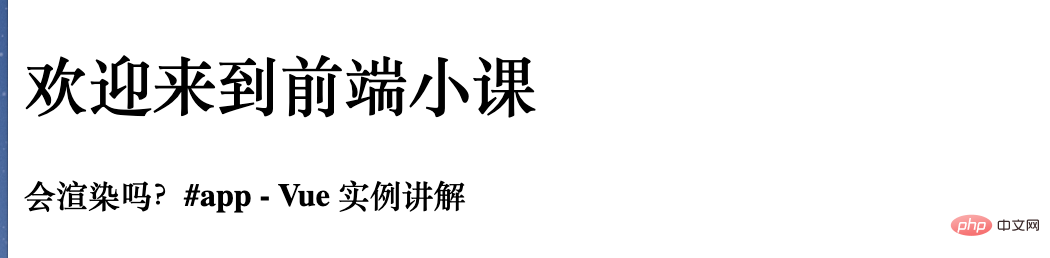
또 다른 예를 살펴보겠습니다. Vue 인스턴스에 중첩된 Vue 인스턴스:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>렌더링 결과는 다음과 같으며 결과는 #app 인스턴스의 데이터를 사용하는 것으로 나타났습니다.

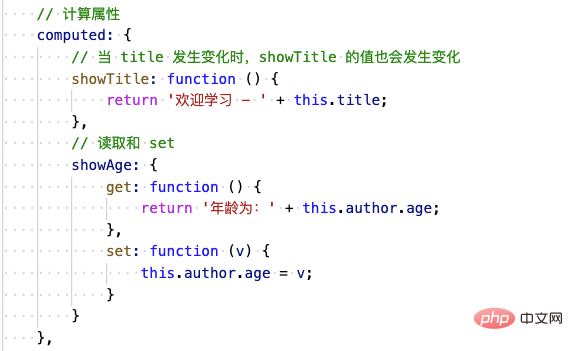
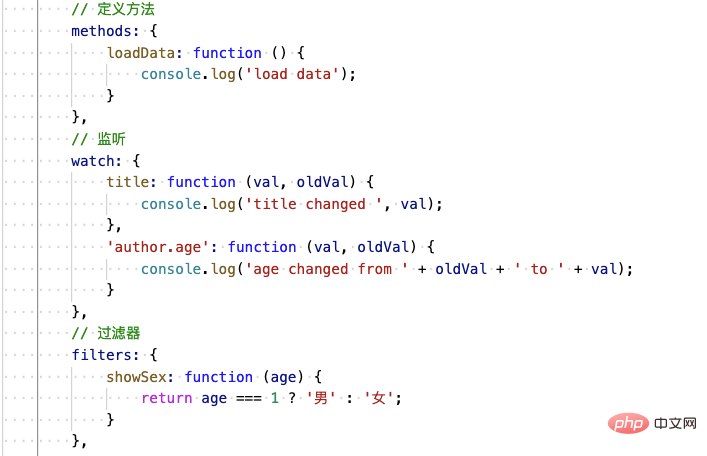
또한 많은 API가 있으며 각 API를 단계별로 학습해야 합니다. 예를 들어 수명 주기 함수, 계산된 속성, 정의 방법, 필터:


[관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
위 내용은 vue 프로젝트에는 vue 인스턴스가 하나만 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.






