vue는 다중 페이지 애플리케이션에 적합합니까?
vue는 다중 페이지 애플리케이션에 적합합니다. Vue는 엔지니어링 개발 중에 webpack에 의존하며 webpack은 모든 리소스를 통합하여 html 파일과 여러 js 파일을 형성합니다. vue를 사용하여 다중 페이지 애플리케이션을 구현하려면 종속성을 재구성해야 합니다. 웹팩 구성을 수정하면 스캐폴딩에 다중 페이지 애플리케이션을 구축할 수 있는 기능이 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
우리는 vue가 웹 단일 페이지 애플리케이션을 빠르게 개발할 수 있다는 것을 알고 있으며 공식에서는 자체 애플리케이션 스캐폴딩 vue-cli를 제공합니다. vue 애플리케이션의 프로토타입을 시작하려면 스캐폴딩을 다운로드하고 종속성을 설치하기만 하면 됩니다.
이는 webpack의 종속성 추적, 다양한 리소스 접미사 로더 및 관련 webpack 플러그인의 강력한 기능의 이점을 제공합니다.
그러나 때로는 여러 페이지에 대한 개발 요구가 있을 수 있습니다. 이 경우 vue-cli를 통해 여러 애플리케이션 디렉토리를 생성하는 등 여러 페이지에 대한 여러 애플리케이션을 구축할 수 있지만 이로 인해 더 많은 반복적인 빌드 코드가 발생하고 상용구 코드는 또한 애플리케이션의 통일성을 파괴하고 유지 관리를 어렵게 만듭니다. vue-cli를 기반으로 웹팩 구성을 수정하여 스캐폴딩이 다중 페이지 애플리케이션을 구축할 수 있도록 할 수 있습니다.
vue는 엔지니어링 개발 중에 webpack에 의존하며 webpack은 모든 리소스를 통합하여 html 파일과 여러 js 파일을 구성합니다. vue가 다중 페이지 애플리케이션으로 구현되면 해당 종속성을 재구성해야 합니다.
다음은 주로 Vue
구체적인 구현 단계
1.1.1.1의 다중 페이지 애플리케이션 개발에 대해 자세히 설명합니다. 1. buildwebpack.base.conf.js 디렉토리에 들어가서 module.exports 도메인에서 항목을 찾은 다음 거기에 여러 항목을 구성하고 추가합니다.
 녹색 상자의 수정 및 대응에 주의하세요.
녹색 상자의 수정 및 대응에 주의하세요.
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}2 개발 환경을 수정하고 dev를 실행하고 buildwebpack.dev.conf.js 파일을 열고 module.exports에서 플러그인을 찾습니다.
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}), 참고: 여기서 구성이 더 중요합니다. 잘 작성되지 않으면 패키징 중에 오류가 보고됩니다. 청크의 앱은 webpack.base.conf.js 항목의 해당 변수 이름을 참조합니다. 청크의 기능은 각 항목이 컴파일되고 실행될 때마다 해당 항목에 해당한다는 것입니다. 작성되지 않으면 모든 페이지의 리소스가 도입됩니다. 즉, 프로젝트 구성이 변경되기 전에 단일 페이지 애플리케이션이 구성되었습니다.
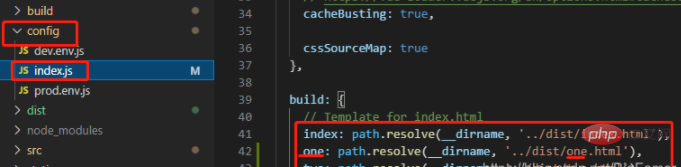
참고: 여기서 구성이 더 중요합니다. 잘 작성되지 않으면 패키징 중에 오류가 보고됩니다. 청크의 앱은 webpack.base.conf.js 항목의 해당 변수 이름을 참조합니다. 청크의 기능은 각 항목이 컴파일되고 실행될 때마다 해당 항목에 해당한다는 것입니다. 작성되지 않으면 모든 페이지의 리소스가 도입됩니다. 즉, 프로젝트 구성이 변경되기 전에 단일 페이지 애플리케이션이 구성되었습니다. 3. 그런 다음 컴파일 환경인 실행 빌드를 구성합니다. 먼저 configindex.js 파일을 열고 이
index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
 을 빌드에 추가하세요. 참고: 패키징 후 dist 폴더에 형성된 html입니다.
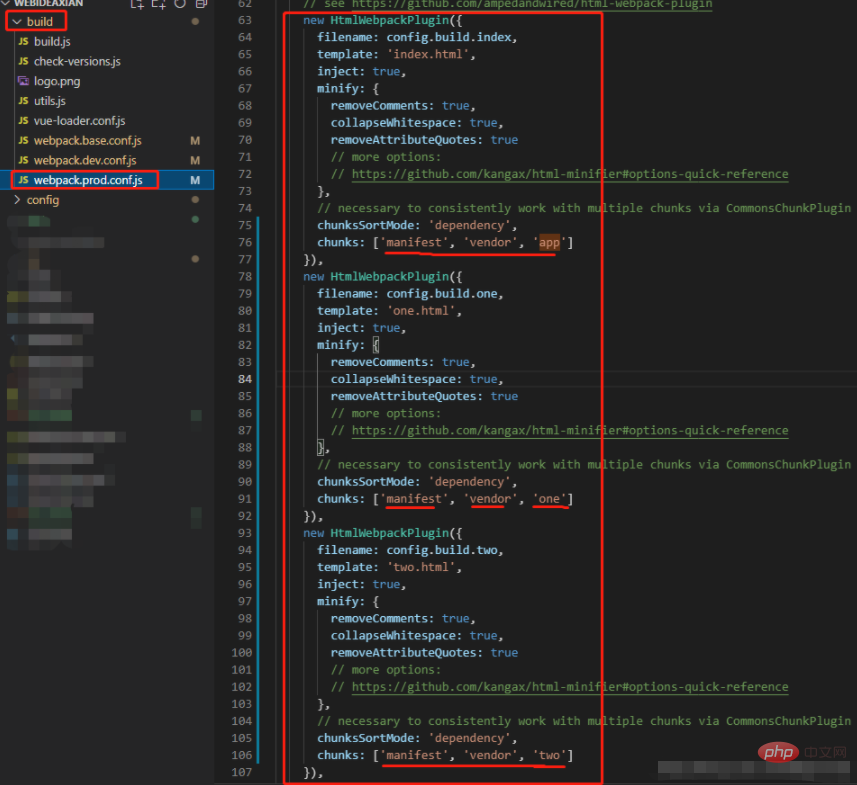
을 빌드에 추가하세요. 참고: 패키징 후 dist 폴더에 형성된 html입니다. 4. 그런 다음 /build/webpack.prod.conf.js 파일을 열고 플러그인에서 HTMLWebpackPlugin을 찾아
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}), 를 추가합니다. 참고: 파일 이름은 configindex.js의 빌드를 나타내며, 필요한 각 페이지는 다음과 같습니다. 청크를 구성하십시오. 그렇지 않으면 모든 페이지의 리소스가 로드됩니다.
를 추가합니다. 참고: 파일 이름은 configindex.js의 빌드를 나타내며, 필요한 각 페이지는 다음과 같습니다. 청크를 구성하십시오. 그렇지 않으면 모든 페이지의 리소스가 로드됩니다.

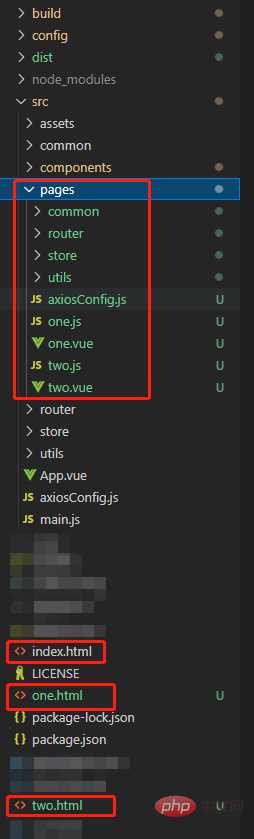
2.3 생성해야 할 여러 파일의 코드 1. 예) two.js는 이 코드와 유사합니다. "one"을 "two"로 바꾸면 됩니다.
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})2. One.vue 파일 코드: (여기서 예제를 제공합니다.) two.vue는 이 코드와 유사합니다. "one"을 "two"로 바꾸면 됩니다.
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>3. One.html 파일 코드: (여기서 예제를 제공합니다.) two.vue는 이 코드와 유사합니다. "one"을 "two"로 바꾸세요.
nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
주의! 이전에
에서 ID를 수정하는 것을 잊어버렸고 페이지가 내용 없이 비어 있었습니다. 콘솔을 열었을 때 div 태그에 내용이 없고 ID가 app인 것을 확인했습니다. 수정 후.<div id="one"></div>【관련 추천:
, 웹 프론트엔드 개발】
위 내용은 vue는 다중 페이지 애플리케이션에 적합합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




