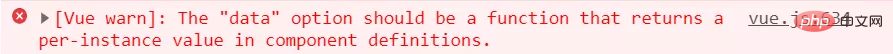
vue 컴포넌트의 데이터는 함수가 될 수 없나요?
아니요, vue 구성 요소의 데이터는 함수여야 합니다. Vue의 컴포넌트는 재사용을 위해 사용됩니다. 데이터 재사용을 방지하기 위해 함수로 정의됩니다. vue 컴포넌트의 데이터 데이터는 서로 분리되어 서로 영향을 미치지 않아야 하며, 나중에 컴포넌트의 데이터 데이터가 재사용되는 위치에 변경될 때 데이터 데이터를 한 번씩 복사해야 합니다. 다른 데이터는 복사됩니다. 재사용된 로컬 컴포넌트의 데이터 데이터가 영향을 받지 않으면 data 함수를 통해 컴포넌트의 상태로 객체를 반환해야 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue 인스턴스를 정의할 때 데이터 속성은 객체이거나 함수일 수 있습니다
const app = new Vue({
el:"#app",
// 对象格式
data:{
foo:"foo"
},
// 函数格式
data(){
return {
foo:"foo"
}
}
})단, 컴포넌트에 정의된 데이터 속성은 함수만 될 수 있습니다
컴포넌트 데이터를 객체로 직접 정의하는 경우
Vue.component('component1',{
template:`<div>组件</div>`,
data:{
foo:"foo"
}
})
데이터 속성이 객체가 아닌 함수인 이유는 무엇입니까?
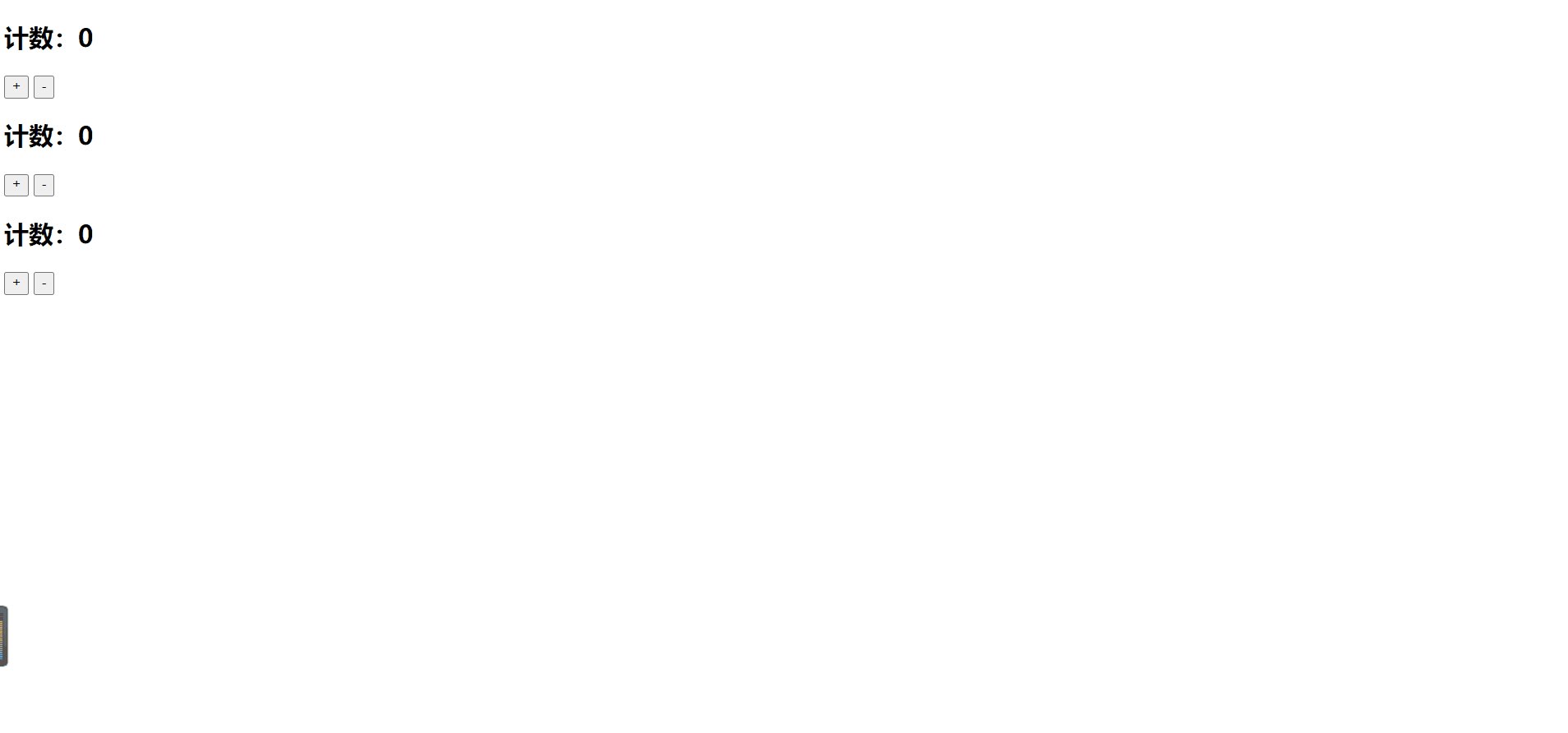
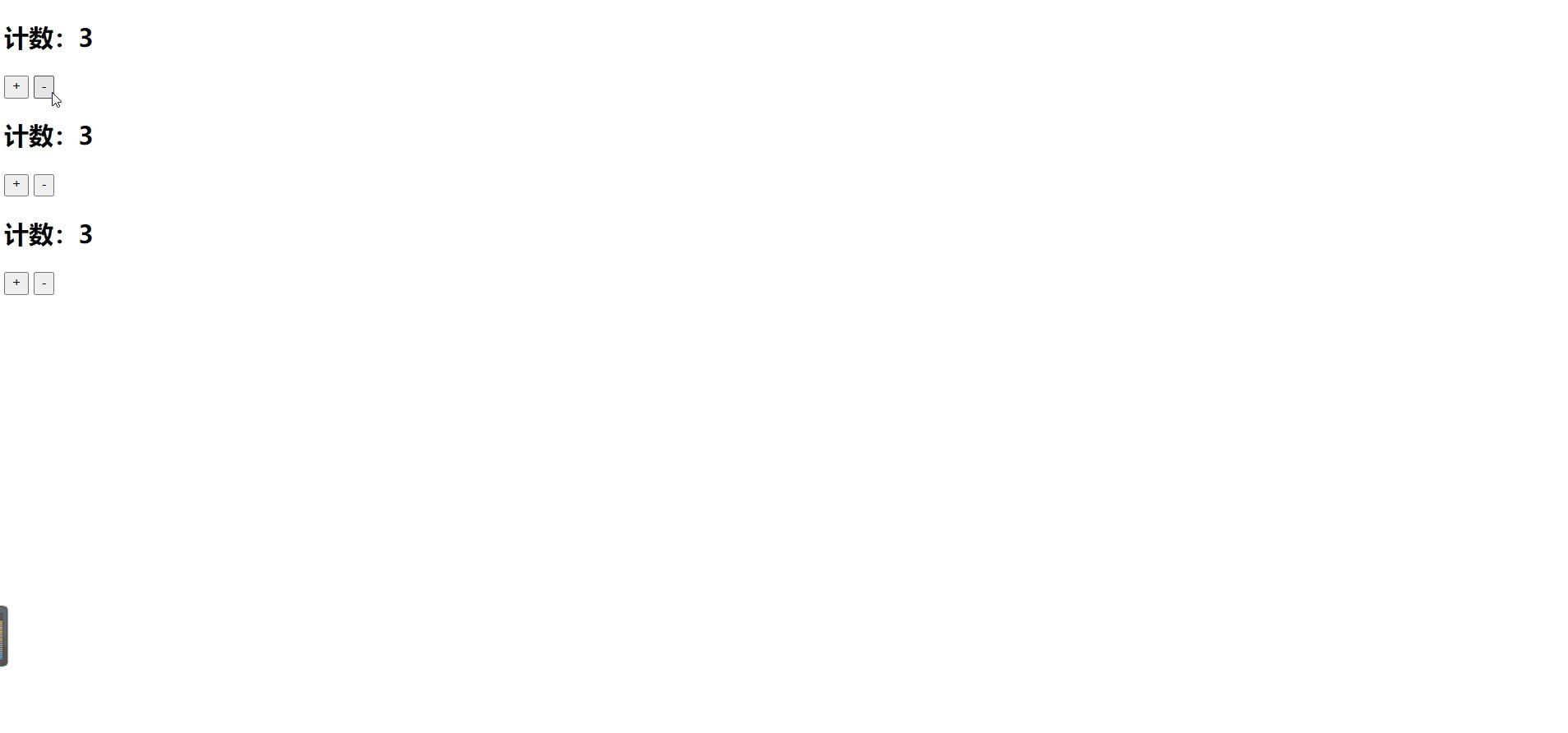
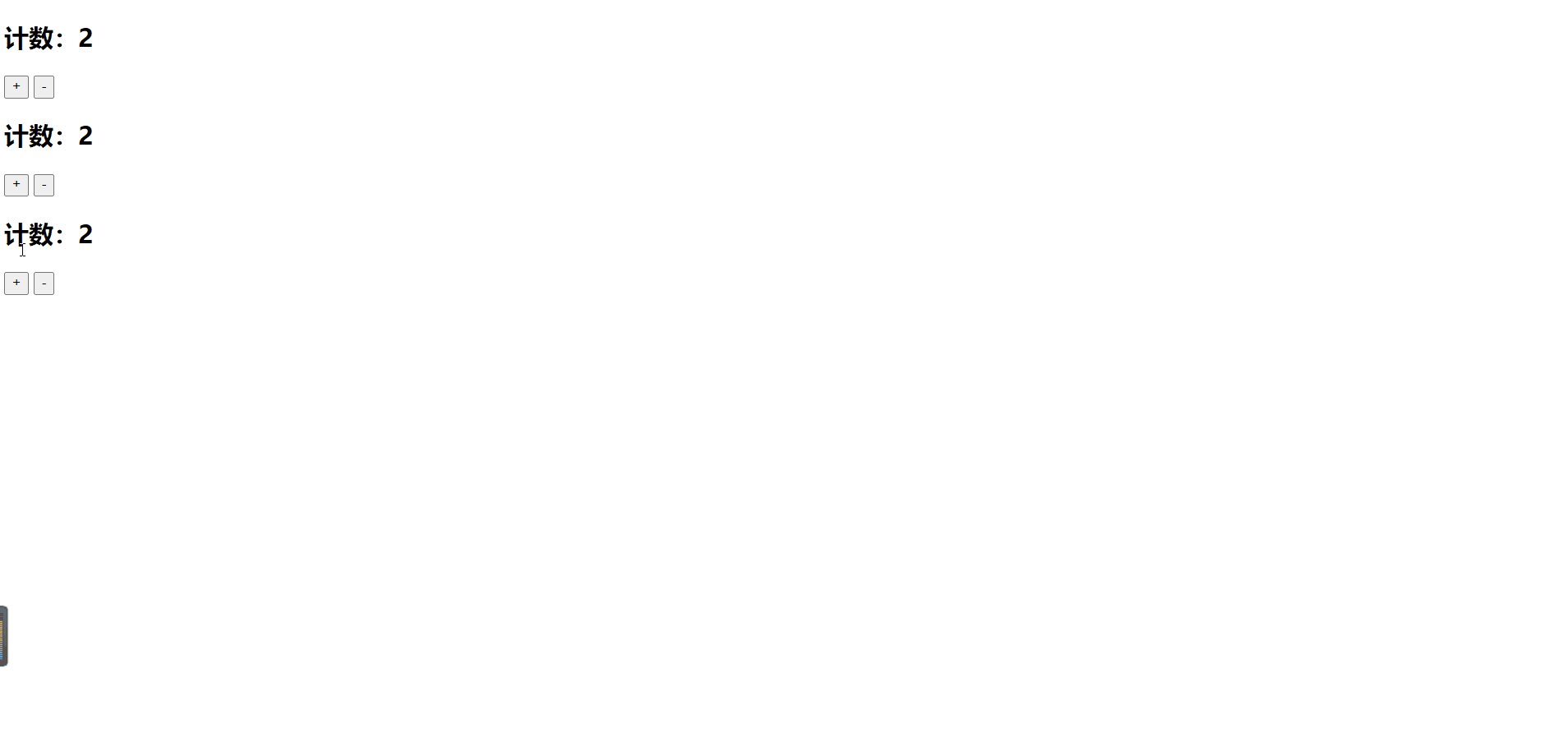
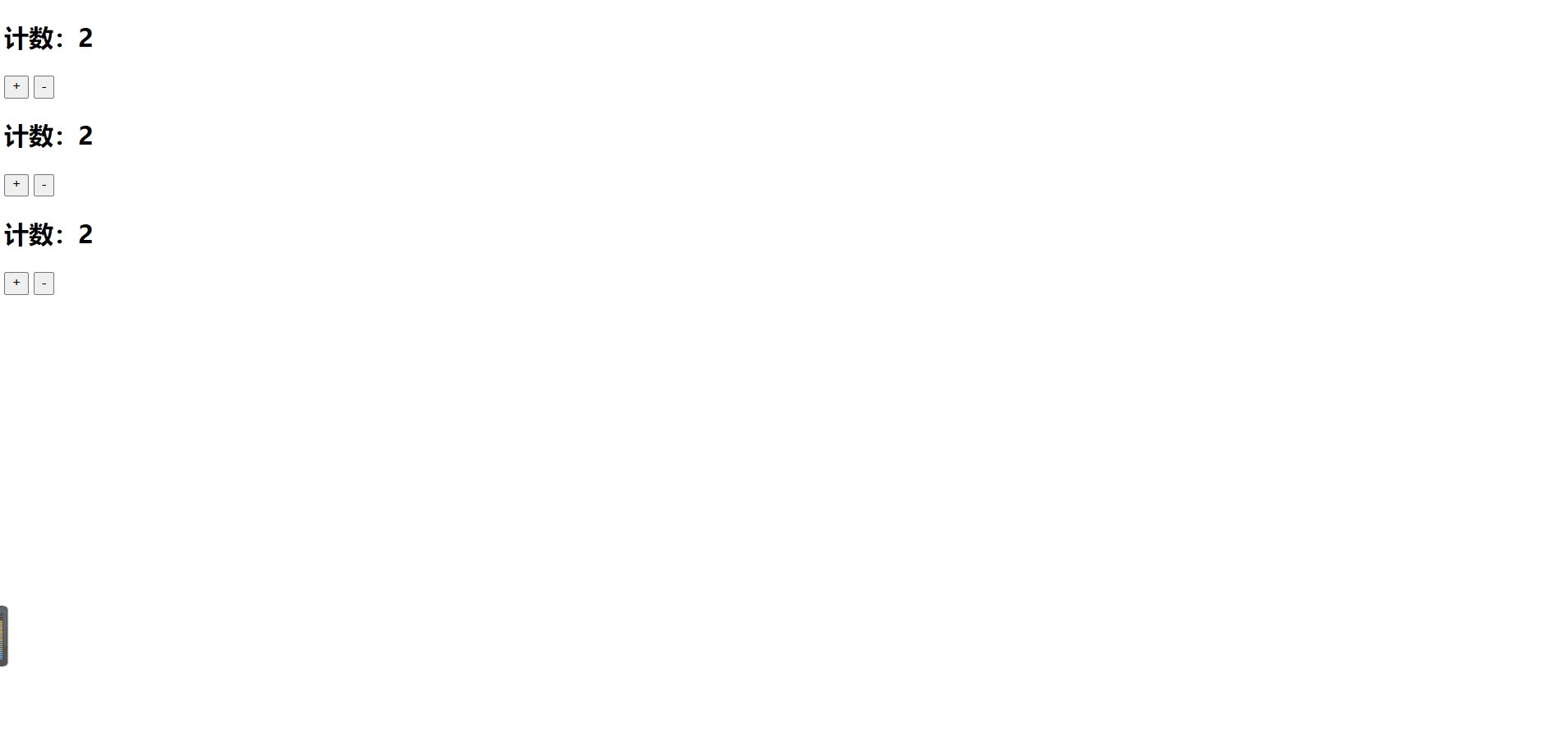
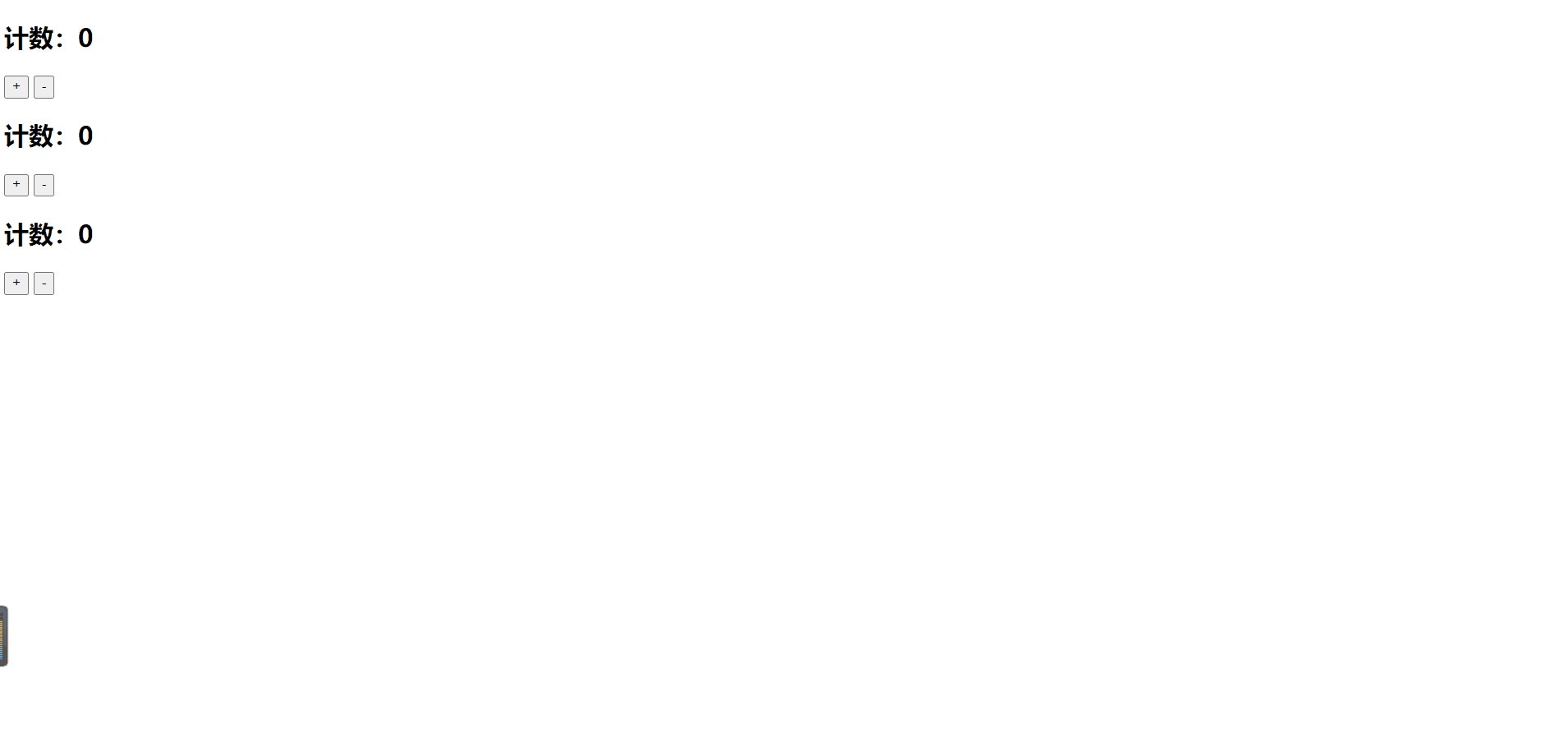
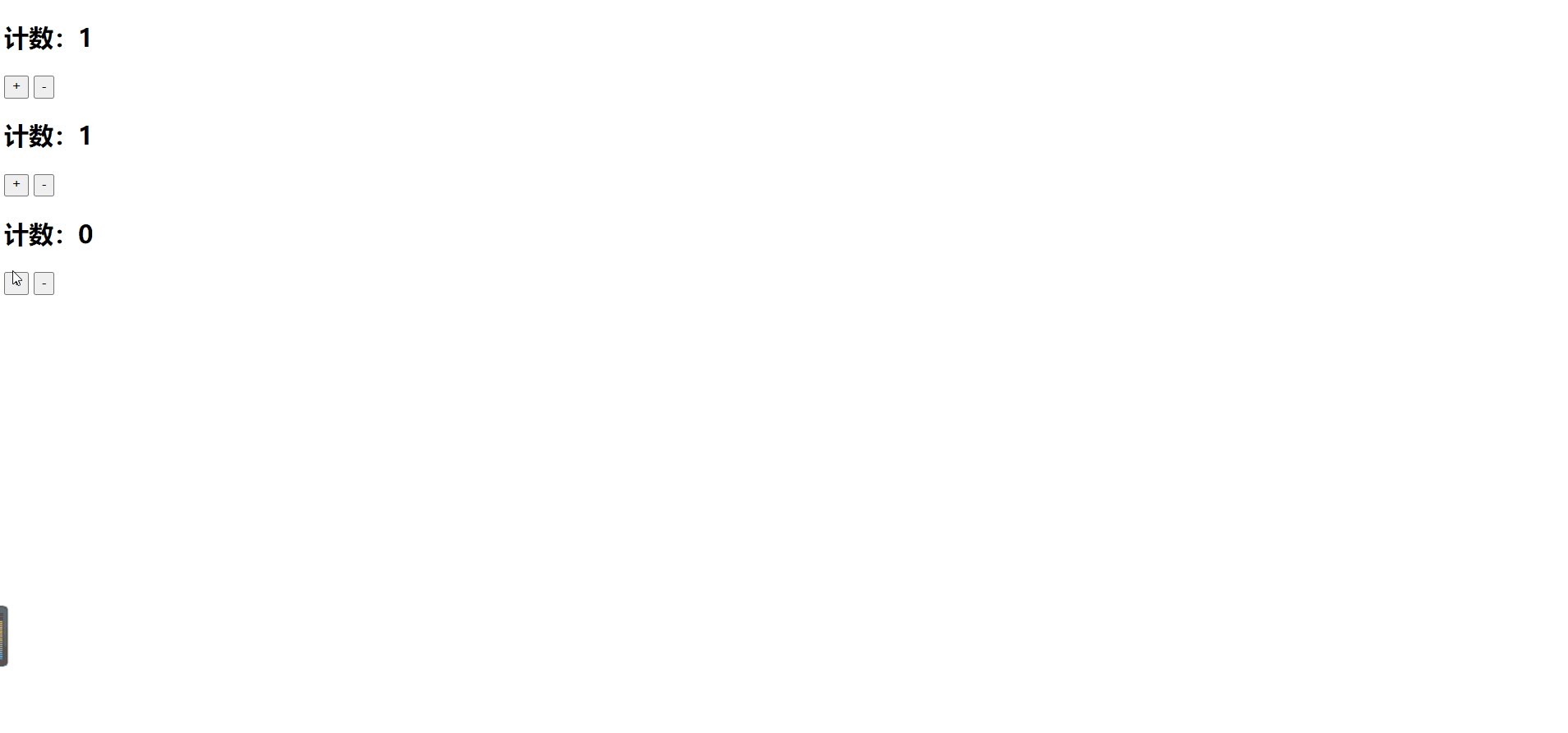
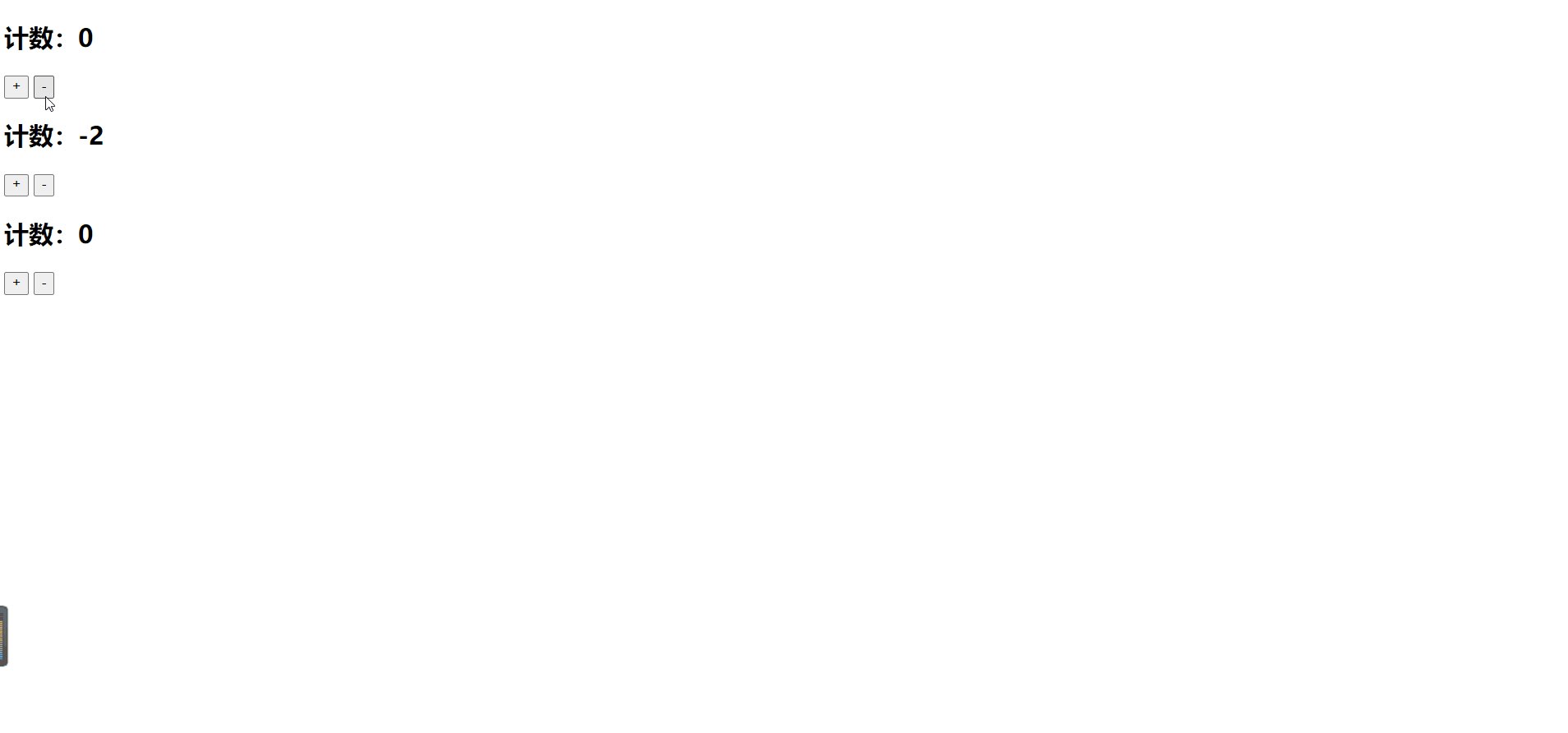
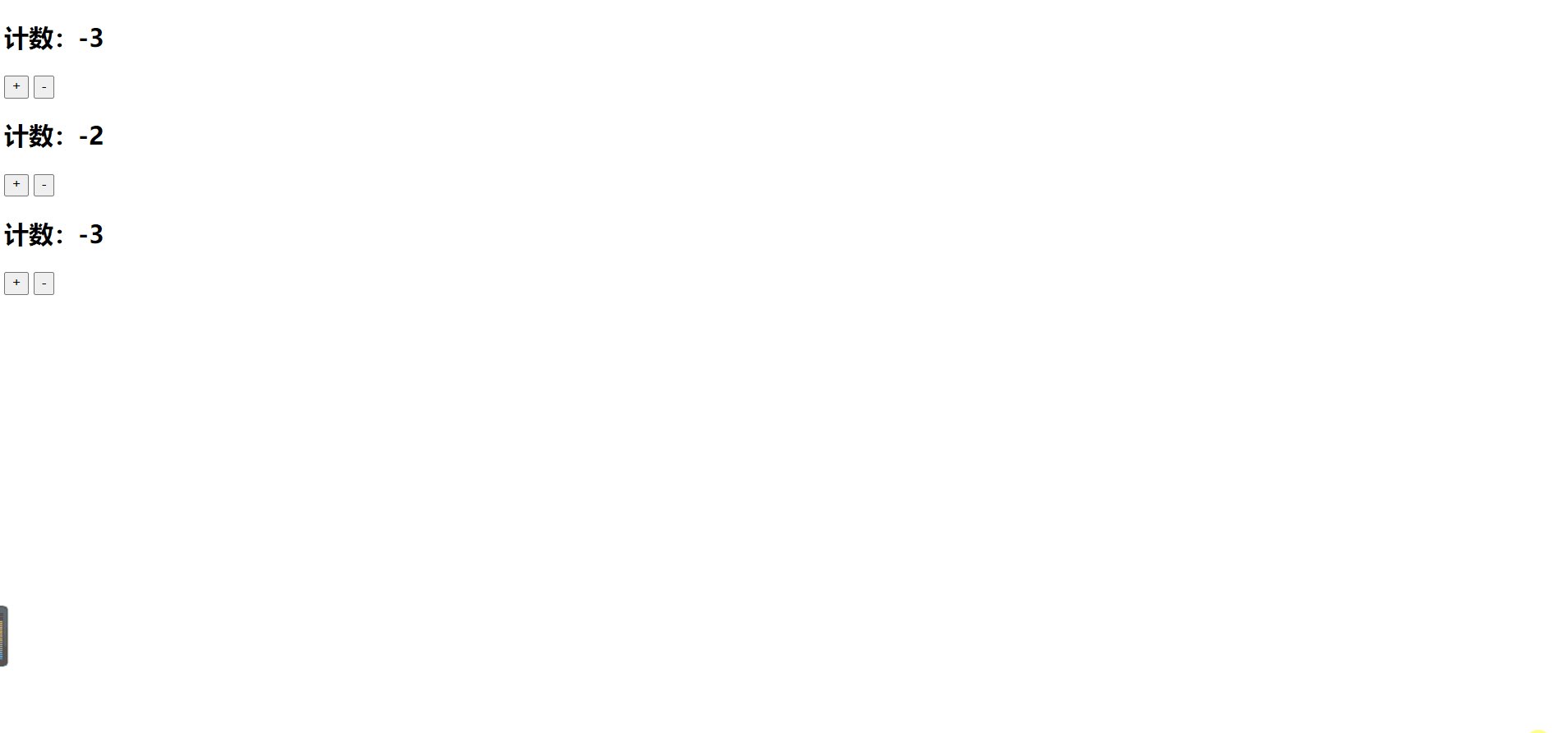
Vue 구성 요소의 데이터 속성은 객체가 될 수 없습니다. 그 이유는 구성 요소가 여러 인스턴스에서 동시에 참조되기 때문입니다. 한 구성 요소가 데이터 개체의 값을 변경하면 다른 인스턴스도 영향을 받습니다. 그림과 같이 컴포넌트를 재사용한 후 컴포넌트 중 하나의 버튼을 무작위로 클릭하면 다른 두 컴포넌트의 값에도 영향을 미칩니다.
 결론
결론
루트 인스턴스 객체 데이터는 데이터 오염을 일으키지 않는 객체 또는 함수(루트 인스턴스는 싱글톤)일 수 있습니다.구성 요소 인스턴스 객체 데이터는 함수여야 합니다. 목적은 여러 구성 요소 인스턴스 객체가 공유되는 것을 방지하는 것입니다. 동일한 데이터로 인해 데이터 오염이 발생합니다. 함수 형태로 initData가 팩토리 함수로 사용될 때 새로운 데이터 객체를 반환합니다
참고:vue의 구성 요소는 데이터 재사용을 방지하기 위해 사용됩니다. 그것들은 함수로 정의됩니다.
vue 구성 요소의 데이터 데이터는 서로 격리되어야 하며 서로 영향을 주지 않아야 합니다. 구성 요소를 재사용할 때마다 데이터 데이터를 한 번 복사해야 합니다. 변경 시 재사용되는 다른 로컬 컴포넌트의 데이터 데이터는 영향을 받지 않으므로 데이터 함수를 통해 컴포넌트의 상태로 개체를 반환해야 합니다.
컴포넌트의 데이터를 함수로 작성하면 데이터가 함수 반환 값 형식으로 정의되므로 컴포넌트를 재사용할 때마다 다음과 유사하게 자체 범위로 새 데이터가 반환됩니다. 각 구성 요소 인스턴스는 개인 데이터 공간을 생성하여 각 구성 요소 인스턴스가 자체 데이터를 유지할 수 있도록 합니다.
컴포넌트의 날짜를 단순히 객체 형식으로 작성하는 경우 이러한 인스턴스는 동일한 생성자를 사용합니다. JavaScript의 특성상 모든 컴포넌트 인스턴스는 동일한 데이터를 공유하므로 하나의 변경이 발생하고 모든 변경이 발생합니다.
-
(학습 영상 공유:
웹 프론트엔드 개발 ,
위 내용은 vue 컴포넌트의 데이터는 함수가 될 수 없나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.




