반응에서 스크롤 막대를 구현하는 방법: 1. "render() {consttranslateDistancePercentage...}"를 사용하여 스크롤 막대 스크롤 비율을 설정합니다. 2. ".scrollBar {width: 362px;.."를 통해 스크롤 막대를 설정합니다. .}" 너비; 3. 스타일을 "왼쪽: -362px; 위쪽: 0px; 위치: 절대;"로 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, React18 버전, Dell G3 컴퓨터.
반응에서 스크롤 막대를 구현하는 방법은 무엇입니까?
React - 스크롤바 구현
1. 구현 효과

2. 구현 코드
jsx
render() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
}less
.scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
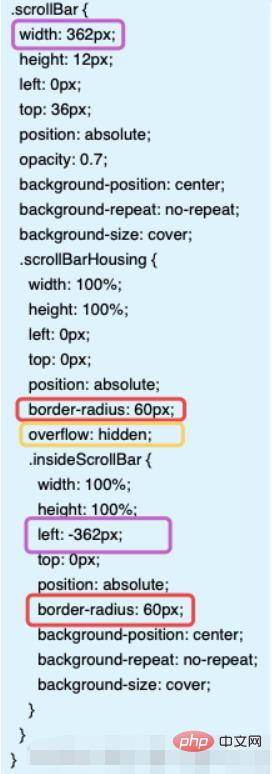
}아래 그림은 몇 가지 주요 스타일에 동그라미를 쳤으며, 전후에는 같은 색상이 반영됩니다~

추천 학습: "react 비디오 튜토리얼"
위 내용은 반응에서 스크롤 막대를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!