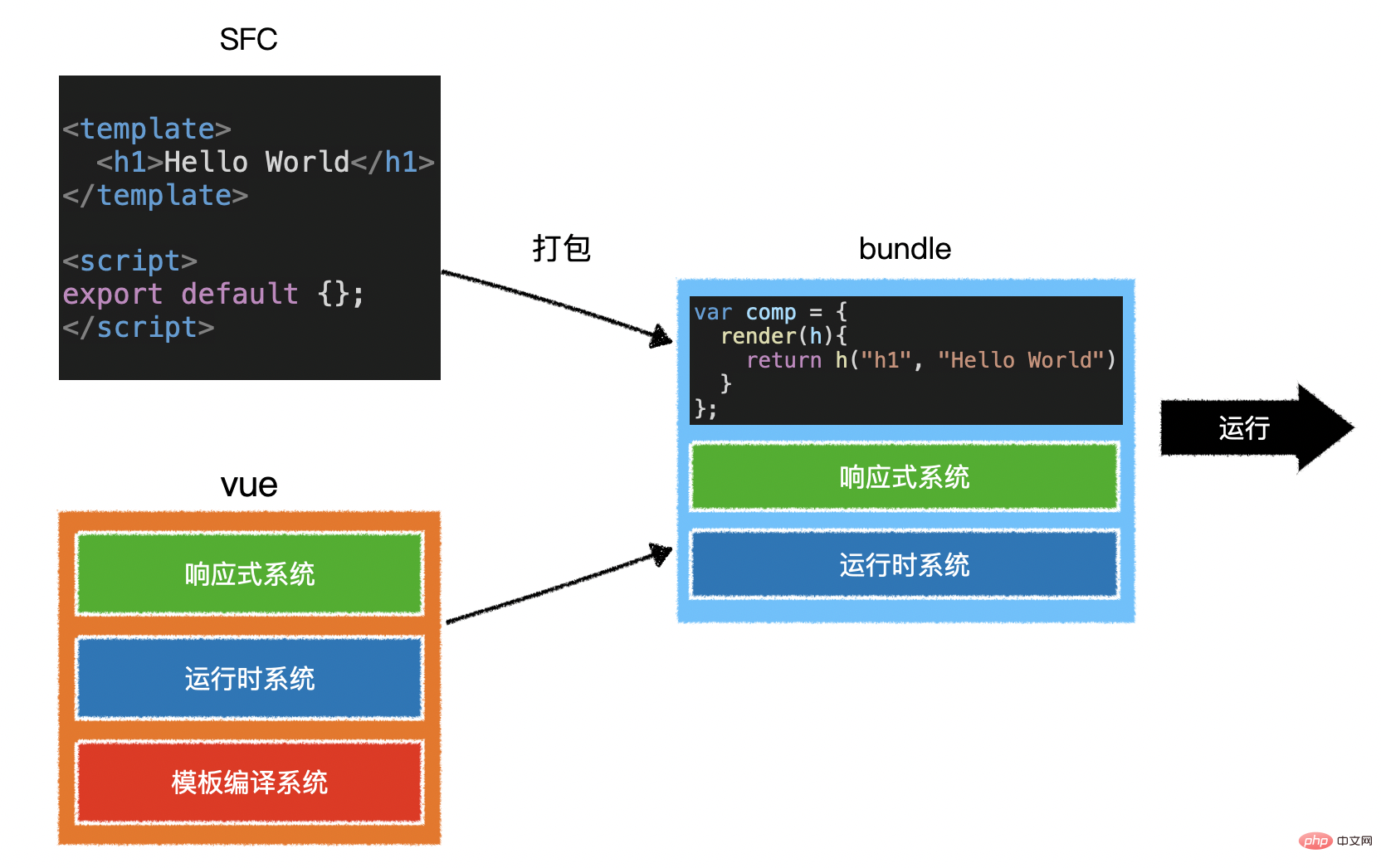
vue가 패키징되면 컴포넌트의 템플릿을 렌더링 기능으로 직접 변환합니다. 이를 템플릿 사전 컴파일이라고 합니다. 템플릿 사전 컴파일의 이점: 런타임에 더 이상 템플릿을 컴파일할 필요가 없으므로 실행 효율성이 향상되고 Vue 컴파일 코드가 더 이상 패키징 결과에 필요하지 않아 패키징 볼륨이 줄어듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
템플릿 사전 컴파일
DOM 내에서 템플릿을 사용하거나 JavaScript 내에서 문자열 템플릿을 사용할 때 템플릿은 런타임에 렌더링 기능으로 컴파일됩니다. 일반적으로 이 프로세스는 충분히 빠르지만 성능에 민감한 애플리케이션에서는 이러한 사용을 피하는 것이 가장 좋습니다.
템플릿을 미리 컴파일하는 가장 쉬운 방법은 단일 파일 구성 요소를 사용하는 것입니다. 관련 빌드 설정이 자동으로 미리 컴파일을 처리하므로 빌드된 코드에는 원래 템플릿 문자열 대신 컴파일된 렌더링 기능이 이미 포함되어 있습니다.
webpack을 사용하고 JavaScript와 템플릿 파일을 분리하고 싶다면 vue-template-loader를 사용할 수 있습니다. vue-template-loader는 빌드 프로세스 중에 템플릿 파일을 JavaScript 렌더링 기능으로 변환할 수도 있습니다.
간단히 말하면, vue가 패키징되면 컴포넌트의 템플릿을 렌더링 함수로 직접 변환합니다. 이를 템플릿 사전 컴파일이라고 합니다.
이것의 장점은 다음과 같습니다.
더 이상 컴파일할 필요가 없습니다. 템플릿을 사용하면 운영 효율성이 향상되고 더 이상 패키징 결과에 Vue 컴파일 코드가 필요하지 않으며 패키징 볼륨이 줄어듭니다

[관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
위 내용은 Vue 템플릿 사전 컴파일이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!