Angular에서 FormArray 및 모달 상자를 사용하는 방법에 대한 간략한 분석
FormArray와 모달박스를 함께 사용하는 방법은 무엇입니까? 다음 글에서는 Angular의 FormArray와 모달박스를 함께 사용하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

비즈니스 시나리오
FormArray를 사용하여 동적 양식을 만듭니다. 양식이 생성될 때마다 페이지에 새 입력이 추가되어 양식 제목을 표시하고 편집을 클릭하여 양식의 채우기 내용을 클릭합니다. [관련 튜토리얼 추천: "angular tutorial"]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArray양식 목록

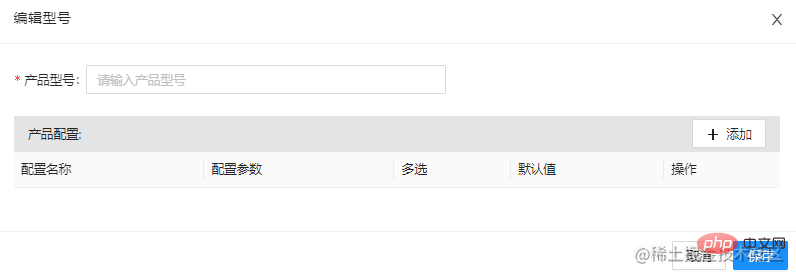
양식 세부 정보 [모달 상자]

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal>이 모달 상자는 특별하고 분할되어 있기 때문에 양식의 FormGroup을 클릭하면 값의 일부를 표시하기 위해 모달 상자에 매개변수를 전달해야 합니다. 할당을 수정하고 모달 상자에서 저장을 클릭하면 수정된 값이 양식에 업데이트되지 않으며 양식에서 입력 값을 수정하면 모달 상자의 내용에 영향을 미칩니다. this.modelList.at(index)获取实体到模态框上进行赋值修改,在模态框点击保存后会发现修改的值没有在表单更新,而表单上对input值修改发现可以影响到模态框的内容。
但是模态框新增的表单却可以响应到页面中去。
原错误代码思路
点击编辑后,将点击的FormArray的元素传递给一个临时变量
단, 모달박스에 추가된 양식을 페이지에 응답할 수 있습니다.this.selectedType = <FormGroup>this.modelList.at(index);- 원래 오류 코드 아이디어
편집을 클릭한 후 클릭한 FormArray 요소를 임시 변수
this.selectedType = <FormGroup>this .modelList에 전달합니다. .at(index);, 값을 모달 상자 양식에 전달합니다. - 모달 상자에서 저장을 클릭하고 원본 FormArray의 값을 바꿉니다
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
로그인 후 복사
저장하고 원본 페이지의 FormArray에 푸시를 추가합니다
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
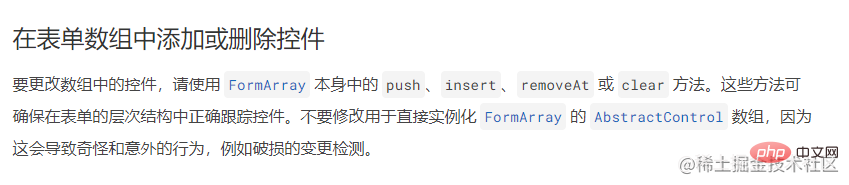
}angular document 이 적혀 있는 것을 발견했습니다
이 적혀 있는 것을 발견했습니다
처음 읽었을 때 준수한 느낌이 들었습니다. 편집할 때 원본 FormArray를 조작하여 요소를 삭제하고 삽입하기로 선택했기 때문입니다. 하지만 실제로는 값을 할당합니다. 모달 상자에 값을 할당할 때 FormArray의 요소 인스턴스를 가져와서 모달 상자의 임시 변수에 할당한 다음 인스턴스의 값을 변경하고 삽입을 다시 삭제했습니다. 동일한 인스턴스를 운영하고 있어서 Angular는 [값이 변경되었음에도 불구하고] 변경 사항을 감지하지 못했습니다.
그렇다면 올바른 접근 방식은 무엇입니까? ?
값을 할당할 때 게으르지 마세요. 새 개체를 다시 만든 다음 원래 개체에 할당된 값을 가져와야 합니다. [딥카피와 동일]
this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})위 내용은 Angular에서 FormArray 및 모달 상자를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
이 글은 여러분이 계속해서 Angular를 배우고 Angular의 독립형 컴포넌트(Standalone Component)를 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
 Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
Angular의 종속성 주입을 이해하기 위한 단계별 가이드
Dec 02, 2022 pm 09:14 PM
이 글은 여러분에게 의존성 주입을 소개하고, 의존성 주입이 해결하는 문제와 그 기본 작성 방법을 소개하고, Angular의 의존성 주입 프레임워크에 대해 이야기할 것입니다. 여러분에게 도움이 되기를 바랍니다.
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
Angular의 :host, :host-context, ::ng-deep 선택기
May 31, 2022 am 11:08 AM
이 기사는 Angular의 몇 가지 특수 선택자(host, :host-context, ::ng-deep)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 각도의 @Component 데코레이터에 대한 깊은 이해
May 27, 2022 pm 08:13 PM
각도의 @Component 데코레이터에 대한 깊은 이해
May 27, 2022 pm 08:13 PM
Component는 클래스를 Angular 구성 요소로 표시하는 데 사용되는 데코레이터인 Directive의 하위 클래스입니다. 다음 기사는 각도의 @Component 데코레이터에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.




