Vue3의 반응 메커니즘에 대한 심층 탐구
반응성이란 무엇인가요? Vue는 어떻게 반응성을 달성하나요? 다음 기사는 Vue3의 반응성 원칙에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.

Vue에 관해서라면 면접관이 가장 먼저 묻는 질문 중 하나는 Vue의 반응성 원칙이 어떻게 구현되는지에 대한 것입니다. 이전에 Vue2의 반응성에 대해 알아보고 오늘은 Vue3의 반응성 메커니즘에 대해 이야기해 보겠습니다. [관련 추천 : vuejs 동영상 튜토리얼, 웹 프론트엔드 개발]
1. 반응성이란 무엇인가요?
JavaScript의 변수에는 응답성이라는 개념이 없습니다. 코드의 실행 논리는 하향식입니다. Vue 프레임워크에서 응답성은 주요 기능 중 하나입니다. 먼저 예제를 살펴보겠습니다
let num = 1; let double = num * 2; console.log(double); // 2 num = 2; console.log(double); // 2
double 변수와 num 변수의 관계가 반응하지 않는다는 것을 명확하게 알 수 있습니다. double을 계산하는 논리를 함수로 요약하면 변수 num의 값이 변경될 때, 이 함수를 다시 실행하면 double의 값이 num의 변화에 따라 변경됩니다. 이를 일반적으로 반응형이라고 부릅니다.
let num = 1; // 将计算过程封装成一个函数 let getDouble = (n) => n * 2; let double = getDouble(num); console.log(double); // 2 num = 2; // 重新计算double,这里当然也没有实现响应式,只是说明响应式实现的时候这个函数应该再执行一次 double = getDouble(num); console.log(double); // 4
실제 개발 과정은 현재의 간단한 상황보다 훨씬 더 복잡하겠지만, 이를 함수로 캡슐화하여 구현할 수 있습니다. 이제 문제는 num 변수의 변경에 따라 double의 값을 어떻게 다시 계산할 수 있느냐 하는 것입니다. ?
num 변수의 값이 매번 수정되면 getDouble 함수가 이를 알고 실행할 수 있으며, num 변수의 변경에 따라 double도 그에 따라 변경됩니다.
2. 반응형 원칙
Vue에는 defineProperty, Proxy 및 value setter라는 세 가지 반응형 솔루션이 사용되었습니다. defineProperty API는 이전 기사에서 자세히 설명했습니다. Vue2 응답성에 대해 자세히 알고 싶다면 여기를 클릭하세요. --->vue 응답성 원칙
DefineProperty API
Vue2의 핵심 부분은 객체 obj를 정의할 때 num 속성을 읽을 때 get 함수가 실행되고 num 속성이 다음과 같을 때 사용합니다. 수정되면 set 함수가 실행됩니다. set 함수에 double을 계산하는 논리만 작성하면 num이 변경될 때마다 그에 따라 double이 할당되며 이는 응답합니다.
let num = 1;
let detDouble = (n) => n * 2;
let obj = {}
let double = getDouble(num)
Object.defineProperty(obj,'num',{
get() {
return num;
}
set(val){
num = val;
double = getDouble(val)
}
})
console.log(double); // 2
obj.num = 2;
console.log(double); // 4defineProperty 결함: obj.num 속성을 삭제하면 set 함수가 실행되지 않으므로 Vue2에서는 데이터를 삭제하는 $delete 특수 함수가 필요합니다. 그리고 obj 객체에 존재하지 않는 속성은 하이재킹할 수 없으며 배열의 길이 속성을 수정하는 것도 유효하지 않습니다.
Proxy
Proxy라는 이름만으로도 Proxy라는 뜻을 알 수 있는데, Proxy의 중요한 의미는 Vue2 응답성의 단점을 해결한다는 점입니다.
프록시 사용법:
var proxy = new Proxy(target, handler);
프록시 객체의 모든 사용법은 위 형식이며, 유일한 차이점은 handler 매개변수를 작성하는 방법입니다. 그 중 new Proxy()는 Proxy 인스턴스를 생성한다는 의미이고, target 매개변수는 차단할 대상 개체를 나타내며, handler 매개변수도 차단 동작을 맞춤설정하는 데 사용되는 개체입니다.
var proxy = new Proxy({}, {
get: function(target, propKey) {
return 35;
}
});
proxy.time // 35
proxy.name // 35
proxy.title // 35프록시에서 13가지 유형의 맞춤형 차단 지원
- get(target, propKey, receiver) :拦截对象属性的读取,比如
proxy.foo和proxy['foo']。 - set(target, propKey, value, receiver) :拦截对象属性的设置,比如
proxy.foo = v或proxy['foo'] = v,返回一个布尔值。 - has(target, propKey) :拦截
propKey in proxy的操作,返回一个布尔值。 - deleteProperty(target, propKey) :拦截
delete proxy[propKey]的操作,返回一个布尔值。 - ownKeys(target) :拦截
Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy)、for...in循环,返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。 - getOwnPropertyDescriptor(target, propKey) :拦截
Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。 - defineProperty(target, propKey, propDesc) :拦截
Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。 - preventExtensions(target) :拦截
Object.preventExtensions(proxy),返回一个布尔值。 - getPrototypeOf(target) :拦截
Object.getPrototypeOf(proxy),返回一个对象。 - isExtensible(target) :拦截
Object.isExtensible(proxy),返回一个布尔值。 - setPrototypeOf(target, proto) :拦截
Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。 - apply(target, object, args) :拦截 Proxy 实例作为函数调用的操作,比如
proxy(...args)、proxy.call(object, ...args)、proxy.apply(...)。 - construct(target, args) :拦截 Proxy 实例作为构造函数调用的操作,比如
new proxy(...args)。
Reflect
在ES6中官方新定义了 Reflect 对象,在ES6之前对象上的所有的方法都是直接挂载在对象这个构造函数的原型身上,而未来对象可能还会有很多方法,如果全部挂载在原型上会显得比较臃肿,而 Reflect 对象就是为了分担 Object的压力。
(1) 将Object对象的一
些明显属于语言内部的方法(比如Object.defineProperty),放到Reflect对象上现阶段,某些方法同时在Object和Reflect对象上部署,未来的新方法将只部署在Reflect对象上。也就是说,从Reflect对象上可以拿到语言内部的方法。
(2) 修改某些Object方法的返回结果,让其变得更合理。比如,Object.defineProperty(obj, name, desc)在无法定义属性时,会抛出一个错误,而Reflect.defineProperty(obj, name, desc)则会返回false。
// 老写法
try {
Object.defineProperty(target, property, attributes);
// success
} catch (e) {
// failure
}
// 新写法
if (Reflect.defineProperty(target, property, attributes)) {
// success
} else {
// failure
}(3) 让Object操作都变成函数行为。某些Object操作是命令式,比如name in obj和delete obj[name],而Reflect.has(obj, name)和Reflect.deleteProperty(obj, name)让它们变成了函数行为。
// 老写法 'assign' in Object // true // 新写法 Reflect.has(Object, 'assign') // true
(4)Reflect对象的方法与Proxy对象的方法一一对应,只要是Proxy对象的方法,就能在Reflect对象上找到对应的方法。这就让Proxy对象可以方便地调用对应的Reflect方法,完成默认行为,作为修改行为的基础。也就是说,不管Proxy怎么修改默认行为,你总可以在Reflect上获取默认行为。
Proxy(target, {
set: function(target, name, value, receiver) {
var success = Reflect.set(target, name, value, receiver);
if (success) {
console.log('property ' + name + ' on ' + target + ' set to ' + value);
}
return success;
}
});所以我们在这里会使用到 Proxy 和 Reflect 对象的方与 Proxy 一一对应这一特性,来实现Vue3的响应式原理。
三、Vue3响应式原理的实现
在Vue3中响应式的核心方法是
function reactive (target){
// 返回一个响应式对象
return createReactiveObject(target);
}根据我们前面所做的铺垫,所以我们会使用 Proxy 代理我们所需要的相应的对象,同时使用 Reflect 对象来映射。所以我们先初步实现一下,再慢慢优化,尽可能全面。
判断是否为对象(方法不唯一,有多种方法)
function isObject(val){
return typeof val === 'object' && val !== null
}尽可能采用函数式编程,让每一个函数只做一件事,逻辑更加清晰。
初步实现
function createReactiveObject (target) {
// 首先由于Proxy所代理的是对象,所以我们需要判断target,若是原始值直接返回
if(!isObject(target)) {
return target;
}
let handler = {
get(target, key, receiver) {
let res = Reflect.get(target, key, receiver); // 使用Reflect对象做映射,不修改原对象
console.log('获取');
return res;
},
set(target, key, value, receiver) {
let res = Reflect.set(target, key, value, receiver);
console.log('修改');
return res
},
deleteProperty(target, key) {
let res = Reflect.deleteProperty(target, key)
console.log('删除');
return res;
}
}
let ProxyObj = new Proxy(target,handler); // 被代理过的对象
return ProxyObj;
}
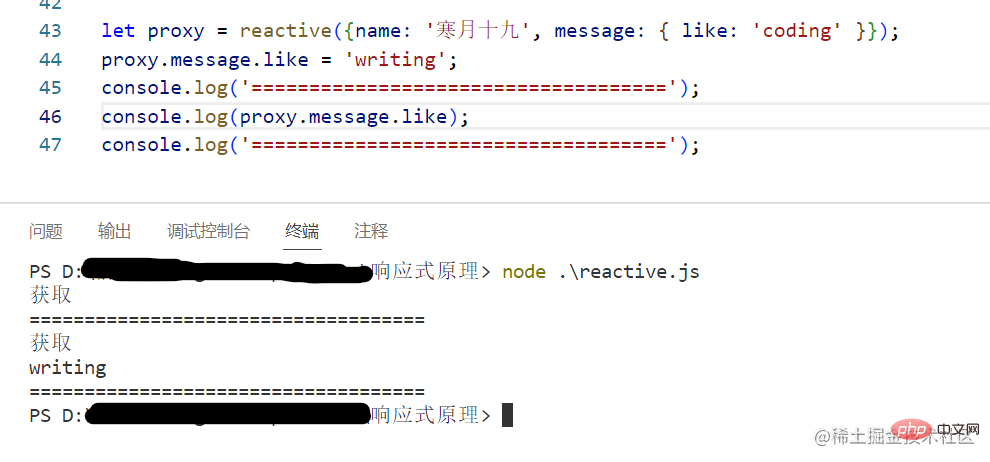
但是这样会有一个问题,如果我需要代理的对象是深层嵌套的对象呢?我们先看看效果

当我们深层代理时,我们直接修改深层对象中的属性并不会触发 Proxy 对象中的 set 方法,那为什么我们可以修改呢?其实就是直接访问原对象中深层对象的值并修改了,那我们如何优化这个问题呢?
那也需要用到递归操作,判断深层对象是否被代理了,如果没有再执行reactive将内部未被代理的对象代理。
那么我们在 get 方法内部就不能直接将映射之后的 res 返回出去了
解决代理对象内部有嵌套对象
get(target, key, receiver) {
let res = Reflect.get(target, key, receiver); // 使用Reflect对象做映射,不修改原对象
console.log('获取');
// 判断代理之后的对象是否内部含有对象,如果有的话就递归一次
return isObject(res) ? reactive(res) : res;
}解决对象重复代理(多次代理、多层代理)
这样我们就实现了对象的深层代理,并且只有当我们访问到内部嵌套的对象时我们才 会去递归调用reactive ,这样不仅可以实现深层代理,并且节约了性能,但是其实我们还没有彻底完善,我们来看看下面这段代码
let proxy = reactive({name: '寒月十九', message: { like: 'coding' }});
reactive(proxy);
reactive(proxy);
reactive(proxy);这样是不是合法的,当然是合法的,但是没有必要也没有意义,所以为了避免被代理过的对象,再次被代理,太浪费性能,所以我们需要将被代理的对象打上标记,这样当带被代理过的对象访问到时,直接将被代理过的对象返回,不需要再次代理。
在 Vue3 中,使用了hash表做映射,来记录是否已经被代理了。
// WeakMap-弱引用对象,一旦弱引用对象未被使用,会被垃圾回收机制回收
let toProxy = new WeakMap(); // 存放形式 { 原对象(key): 代理过的对象(value)}
let toRow = new WeakMap(); // 存放形式 { 代理过的对象(key): 原对象(value)}let ProxyObj = new Proxy(target,handler); // 被代理过的对象 toProxy.set(target,ProxyObj); toRow.set(ProxyObj.target); return ProxyObj;
let ByProxy = toProxy.get(target);
// 防止多次代理
if(ByProxy) { // 如果在WeakMap中可以取到值,则说明已经被代理过了,直接返回被代理过的对象
return ByProxy;
}
// 防止多层代理
if(toRow.get(target)) {
return target
}
// 为了防止下面这种写法(多层代理)
// let proxy2 = reactive(proxy);
// let proxy3 = reactive(proxy2);
// 其实本质上与下面这种写法没有区别(多次代理)
// reactive(proxy);
// reactive(proxy);
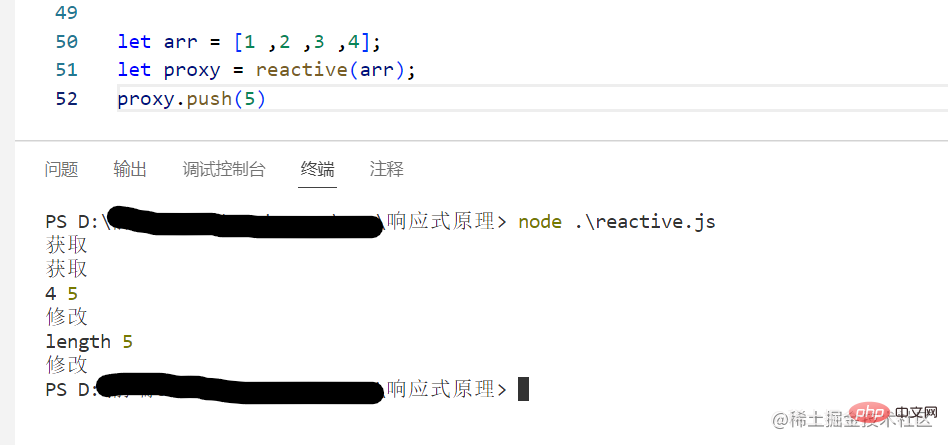
// reactive(proxy);数组相应问题
let arr = [1 ,2 ,3 ,4]; let proxy = reactive(arr); proxy.push(5); // 在set内部其实会干两件事,首先会将5这个值添加到数组下标4的地方,并且会修改length的值

与 Vue2 的数据劫持相比,Vue3 中的 Proxy 可以直接修改数组的长度,但是这样我们需要在 set 方法中判断我们是要在代理对象身上添加属性还是修改属性。
因为更新视图的函数会在set函数中调用,我们向数组中进行操作会触发两次更新视图,所以我们需要做一些优化。
// 判断属性是否原本存在
function hasOwn(target,key) {
return target.hasOwnProperty(key);
}
set(target, key, value, receiver) {
let res = Reflect.set(target, key, value, receiver);
// 判断是新增属性还是修改属性
let hadKey = hasOwn(target,key);
let oldValue = target[key];
if(!hadKey) { // 新增属性
console.log('新增属性');
}else if(oldValue !== value){
console.log('修改属性');
}
return res
},避免多次更新视图,比如修改的值与原来一致就不更新视图,在上面两个判断条件中添加更新视图的函数,就不会多次更新视图。
完整版代码
function isObject(val) {
return typeof val === 'object' && val !== null
}
function reactive(target) {
// 返回一个响应式对象
return createReactiveObject(target);
}
// 判断属性是否原本存在
function hasOwn(target, key) {
return target.hasOwnProperty(key);
}
// WeakMap-弱引用对象,一旦弱引用对象未被使用,会被垃圾回收机制回收
let toProxy = new WeakMap(); // 存放形式 { 原对象(key): 代理过的对象(value)}
let toRow = new WeakMap(); // 存放形式 { 代理过的对象(key): 原对象(value)}
function createReactiveObject(target) {
// 首先由于Proxy所代理的是对象,所以我们需要判断target,若是原始值直接返回
if (!isObject(target)) {
return target;
}
let ByProxy = toProxy.get(target);
// 防止多次代理
if (ByProxy) { // 如果在WeakMap中可以取到值,则说明已经被代理过了,直接返回被代理过的对象
return ByProxy;
}
// 防止多层代理
if (toRow.get(target)) {
return target
}
let handler = {
get(target, key, receiver) {
let res = Reflect.get(target, key, receiver); // 使用Reflect对象做映射,不修改原对象
console.log('获取');
return isObject(res) ? reactive(res) : res;
},
set(target, key, value, receiver) {
let res = Reflect.set(target, key, value, receiver);
// 判断是新增属性还是修改属性
let hadKey = hasOwn(target, key);
let oldValue = target[key];
if (!hadKey) { // 新增属性
console.log('新增属性');
} else if (oldValue !== value) {
console.log('修改属性');
}
return res
},
deleteProperty(target, key) {
let res = Reflect.deleteProperty(target, key)
console.log('删除');
return res;
}
}
let ProxyObj = new Proxy(target, handler); // 被代理过的对象
return ProxyObj;
}
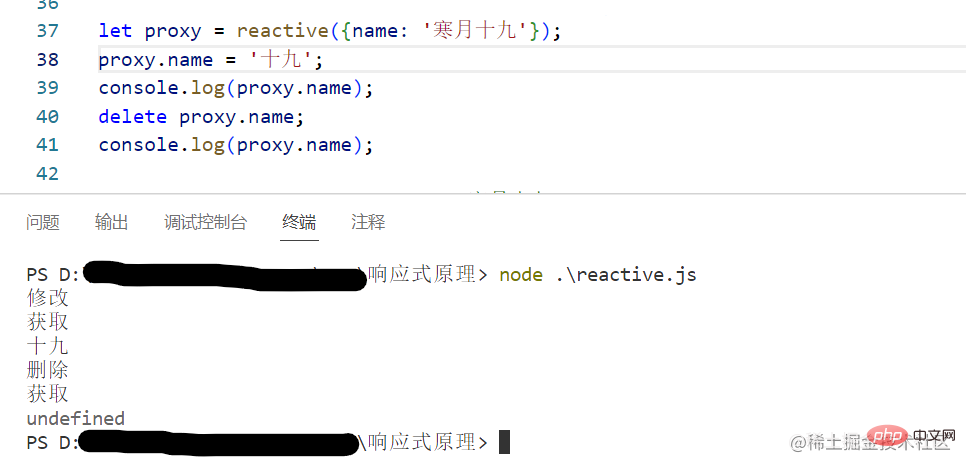
// let proxy = reactive({name: '寒月十九'});
// proxy.name = '十九';
// console.log(proxy.name);
// delete proxy.name;
// console.log(proxy.name);
// let proxy = reactive({name: '寒月十九', message: { like: 'coding' }});
// proxy.message.like = 'writing';
// console.log('====================================');
// console.log(proxy.message.like);
// console.log('====================================');
let arr = [1, 2, 3, 4];
let proxy = reactive(arr);
proxy.push(5)Proxy的缺陷
在IE11以下的浏览器都不兼容,所以如果使用 Vue3 开发一个单页应用的项目,需要考虑到兼容性问题,需要我们做额外的很多操作,才能使得IE11 以下的版本能够兼容。
위 내용은 Vue3의 반응 메커니즘에 대한 심층 탐구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
모바일 장치의 인기로 인해 웹 디자인에서는 좋은 사용자 경험을 달성하기 위해 장치 해상도 및 다양한 단말기의 화면 크기와 같은 요소를 고려해야 합니다. 웹 사이트의 반응형 디자인을 구현할 때 이미지 캐러셀 효과를 사용하여 제한된 시각적 창에 여러 이미지의 내용을 표시해야 하는 경우가 종종 있으며 동시에 웹 사이트의 시각적 효과도 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 반응형 이미지 자동 캐러셀 효과를 구현하는 방법을 소개하고 코드 예제와 분석을 제공합니다. 구현 아이디어 반응형 이미지 캐러셀 구현은 CSS flex 레이아웃을 통해 구현할 수 있습니다. 존재하다
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 CSS를 사용하여 반응형 슬라이딩 메뉴 구현에 대한 튜토리얼
Nov 21, 2023 am 08:08 AM
CSS를 사용하여 반응형 슬라이딩 메뉴 구현에 대한 튜토리얼
Nov 21, 2023 am 08:08 AM
CSS를 사용하여 반응형 슬라이딩 메뉴를 구현하는 방법에 대한 튜토리얼에는 특정 코드 예제가 필요합니다. 현대 웹 디자인에서는 반응형 디자인이 필수 기술이 되었습니다. 다양한 장치와 화면 크기를 수용하려면 웹사이트에 반응형 메뉴를 추가해야 합니다. 오늘은 CSS를 활용하여 반응형 슬라이딩 메뉴를 구현하고 구체적인 코드 예시를 제공하겠습니다. 먼저 구현을 살펴보겠습니다. 화면 너비가 특정 임계값보다 작을 때 자동으로 축소되고 메뉴 버튼을 클릭하면 확장되는 탐색 모음을 만들어 보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.




