Vue 사용자 정의 구성 요소를 등록하는 방법에는 여러 가지가 있습니다.
vue에 사용자 정의 구성 요소를 등록하는 방법에는 세 가지가 있습니다. 1. 부분 등록, 앱 구성 요소에 사용자 정의 구성 요소를 등록합니다. 2. 글로벌 등록, "main.js"에 커스텀 컴포넌트를 등록(마운트)합니다. 3. "src/plugin" 디렉토리에 컴포넌트와 동일한 이름의 폴더를 생성한 후 이 디렉토리에 사용자 정의 컴포넌트 파일을 배치하고 이 디렉토리에 또 다른 "index.js" 파일을 생성합니다. 사용자정의 구성요소를 플러그인으로 등록하기 위한 파일입니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
프로젝트 생성
cmd를 통해 다음 예제 명령을 실행하여 Vue 프로젝트를 초기화합니다.
vue create helloworld cd helloworld code . npm run serve
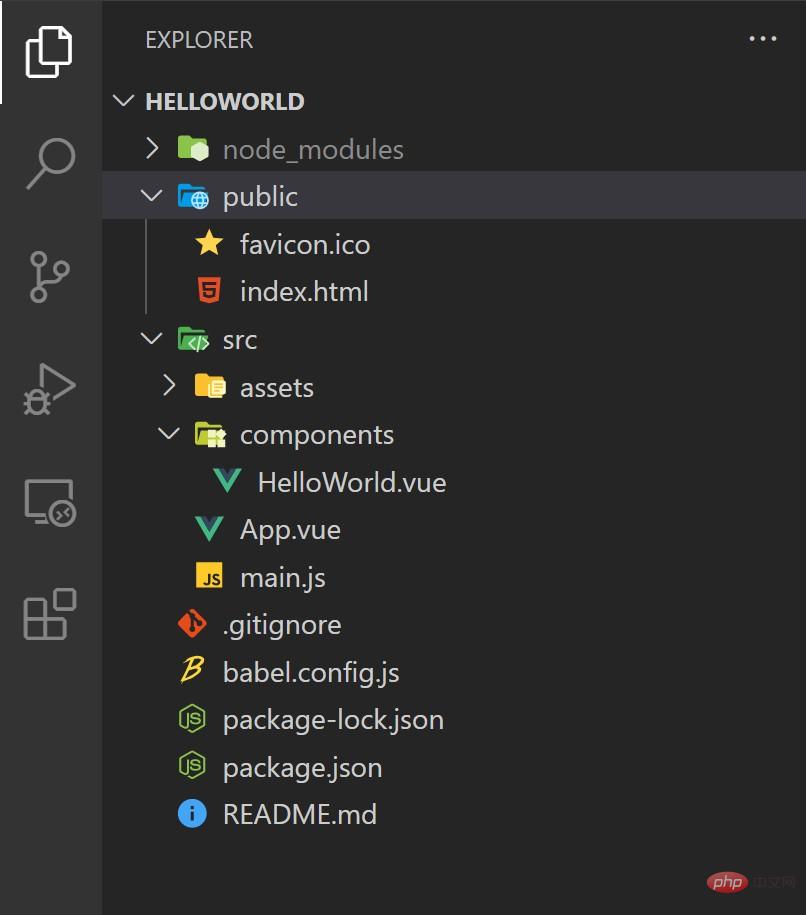
명령이 실행된 후 프로젝트 구조는 아래와 같습니다.

다음으로 src를 생성합니다. /comComponents 디렉토리에 사용자 정의 구성 요소 splash.vue를 생성합니다. 샘플 코드는 다음과 같습니다: src/components 目录下创建一个自定义的组件 splash.vue,示例代码如下所示:
<template>
<div>
<p>{{ title }}</p>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash",
props:['title'],
data: function () {
return {
message: "组件启动中...",
};
},
};
</script>注册成局部组件
我们知道,通过 Vue-CLI 创建的项目,vue 会自动为我们创建一个 App.vue 的根组件,用于承载整个应用程序,如果我们在 App 的 components 注册我们的自定义组件,那么它也算一个局部组件,只能应用在 App 这样的一个组件内。注册方式如下所示:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<!-- 3.应用自定义组件 -->
<splash title="hello world"></splash>
</div>
</template>
<script>
// 1.导入组件
import Splash from "./components/Splash.vue";
export default {
name: "App",
components: {
// 2.注册局部组件
Splash,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>执行 npm run serve,会出现如下所示的效果:
注册成全局组件
如果想将我们的组件注册成全局组件,共其它所有组件都能使用的话,我们就需要将我们的组件注册成全局组件。同样的,我们需要在 'main.js' 中注册我们的全局组件,示例代码如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './components/Splash.vue'
Vue.config.productionTip = false
// 2. 将自定义组件注册成全局组件
Vue.component(Splash.name, Splash)
new Vue({
render: h => h(App),
}).$mount('#app')修改 HelloWorld.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template>
<div class="hello">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<!-- 应用自定义组件 -->
<splash></splash>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>修改 App.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<splash></splash>
<hello-world msg="我是子组件"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
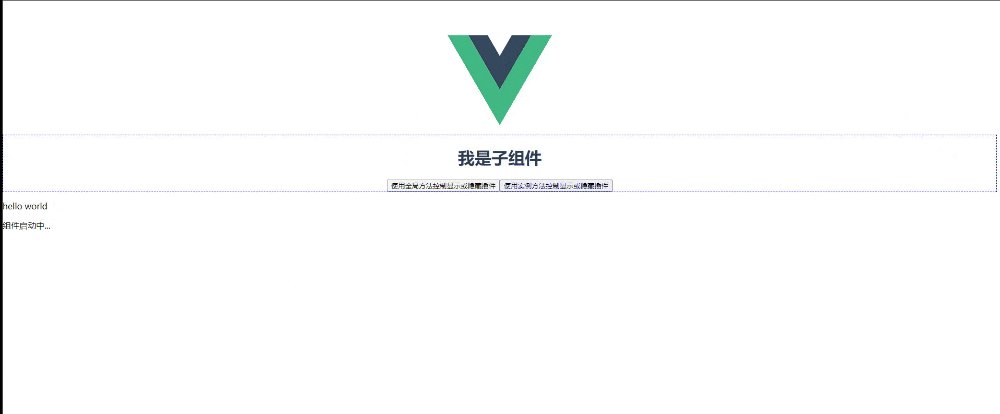
</style>执行 npm run serve,会出现如下所示的效果:

注册成插件
由于插件更具灵活性,所以我们可以自定义组件注册成全局组件。按照 Vue 的约定,我们需要将我们的项目结构做一下调整。
在 src/plugin 目录下建一个和组件名称一致的文件夹,然后将我们上面定义的 splash.vue 文件放到这个目录下面,然后在这个目录下面再建一个 index.js 的文件,通过在这个文件里面写注册代码,将我们的自定义组件注册成插件。示例代码如下所示:
import Splash from './Splash'
export default {
install: function (Vue, options) {
// 1.获取构造函数
const contructor = Vue.extend(Splash)
// 2. 实例化组件对象
const instance = new contructor()
// 3. 创建页面元素
const oDiv = document.createElement('div')
document.body.appendChild(oDiv)
// 4. 将组件挂载到页面元素上
instance.$mount(oDiv)
if (options !== null && options.title !== undefined) {
instance.title = options.title
}
// 添加全局方法
Vue.ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
// 添加实例方法
Vue.prototype.$ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
}
}修改 main.js ,示例代码如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './plugin/splash/index'
Vue.config.productionTip = false
// 2. 将自定义组件注册成组件
Vue.use(Splash, { title: 'hello world' })
new Vue({
render: h => h(App),
}).$mount('#app')接下来,我们就可以在 任何组件中通过调用 Vue 对象的全局方法或实例方法来控制我们的自定义组件,比如,我们可以在 hello-world 这样使用:
<template>
<div class="hello">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<button @click="toggle1">使用全局方法控制显示或隐藏插件</button>
<button @click="toggle2">使用实例方法控制显示或隐藏插件</button>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
toggle1: function () {
// 通过全局方法来访问自定义组件
Vue.ToggleSplash();
},
toggle2: function () {
// 通过实例方法来访问自定义组件
this.$ToggleSplash();
},
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>执行 npm run serverrreee
로컬로 등록 component

Vue-CLI를 통해 생성된 프로젝트의 경우 vue가 전체 애플리케이션을 호스팅할 수 있도록 App.vue의 루트 구성 요소를 자동으로 생성한다는 것을 알고 있습니다. 앱 구성 요소에 있는 사용자 정의 구성 요소를 등록하면 로컬 구성 요소로도 간주되어 App과 같은 구성 요소에만 적용될 수 있습니다. 등록 방법은 다음과 같습니다: rrreee npm run submit을 실행하면 다음과 같은 효과가 나타납니다:
글로벌 구성 요소로 등록🎜🎜🎜만약 우리를 추가하고 싶습니다. 우리의 컴포넌트를 글로벌 컴포넌트로 등록하세요. 다른 모든 컴포넌트가 이를 사용할 수 있다면 우리의 컴포넌트를 글로벌 컴포넌트로 등록해야 합니다. 마찬가지로 'main.js'에 전역 구성 요소를 등록해야 합니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜 HelloWorld.vue를 수정하고 위에 등록된 전역 구성 요소를 사용합니다. 샘플 코드는 다음과 같습니다. 다음과 같습니다. 🎜rrreee🎜App.vue를 수정하고 위에서 등록한 전역 구성 요소를 사용합니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜Execute npm run submit 다음이 표시됩니다. 표시되는 효과: 🎜🎜 🎜
🎜🎜플러그인으로 등록🎜🎜🎜플러그인은 더 유연하기 때문에 구성 요소를 사용자 정의하고 전역 구성 요소로 등록할 수 있습니다. Vue의 규칙에 따라 프로젝트 구조를 조정해야 합니다. 🎜🎜src/plugin 디렉터리에 컴포넌트와 동일한 이름의 폴더를 생성한 후 위에서 정의한 Splash.vue 파일을 이 디렉터리에 넣은 다음 또 다른 를 생성합니다. index.js 파일에 등록 코드를 작성하여 사용자 정의 구성 요소를 플러그인으로 등록합니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜Modify main.js 샘플 코드는 다음과 같습니다. 🎜rrreee🎜다음으로 모든 구성 요소에서 Vue 개체의 전역 메서드 또는 인스턴스 메서드를 호출할 수 있습니다. 예를 들어 사용자 정의 구성 요소를 제어하려면 hello-world에서 다음과 같이 사용할 수 있습니다. 🎜rrreee🎜 npm run Serve를 실행하면 다음과 같은 효과가 나타납니다. 🎜 🎜🎜🎜🎜【관련 추천: 🎜vuejs 비디오 튜토리얼🎜, 🎜웹 프론트엔드 개발🎜】🎜
src/plugin 디렉터리에 컴포넌트와 동일한 이름의 폴더를 생성한 후 위에서 정의한 Splash.vue 파일을 이 디렉터리에 넣은 다음 또 다른 를 생성합니다. index.js 파일에 등록 코드를 작성하여 사용자 정의 구성 요소를 플러그인으로 등록합니다. 샘플 코드는 다음과 같습니다. 🎜rrreee🎜Modify main.js 샘플 코드는 다음과 같습니다. 🎜rrreee🎜다음으로 모든 구성 요소에서 Vue 개체의 전역 메서드 또는 인스턴스 메서드를 호출할 수 있습니다. 예를 들어 사용자 정의 구성 요소를 제어하려면 hello-world에서 다음과 같이 사용할 수 있습니다. 🎜rrreee🎜 npm run Serve를 실행하면 다음과 같은 효과가 나타납니다. 🎜 🎜🎜🎜🎜【관련 추천: 🎜vuejs 비디오 튜토리얼🎜, 🎜웹 프론트엔드 개발🎜】🎜위 내용은 Vue 사용자 정의 구성 요소를 등록하는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.






