차이점: 1. 사용 범위가 다릅니다. 전역 구성 요소는 페이지 어디에서나 사용할 수 있지만 로컬 구성 요소는 정의된 El에서만 사용할 수 있으며 다른 위치에서는 사용할 수 없습니다. 효력을 발휘합니다. 2. 컴포넌트를 정의하는 방법이 다릅니다. 글로벌 컴포넌트는 "Vue.comComponent(tagName,options)"를 사용하여 정의할 수 있고, 로컬 컴포넌트는 Vue 인스턴스의 컴포넌트 속성을 통해 정의할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue에는 두 가지 유형의 구성 요소가 있습니다.
전역 구성 요소
로컬 구성 요소
다음으로 두 가지 유형의 구성 요소 간의 차이점을 살펴보겠습니다.
1. 사용 범위:
전역 구성 요소 사용 범위: 페이지 어디에서나 사용할 수 있습니다.
로컬 구성 요소 사용 범위: 정의된 El에서만 사용할 수 있으며 다른 위치에서는 사용할 수 없습니다. take effect
2. 컴포넌트 정의 방법:
글로벌 컴포넌트: Vue.comComponent(tagName, options)를 사용하여 글로벌 컴포넌트를 정의할 수 있습니다.

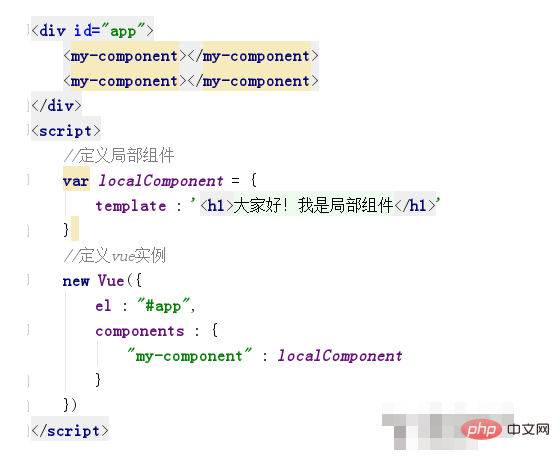
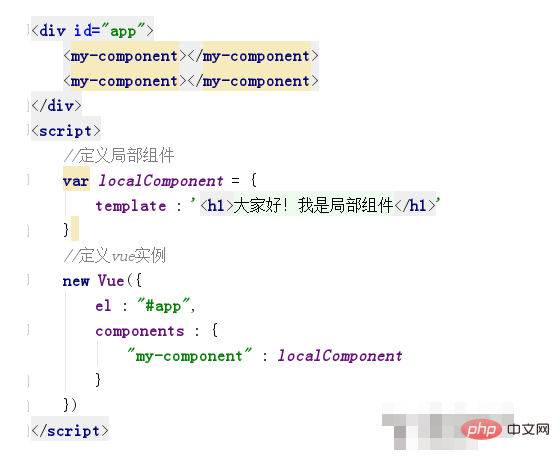
로컬 컴포넌트: 컴포넌트 속성을 통해 로컬 컴포넌트를 정의할 수 있습니다. Vue 인스턴스에서

Vue의 구성 요소는 HTML 요소를 확장할 수 있으며 재사용 가능한 코드를 캡슐화하는 데 사용되지만 전역 구성 요소는 마운트할 필요가 없지만 일반적으로 사용되지는 않습니다. 이는 가능한 한 브라우저 성능에 영향을 미치며 로컬 구성 요소를 수동으로 마운트해야 합니다. 그렇지 않으면 효과가 없습니다.
구성 요소를 사용자 정의할 때 일부 요소는 포함할 수 있는 요소가 제한되므로 모두 주의해야 합니다. 사용: 예를 들어

하지만 is 속성을 사용하여 이 문제를 해결할 수 있습니다

또한 템플릿 엔진 사용
[관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
위 내용은 vue 글로벌 구성 요소와 로컬 구성 요소의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!