vue 수명주기의 여러 단계
4개의 주요 단계가 있습니다. 1. beforeCreate(생성 전) 및 생성(생성 후) 두 개의 작은 단계를 포함하는 초기화 단계 2. beforeMount(로드 전) 및 마운트(로드 후)를 포함한 마운트 단계. 3. beforeUpdate(업데이트 전) 및 업데이트(업데이트 후) 두 개의 작은 단계를 포함하는 업데이트 단계 4. 파괴 단계, beforeDestroy(파괴 전) 및 파괴(파괴 후).

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
라이프 사이클은 구성 요소 생성부터 파괴까지의 전체 프로세스입니다. 즉, 생성 시작, 데이터 초기화, 템플릿 컴파일, Dom 마운트 → 렌더링, 업데이트 → 렌더링, 제거 등의 일련의 프로세스를 Vue의 라이프 사이클이라고 부릅니다.
라이프 사이클 후크 기능 특정 시점에 자동으로 실행되는 기능은 특정 시점에 특정 작업을 수행하는 데 사용됩니다.
총 11개의 Vue 라이프 사이클이 있습니다. 일반적으로 일반적으로 사용되는 단계와 일반적으로 사용되지 않는 단계에 대해 이야기하겠습니다.
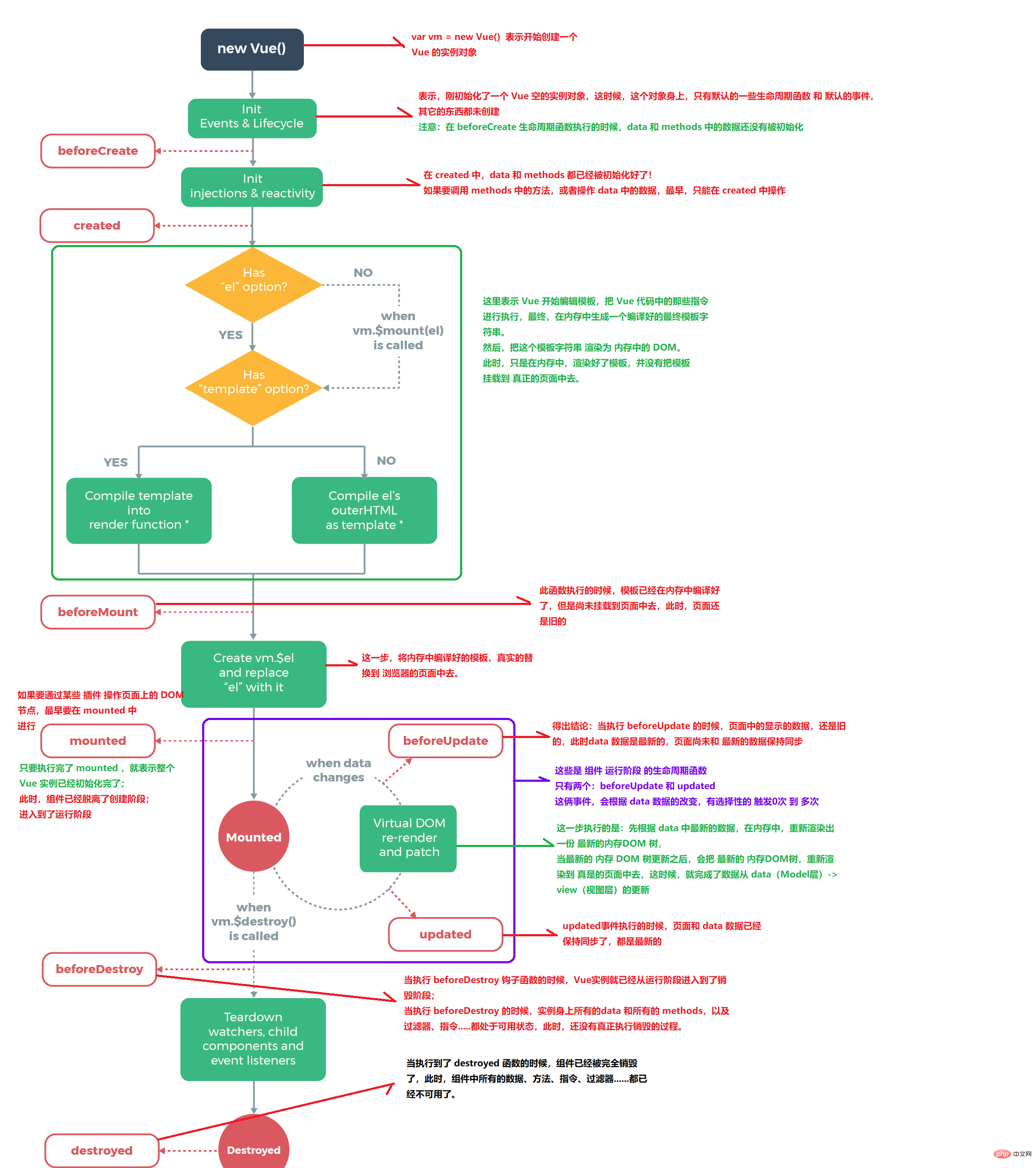
공식 사진 마을 건물로 먼저 오세요:

우리가 일반적으로 사용하는 것은 크게 4가지 단계와 8가지 방법으로 나눌 수 있습니다.
1. 초기화 단계
1 beforeCreate (before 생성) )
이벤트 전/참관자 구성이 호출됩니다. ㅋㅋ vue(컴포넌트) 객체를 생성할 수 있지만 데이터 속성과 같은 vue 객체의 속성이 아직 바인딩되지 않았거나 계산된 속성이 바인딩되지 않았습니다. 즉, 값이 없습니다.
2.
created(생성 후) vue 객체의 속성에는 값이 있지만 DOM이 아직 생성되지 않았으며
$el속성이 아직 존재하지 않습니다. 이때 데이터가 있는데, 보통 이 Hook 함수에서 데이터를 얻습니다. 그러나 이때는 dom 구조가 파싱되지 않아 dom을 동작시킬 수 없습니다.
2. 마운팅 단계3.
beforeMount (beforeload)
전화: 관련 렌더링 함수가 처음으로 호출되었습니다. 부르다. 이 단계에서는 vue 인스턴스의 $el과 data가 모두 초기화됩니다. 이때 this.$el에는 값이 있지만 이전 가상 DOM 노드에는 여전히 마운트되어 있고 data.message는 교체되지 않았습니다. 데이터가 아직 페이지에 로드되지 않았습니다. 4.
mounted(로딩 후) mounted
단계에서는 vue 인스턴스가 마운트되고 data.message가 성공적으로 렌더링됩니다. 즉, 현재 페이지에 데이터 기반이 탑재되었으므로 페이지에서 올바른 데이터를 볼 수 있습니다. 일반적으로 우리는 서버에서 데이터를 가져와 DOM에 표시하기 위해 여기로 비동기 요청(ajax, fetch, axios 등)을 보냅니다.
3. 업데이트 단계5.
beforeUpdate(업데이트 전) 데이터가 업데이트될 때 호출되며,
vue(컴포넌트) 개체에 해당하는 DOM의 내부(innerHTML) 아직 변경되지 않았으며, 추가된 이벤트 리스너를 수동으로 제거하는 등 업데이트하기 전에 기존 DOM에 액세스하는 데 적합합니다. 서버측에서는 초기 렌더링만 발생하므로 서버측 렌더링 중에는 이 후크가 호출되지 않습니다. D6.Updated (업데이트 후)
데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치되며 이후 Hook이 호출됩니다.
4. 파괴 단계
7. beforeDestroy (파괴 전)
동안에는 호출되지 않았습니다.
8. destroyed(파괴 후)
5. 일반적으로 사용하지 않는 나머지 Hook 기능
나머지 세 가지 Hook 기능은 거의 사용되지 않으니 그냥 이해해 주세요. T9.
Activated(구성요소 활성화 시)
활성화되면 Keep-alive 구성요소가 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. E10. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다.
11. errorCaptured(2.5.0+의 새로운 기능) (오류가 캡처될 때)
하위 구성 요소에서 오류가 캡처될 때 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스, 오류 소스에 대한 정보가 포함된 문자열 등 세 가지 매개 변수를 받습니다. 이 후크는 오류가 더 위쪽으로 전파되는 것을 방지하기 위해 false를 반환할 수 있습니다.
【관련 추천: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발】
위 내용은 vue 수명주기의 여러 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




