Angular DevUI 14.1.0 버전 출시~
이제 Angular 14 프로젝트에서 Ng DevUI 구성 요소 라이브러리를 즐겁게 사용할 수 있습니다! Ng DevUI 14.1.0에 어떤 새로운 기능이 업데이트되었는지 살펴보겠습니다!

새로운 기능
- 새로운 UserGuide 구성 요소
- 타이포그래피: 구성 요소 재구성, 텍스트 편집 기능 추가, 텍스트 생략 명령
textOverflow. [관련 튜토리얼 권장 사항: "textOverflow。【相关教程推荐:《angular教程》】
- ✏️ gantt: 新增状态及标题模板
- editable-select: 添加下拉自定义区域,添加
hover事件
- progress: 优化文字显示;新增多段颜色和渐变色配置
- tree-select: 新增自定义无数据模板;新增
searchPlaceholder,允许配置搜索文字
- fullscreen: 新增api
beforeChange,可用于阻止esc或click方式开关全屏(无法阻止沉浸式全屏浏览器默认响应,如按f11和esc退出)
- datatable: 新增自定义表头及样式的配置器;表格尺寸添加mini;column模式下添加编辑结束时的拦截方法
beforeCellEditEnd
- category-search: treeSelect类型新增
searchPlaceholderangular tutorial "]
✏️ gantt: 상태 및 제목 템플릿 추가editable-select: 드롭다운 사용자 정의 영역 추가, hover 이벤트 추가
progress: 최적화 텍스트 표시, 다중 세그먼트 색상 및 그라데이션 색상 구성 추가 - tree-select: 사용자 정의 데이터 없는 템플릿 추가, 검색 텍스트 구성을 허용하는
searchPlaceholder 추가 - fullscreen: api
beforeChange 추가 는 esc 또는 클릭이 전체 화면으로 전환되는 것을 방지하는 데 사용할 수 있습니다(f11 및 esc를 눌러 종료하는 등 몰입형 전체 화면 브라우저의 기본 응답을 방지할 수 없음) -
datatable: 사용자 정의를 위한 구성 추가 헤더 및 스타일; 테이블 미니 크기 추가, 열 모드
beforeCellEditEndcategory-search: treeSelect 유형에 searchPlaceholder 추가, 검색 구성 가능 text
- 버그 수정
-
- 캐스케이더: 리프 노드의 템플릿 매개변수 불일치 수정, 상위-하위 연결 취소 후 트리거 논리 수정
- category-search: 날짜 할당 문제 수정, 구성요소 기본 ngModel 사용 수정, 데이터가 없을 때 오류 수정, treeSelect 유형 선택 후 노드가 자동으로 닫히고 표시되지 않습니다.
- datatable: 필터 활성화의 내부 및 외부 논리적 우선순위 문제를 수정합니다. 내부 확인란이 아닌 문제를 수정합니다. rowclick을 트리거하려면 버블링하고 사용자 정의 콘텐츠 차단 클릭은 mouseup 이벤트를 차단해야 합니다.
- # 272
- #261
- inputNumber: 숫자 입력 상자
레이아웃에서 증가 및 감소 버튼의 비활성화 논리를 수정합니다. 그리드 레이아웃 스타일이 적용되지 않는 문제 수정mention: 옵션 선택 시 ngModelChange가 트리거되지 않는 문제 수정
rate: 읽기 전용 모드 수정 1보다 작은 값이 표시되지 않는 문제 수정tabs: activeTab이 실행되지 않을 때 수정 슬라이더 유형에 여전히 흰색 배경 블록이 있습니다. 탭이 길고 포함 삭제 시 오른쪽 끝으로 스크롤할 때 비활성화된 스타일이 표시되지 않는 문제가 수정되었습니다. 작동 가능한 트리 드래그 보기를 가로채고 노드를 병합한 후에도 parentId가 여전히 원래 상위 노드이므로 확장 및 축소와 같은 논리가 응답하지 않게 되는 문제를 수정했습니다.
datepicker-pro: 종료 날짜와 종료 날짜를 수정했습니다. 범위 선택기 시간 모드 시작 날짜가 같으면 시간도 같습니다
tags-input: 너무 긴 태그가 닫기 버튼을 막아 닫을 수 없는 문제 수정
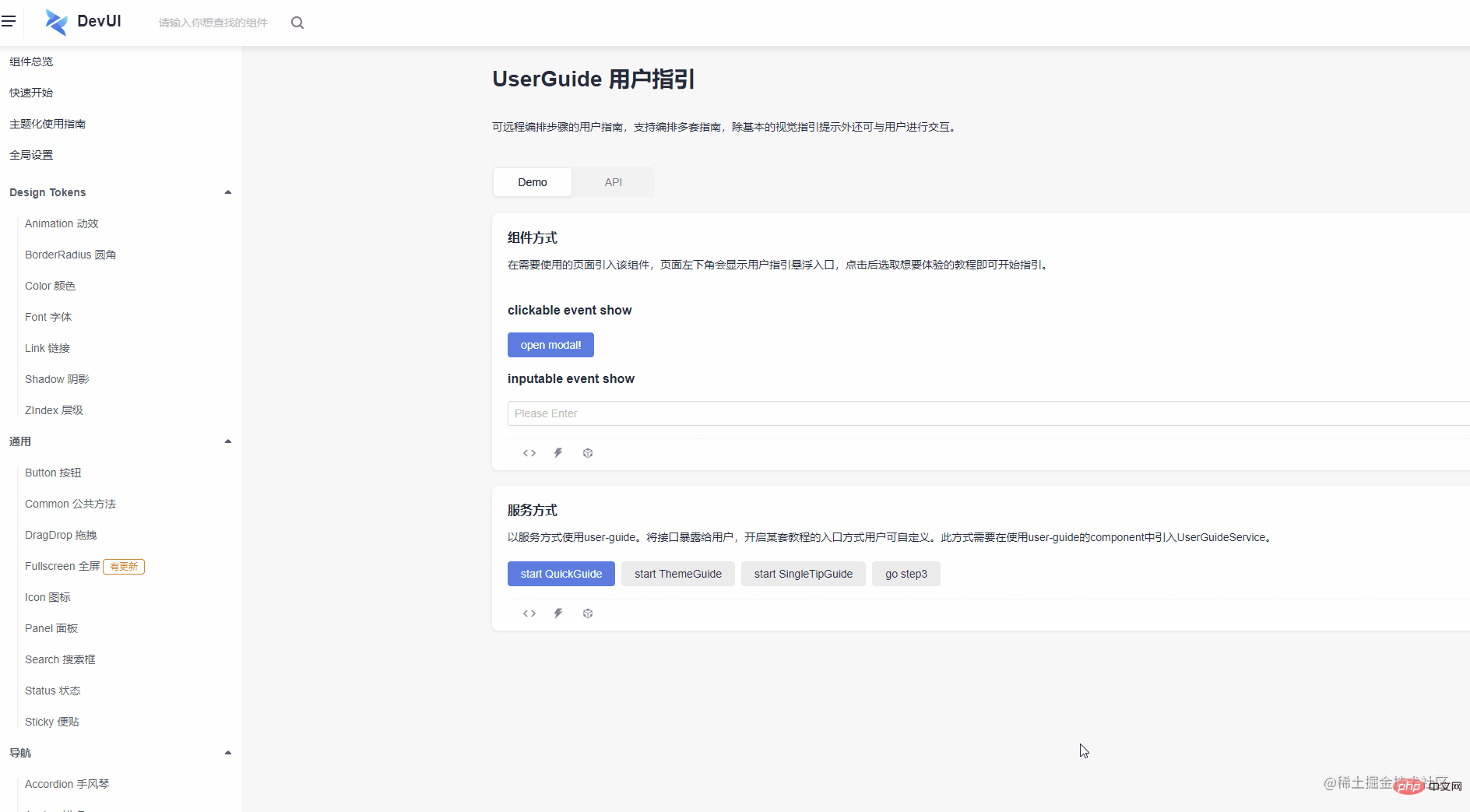
UserGuide 소개
This 업데이트는 일반 지침 외에도 클릭, 입력 및 기타 대화형 이벤트 모드를 지원하는 UserGuide 구성 요소를 제공합니다.
자세히 알아보기
🎜github.com/DevCloudFE/… 공식 웹사이트의 왼쪽에서 볼 수 있습니다. 측면 탐색 모음에서 보려는 구성 요소를 전환한 다음 오른쪽의 빠른 이동을 통해 다양한 데모 간에 전환할 수 있습니다. 🎜🎜Angular DevUI와 관련된 구성 요소를 사용해 보려면 🎜DevUI Playground🎜로 이동하세요. Angular DevUI를 추가할 준비가 되었다면 몇 줄의 코드만 필요한 🎜빠른 시작🎜 문서로 이동하세요. . 🎜
저희 오픈소스 프로젝트에 관심이 있고 공동 구축에 참여하고 싶다면 오픈소스 커뮤니티에 가입하여 어시스턴트 WeChat: devui-official을 추가해 주세요. 그러면 여러분을 WeChat 그룹으로 안내해 드리겠습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Ng DevUI 14.1.0 버전이 출시되었습니다. 어떤 새로운 기능이 있는지 살펴보겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!