vue 개발 도구
1. BootstrapVue
Vuejs용 Bootstrap 인터페이스를 구축하는 데 사용되는 오픈 소스 라이브러리입니다.

Link https://bootstrap-vue.org/
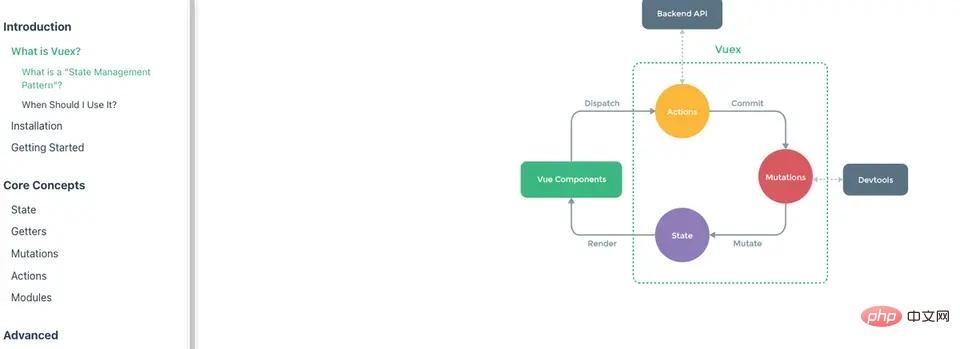
2, VueXVue.js 애플리케이션용 상태 관리 라이브러리.

링크 https://vuex.vuejs.org/
이 확장 프로그램을 사용하면 vuejs 프로젝트를 빠르고 쉽게 디버깅할 수 있습니다.

Link https://devtools.vuejs.org/
4, Vue CLIVuejs 개발자를 더 쉽게 만들어주는 표준 도구입니다.

링크 https://cli.vuejs.org/
직관적이고 강력한 구문을 사용하여 정적 및 동적 경로를 정의합니다.

링크 https://router.vuejs.org/
6, Vuetifyjs오픈 소스 라이브러리를 사용하면 Vuejs용 머티리얼 디자인 인터페이스를 구축하는 데 도움이 됩니다.

Link https://vuetifyjs.com/en/
7, Nuxt Js웹 개발을 간단하고 강력하게 만들어주는 오픈 소스 프레임워크입니다.

Link https://nuxtjs.org/
은 웹사이트 관리에 필요한 많은 기능이 포함된 간단한 관리 인터페이스를 구축하는 데 도움이 됩니다.

Link https://github.com/PanJiaChen/vue-element-admin
9, Vue Apollo를 사용하면 vuejs 프로젝트에 대한 GraphQL을 쉽게 설정할 수 있습니다.

Link https://vue-apollo.netlify.app/
10. Element UIVue 프로젝트 인터페이스 개발에 사용되는 UI 라이브러리입니다.

링크 https://element.eleme.io/#/en-US
Quasar는 SPA(Single Page Application), SSR(Server) 구축에 도움을 줄 수 있는 오픈 소스 vuejs 프레임워크입니다. -side 렌더링 애플리케이션), PWA(Progressive Web Application)

Link https://quasar.dev/
는 Atom 개발을 위한 Vuejs 유틸리티를 지원합니다.

링크 https://atom.io/packages/언어-vue
13, VuePressVuePress는 Vue 기반 정적 웹 사이트 생성기입니다

링크 https://v2.vuepress. .org/
14, Vuejs 가이드Vuejs 개발자를 위한 가장 완벽하고 자세한 가이드입니다.

Link https://vuejs.org/guide/introduction.html
15, Vue Select는 구성 요소 선택을 구축하는 데 도움이 되며 vuejs 개발자에게 유용한 기능을 제공합니다.

Link https://vue-select.org/
는 Vue 2 및 Vue 3 구성 요소에 필요한 유틸리티를 수집합니다.

링크 https://vueuse.org/
Vuejs의 양식 유효성 검사 도구입니다.

Link https://vee-validate.logaretm.com/v4/
18, Vant모바일 UI용 인터페이스 빌더 라이브러리.

Link https://vant-contrib.gitee.io/vant/#/en-US
19, Vue NativeJavascript 프레임워크는 크로스 플랫폼 네이티브 모바일 애플리케이션을 구축하는 데 도움이 됩니다.

Link https://vue-native.io/
Vuejs 프로젝트용 Cmeta 태그 관리자.

Link https://vue-meta.nuxtjs.org/
21, Vue I18n플러그인은 프로젝트에 국제적인 기능을 추가하는 데 도움이 됩니다.

링크 https://kazupon.github.io/vue-i18n/
22, Vue 무한 로딩웹사이트에 무한 스크롤 기능을 만들어보세요.

링크 https://peachscript.github.io/vue-infinite-loading/
23, Gridsome이 도구를 사용하면 정적 웹사이트와 애플리케이션을 빠르고 쉽게 구축할 수 있습니다.

Link https://gridsome.org/
Vite는 최신 웹 프로젝트를 위한 더 빠르고 효율적인 개발 경험을 제공하도록 설계된 빌드 도구입니다.

링크 https://vitejs.dev/
오픈 소스 라이브러리를 사용하면 웹사이트용 다중 선택 기능을 구축하는 데 도움이 됩니다.

Link https://vue-multiselect.js.org/
26, VeturVS Code에서 더 나은 vuejs 개발 및 디버깅을 위한 확장입니다.

링크 https://marketplace.visualstudio.com/items?itemName=octref.vetur
27, Vuejs 예제Vuejs 인터페이스 개발에 대한 예제 모음입니다.

링크 https://vuejsexamples.com/
28, Visual Studio Code 편집기
Visual Studio Code(VS Code)는 Microsoft에서 출시한 무료 오픈 소스 편집기로, 빠르게 인기를 얻었으며 개발자들의 선호를 받았습니다. 프런트엔드 개발자로서 강력한 편집기를 사용하면 개발을 간단하고 편리하며 효율적으로 만들 수 있습니다. 이 책에서는 VS Code Editor를 기준으로 설명을 선택했습니다.
VS Code 편집기에는 다음과 같은 기능이 있습니다.
(1) 가볍고 빠르며 시스템 리소스를 덜 차지합니다.
(2) 구문 강조, 지능형 코드 완성, 사용자 정의 단축키 및 코드 일치와 같은 기능이 있습니다.
(3) 크로스 플랫폼. 다양한 개발자는 작업 요구에 맞는 프로젝트 개발 작업을 수행하기 위해 다양한 플랫폼을 선택하므로 편집기 사용 범위가 어느 정도 제한됩니다. VSCode 편집기는 크로스 플랫폼(Mac, Windows 및 Linux 지원)일 뿐만 아니라 사용이 매우 간단합니다.
(4) 테마 인터페이스 디자인이 더욱 사용자 친화적입니다. 예를 들어, 직접 개발할 파일을 빠르게 찾을 수 있고, 분할 화면을 통해 코드를 표시할 수 있으며, 테마 색상을 사용자 정의할 수 있고(기본값은 검은색), 최근에 열어본 프로젝트 파일을 빠르게 확인하고, 프로젝트 파일 구조도 볼 수 있습니다.
(5)는 다양한 플러그인을 제공합니다. VSCode는 플러그인 확장 기능을 제공합니다. 사용자는 필요에 따라 해당 기능을 다운로드하여 설치할 수 있으며, 이 플러그인에서 제공하는 기능을 사용하려면 설치 및 구성이 성공한 후에만 편집기를 다시 시작하면 됩니다.
29, git-bash 명령줄 도구
Vue를 개발할 때 npm(패키지 관리자), vue-cli(스캐폴딩)과 같은 일부 명령을 자주 사용하는데, 이러한 명령은 명령줄에서 사용해야 합니다. git-bash는 git(버전 관리자)에서 제공되는 명령줄 도구입니다. 모양은 Windows 시스템에 내장된 cmd 명령줄 도구와 비슷하지만 사용자 경험이 더 친숙합니다. 실제 개발에서는 cmd 대신 git-bash 도구를 사용하는 경우가 많습니다. 다음으로 git-bash의 설치 단계를 설명하겠습니다.
(1) 아래와 같이 git for windows 공식 웹사이트를 열고 git 설치 패키지를 다운로드합니다

(2) 아래와 같이 다운로드한 설치 프로그램을 두 번 클릭하여 설치합니다.

(3) "다음" 버튼을 클릭하고 프롬프트에 따라 설치합니다.
(4) 설치가 성공적으로 완료되면 git-bash를 시작합니다.

30, WebStorm
WebStorm은 JetBrains가 소유한 JavaScript 개발 도구입니다. 대다수의 중국 JS 개발자는 "웹 프런트 엔드 개발 아티팩트", "가장 강력한 HTML5 편집기", "가장 지능적인 JavaScript IDE" 등으로 칭찬했습니다. IntelliJ IDEA와 동일한 기원을 가지며 IntelliJ IDEA의 강력한 JS 부분의 기능을 상속합니다.
31, Node.js
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 실행 환경으로, 이를 통해 JavaScript가 서버 측에서 실행될 수 있습니다.



























