Angular에서 DOM 요소를 올바르게 조작하는 방법은 무엇입니까? 다음 글에서는 angular에서 DOM 요소를 조작하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

Angular에서 DOM 요소를 얻으려면
javascript의 기본 API를 사용하거나 jQuery를 도입하여jquery 객체를 통해 DOM을 작동할 수 있지만 Angle은 이미 DOM 요소를 가져오기 위해 해당 API(ElementRef)를 제공하므로 기본 API나 jQuery를 사용할 필요가 없습니다. [관련 튜토리얼 권장 사항: "javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】
1、创建TestComponent组件,模板如下:test.component.html
<div>
<p>你好</p>
</div>
<div>
<span>世界</span>
</div>
<h1>标题</h1>
<pass-badge id="component" textColor="red">组件</pass-badge>2、编写test.component.ts文件
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
}我们来看看this.el.nativeElement是什么

所以就可以通过this.el.nativeElement.querySelector('#component')来操作对应的DOM元素。例如改变文字颜色就可以
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
可以通过
ViewChild获取组件,同样的还有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent组件,为对应元素加上模板变量,如下
<div>
<p>你好</p>
</div>
<!-- 1、给元素加入模板变量 div -->
<div #div>
<span>世界</span>
</div>
<h1>标题</h1>
<!-- 给组件加入模板变量 component -->
<pass-badge #component textColor="red">组件</pass-badge>2、修改test.component.ts,如下:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
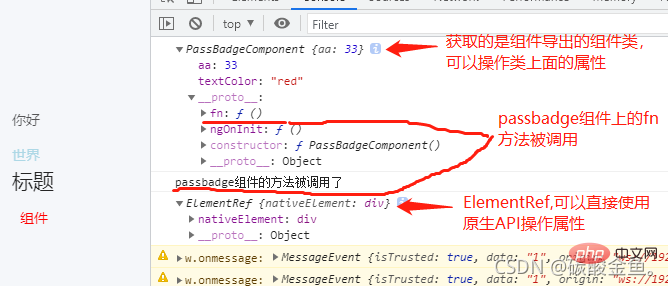
}最终结果如下

由结果我们可以知道,当使用
ViewChild模板变量获取组件元素时,获取到的是组件导出的组件类(上例是PassBadgeComponent),这时候只可以操作组件中含有的属性。当使用
"]ViewChild模板变量获取html元素时,获取到的时ElementRef类型的类,这时可以通过this.div.nativeElement.querySelector('span')angular tutorial
TestComponent 구성 요소를 생성합니다. 템플릿은 다음과 같습니다. test.comComponent.htmlrrreee2. test.comComponent.ts 파일을 작성합니다🎜🎜rrreee🎜this.el을 살펴보겠습니다. .nativeElement 🎜🎜🎜 🎜 여기 있습니다. 해당 DOM 요소는
🎜 여기 있습니다. 해당 DOM 요소는 this.el.nativeElement.querySelector('#comComponent')를 통해 조작할 수 있습니다. 예를 들어, 텍스트 색상🎜rrreeeViewChild를 통해 구성 요소를 가져올 수 있으며 ContentChild , ViewChildren 및 ContentChildren🎜🎜🎜1도 마찬가지입니다. TestComponent 구성 요소를 수정하고 템플릿 변수를 추가합니다. 해당 요소를 다음과 같이🎜rrreee🎜 2. test.comComponent.ts를 다음과 같이 수정합니다. 🎜rrreee🎜최종 결과는 다음과 같습니다🎜🎜 🎜🎜🎜
🎜🎜🎜 ViewChild 템플릿을 사용할 때 결과를 보면 알 수 있습니다. 컴포넌트 요소를 얻기 위한 변수, 컴포넌트 내보내기 컴포넌트 클래스(위의 예는 PassBadgeComponent)가 얻어지며, 이때 컴포넌트에 포함된 속성만 조작할 수 있습니다. 🎜🎜ViewChild 템플릿 변수를 사용하여 html 요소를 얻을 때 얻은 클래스는 ElementRef 유형입니다. 이 경우 this.div를 전달할 수 있습니다. NativeElement.querySelector( 'span') 및 기타 기본 API를 사용하여 요소를 작동합니다🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 튜토리얼🎜을 방문하세요! ! 🎜위 내용은 각도에서 DOM 요소를 조작하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!