Vue의 시차 전환 구현 방법: 1. 해당 vue 파일을 엽니다. 2. 전환 그룹 구성 요소를 사용하여 패키지 목록의 각 요소에 대해 전환 구성 요소를 일괄 작동합니다. 3. 각 목록 항목에 서로 다른 지연을 추가합니다. .

이 튜토리얼의 운영 환경: Windows 10 시스템, Vue 버전 3, Dell G3 컴퓨터.
vue에서 시차 전환을 구현하는 방법은 무엇입니까?
Vue의 목록 시차 전환

은 vue를 기반으로 하며, 이를 위해서는 vue의 Vue에서 시차 전환을 구현하는 방법 및 Vue에서 시차 전환을 구현하는 방법-group에 대한 경험이 필요합니다. > 사용하고 이해하세요. Vue에서 시차 전환을 구현하는 방법 和 Vue에서 시차 전환을 구현하는 방법-group有过使用和了解。
vue的文档对 transtion 组件已经有了很详细的 分析 了。
这里说一下我的理解:
transtion 是vue提供的一个抽象组件,会在 合适的时机 帮我们操作其包裹的子元素。
这个合适的时机是:
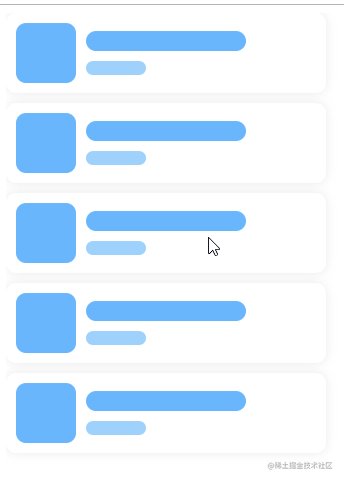
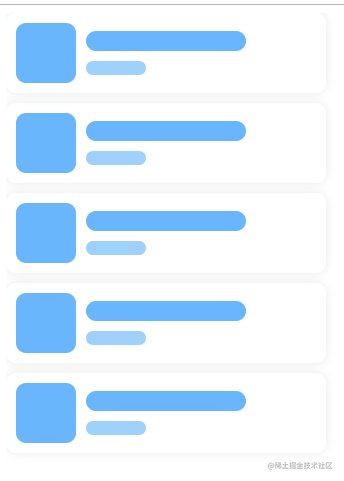
beforeEnter dom 从 js 生成,并刚插入页面的 那一帧(对应下图的动画开始)enter dom 插入页面之后的 下一帧(对应下图的动画中)afterEnter dom 动画完成之后的 下一帧(对应下图的动画结束)
ransition-group组件 会对包裹的列表中每一个元素批量进行 transtion组件 的操作。
html <div> <vue> <item></item> </vue>에서 시차 전환을 구현하는 방법-group> </div>
css.list-enter { opacity: 0; transform: translateY(100%);
}.list-enter-active { Vue에서 시차 전환을 구현하는 방법: .3s;
}/* enter-to其实可以不用写, 没有显性写明,就是默认的opacity: 1;transform: none; */.list-enter-to { opacity: 1; transform: translateY(0);
}
接下来给 每个列表项 加上不同 延时 即可。
css.list-enter-active:nth-child(5n+2) { Vue에서 시차 전환을 구현하는 방법-delay: .3s;
}.list-enter-active:nth-child(5n+3) { Vue에서 시차 전환을 구현하는 방법-delay: .5s;
}.list-enter-active:nth-child(5n+4) { Vue에서 시차 전환을 구현하는 방법-delay: .7s;
}.list-enter-active:nth-child(5n+5) { Vue에서 시차 전환을 구현하는 방법-delay: .9s;
}复制代码
用 Vue에서 시차 전환을 구현하는 방법-delay 配合 css选择器,确实可以实现Vue에서 시차 전환을 구현하는 방법,
但是缺点也很明显,要写大量的 css ,修改起来也不灵活。
接下来我们用vue的 JavaScript钩子 来实现。
html<div> <!-- 这里加上 v-bind:css="false" 让vue跳过对css的检测,让我们更好控制 动画完成的时机 --> <vue> <item></item> </vue>에서 시차 전환을 구현하는 방법-group></div>复制代码
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
new Vue({ el: "#app", data: () => ({ num: 0
}), methods: { //让我们在 beforeEnter enter afterEnter 钩子里,把 vue 帮我们做的事,自己做一遍:
//添加移除 class 类名,监听 Vue에서 시차 전환을 구현하는 방법end 事件。
beforeEnter(dom) {
dom.classList.add('list-enter', 'list-enter-active');
}, enter(dom,done) { let delay = dom.dataset.delay; Vue에서 시차 전환을 구현하는 방법(function () {
dom.classList.remove('list-enter');
dom.classList.add('list-enter-to'); //监听 Vue에서 시차 전환을 구현하는 방법end 事件
var Vue에서 시차 전환을 구현하는 방법end = window.onVue에서 시차 전환을 구현하는 방법end ? "Vue에서 시차 전환을 구현하는 방법end" : "webkitTransitionEnd";
dom.addEventListener(Vue에서 시차 전환을 구현하는 방법end, function onEnd() {
dom.removeEventListener(Vue에서 시차 전환을 구현하는 방법end, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子
});
}, delay)
}, afterEnter(dom) {
dom.classList.remove('list-enter-to', 'list-enter-active');
}
}
})复制代码
目前来说,运行良好,实现了Vue에서 시차 전환을 구현하는 방법的效果,也不用写大量的 css。
回头看看我们一共做了2件事,用 .list-enter .list-enter-to 和 Vue에서 시차 전환을 구현하는 방법
告诉浏览器,在不同的时间把列表项,从opacity 0 translateY(100%) 过渡到,opacity 1 translateY(0)
vue의 문서에는 이미 transtion 구성 요소분석
transtion은 vue에서 제공하는 추상 구성 요소로, 적절한 시간에 래핑된 하위 요소를 작동하는 데 도움이 됩니다. 적절한 시간은 다음과 같습니다. beforeEnter js에서 dom이 생성되어 페이지에 방금 삽입된 프레임(아래 그림의 애니메이션 시작 부분에 해당) enter dom은 페이지에 삽입한 후의 다음 프레임입니다(아래 애니메이션에 해당).afterEnter dom은 애니메이션이 완료된 후 다음 프레임(아래 그림의 애니메이션이 종료됨에 해당)

전환 그룹 구성 요소는 래핑된 목록의 각 요소에 대해 일괄 처리를 수행합니다. transtion 구성 요소의 작업입니다.
html <div> <vue> <item></item> </vue>에서 시차 전환을 구현하는 방법-group> </div>
new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: { beforeEnter(dom) {
let { x = 0, y = 0, s = 1, opacity = 0 } = dom.dataset;
dom.Vue에서 시차 전환을 구현하는 방법.cssText = `Vue에서 시차 전환을 구현하는 방법: .3s;opacity: ${opacity};transform: scale(${s}) translateX(${x}) translateY(${y});`;
}, enter(dom,done) {
let delay = dom.dataset.delay; Vue에서 시차 전환을 구현하는 방법(function () {
dom.Vue에서 시차 전환을 구현하는 방법.cssText = `Vue에서 시차 전환을 구현하는 방법: .3s;opacity: 1;transform: scale(1) translateX(0) translateY(0);`; //监听 Vue에서 시차 전환을 구현하는 방법end 事件
var Vue에서 시차 전환을 구현하는 방법end = window.onVue에서 시차 전환을 구현하는 방법end ? "Vue에서 시차 전환을 구현하는 방법end" : "webkitTransitionEnd";
dom.addEventListener(Vue에서 시차 전환을 구현하는 방법end, function onEnd() {
dom.removeEventListener(Vue에서 시차 전환을 구현하는 방법end, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子
});
}, delay)
}, afterEnter(dom) {
dom.Vue에서 시차 전환을 구현하는 방법.cssText = "";
}
}
})

html <item></item>

getRandom() { var rate = Math.floor(Math.random() * 90 + 10); return Math.random() > 0.5 ? rate : -1 * rate;
} 🎜🎜🎜 🎜지금까지는 시차 전환 효과를 달성하면서 잘 실행되고 있으며 CSS를 많이 작성할 필요가 없습니다. 🎜🎜돌아보면
🎜🎜🎜 🎜지금까지는 시차 전환 효과를 달성하면서 잘 실행되고 있으며 CSS를 많이 작성할 필요가 없습니다. 🎜🎜돌아보면 .list-enter .list-enter-to 및 Vue에서 시차 전환을 구현하는 방법🎜🎜을 사용하여 브라우저에 다른 시간을 알리는 총 2가지 작업을 수행했습니다. 목록 항목을 불투명도 0translateY(100%)에서 불투명도 1translateY(0)로 변경합니다. 🎜🎜 클래스 이름 외에도 🎜🎜 DOM을 직접 조작하고 스타일을 인라인으로 작성할 수 있습니다. 🎜🎜 CSS 클래스 이름을 전혀 작성할 필요가 없다는 점 외에도 🎜🎜 더 많은 프로그래밍 가능성을 가질 수도 있습니다. 🎜🎜Vue에서 시차 전환을 구현하는 방법🎜rrreeerrreee🎜🎜🎜🎜🎜🎜그렇습니다. 하지만 모든 것이 js에 있으므로 제한할 수 있는 유일한 것은 상상력뿐입니다. 🎜rrreeerrreee🎜🎜🎜🎜추천 학습: "🎜vue.js 비디오 튜토리얼🎜"🎜🎜위 내용은 Vue에서 시차 전환을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!