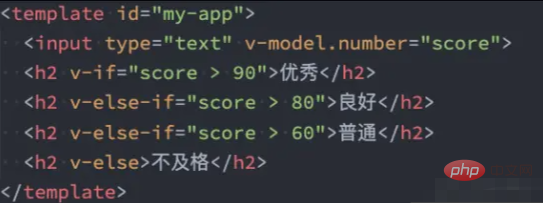
Vue 조건부 렌더링에는 무엇이 포함되나요?
Vue 조건부 렌더링 지침에는 v-if, v-else, v-else-if 및 v-show가 포함됩니다. v-if 명령어는 조건부로 콘텐츠를 렌더링하는 데 사용됩니다. 이 콘텐츠는 명령어의 표현식이 참값을 반환할 때만 렌더링됩니다. v-else는 v-if, v에 "else 블록"을 추가할 수 있습니다. -else -if는 v-if에 "else if 블록"을 추가할 수 있습니다. v-show는 컨트롤 표시 속성에 따라 조건에 따라 요소나 구성 요소를 표시할지 여부를 결정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
조건부 렌더링
- 어떤 경우에는 현재 조건에 따라 특정 요소나 구성 요소를 렌더링할지 여부를 결정해야 합니다. 이때 조건부 판단을 내려야 합니다.
- Vue는 조건부 판단에 대해 다음 지침을 제공합니다.
- v-if
- v-else
- v-else-if
v-show
아래에서 이에 대해 알아 보겠습니다.
v-if, v-else, v-else-if
-
v-if, v-else, v-else-if는 조건에 따라 특정 콘텐츠 블록을 렌더링하는 데 사용됩니다.
- 이 콘텐츠는 조건이 true인 경우에만 렌더링됩니다.
-
이 세 가지 명령은 JavaScript의 조건문 if, else if와 유사합니다.
v-if 명령은 콘텐츠를 조건부로 렌더링하는 데 사용됩니다. 지시문의 표현식이 true를 반환하는 경우에만 렌더링됩니다.
v-else는 v-if에 "else 블록"을 추가할 수 있습니다.
v-else-if는 v-if에 해당하는 "else if 블록"을 제공합니다. 여러 번 연속해서 재사용할 수 있습니다.

-
v-if 렌더링 원칙:
- v-if는 게으르다
- 조건이 false인 경우 판단된 콘텐츠는 전혀 렌더링되지 않거나 삭제됩니다. ;
-
조건이 true이면 조건부 블록의 콘텐츠가 실제로 렌더링됩니다.
템플릿 요소
- v-if는 명령이므로 요소에 추가해야 합니다.
- 그러나 만약 그렇다면 여러 요소를 전환하고 싶나요?
- 이때 div를 렌더링하지만 div와 같은 요소는 렌더링하지 않으려고 합니다.
- 이때 템플릿을 사용하도록 선택할 수 있습니다.
-
템플릿 요소를 보이지 않는 래핑으로 사용할 수 있습니다. element, and in v- if에 사용하지만 최종 템플릿은 렌더링되지 않습니다.
는 미니 프로그램의 블록과 다소 유사합니다
v-if, v-else에 대해 알아 보겠습니다. , v-else-if 예제를 통해 세 가지 지침을 제공합니다.
v-ifv-if
前面说到过v-if根据表达式来的值来判断在DOM中生成元素。比如:
<!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})这个时候<h1></h1>元素插入到div#app元素中,并渲染出来:

在Vue中,如果你需要让某个元素是否渲染,那就在该元素上添加v-if指令,并且设置其值为true或false。比如上面的示例,我们设置的是true,元素被渲染。如果把上面的true值换成false,<h1></h1>元素就不会渲染。
除了直接给v-if设置true或false之外,还可以通过表达式来做判断。比如:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})上面的示例中,声明了isShow的值为true,然后在h1元素中,通过v-if指令绑定isShow。其实类似于v-if="true"。h1元素也正常渲染:

当你把isShow设置为false时,h1元素又不会渲染。

上面我们看到的是渲染一个元素,如果要渲染多个元素,那是不是直接里面嵌套多个元素呢?我们来验证一下自己的想法:
<!-- template --> <div> <div> <h1 id="我是标题">我是标题</h1> <p>我是段落</p> </div> </div>

和我们想像的一样。但在Vue中,我们切换多个元素一般不这么使用,而是配合<template></template>元素当做包装元素,并在上面使用v-if。最终的渲染结果不会包含<template></template>
v-if는 표현식의 값을 기반으로 DOM에 요소를 생성할지 여부를 결정합니다. 예:
<template> <h1 id="标题">标题</h1> <p>段落 1</p> <p>段落 2</p> </template>
 이 때
이 때 <h1></h1> 요소가 div#app 요소에 삽입되어 렌더링됩니다. 🎜
 🎜🎜Vue에서 요소가 렌더링되는지 확인해야 하는 경우, 그런 다음 이 요소에
🎜🎜Vue에서 요소가 렌더링되는지 확인해야 하는 경우, 그런 다음 이 요소에 v-if 지시어를 추가하고 해당 값을 true 또는 false로 설정하세요. 예를 들어 위의 예에서는 true를 설정하고 요소가 렌더링됩니다. 위의 true 값이 false로 바뀌면 <h1></h1> 요소가 렌더링되지 않습니다. 🎜🎜true 또는 false를 v-if로 직접 설정하는 것 외에도 표현식을 통해 판단할 수도 있습니다. 예: 🎜<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})isShow의 값은 true로 선언된 다음 h1 요소에서 다음을 전달합니다. v -if 지시문은 isShow를 바인딩합니다. 실제로 v-if="true"와 유사합니다. h1 요소도 정상적으로 렌더링됩니다:🎜🎜
 🎜🎜
🎜🎜 isShow를 false로 설정하면 h1 요소가 렌더링되지 않습니다. 🎜🎜 🎜🎜위에서 볼 수 있는 것은 요소를 렌더링하는 것입니다. 여러 요소를 렌더링하려면 여러 요소를 내부에 직접 중첩해야 합니까? 우리의 아이디어를 검증해 봅시다: 🎜
🎜🎜위에서 볼 수 있는 것은 요소를 렌더링하는 것입니다. 여러 요소를 렌더링하려면 여러 요소를 내부에 직접 중첩해야 합니까? 우리의 아이디어를 검증해 봅시다: 🎜<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Vue 조건부 렌더링에는 무엇이 포함되나요?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Vue 조건부 렌더링에는 무엇이 포함되나요?" > </figure> </template>
 🎜🎜 우리처럼 상상. 하지만 Vue에서는 여러 요소를 전환할 때 일반적으로 이런 방식으로 사용하지 않고 대신
🎜🎜 우리처럼 상상. 하지만 Vue에서는 여러 요소를 전환할 때 일반적으로 이런 방식으로 사용하지 않고 대신 <template></template> 요소를 패키징 요소로 사용하고 v-if를 사용합니다. 그것에. 최종 렌더링 결과에는 <template></template> 요소가 포함되지 않습니다. 아래와 같이: 🎜<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Vue 조건부 렌더링에는 무엇이 포함되나요?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghw/default1.png" data-src="xxx" class="lazy" alt="Vue 조건부 렌더링에는 무엇이 포함되나요?" > </figure> </template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改type的值,将显示的区域会不一样:

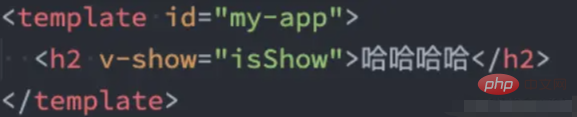
v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1 id="我是一个标题">我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
위 내용은 Vue 조건부 렌더링에는 무엇이 포함되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




