vue에서 mvvm과 mvc의 차이점은 무엇입니까
mvvm과 mvc의 차이점: 1. mvvm의 각 부분 간의 통신은 양방향인 반면, mvc의 각 부분 간의 통신은 단방향입니다. 2. MVVM은 뷰와 모델 간의 자동 동기화를 실현합니다. 즉, 모델 속성이 변경되면 뷰의 표시를 변경하기 위해 DOM 요소를 수동으로 조작할 필요가 없습니다. 대신 속성을 변경한 후 뷰 레이어를 변경합니다. 해당 속성에 따라 자동으로 변경됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
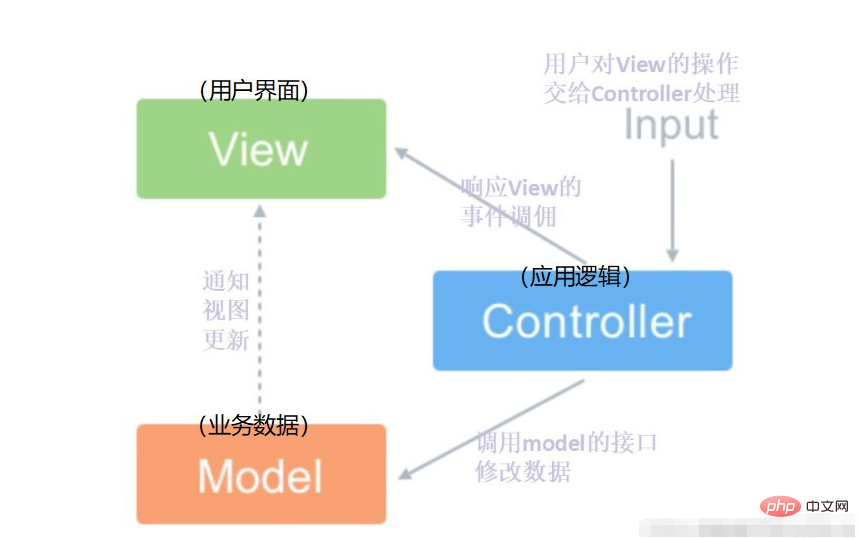
MVC란 무엇입니까
MVC는 디자인 패턴입니다:
M(모델): 모델 레이어. 는 애플리케이션 데이터 로직을 처리하는 데 사용되는 애플리케이션의 일부이며, 모델 객체는 데이터베이스의 데이터에 액세스하는 역할을 담당합니다.
V(보기): View 레이어. 데이터 표시를 처리하는 애플리케이션의 일부입니다. 뷰는 모델 데이터
C(컨트롤러): 제어 레이어를 기반으로 생성됩니다. 컨트롤러는 사용자 입력을 받아들이고 사용자 요구 사항을 완료하기 위해 모델과 뷰를 호출하는 애플리케이션의 일부입니다. 단지 요청을 수신하고 요청을 처리하기 위해 호출할 모델 구성 요소를 결정한 다음 반환된 데이터를 표시하는 데 사용할 보기를 결정합니다.


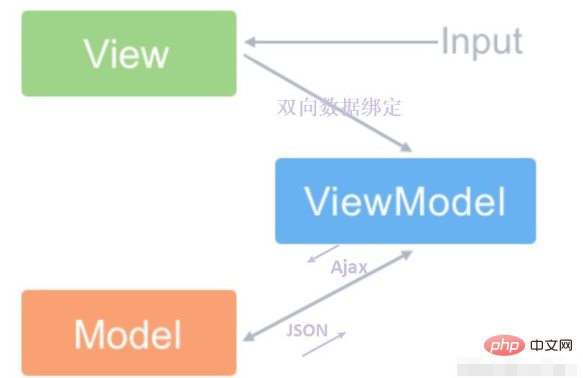
Vue 프레임워크의 MVVM에서 MVVM
M은 백엔드 데이터이고, V는 노드 트리, VM은 나오는 Vue({}) 객체입니다. from new
M(모델) : 모델 레이어입니다. 은 비즈니스 로직과 관련된 데이터 개체로, 일반적으로 데이터베이스에서 매핑되며 데이터베이스에 해당하는 모델이라고 말할 수 있습니다.
V(보기): 레이어를 봅니다. 은 표시된 사용자 인터페이스입니다.
VM(ViewModel): 뷰 모델 레이어. 뷰와 모형을 연결하는 다리. 모델 레이어의 데이터는 뷰의 컨트롤에 직접적으로 대응할 수 없는 경우가 많기 때문에 뷰의 컨트롤에 구체적으로 대응하는 다른 데이터 개체를 정의해야 합니다. ViewModel의 책임은 모델 객체를 입력을 표시하고 받아들일 수 있는 인터페이스 데이터 객체로 캡슐화하는 것입니다.

View와 ViewModel은 양방향 바인딩으로 연결되어 있어 View(뷰 레이어)가 변경되면 자동으로 ViewModel(뷰 모델)로 업데이트되고, 그 반대도 마찬가지입니다.
MVVM의 장점
1. MVC와 mvvm은 모두 디자인 아이디어입니다. 가장 중요한 것은 mvc의 컨트롤러가 mvvm의 viewModel로 발전한다는 것입니다. mvvm은 주로 mvc에서 많은 수의 DOM 작업으로 인해 페이지 렌더링 성능이 저하되고 로딩 속도가 느려지는 문제를 해결합니다.
2. MVVM과 MVC의 가장 큰 차이점은 View와 Model의 자동 동기화를 실현한다는 것입니다. Model의 속성이 변경되면 더 이상 View의 표시를 변경하기 위해 Dom 요소를 수동으로 조작할 필요가 없습니다. 자동으로 변경됩니다.
3. 전반적으로 MVVM은 MVC보다 훨씬 간단합니다. DOM을 자주 작동하기 위해 더 이상 선택기를 사용할 필요가 없습니다.
MVVM은 C를 VM으로 완전히 대체하지 않습니다. ViewModel의 목적은 Controller를 대체하는 것이 아니라 Controller에 표시되는 비즈니스 로직을 추출하는 것입니다.
MVC와 MVVM의 차이점은 무엇인가요?
차이점 1:
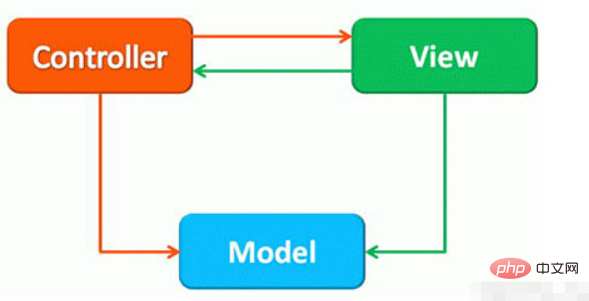
mvvm의 각 부분 간의 통신은 양방향이지만 mvc의 각 부분 간의 통신은 단방향입니다.
차이점 2:
MVVM과 MVC의 가장 큰 차이점은 View와 Model의 자동 동기화를 구현한다는 것입니다.
Model 속성이 변경되면 디스플레이를 변경하기 위해 Dom 요소를 수동으로 조작할 필요가 없습니다. 보기의.
속성을 변경하면 해당 속성에 해당하는 View의 표시가 자동으로 변경됩니다
MVVM 반응 원리
- vue는 게시자-구독자 모델과 함께 데이터 하이재킹을 사용하고,
- 각 속성의 getter 및 setter를 하이재킹하여 Object.defineProperty()를 통해
- 언제 데이터가 변경되면 종속성 수집기(dep의 하위)에 메시지를 게시하여 관찰자에게 알리고 해당 콜백 함수를 만들고 뷰를 업데이트합니다
- MVVM은 바인딩의 진입점 역할을 하며 Observer, Compile 및 Watcher를 통합합니다. ,
- Observer를 사용하여 모델 데이터 변경 사항 모니터링,
- Compile을 사용하여 컴파일 템플릿 지침 구문 분석,
- 마지막으로 Watcher를 사용하여 Observer와 Compile 간의 통신 브리지 구축,
- 데이터 변경 달성 Observer) => 업데이트 보기 ; 대화형 변경 보기 => 데이터 모델 변경의 양방향 바인딩 효과 .
【관련 추천: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발】
위 내용은 vue에서 mvvm과 mvc의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.





