vue에 작성된 페이지의 접미사 이름은 ".vue"입니다. ".vue" 파일은 Vue 구성 요소를 설명하기 위해 HTML과 유사한 구문을 사용하는 사용자 정의 파일 형식입니다. vue 페이지에는 세 가지 구성 요소가 있습니다. 1. 템플릿 태그로 래핑된 인터페이스 표시 코드(HTML 코드) 2. 스크립트 태그로 래핑된 비즈니스 구현 코드(js 스크립트 코드) 스타일 태그 스타일 코드(CSS 스타일 코드).

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue로 작성된 페이지의 접미사 이름은 ".vue"입니다. .vue”。
.vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 、<script> 和 <style>,还允许添加可选的自定义块:</script>
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>把每个组件都放到一个独立的.vue文件里,
文件的后缀是:.vue 文件
此文件三大部分: template 、 script 、 style
template
写html结构的
注意这里的html部分必须用一个标签全包住
script
写逻辑的,data、methods、生命周期钩子、计算属性等等代码都写在这个部分
注意这里的data不再是一个对象,在组件里,data将会是一个函数,return一个对象。
style
写样式的
如何 导入外部css,
在css中的导入(主体使用):
@import url(./babel.css);
快捷键快速生成: <vue>
单文件组件的运行
在cmd窗口该vue文件根目录下输入vue serve index.vue 这里index.vue
<组件名 ref="xxx"></组件名>
this.$refs.xxx //这就代表了子组件xxx的vue实例 //这里xxx代码标签中定义的ref属性名这里就可访问到子组件里面的data属性与methods方法 //如要修改子组件里面data里的某个值: this.$refs.xxx.子组件里data属性名 //如果需要调用子组件里面methods里某个方法: this.$refs.xxx.子组件里面methods里方法名
this.$parent //这就代表父组件的vue实例
//如要修改父组件里面data里的某个值: this.$parent.父组件里data属性名
//如果需要调用父组件里面methods里某个方法: this.$parent.父组件里面methods里方法名//两个组件,这个是father.vue<script> // 组件使用,导包,注册,使用 //1:导包 import axios from "axios"; import son from "./son.vue"; export default { data() { return { songs: [], localSong: "" }; }, //2:注册 components: { son }, methods: { btnClick() { window.console.log("ref访问:", this.$refs.son.$el); window.console.log("原生访问:", document.getElementById("son")); //要调接口,是不是要使用axios //装包,导包,用包 axios({ url: "https://autumnfish.cn/search?keywords=神话&_t=" + Math.random() * 100 }).then(res => { // 父组件传递子组件值,在子组件上定义一个ref,通过this.$refs.名字,我们就能访问子组件的实例,也就是可访问子组件data属性与methods方法 this.$refs.son.songs = res.data.result.songs; this.$refs.son.alertEvent(); window.console.log(res.data.result.songs); }); } } }; </script> //son.vue你选中的当前歌曲:{{localSong}}<script> // 子组件访问父组件里的data与methods更简单,只需要this.$parent就够了 export default { data() { return { songs: [] }; }, methods: { liCLick(name) { this.$parent.localSong = name; window.console.log("访问父组件:", name, this.$parent); }, alertEvent() { alert(123); } } }; </script>
- {{item.name}}
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
cd 项目名 直接根据提示即可
完美选择不出错路径方法:在文件夹相应路径下的地址栏输入cmd ---再 回车
运行创建命令
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
弹出的对话框先选择默认的选项(如下图)

稍等一会,等进度条走完 提示如下画面说明成功了,如下图:

进入项目文件夹(就是项目名的文件夹)
cd 项目名 直接根据提示即可
运行项目(根目录,readme同级目录)
npm run serve
稍等片刻 ,出现如下效果说明成功了

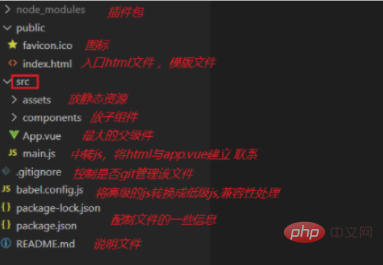
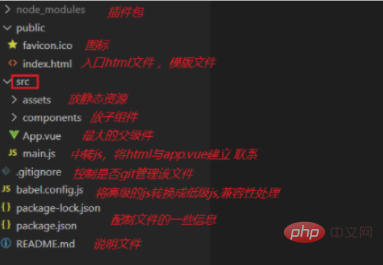
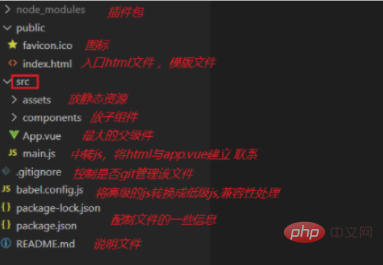
项目结构说明:

node_modules 第三方模块包,也就是项目所需要用到的依赖包
public
favicon.ico 运行项目时在网页上显示 的小图标
index.html 项目的页面模板 ,也就是项目运行最开始,是先执行这个模板html的
src 项目开发主体就是在这个src目录下面
assets 项目所需要的静态资源,如css,图片等文件
components 项目中的单文件组件都放这里
App.vue 入口组件 ,可以理解为一个项目就是一个app.vue的单文件组件,只不过里面包括了很多小组件
main.js 入口js文件,进入项目会优先执行main.js以此来运行app.vue
.gitignore 让git忽略某些文件,文件夹
babel.config.js js编译的设置,比如把高版本的js转为低版本的js,让项目达到更好兼容性
package-lock.json 项目模块详细信息,包括来源。
package.json 项目基本信息
README.md 项目说明
main.js中
创建了最外层的Vue实例
把App.vue这个组件,当做Vue实例内部的最顶级组件并渲染到index.html上去
最后我们看到的整个网站其实就是App.vue
위 내용은 vue에 작성된 페이지의 접미사 이름은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!