반응으로 주소록을 구현하는 방법
React에서 주소록을 구현하는 방법: 1. 주소록 데이터 배치를 생성합니다. 2. 사용자 목록과 이니셜 목록을 각각 담을 두 개의 DOM 컨테이너를 준비합니다. 4. .첫 글자 페이지의 id를 글자 목록의 값으로 사용합니다. 5. 해당 첫 글자 페이지의 id를 메소드에 전달한 후 h5의 scrollIntoView 메소드를 통해 해당 앵커 포인트로 점프합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React에서 주소록을 구현하는 방법은 무엇입니까?
React로 주소록 효과 구현
사업 설명: React를 통해 주소록과 유사한 페이지를 구현하고, 옆의 첫 글자를 클릭하면 해당 사용자로 이동 가능
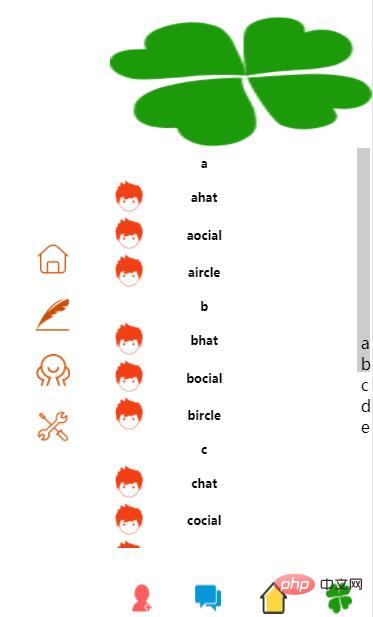
대략적인 효과

단계
1. 먼저 가짜 데이터 배치를 만듭니다
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];2. 사용자 목록 페이지 생성
1. 먼저 사용자 목록을 담는 데 사용되는 두 개의 DOM 컨테이너를 준비합니다. 이니셜 목록 각각
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}2. 데이터를 통해 별도로 생성합니다. 이전 단계에서 생성한 컨테이너에 사용자 목록과 이니셜 문자 목록을 넣습니다
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}3 해당 사용자로 스크롤하려면 이니셜을 클릭하세요
두 번째 단계에서 화면을 생성할 때 중요한 단계는 첫 글자 페이지 ID를 글자로 사용하는 것입니다. 목록의 값
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}><div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>이런 식으로 첫 글자를 클릭하면 메소드의 첫 글자에 해당하는 페이지의 id를 입력하고 h5의 scrollIntoView 메소드를 통해 해당 앵커 포인트로 점프합니다.
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}바로 그거예요
추천 학습: "react video tutorial"
위 내용은 반응으로 주소록을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.




