react-natie 삭제 프롬프트를 구현하는 방법: 1. "import React from 'react';"를 통해 반응을 소개합니다. 2. "showConfirm=()=>{Alert.alert('','just', [ {text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" 메소드를 사용하여

이 튜토리얼의 운영 환경: Windows 10 시스템, React 버전 18.0.0, Dell G3 컴퓨터
react-natie
react 기본 팝업을 구현하는 방법은 무엇입니까? up 상자 및 삭제 확인 상자

import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
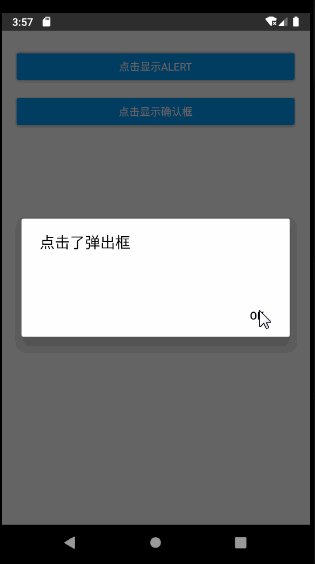
Alert.alert("点击了弹出框")
};
showConfirm=()=>{
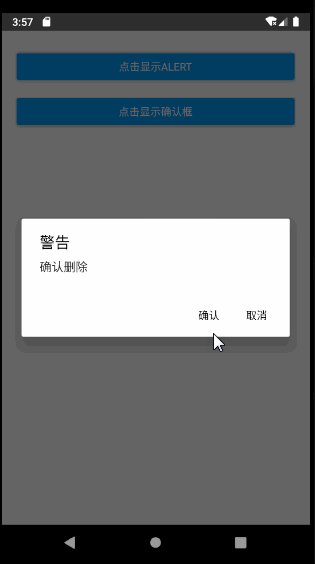
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
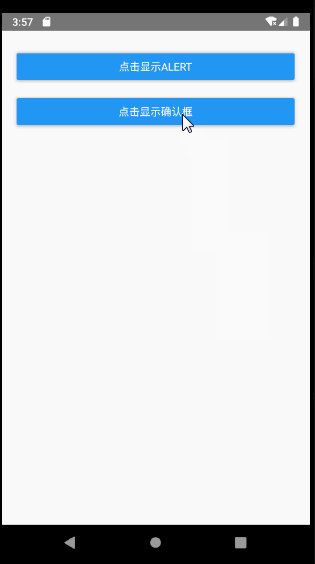
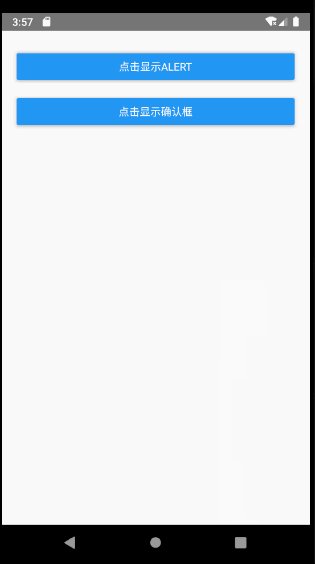
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
});추천 학습: "react 비디오 튜토리얼"
위 내용은 React-Natie 삭제 프롬프트 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!