Node의 모듈성, 파일 시스템 및 환경 변수를 자세히 설명하는 기사
이 글은 Node의 모듈화, 파일 시스템 및 환경 변수에 대한 심층적인 이해를 제공할 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.

1. Node.js 모듈화
1.0, 변수 범위
(1), 브라우저 측에서 var 또는 키워드 없이 정의된 변수는 전역 범위에 속합니다. window 객체를 사용하여 접근할 수 있습니다. [관련 튜토리얼 권장 사항: nodejs 비디오 튜토리얼, Programming Teaching]
<script>
var a = 100;
(function () {
b = 200;
})();
console.log(window.a, a);
console.log(window.b, b);
</script>결과:

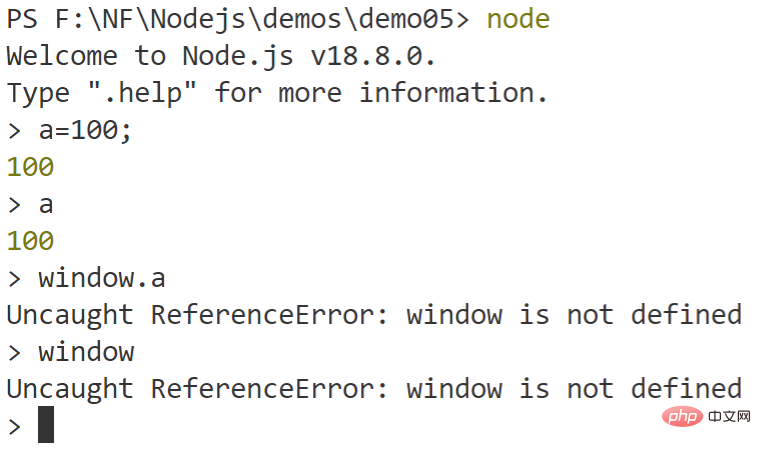
(2), Node.js에는 window 객체가 없습니다

(3), Node.js의 대화형 환경에서 정의된 변수는 전역에 속하며 이는 브라우저 측의 창 객체와 유사합니다

(4) 모듈에 전역 객체가 있습니다. , var, let, const 키워드 사용 정의된 멤버는 전역 개체에 속하지 않으며 현재 모듈에서만 유효합니다. 키워드 없이 정의된 개체는 전역 개체에 속합니다.
var a=100; b=200; let c=300; const d=400; console.log(global); console.log(global.a); console.log(global.b); console.log(global.c); console.log(global.d);
终端输出:

1.1、模块概要
早期的javascript版本没有块级作用域、没有类、没有包、也没有模块,这样会带来一些问题,如复用、依赖、冲突、代码组织混乱等,随着前端的膨胀,模块化显得非常迫切。

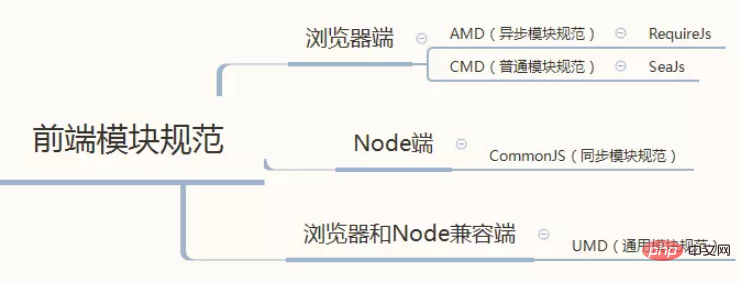
前端模块化规范如下:

常见的的JavaScript模块规范有:CommonJS、AMD、CMD、UMD、原生模块化。
虽然我们学习过ES6的模块化但是ES6与NodeJS使用不同的模块化规范,单独学习NodeJS的模块化非常有必要。
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换 的单元。
JavaScript在早期的设计中就没有模块、包、类的概念,开发者需要模拟出类似的功能,来隔离、组织复杂的JavaScript代码,我们称为模块化。
模块就是一个实现特定功能的文件,有了模块我们就可以更方便的使用别人的代码,要用什么功能就加载什么模块。
模块化开发的四点好处:
(1)、 避免变量污染,命名冲突
(2)、提高代码复用率
(3)、提高了可维护性
(4)、方便依赖关系管理
nodejs中根据模块的来源不同,将模块分为了3大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)
- 自定义模块 (用户创建的每个 .js文件,都是自定义模块)
- 第三方模块 (由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
模块作用域。
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处:防止了全局变量污染的问题
1.2、CommonJS
CommonJS就是一个JavaScript模块化的规范,该规范最初是用在服务器端NodeJS中,前端的webpack也是对CommonJS原生支持的。
根据这个规范
(1)、每一个文件就是一个模块,其内部定义的变量是属于这个模块的,不会对外暴露,也就是说不会污染全局变量。
(2)、导入自定义的模块时路径需要以./或../开始,同一路径下也不能省略。
(3)、如果反复多次require模块,只加载一次。
(4)、require引入模块时,后缀名.js可以省略
(5)、每个模块文件都是一个独立的函数级作用域,在其它模块中不能直接访问
m1.js:
console.log("这是模块m1");
let a=100;
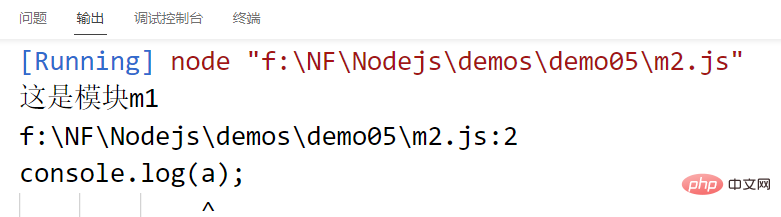
b=200;m2.js
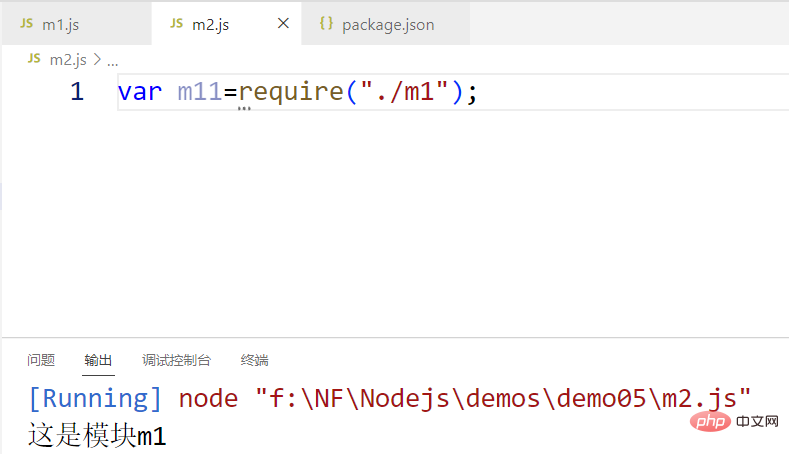
var m11=require("./m1");
console.log(a);
console.log(b);结果:

从上面的示例可以看出a在模块2中是访问不到的,模块其实就是一个封闭的函数:
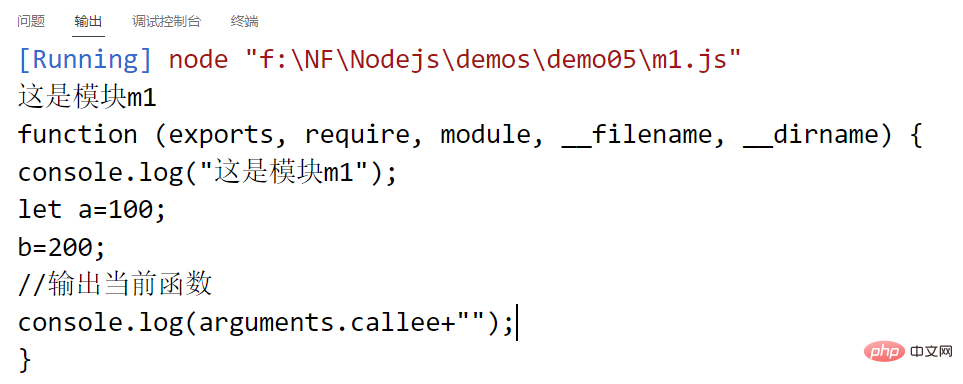
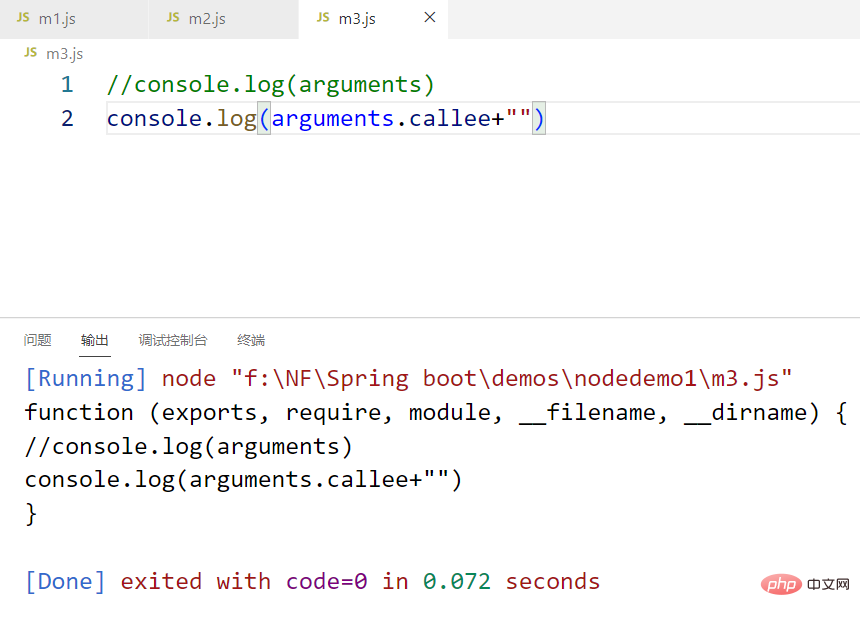
m1.js的代码如下:
console.log("这是模块m1");
let a=100;
b=200;
//输出当前函数
console.log(arguments.callee+"");实际输出结果:

function (exports, require, module, __filename, __dirname) {
console.log("这是模块m1");
let a=100;
b=200;
//输出当前函数
console.log(arguments.callee+"");
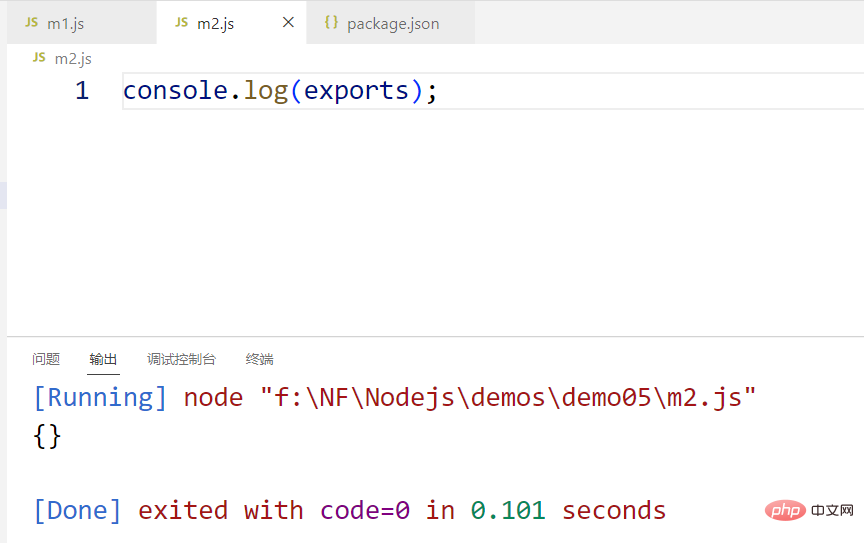
}(6)、每个模块中都包含如下5个对象:
exports:导出对象,默认为{}

require:导入函数,使用该函数可以实现模块的依赖

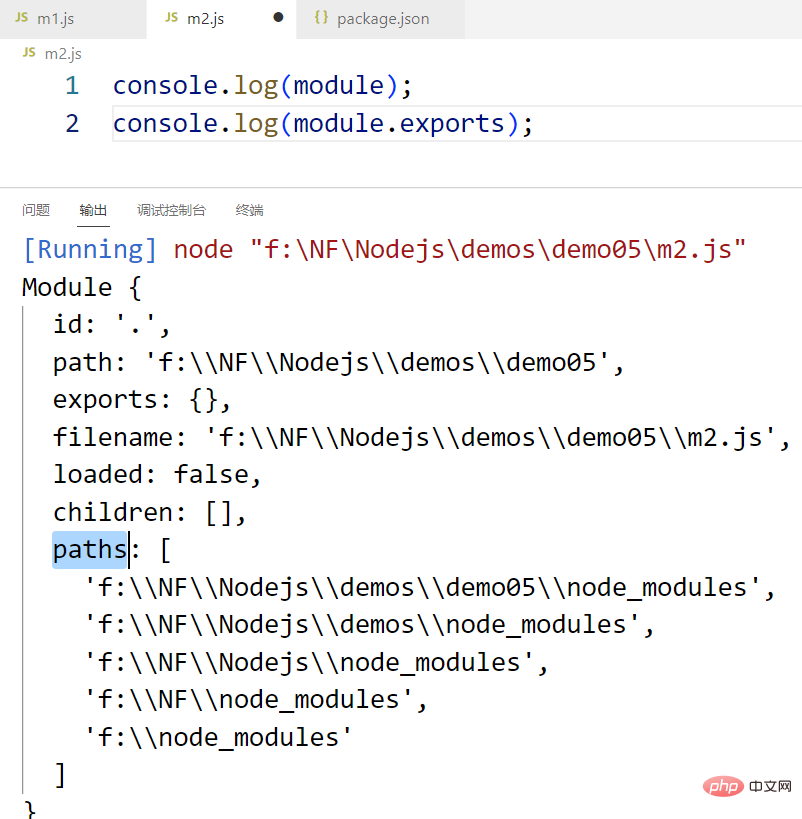
module:模块信息,用于记录当前模块的所有信息

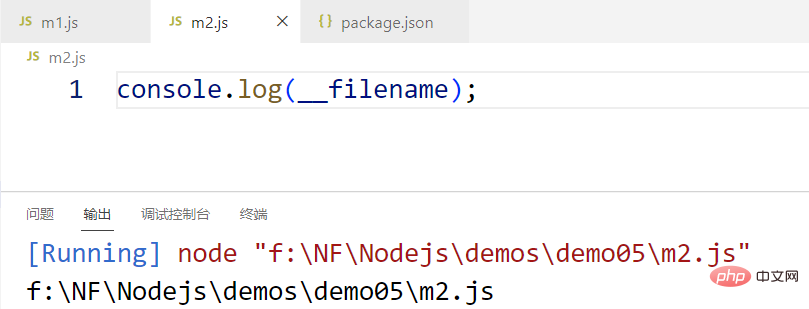
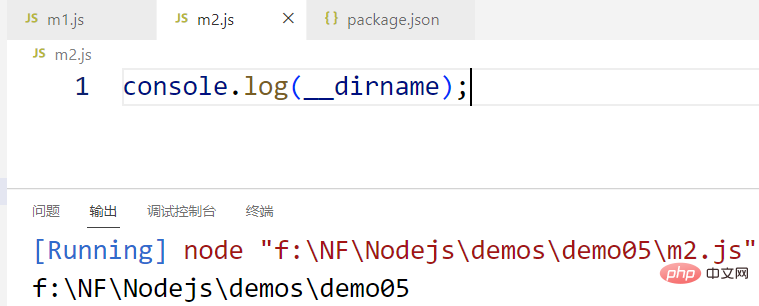
__filename:当前模块的文件全路径,含文件名

__dirname:当前模块的文件路径不含文件名

(7)、使用exports或module.exports对象可以将当前模块中需要导出的内容暴露出去。
m1.js
let a=100;
let b=()=>{
return 200;
};
exports.a=a;
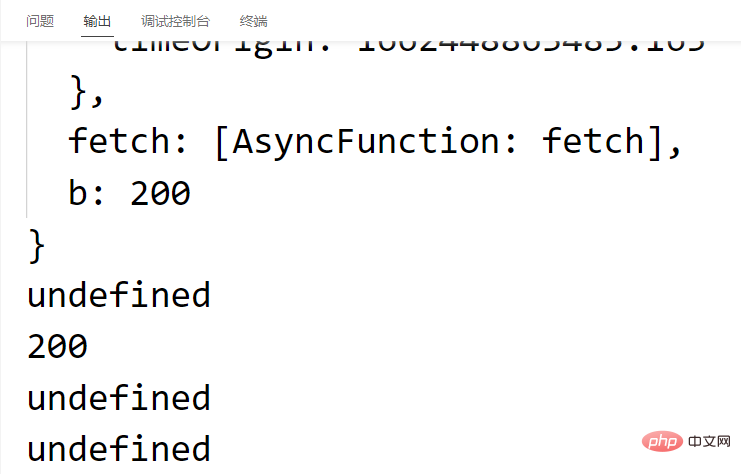
exports.b=b;m2.js
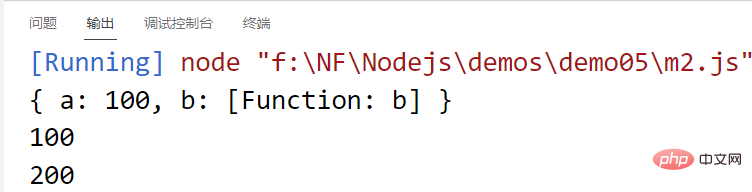
const m1=require("./m1");
console.log(m1);
console.log(m1.a);
console.log(m1.b());结果:

(8)、导入模块内容可以结合结构语法
m1.js
exports.a=100;
exports.b=function(){
return 200;
};m2.js
const {a,b:fun}=require("./m1");
console.log(a);
console.log(fun());结果:

1.3、NodeJS中使用CommonJS模块管理
CommonJS的核心思想就是通过 require 方法来同步加载所要依赖的其他模块,然后通过 exports 或者 module.exports 来导出需要暴露的接口。
CommonJS API编写应用程序,然后这些应用可以运行在不同的JavaScript解释器和不同的主机环境中。
2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。这标志"Javascript模块化编程"正式诞生。因为老实说,在浏览器环境下,以前没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器端,一定要有模块,与操作系统和其他应用程序互动,否则根本没法编程。NodeJS是CommonJS规范的实现,webpack 也是以CommonJS的形式来书写。
CommonJS定义的模块分为:{模块引用(require)} {模块定义(exports)} {模块标识(module)}
//require()用来引入外部模块;
//exports对象用于导出当前模块的方法或变量,唯一的导出口;
//module对象就代表模块本身。Nodejs的模块是基于CommonJS规范实现的,通过转换也可以运行在浏览器端。

特点:
1.3.1、模块定义
根据commonJS规范,一个单独的文件是一个模块,每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非为global对象的属性。
模块拥有像函数一样的函数级作用域:

每个模块内部,module变量代表当前模块
module变量是一个对象,它的exports属性(即module.exports)是对外的接口
加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
模块只有一个出口,module.exports对象,我们需要把模块希望输出的内容放入该对象。
mathLib.js模块定义
var message="Hello CommonJS!"; module.exports.message=message; module.exports.add=(m,n)=>console.log(m+n);
在 Node.js 中,创建一个模块非常简单,如下我们创建一个 'main.js' 文件,代码如下:
var hello = require('./hello'); hello.world();
以上实例中,代码 require('./hello') 引入了当前目录下的hello.js文件(./ 为当前目录,node.js默认后缀为js)。
Node.js 提供了exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对象。
接下来我们就来创建hello.js文件,代码如下:
exports.world = function() {
console.log('Hello World');
}在以上示例中,hello.js 通过 exports 对象把 world 作为模块的访 问接口,在 main.js 中通过 require('./hello') 加载这个模块,然后就可以直接访 问main.js 中 exports 对象的成员函数了。
有时候我们只是想把一个对象封装到模块中,格式如下:
module.exports = function() { // ...}例如:
//hello.js
function Hello() {
varname;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;这样就可以直接获得这个对象了:
//main.js var Hello = require('./hello'); hello = new Hello(); hello.setName('BYVoid'); hello.sayHello();
模块接口的唯一变化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用该模块时,其接口对象就是要输出的 Hello 对象本身,而不是原先的 exports。
1.3.2、模块依赖
加载模块用require方法,该方法读取一个文件并且执行,返回文件内部的module.exports对象。
在用require加载自定义模块期间,可以省略.js这个后缀名。
myApp.js 模块依赖
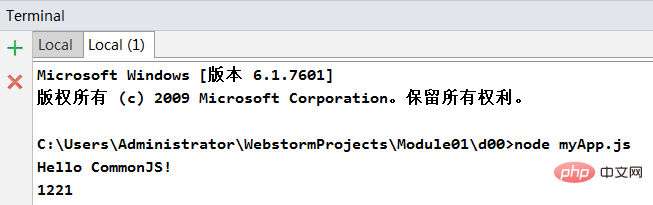
var math=require('./mathLib'); console.log(math.message); math.add(333,888);
3、测试运行
安装好node.JS
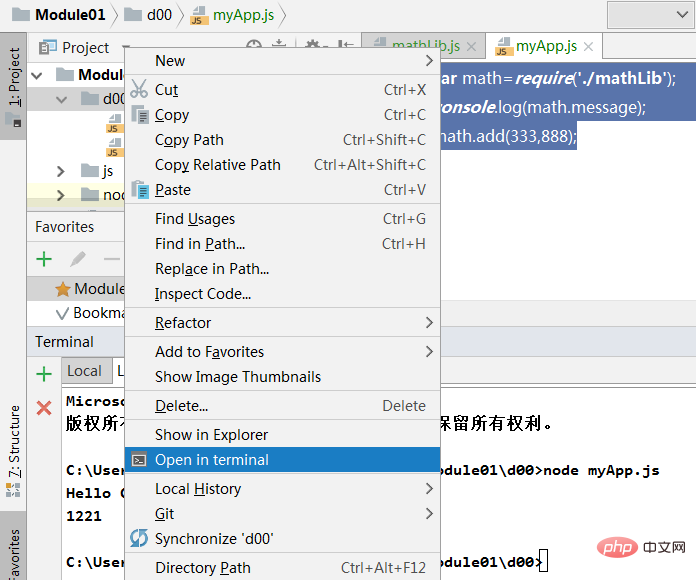
打开控制台,可以使用cmd命令,也可以直接在开发工具中访问

运行

1.3.3、内置模块加载
也许你已经注意到,我们已经在代码中使用了模块了。像这样:
var http = require("http");
...
http.createServer(...);Node.js中自带了一个叫做"http"的模块,我们在我们的代码中请求它并把返回值赋给一个本地变量。
这把我们的本地变量变成了一个拥有所有 http 模块所提供的公共方法的对象。
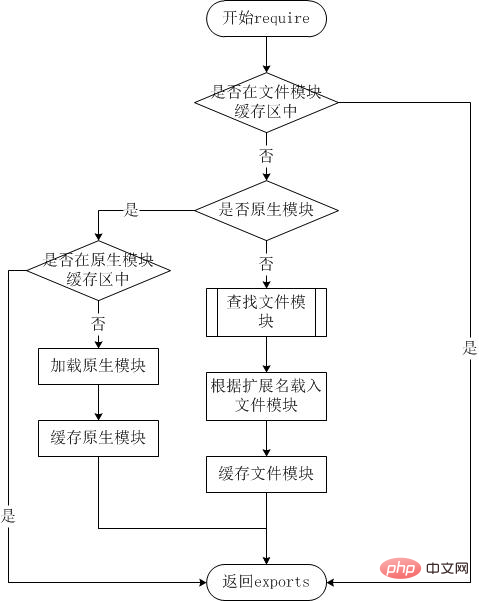
Node.js 的 require方法中的文件查找策略如下:
由于Node.js中存在4类模块(原生模块和3种文件模块),尽管require方法极其简单,但是内部的加载却是十分复杂的,其加载优先级也各自不同。如下图所示:

从文件模块缓存中加载
尽管原生模块与文件模块的优先级不同,但是都不会优先于从文件模块的缓存中加载已经存在的模块。
从原生模块加载
原生模块的优先级仅次于文件模块缓存的优先级。require方法在解析文件名之后,优先检查模块是否在原生模块列表中。以http模块为例,尽管在目录下存在一个http/http.js/http.node/http.json文件,require("http")都不会从这些文件中加载,而是从原生模块中加载。
原生模块也有一个缓存区,同样也是优先从缓存区加载。如果缓存区没有被加载过,则调用原生模块的加载方式进行加载和执行。
从文件加载
当文件模块缓存中不存在,而且不是原生模块的时候,Node.js会解析require方法传入的参数,并从文件系统中加载实际的文件,加载过程中的包装和编译细节在前一节中已经介绍过,这里我们将详细描述查找文件模块的过程,其中,也有一些细节值得知晓。
require方法接受以下几种参数的传递:
- http、fs、path等,原生模块。
- ./mod或../mod,相对路径的文件模块。
- /pathtomodule/mod,绝对路径的文件模块。
- mod,非原生模块的文件模块。
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们。
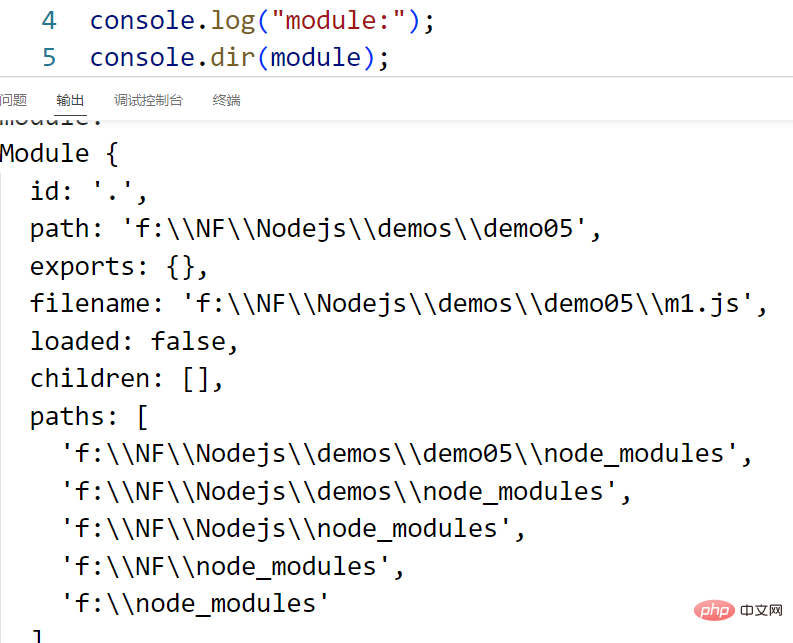
1.3.4、module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息

每个模块内部,module变量代表当前模块
module变量是一个对象,它的exports属性(即module.exports)是对外的接口
加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
二、Node.js 文件系统
Node.js 提供一组类似 UNIX(POSIX)标准的文件操作API。 Node 导入文件系统模块(fs)语法如下所示:
var fs = require("fs")2.1、异步和同步
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
建议大家是用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
实例
创建 input.txt 文件,内容如下:
foo
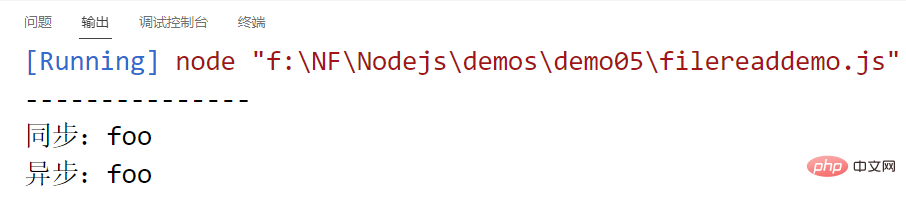
创建 filereaddemo.js 文件, 代码如下:
const fs=require("fs"); //依赖内置模块fs,用于文件管理
//异步读取文件students.txt,设置读取成功时的回调函数,err表示错误信息,data表示数据
fs.readFile("students.txt",function(err,data){
if(err) throw err;
console.log("异步:"+data+"");
});
console.log("---------------");
//同步读取
let data=fs.readFileSync("students.txt");
console.log("同步:"+data+"");以上代码执行结果如下:

接下来,让我们来具体了解下 Node.js 文件系统的方法。
2.2、获取文件信息
以下为通过异步模式获取文件信息的语法格式:
fs.stat(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,带有两个参数如:(err, stats), stats 是 fs.Stats 对象。
fs.stat(path)执行后,会将stats类的实例返回给其回调函数。可以通过stats类中的提供方法判断文件的相关属性。例如判断是否为文件:
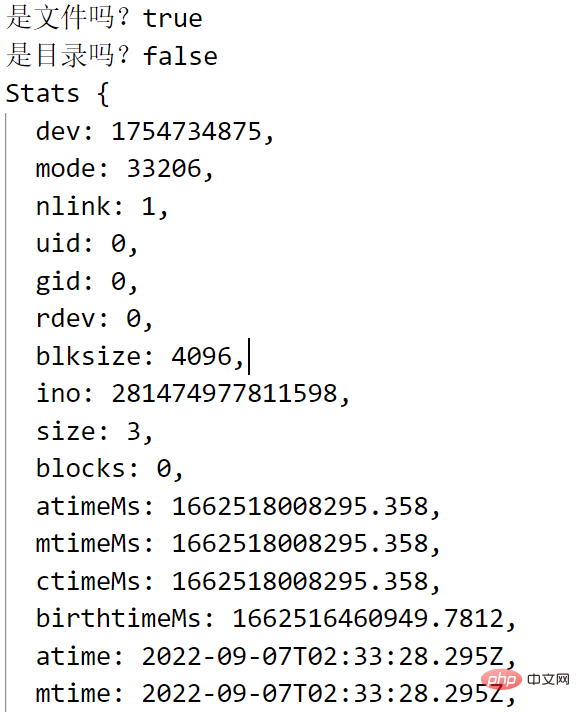
const fs=require("fs");
fs.stat("students.txt",(err,stats)=>{
console.log("是文件吗?"+stats.isFile());
console.log("是目录吗?"+stats.isDirectory());
console.log(stats);
});결과:

통계 클래스의 메서드는 다음과 같습니다.
| Method | Description |
|---|---|
| stats.isFile() | 파일인 경우 true를 반환하고, 그렇지 않으면 반환합니다. 거짓 . |
| stats.isDirectory() | 디렉토리이면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| stats.isBlockDevice() | 블록 장치인 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| stats.isCharacterDevice() | 문자 장치인 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| stats.isSymbolicLink() | 소프트 링크인 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| stats.isFIFO() | FIFO이면 true를 반환하고, 그렇지 않으면 false를 반환합니다. FIFO는 UNIX의 특수한 유형의 명령 파이프입니다. |
| stats.isSocket() | 소켓이면 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs");
console.log("准备打开文件!");
fs.stat('input.txt', function (err, stats) {
if (err) {
return console.error(err);
}
console.log(stats);
console.log("读取文件信息成功!");
// 检测文件类型
console.log("是否为文件(isFile) ? " + stats.isFile());
console.log("是否为目录(isDirectory) ? " + stats.isDirectory());
});以上代码执行结果如下:
$ node file.js
准备打开文件!
{ dev: 16777220,
mode: 33188,
nlink: 1,
uid: 501,
gid: 20,
rdev: 0,
blksize: 4096,
ino: 40333161,
size: 61,
blocks: 8,
atime: Mon Sep 07 2015 17:43:55 GMT+0800 (CST),
mtime: Mon Sep 07 2015 17:22:35 GMT+0800 (CST),
ctime: Mon Sep 07 2015 17:22:35 GMT+0800 (CST) }
读取文件信息成功!
是否为文件(isFile) ? true
是否为目录(isDirectory) ? false2.3、写入文件
以下为异步模式下写入文件的语法格式:
fs.writeFile(filename, data[, options], callback)
如果文件存在,该方法写入的内容会覆盖旧的文件内容。
参数使用说明如下:
path - 文件路径。
data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(流) 对象。
options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 , flag 为 'w'
callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回。
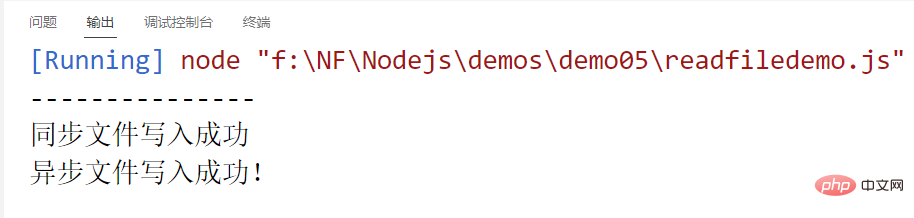
接下来我们创建 file.js 文件,代码如下所示:
const fs=require("fs");
fs.writeFile("output1.txt","异步hello","utf-8",function(err){
if(!err){
console.log("异步文件写入成功!");
}
else{
throw err;
}
});
console.log("---------------");
fs.writeFileSync("output2.txt","同步hello","utf-8");
console.log("同步文件写入成功");以上代码执行结果如下:

2.4、删除文件
以下为删除文件的语法格式:
fs.unlink(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,没有参数。
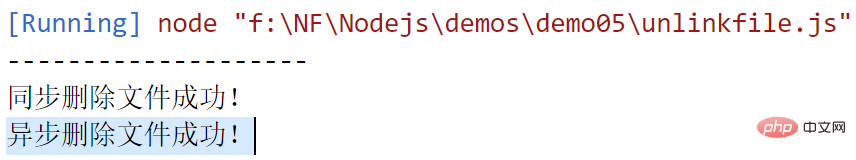
接下来我们创建 file.js 文件,代码如下所示:
const fs=require("fs");
fs.unlink("output1.txt",function(err){
if(err){
throw err;
}
else{
console.log("异步删除文件成功!");
}
});
console.log("--------------------");
fs.unlinkSync("output2.txt");
console.log("同步删除文件成功!");以上代码执行结果如下:

2.5、创建目录
以下为创建目录的语法格式:
fs.mkdir(path[, mode], callback)
参数使用说明如下:
path - 文件路径。
mode - 设置目录权限,默认为 0777。
callback - 回调函数,没有参数。
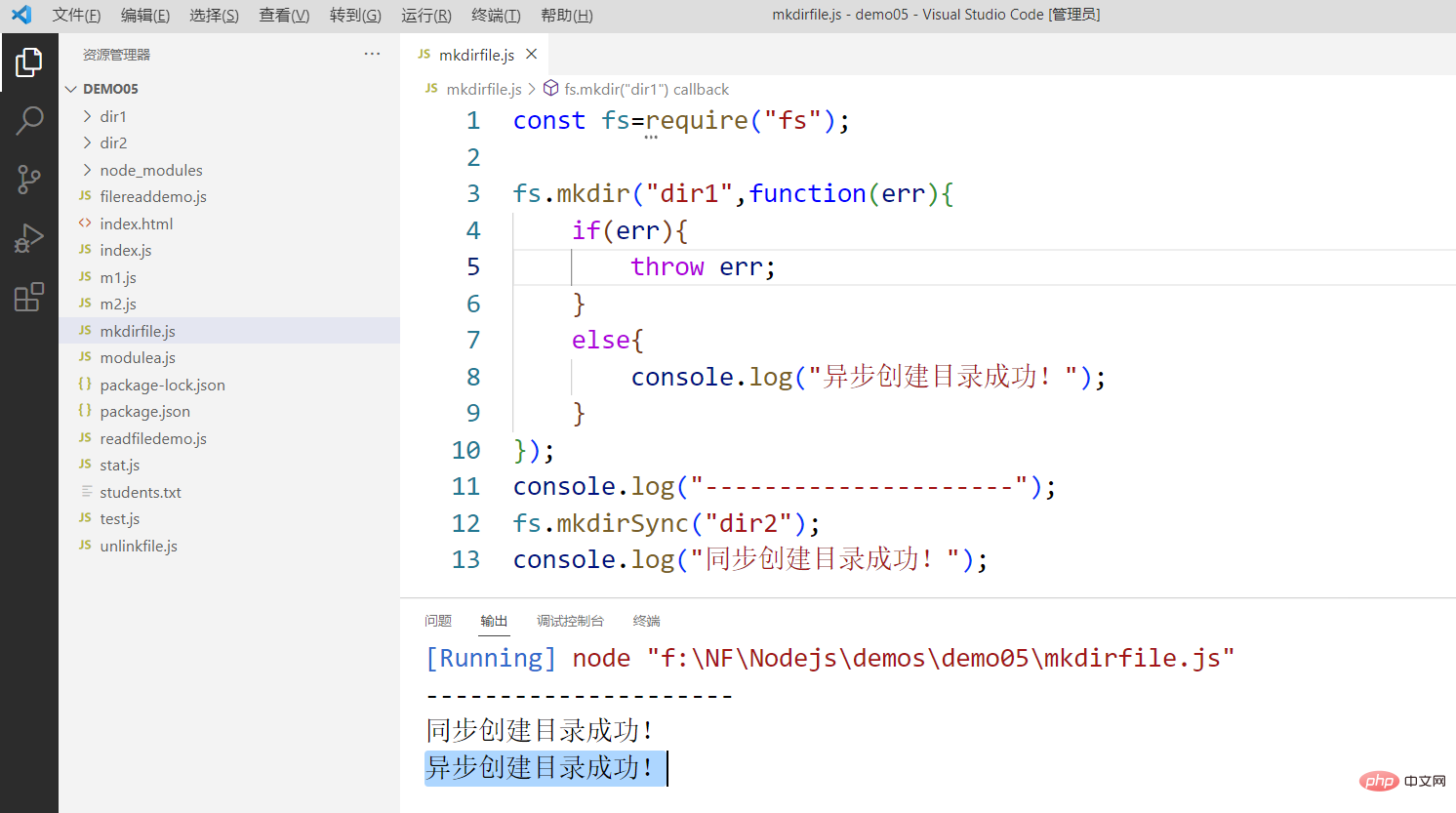
接下来我们创建mkdirfile.js 文件,代码如下所示:
const fs=require("fs");
fs.mkdir("dir1",function(err){
if(err){
throw err;
}
else{
console.log("异步创建目录成功!");
}
});
console.log("---------------------");
fs.mkdirSync("dir2");
console.log("同步创建目录成功!");以上代码执行结果如下:

2.6、读取目录
以下为读取目录的语法格式:
fs.readdir(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,回调函数带有两个参数err, files,err 为错误信息,files 为 目录下的文件数组列表。
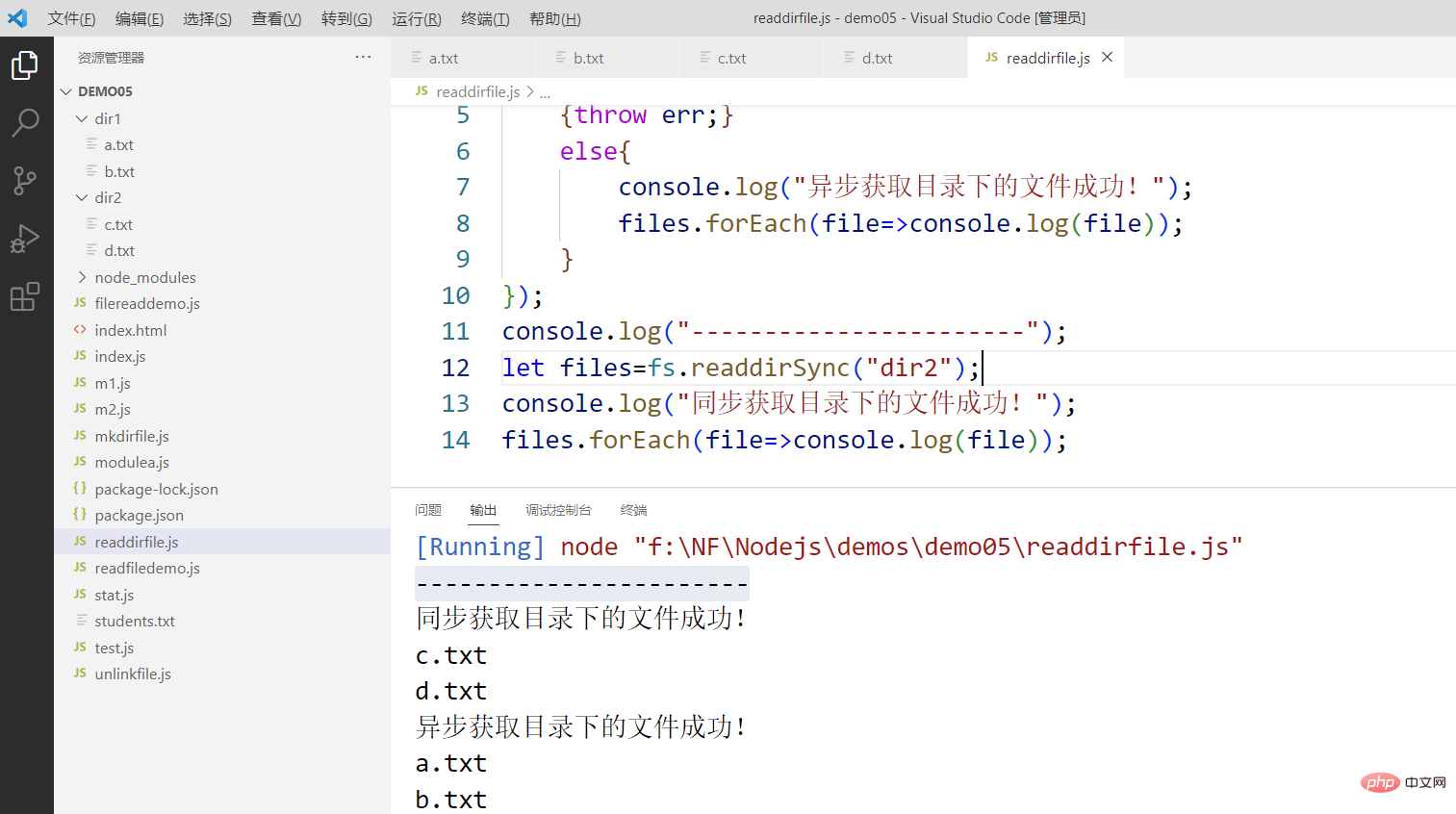
接下来我们创建 file.js 文件,代码如下所示:
const fs=require("fs");
fs.readdir("dir1",(err,files)=>{
if(err)
{throw err;}
else{
console.log("异步获取目录下的文件成功!");
files.forEach(file=>console.log(file));
}
});
console.log("-----------------------");
let files=fs.readdirSync("dir2");
console.log("同步获取目录下的文件成功!");
files.forEach(file=>console.log(file));以上代码执行结果如下:

2.7、删除目录
以下为删除目录的语法格式:
fs.rmdir(path, callback)
参数使用说明如下:
path - 文件路径。
callback - 回调函数,没有参数。
接下来我们创建 file.js 文件,代码如下所示:
var fs = require("fs");
console.log("准备删除目录 /tmp/test");
fs.rmdir("/tmp/test",function(err){
if (err) {
return console.error(err);
}
console.log("读取 /tmp 目录");
fs.readdir("/tmp/",function(err, files){
if (err) {
return console.error(err);
}
files.forEach( function (file){
console.log( file );
});
});
});以上代码执行结果如下:
$ node file.js 准备删除目录 /tmp/test input.out output.out test test.txt 读取 /tmp 目录 ……
2.8、文件模块方法参考手册
以下为 Node.js 文件模块相同的方法列表:
| Method | Description |
|---|---|
| fs.rename(oldPath, newPath, callback) | Asynchronous rename()에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.ftruncate(fd, len, callback) | 비동기 ftruncate() 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.ftruncateSync(fd, len) | Synchronous ftruncate() |
| fs.truncate(path, len, callback) | Asynchronous truncate(). 예외. |
| fs.truncateSync(path, len) | Synchronous truncate() |
| fs.chown(path, uid, gid, callback) | Asynchronous chown()에는 매개변수가 없지만 그럴 수도 있습니다. 비정상적으로 던져. |
| fs.chownSync(path, uid, gid) | synchronous chown() |
| fs.fchown(fd, uid, gid, callback) | asynchronous fchown()에는 매개변수가 없습니다. 하지만 예외가 발생할 수 있습니다. |
| fs.fchownSync(fd, uid, gid) | Synchronous fchown() |
| fs.lchown(path, uid, gid, callback) | Asynchronous lchown()에는 매개변수가 없습니다. 하지만 예외가 발생할 수 있습니다. |
| fs.lchownSync(path, uid, gid) | Synchronous lchown() |
| fs.chmod(path, mode, callback) | Asynchronous chmod()에는 매개변수가 없지만 그럴 수도 있습니다. 비정상적으로 던져. |
| fs.chmodSync(path, mode) | synchronous chmod(). |
| fs.fchmod(fd, mode, callback) | asynchronous fchmod()에는 매개변수가 없지만 오류가 발생할 수 있습니다. 예외. |
| fs.fchmodSync(fd, mode) | Synchronous fchmod(). |
| fs.lchmod(path, mode, callback) | Asynchronous lchmod()에는 매개변수가 없지만 오류가 발생할 수 있습니다. 예외. Mac OS에서만 사용할 수 있습니다. 매개 변수 err, stats 및 stats는 fs.Stats 개체입니다. |
| fs.lstat(path, callback) | Asynchronous lstat(). 콜백 함수에는 err, stats라는 두 개의 매개변수가 있으며 stats는 fs.Stats 개체입니다. |
| fs.fstat(fd, callback) | Asynchronous fstat(). 콜백 함수에는 err, stats라는 두 개의 매개변수가 있으며 stats는 fs.Stats 개체입니다. |
| fs.statSync(path) | Synchronize stat(). fs.Stats의 인스턴스를 반환합니다. |
| fs.lstatSync(path) | lstat()을 동기화합니다. fs.Stats의 인스턴스를 반환합니다. |
| fs.fstatSync(fd) | fstat()을 동기화합니다. fs.Stats의 인스턴스를 반환합니다. |
| fs.link(srcpath, dstpath, callback) | Asynchronous link() 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.linkSync(srcpath, dstpath) | synchronous link(). |
| fs.symlink(srcpath, dstpath[, type], callback) | asynchronous symlink()에는 매개변수가 없습니다. , 그러나 예외가 발생할 수 있습니다. 유형 매개변수는 'dir', 'file' 또는 'junction'(기본값은 'file')으로 설정할 수 있습니다. |
| fs.symlinkSync(srcpath, dstpath[, type]) | synchronous Symlink(). |
| fs.readlink(path, callback) | asynchronous readlink()에는 두 개의 매개변수가 있습니다. linkString. |
| fs.realpath(path[,cache], callback) | Asynchronous realpath() 콜백 함수에는 err라는 두 개의 매개변수가 있습니다. |
| fs.realpathSync(경로[, 캐시]) | realpath()를 동기화합니다. 절대 경로를 반환합니다. |
| fs.unlink(path, callback) | Asynchronous unlink() 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.unlinkSync(path) | synchronous unlink(). |
| fs.rmdir(path, callback) | asynchronous rmdir()에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.rmdirSync(path) | Synchronous rmdir(). |
| fs.mkdir(path[, mode], callback) | S 비동기 mkdir(2)에는 매개변수가 없습니다. 예외가 발생했을 수 있습니다. 모드 기본값은 0777입니다. |
| fs.mkdirSync(path[, mode]) | synchronous mkdir(). |
| fs.readdir(path, callback) | asynchronous readdir(3). . |
| fs.readdirSync(path) | 동기식 readdir(). 파일 배열 목록을 반환합니다. |
| fs.close(fd, callback) | Asynchronous close(). 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.closeSync(fd) | 동기화 close(). |
| fs.open(path, flags[, mode], callback) | 파일을 비동기적으로 엽니다. |
| fs.openSync(경로, 플래그[, 모드]) | fs.open(). |
| fs.utimes(경로, atime, mtime, 콜백) | ? |
| 의 동기화 버전 fs.utimesSync(path, atime, mtime) | 파일 타임스탬프를 수정하면 파일이 지정된 파일 경로를 전달합니다. |
| fs.futimes(fd, atime, mtime, callback) | ? |
| fs.futimesSync(fd, atime, mtime) | 파일 설명자에 의해 지정된 파일 타임스탬프를 수정합니다. |
| fs.fsync(fd, callback) | Asynchronous fsync. 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
| fs.fsyncSync(fd) | Synchronize fsync. |
| fs.write(fd, buffer, offset, length[, position], callback) | 버퍼 내용을 지정된 방법을 통해 파일 설명자에 씁니다. 파일. |
| fs.write(fd, data[, position[, 인코딩]], callback) | 파일 설명자 fd를 통해 파일 내용을 씁니다. |
| fs.writeSync(fd, buffer, offset, length[, position]) | fs.write()의 동기화된 버전입니다. |
| fs.writeSync(fd, data[, position[, 인코딩]]) | fs.write(). |
| fs.read(fd, buffer, offset, length, position, callback의 동기화된 버전 ) | 파일 설명자 fd를 통해 파일 내용을 읽습니다. |
| fs.readSync(fd, buffer, offset, length, position) | fs.read. |
| fs.readFile(filename[, options], callback) | 파일 내용을 비동기적으로 읽습니다. |
| fs.readFileSync(filename[, options]) | |
| fs.writeFile(filename, data[, options], callback) | 파일 콘텐츠를 비동기적으로 씁니다. |
| fs.writeFileSync(파일 이름, 데이터[, 옵션]) | fs.writeFile의 동기화된 버전입니다. |
| fs.appendFile(filename, data[, options], callback) | 파일 내용을 비동기적으로 추가합니다. |
| fs.appendFileSync(파일 이름, 데이터[, 옵션]) | fs.appendFile. |
| fs.watchFile(파일 이름[, 옵션], 리스너)의 동기화된 버전 | 파일 수정 사항을 확인하세요. |
| fs.unwatchFile(filename[,listener]) | 파일 이름 수정 보기를 중지하세요. |
| fs.watch(filename[, options][,listener]) | 파일 이름 수정을 확인하세요. 파일 이름은 파일 또는 디렉터리일 수 있습니다. fs.FSWatcher 객체를 반환합니다. |
| fs.exists(path, callback) | 주어진 경로가 존재하는지 감지합니다. |
| fs.existsSync(path) | fs.exists의 동기화된 버전 |
| fs.access(path[, mode], callback) | 지정된 경로에 대한 사용자 권한을 테스트합니다. |
| fs.accessSync(path[, mode]) | fs.access의 동기화된 버전입니다. |
| fs.createReadStream(path[, options]) | ReadStream 객체를 반환합니다. |
| fs.createWriteStream(path[, options]) | WriteStream 개체를 반환합니다. |
| fs.symlink(srcpath, dstpath[, type], callback) | Asynchronous Symlink() 콜백 함수에는 매개변수가 없지만 예외가 발생할 수 있습니다. |
更多内容,请查看官网文件模块描述:File System。
三、参数与环境变量
3.0、读取自定义配置文件数据
创立一个 config 目录并向其中增加一个 config/default.json 文件。这将是默认配置文件,并将蕴含所有默认环境变量。
在咱们的示例应用程序中它应该是这样的:
config/default.json
{
"student":{
"name":"tom",
"age":19
}
}先依赖模块config,
npm i config
咱们将在咱们的应用程序中通过导入 config 和应用 get 办法拜访变量来访问它。
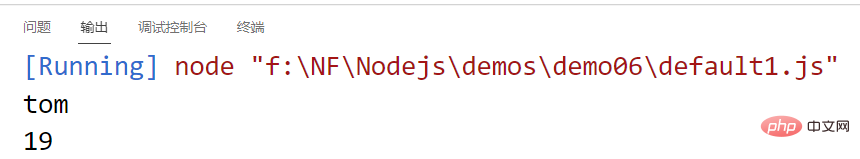
const config=require("config");
console.log(config.get("student.name"));
console.log(config.get("student.age"));运行结果:

3.1、读取package.json配置参数
用于添加命令行的环境变量
package.json 可以配置config
脚本中 (see npm-scripts) package.json “config” 字段会被环境变量覆盖
例如,下面的package.json:
代码中使用 process.env['npm_package_config_xxxxxx'] 获取配置的内容
package.json
{
"name": "demo06",
"config": {
"foo": "123456"
},
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"node configtest.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"config": "^3.3.7"
}
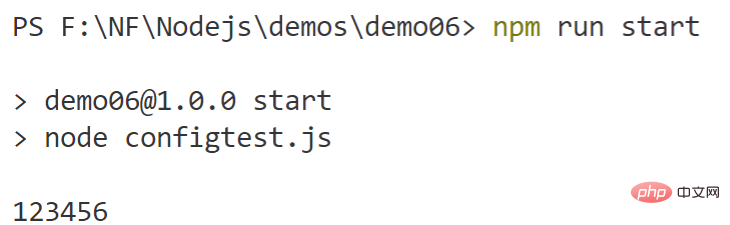
}configtest.js
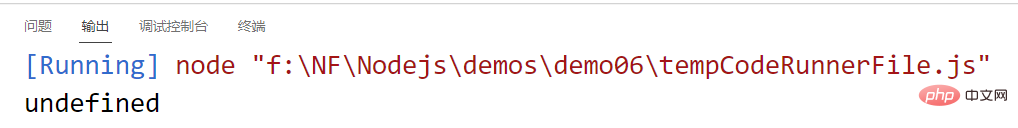
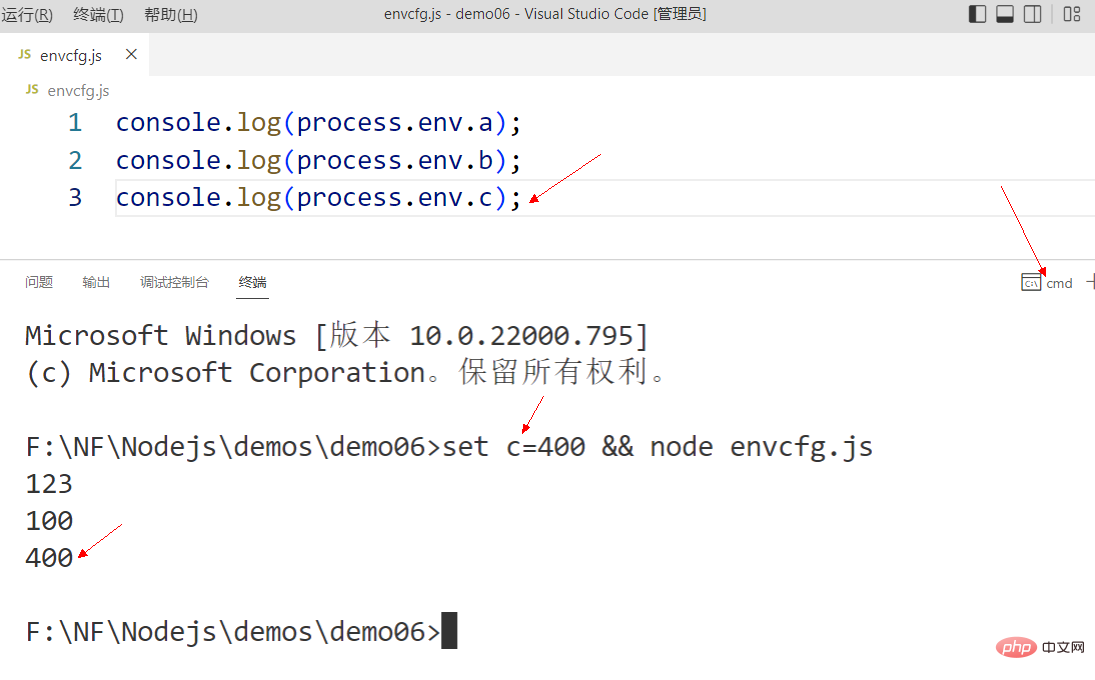
console.log(process.env.npm_package_config_foo);
直接运行(node configtest.js)结果:

直接在命令行执行 node configtest,会输出undefined
使用 npm run start,会输出 123456

npm 设置包的config
npm config set foo = 3000 就可以修改默认的配置内容
然后再执行 npm test 会输出 3000
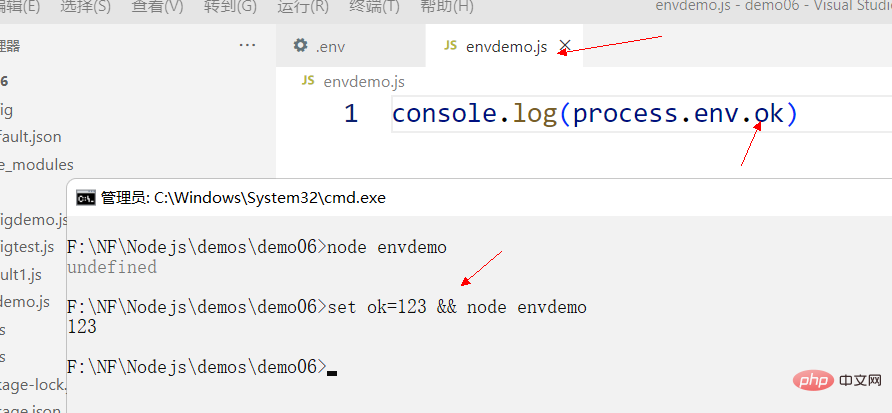
3.2、环境变量的设置与读取
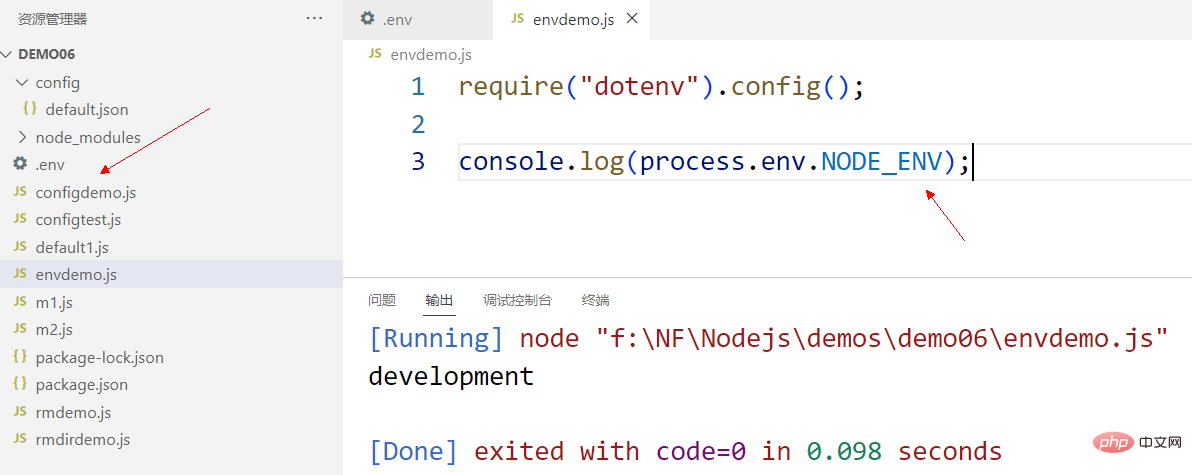
文件.env
USER_ID="239482" USER_KEY="foobar" NODE_ENV="development"
m3.js
npm i dotenv //依赖模块
require("dotenv").config();
console.log(process.env.USER_ID);输出结果:

3.3. 시스템에서 환경 변수를 얻습니다.
명령줄에서 환경 변수를 작동합니다.
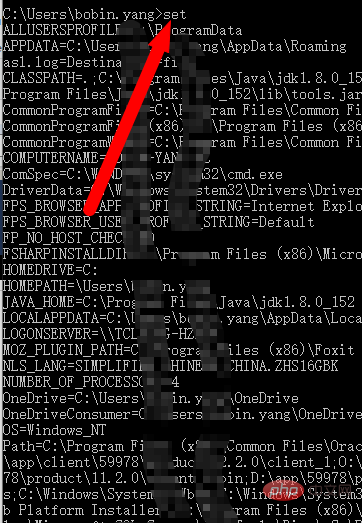
3.3.1 현재 사용 가능한 모든 환경 변수를 봅니다.
설정을 입력합니다.

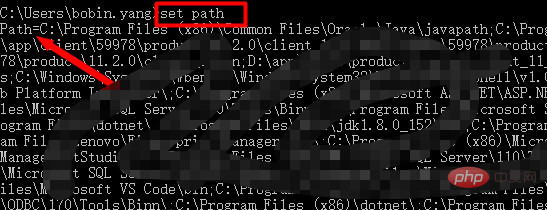
3.3.2. 환경 변수 보기
"변수 이름 설정"을 입력하세요. 예를 들어 경로 변수의 값을 확인하려면 set path

를 입력하세요.3.3.3 환경 변수를 수정하세요
참고: cmd 명령줄에서 환경 변수에 대한 모든 수정 사항은 현재 창에 효과적이며 영구적이지 않습니다. 즉, 이 cmd 명령줄 창이 닫히면 더 이상 작동하지 않습니다.
환경변수를 영구적으로 수정하는 방법에는 두 가지가 있습니다. 하나는 레지스트리를 직접 수정하는 것이고, 다른 하나는 내 컴퓨터->속성->고급(자세히 보기)을 통해 시스템의 환경변수를 설정하는 것입니다.
1. 환경 변수를 수정합니다
"설정 변수 이름 = 변수 내용"을 입력합니다. 예를 들어, 경로를 "d:nmake.exe"로 설정하려면 set path="d:nmake.exe"를 입력하면 됩니다.
환경 변수를 수정한다는 것은 이전 콘텐츠를 추가하는 것이 아니라 현재 콘텐츠로 덮어쓰는 것을 의미합니다. 예를 들어, 위에서 경로를 설정한 후 set path="c"를 다시 입력하고 경로를 다시 확인하면 값은 "d:nmake.exe" 대신 "c:"입니다.
2. 공백으로 설정:
변수를 공백으로 설정하려면 "변수 이름 설정="을 입력하세요.
예를 들어 "set path="인 경우 확인하면 경로가 비어 있게 됩니다. 위에서 언급한 대로 현재 명령줄 창에서만 작동합니다. 따라서 경로를 볼 때 "내 컴퓨터"- "속성"을 마우스 오른쪽 버튼으로 클릭하지 마십시오...
3. 변수에 내용을 추가합니다
"설정 변수 이름 = %변수 이름%;변수 내용"을 입력합니다. . (오버레이인 3과 다름) 예를 들어 path에 새 경로를 추가하려면 "set path=%path%;d:nmake.exe"를 입력하여 d:nmake.exe를 path에 추가하고 "set path=%path%;c: "를 실행합니다. 그런 다음 set path 문을 사용하여 볼 때 3단계처럼 c:만 있는 대신 d:nmake.exe;c:가 표시됩니다.
3.3.4、一些常用的环境变量
- %AllUsersProfile%: 局部 返回所有“用户配置文件”的位置。 {所有用户文件目录 – C:\Documents and Settings\All Users}
- %AppData%: 局部 返回默认情况下应用程序存储数据的位置。 {当前用户数据文件夹 – C:\Documents and Settings\wy\Application Data}
- %Cd%: 局部 返回当前目录字符串。
- %CmdCmdLine%: 局部 返回用来启动当前的 Cmd.exe 的准确命令行。
- %CmdExtVersion%: 系统 返回当前的“命令处理程序扩展”的版本号。
- %CommonProgramFiles%: {文件通用目录 – C:\Program Files\Common Files}
- %ComputerName%: 系统 返回计算机的名称。 {计算机名 – IBM-B63851E95C9}
- %ComSpec%: 系统 返回命令行解释器可执行程序的准确路径。 C:\WINDOWS\system32\cmd.exe
- %Date%: 系统 返回当前日期。使用与 date /t 命令相同的格式。由 Cmd.exe 生成。有关 date 命令的详细信息,请参阅 Date。
- %ErrorLevel%: 系统 返回最近使用过的命令的错误代码。通常用非零值表示错误。
- %HomeDrive%: 系统 返回连接到用户主目录的本地工作站驱动器号。基于主目录值的设置。用户主目录是在“本地用户和组”中指定的。 {当前用户根目录 – C:}
- %HomePath%: 系统 返回用户主目录的完整路径。基于主目录值的设置。用户主目录是在“本地用户和组”中指定的。 {当前用户路径 – \Documents and Settings\wy}
- %HomeShare%: 系统 返回用户的共享主目录的网络路径。基于主目录值的设置。用户主目录是在“本地用户和组”中指定的。
- %LogonSever%: 局部 返回验证当前登录会话的域控制器的名称。
- %Number_Of_Processors%: 系统 指定安装在计算机上的处理器的数目。 {处理器个数 – 1}
- %Os%: 系统 返回操作系统的名称。Windows 2000 将操作系统显示为 Windows_NT。 {操作系统名 – Windows_NT}
- %Path%: 系统 指定可执行文件的搜索路径。
- %PathExt%: 系统 返回操作系统认为可执行的文件扩展名的列表。
- %Processor_Architecture%: 系统 返回处理器的芯片体系结构。值: x86,IA64。 {处理器芯片架构 – x86}
- %Processor_Identfier%: 系统 返回处理器说明。
- %Processor_Level%: 系统 返回计算机上安装的处理器的型号。 {处理器型号 – 6}
- %Processor_Revision%: 系统 返回处理器修订号的系统变量。 {处理器修订号 – 0905}
- %ProgramFiles%: {程序默认安装目录 – C:\Program Files}
- %Prompt%: 局部 返回当前解释程序的命令提示符设置。由 Cmd.exe 生成。 $P$G
- %Random%: 系统 返回 0 到 32767 之间的任意十进制数字。由 Cmd.exe 生成。
- %SystemDrive%: 系统 返回包含 Windows XP 根目录(即系统根目录)的驱动器。 {系统根目录 – C:}
- %SystemRoot%: 系统 返回 Windows XP 根目录的位置。 {系统目录 – C:\WINDOWS}
- %Temp%: 系统和用户 返回对当前登录用户可用的应用程序所使用的默认临时目录。有些应用程序需要 TEMP,而其它应用程序则需要 TMP。 {当前用户临时文件夹 – C:\DOCUME~1\wy\LOCALS~1\Temp}
- %Time%: 系统 返回当前时间。使用与 time /t 命令相同的格式。由 Cmd.exe 生成。9:16:25.05
- %UserDomain%: 局部 返回包含用户帐户的域的名称。 {包含用户帐号的域 – IBM-B63851E95C9}
- %UserName%: 局部 返回当前登录的用户的名称。 {当前用户名 – wy}
- %UserProfile%: 局部 返回当前用户的配置文件的位置。 {当前用户目录 – C:\Documents and Settings\wy}
- %WinDir%: 系统 返回操作系统目录的位置。 {系统目录 – C:\WINDOWS}
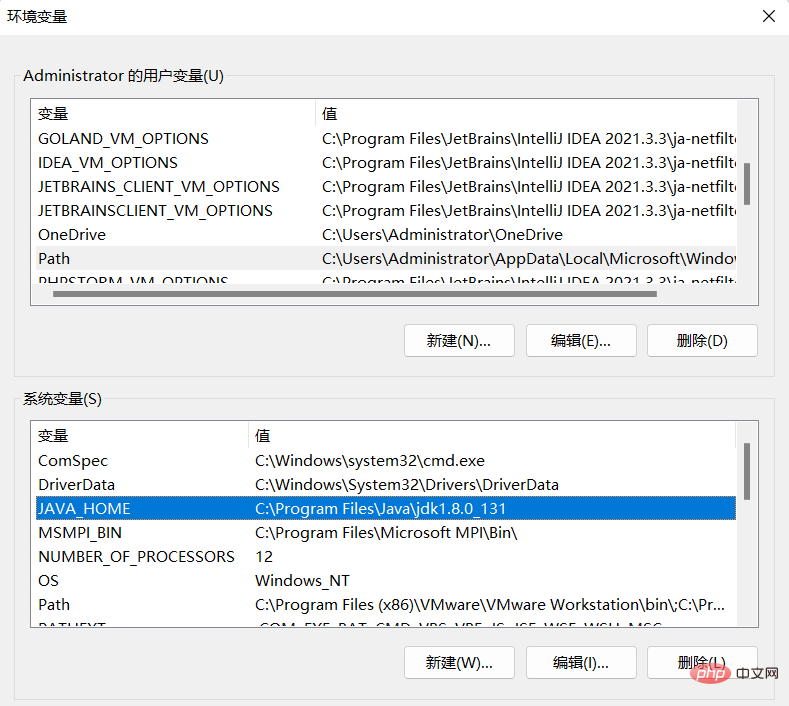
假定当前的系统环境变量定义如下,注意JAVA_HOME:

m3.js
console.log(process.env.JAVA_HOME);
OUTPUT : :
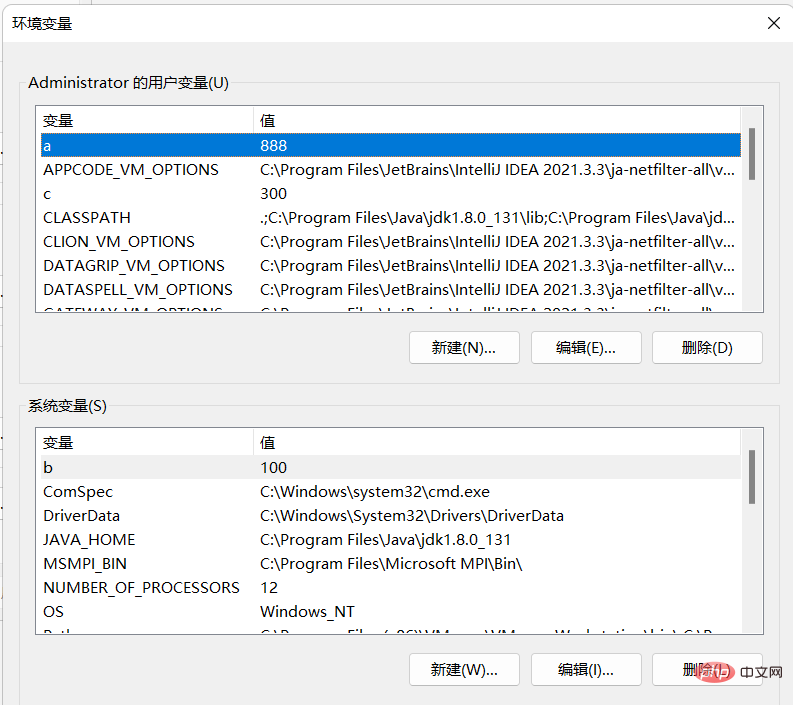
 a, b는 현재 터미널이 CMD라는 시스템에서 정의되었습니다. 888 이후 컴퓨터를 다시 시작하지 않았습니다로 변경되었습니다.
a, b는 현재 터미널이 CMD라는 시스템에서 정의되었습니다. 888 이후 컴퓨터를 다시 시작하지 않았습니다로 변경되었습니다.
 4. 숙제
4. 숙제
 4.2. Circle.js 모듈을 정의합니다. 중간 모듈에서 원의 둘레를 계산하는 메소드와 원의 면적을 계산하는 메소드를 정의합니다. 모듈 Circle.js 및 호출 모듈의 두 가지 메서드가 계산에 사용됩니다.
4.2. Circle.js 모듈을 정의합니다. 중간 모듈에서 원의 둘레를 계산하는 메소드와 원의 면적을 계산하는 메소드를 정의합니다. 모듈 Circle.js 및 호출 모듈의 두 가지 메서드가 계산에 사용됩니다.
4.3. 구성 파일 package.json에 포트와 호스트 주소를 정의하고 웹 서버를 생성한 후 구성 정보를 참조하고 포트와 호스트 주소 간 전환 기능을 구현합니다.
4.4, config를 사용하여 4.3
을 완료합니다. 5. 동영상
https://www.bilibili . com/video/BV1WW411B78S
노드 관련 지식을 더 보려면nodejs tutorial
을 방문하세요!위 내용은 Node의 모듈성, 파일 시스템 및 환경 변수를 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 이벤트 뷰어에서 이벤트 ID 55, 50, 98, 140 디스크 오류 수정
Mar 19, 2024 am 09:43 AM
이벤트 뷰어에서 이벤트 ID 55, 50, 98, 140 디스크 오류 수정
Mar 19, 2024 am 09:43 AM
Windows 11/10의 이벤트 뷰어에서 이벤트 ID 55, 50, 140, 98이 발견되거나, 디스크 파일 시스템 구조가 손상되어 사용할 수 없다는 오류가 발생하는 경우, 아래 안내에 따라 문제를 해결하시기 바랍니다. 이벤트 55, 디스크의 파일 시스템 구조가 손상되어 사용할 수 없음은 무엇을 의미합니까? 세션 55에서 Ntfs 디스크의 파일 시스템 구조가 손상되어 사용할 수 없습니다. 볼륨에서 chkMSK 유틸리티를 실행하십시오. NTFS가 트랜잭션 로그에 데이터를 쓸 수 없으면 이벤트 ID 55의 오류가 트리거되어 NTFS가 트랜잭션 데이터를 쓸 수 없는 작업을 완료하지 못하게 됩니다. 이 오류는 일반적으로 디스크에 불량 섹터가 있거나 파일 시스템의 디스크 하위 시스템이 부적절하여 파일 시스템이 손상된 경우에 발생합니다.
 Linux 시스템에서 파일 시스템 충돌 문제를 처리하는 방법
Jun 29, 2023 pm 04:05 PM
Linux 시스템에서 파일 시스템 충돌 문제를 처리하는 방법
Jun 29, 2023 pm 04:05 PM
Linux 시스템에서 파일 시스템 충돌 문제를 처리하는 방법 소개: 컴퓨터 기술의 지속적인 발전으로 운영 체제의 안정성과 신뢰성이 점점 더 중요해지고 있습니다. 그러나 Linux 시스템은 안정적이고 신뢰할 수 있는 운영 체제로 널리 알려져 있지만 여전히 파일 시스템 손상 가능성이 있습니다. 파일 시스템 충돌은 데이터 손실, 시스템 이상 등 심각한 결과를 초래할 수 있습니다. 따라서 이 기사에서는 사용자가 데이터와 시스템을 더 잘 보호할 수 있도록 Linux 시스템에서 파일 시스템 충돌 문제를 처리하는 방법을 소개합니다.
 Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언
Nov 22, 2023 pm 05:18 PM
Java 코드의 유지 관리성을 최적화하는 방법: 경험 및 조언 소프트웨어 개발 과정에서 유지 관리성이 뛰어난 코드를 작성하는 것이 중요합니다. 유지 관리 가능성은 예상치 못한 문제나 추가 노력 없이 코드를 쉽게 이해하고 수정하고 확장할 수 있음을 의미합니다. Java 개발자에게는 코드 유지 관리성을 최적화하는 방법이 중요한 문제입니다. 이 기사에서는 Java 개발자가 코드의 유지 관리성을 향상시키는 데 도움이 되는 몇 가지 경험과 제안을 공유합니다. 표준화된 명명 규칙을 따르면 코드를 더 쉽게 읽을 수 있습니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 fstab(파일 시스템 테이블)
Feb 19, 2024 pm 06:30 PM
fstab(파일 시스템 테이블)
Feb 19, 2024 pm 06:30 PM
fstab(FileSystemTable)은 Linux 시스템의 구성 파일로, 시스템 시작 시 파일 시스템 마운트 규칙을 정의하는 데 사용됩니다. fstab 파일은 /etc 디렉터리에 있으며 수동으로 생성하거나 편집기로 수정할 수 있습니다. 각 줄은 마운트할 파일 시스템을 지정합니다. 각 줄에는 6개의 필드가 있으며 그 의미는 다음과 같습니다. 파일 시스템 장치 파일 또는 UUID는 마운트할 파일 시스템의 장치를 지정하는 데 사용할 수 있습니다. UUID는 장치의 고유 식별자를 얻을 수 있습니다. blkid 명령을 통해. 2. 마운트 지점: 파일 시스템이 마운트될 디렉터리를 지정합니다. 이는 절대 경로(예: /mnt/data) 또는 상대 경로(예: ../data)일 수 있습니다. 3. 파일 시스템 클래스
 WIN10에서 파일 시스템 오류 2147416359를 처리하는 방법
Mar 27, 2024 am 11:31 AM
WIN10에서 파일 시스템 오류 2147416359를 처리하는 방법
Mar 27, 2024 am 11:31 AM
1. win+r을 눌러 실행창에 진입한 후 [services.msc]를 입력하고 Enter를 누릅니다. 2. 서비스 창에서 [Windows License Manager Service]를 찾아 더블클릭하여 엽니다. 3. 인터페이스에서 시작 유형을 [자동]으로 변경한 후 [적용 → 확인]을 클릭하세요. 4. 위의 설정을 완료한 후 컴퓨터를 다시 시작하세요.
 Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python 코드의 유지 관리 오류를 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 11:58 AM
Python은 고급 프로그래밍 언어로서 소프트웨어 개발에 널리 사용됩니다. Python에는 많은 장점이 있지만 많은 Python 프로그래머가 자주 직면하는 문제는 코드의 유지 관리 가능성이 낮다는 것입니다. Python 코드의 유지 관리 가능성에는 코드의 가독성, 확장성 및 재사용성이 포함됩니다. 이 기사에서는 Python 코드의 유지 관리 용이성 문제를 해결하는 방법에 중점을 둘 것입니다. 1. 코드 가독성(Code Readability) 코드 가독성이란 코드의 가독성을 말하며, 이는 코드 유지보수성의 핵심입니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.




