반응에서 속성 값을 수정하는 방법: 1. 해당 코드 파일을 엽니다. 2. 배열 객체를 생성합니다. 3. " this.setState({todoList: todoList.map((item,key)=> key == 0?{...item,name: "Jony"}:item)});" 메소드는 배열 객체의 특정 속성 값을 수정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 속성 값을 수정하는 방법은 무엇입니까?
React는 배열 객체의 특정 속성 값을 수정합니다
일반적으로 Controller의 데이터를 처리한 후 이를 View 레이어로 보내 표시합니다. 이 간단한 할당 방법은 다음과 같습니다
1 2 3 |
|
구현은 다음과 같습니다. Vue는 다음과 같습니다
1 |
|
예를 들어 백그라운드에서 우리에게 전달되는 데이터입니다.
배열 객체의 `name` 속성 중 하나의 값을 어떻게 변경해야 할까요?
1 2 3 4 5 6 7 8 9 10 11 12 |
|
먼저 vue에서 어떻게 구현하는지 살펴볼까요
1 2 3 |
|
와~ 사실 비교적 간단한데 React에서는 어떻게 구현하나요?
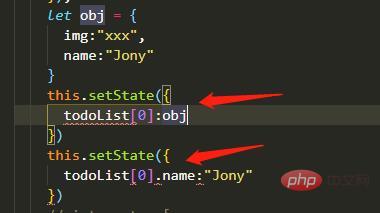
상상력은 이렇습니다...
1 2 3 4 5 6 7 8 9 10 11 |
|
작동하지 않습니다. 에디터와 브라우저에서 이런 글을 쓸 수 없다고 오류 보고를 하고 있습니다

그래서 구현하는 방법
1 2 3 4 5 6 |
|
이것 는 공식 웹사이트입니다. setState

에 대한 설명 권장 학습: "react 비디오 튜토리얼"
위 내용은 반응에서 속성 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!