webpack 패키지 노드 시 fs 오류 해결 방법: 1. Webpack 프로젝트에 babel 패키징 도구를 설치합니다. 2. 패키징 실패 정보를 확인합니다. 3. 원래 Nodejs를 직접 제거하고 안정적인 Node 버전을 다시 다운로드합니다. 사용할 js 모듈을 미리 캐시하려면 prefetch를 사용하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 노드 v10.16.0 버전, Dell G3 컴퓨터.
webpack 패키지 노드에서 fs가 오류를 보고하면 어떻게 해야 하나요?
Webpack 문제 기록 및 해결 방법 오류: 'node:fs/promises' 모듈을 찾을 수 없습니다
Webpack에 바벨 패키징 도구를 설치한 후 패키징에 실패했습니다. 프로젝트가 나타납니다 Error: Cannot find module 'node:fs/promises':
ERROR in ./src/index.js Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
cnpm 버전이 잘못됐다는 등 온라인에서 여러 솔루션을 시도했지만 아무 것도 작동하지 않았습니다.
최종 해결 방법: 원본 Nodejs를 제거하고 최신 안정 Node 버전을 다운로드하여 문제를 해결하세요.


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
충돌: 여러 청크가 동일한 파일 이름 main.js에 자산을 보냅니다.
출력 파일 이름을 변경하여 이름별로 자동 수정합니다.
output: {
path: path.join(__dirname, '../dist'),
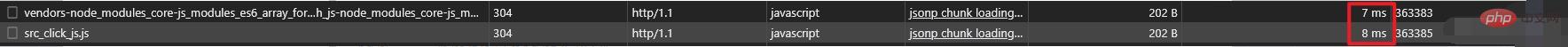
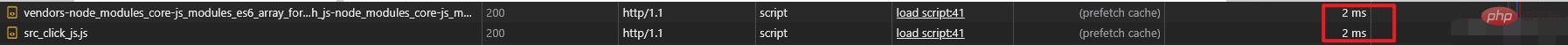
filename: '[name].js'},prefetch를 사용하여 사용할 js 모듈을 미리 캐시하세요. 
프리패치 캐치를 표시합니다.  추천 학습: "node.js 비디오 튜토리얼"
추천 학습: "node.js 비디오 튜토리얼"
위 내용은 webpack 패키지 노드에서 fs가 오류를 보고하면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!