노드 미들웨어란?
노드 미들웨어는 주로 http 요청의 세부 처리를 캡슐화하는 방법을 의미합니다. 그 본질은 웹 애플리케이션에 대한 특정 비즈니스 처리에 들어가기 전에 특정 필터가 이를 처리하도록 하는 것입니다. 노드 미들웨어를 도입하면 일부 기본 논리 처리를 단순화하고 캡슐화할 수 있습니다. 세부.

이 튜토리얼의 운영 환경: Windows 10 시스템, 노드 v12.21.0 버전, Dell G3 컴퓨터.
노드 미들웨어란 무엇인가요?
nodejs 미들웨어 원리에 대한 심층 설명
머리말
미들웨어는 응용 시스템과 시스템 소프트웨어 사이의 소프트웨어의 일종으로, 시스템 소프트웨어에서 제공하는 기본 서비스(기능)를 이용하여 네트워크를 연결합니다. 애플리케이션 시스템의 각 부분 또는 다양한 애플리케이션은 리소스 공유 및 기능 공유 목적을 달성할 수 있습니다.
NodeJS에서 middleware는 주로 http 요청 세부정보를 캡슐화하는 방법을 말합니다. 우리 모두는 http 요청에 다음과 같은 많은 작업이 관련된다는 것을 알고 있습니다. IP 필터링 쿼리 문자열 전달 요청 본문 구문 분석 쿠키 정보 처리 권한 확인 로깅 세션 관리 미들웨어(세션) gzip 압축 미들웨어 (예: 압축) * 오류 처리
물론 Web 애플리케이션의 경우 세부적인 처리 작업을 모두 이해하고 싶지는 않지만 달성하기 위해 비즈니스 개발에 집중할 수 있기를 바랍니다. 개발 효율성 향상을 목적으로 노드 미들웨어는 이러한 기본 논리 처리 세부 사항을 단순화하고 캡슐화하기 위해 도입되었습니다.
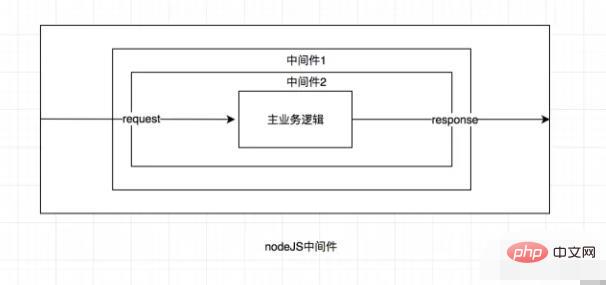
노드 미들웨어는 본질적으로 특정 비즈니스 처리에 들어가기 전에 특정 필터가 먼저 처리하도록 합니다. 아래 그림과 같이

현재 우리가 보는 주류 nodejs 프레임워크인 connect, koa, express, egg, nest 등은 모두 디자인 컨셉은 미들웨어와 떼려야 뗄 수 없기에, 모두에게 nodejs의 세계를 좀 더 깊게 들여다볼 수 있도록 미들웨어의 구현 원리를 비교 연구했습니다.
Text
노드 미들웨어의 개념을 이해한 후, 수동으로 구현해보겠습니다. middleware , 마지막으로 koa의 미들웨어 구현 아이디어를 간략하게 분석하겠습니다. 기사의 개요는 다음과 같습니다. 노드 미들웨어의 핵심 원리 구현 koa 미들 키 구현 방법* koa 미들웨어 메커니즘을 사용하여 자신만의 koa를 구현합니다. 미들웨어
노드 미들웨어 핵심 원칙 구현
위의 소개에서 미들웨어는 http 요청의 시작부터 응답 끝까지의 처리 로직임을 알 수 있습니다. 노드 미들웨어 모드를 구현할 때 고려해야 할 문제는 여러 미들웨어의 공존과 관련하여 여러 미들웨어의 실행을 자동화하는 방법에 대해 생각해야 합니다. 그렇지 않으면 요청에서 응답까지의 과정에서 첫 번째 미들웨어만 실행됩니다. 따라서 기본 미들웨어 형태는 다음과 같습니다.
const middleware = (req, res, next) => {
// 请求处理逻辑 next()}다음으로 미들웨어가 어떻게 구현되는지 간단한 사례를 작성해 보겠습니다.
// 定义几个中间间函数const m1 = (req, res, next) => {
console.log('m1 run')
next()}const m2 = (req, res, next) => {
console.log('m2 run')
next()}const m3 = (req, res, next) => {
console.log('m3 run')
next()}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) {
const next = () => {
// 获取第一个中间件 const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()}// 第一次请求流进入useApp()위 코드에서 next의 역할을 찾는 것은 어렵지 않습니다. , 이는 미들웨어 체인 매개변수를 자동으로 호출하는 핵심입니다. 인쇄 결과는 다음과 같습니다.
m1 runm2 runm3 run
위는 기본 미들웨어 실행 모드를 구현하지만 미들웨어도 세 번째에 의존하는 경우 비동기 문제도 고려해야 합니다. - 검증, 식별 등의 서비스와 같은 파티 모듈 또는 API 지원을 위해서는 다음 코드에 표시된 대로 정상적인 호출 실행 순서를 보장하기 위해 비동기 미들웨어의 콜백에서 다음을 실행해야 합니다.
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})}거기 로깅 미들웨어, 요청 모니터링 미들웨어와 같은 미들웨어 시나리오도 비즈니스 처리 전후에 관련 로직을 실행합니다. 이때 next 기능에 대한 2차 처리를 수행할 수 있어야 합니다. next 값을 promise로 반환하여 비즈니스 처리 중에 사용할 수 있도록 합니다. 완료 후 아래와 같이 then 콜백을 통해 미들웨어 로직을 계속 처리합니다.
function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// 将返回值包装为Promise对象 return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()}이때 호출할 수 있습니다.
const m1 = (req, res, next) => {
console.log('m1 start')
return next().then(() => {
console.log('m1 end')
})}위에서 우리는 기본 미들웨어 디자인 패턴을 구현했습니다. 물론 비동기를 사용하고 구현을 기다릴 수도 있습니다. 작성 방법은 더 우아하고 간단합니다. 다음은 간단한 예입니다. 작성자:
const m1 = async (req, res, next) => {
// something... let result = await next();
}
const m2 = async (req, res, next) => {
// something... let result = await next();
}
const m3 = async (req, res, next) => {
// something... let result = await next();
return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("end")
}
}
next()
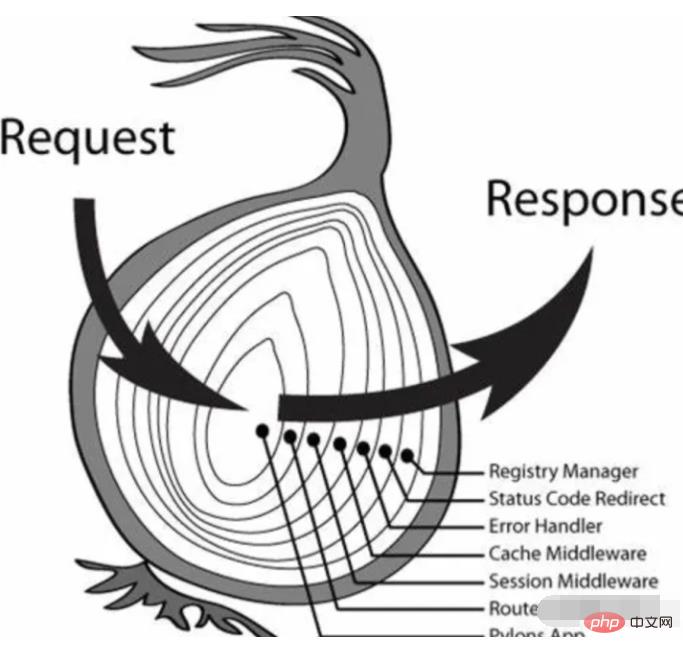
}// 启动中间件useApp()在koa2框架中, 中间件的实现方式也是将next()方法返回值封装为Promise对象,实现了其提出的洋葱圈模型,如下图所示:

koa中间件实现方式
koa2框架的中间件实现原理很优雅,笔者觉得很必要研究一下, 这里展示一下其核心思路:
function compose (middleware) {
// 提前判断中间件类型,防止后续错误 if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
// 中间件必须为函数类型 if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
// 采用闭包将索引缓存,来实现调用计数 let index = -1
return dispatch(0)
function dispatch (i) {
// 防止next()方法重复调用 if (i 利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => {
const t = ctx.request.header.authorization
let uid = ctx.request.header['x-requested-with']
let uidArr = uid.split(',')
if(uidArr.length > 1) {
uid = uidArr.pop().trim()
}
if(token[uid] && token[uid][1] === t) {
await next()
}else {
ctx.status = 403;
ctx.body = {
state: 403,
msg: '你没有权限操作'
}
} }以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
推荐学习:《node.js视频教程》
위 내용은 노드 미들웨어란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 무엇입니까?
Dec 27, 2023 pm 04:40 PM
Tomcat 미들웨어의 원리는 Java Servlet 및 Java EE 사양을 기반으로 구현됩니다. 서블릿 컨테이너로서 Tomcat은 HTTP 요청 및 응답을 처리하고 웹 애플리케이션에 대한 실행 환경을 제공하는 일을 담당합니다. Tomcat 미들웨어의 기본 원칙은 다음과 같습니다: 1. 컨테이너 모델 2. 서블릿 처리 메커니즘 4. 구성 관리 6. 클러스터링 및 로드 밸런싱 9. 임베디드 모드 등
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법
Nov 02, 2023 pm 03:57 PM
Laravel에서 미들웨어를 사용하여 양식 유효성 검사를 처리하는 방법에는 특정 코드 예제가 필요합니다. 소개: Laravel에서 양식 유효성 검사는 매우 일반적인 작업입니다. 사용자가 입력한 데이터의 유효성과 보안을 보장하기 위해 당사는 일반적으로 양식에 제출된 데이터를 확인합니다. Laravel은 편리한 양식 유효성 검사 기능을 제공하며 양식 유효성 검사를 처리하기 위한 미들웨어 사용도 지원합니다. 이 글에서는 미들웨어를 사용하여 Laravel에서 양식 유효성 검사를 처리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다.
 Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법
Nov 02, 2023 am 09:40 AM
Laravel에서 데이터 가속을 위해 미들웨어를 사용하는 방법 소개: Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 데이터 가속은 애플리케이션 성능을 향상시키는 열쇠입니다. 미들웨어는 요청이 컨트롤러에 도달하기 전이나 응답이 반환되기 전에 요청을 처리하는 Laravel에서 제공하는 중요한 기능입니다. 이 글은 Laravel에서 데이터 가속화를 달성하기 위해 미들웨어를 사용하는 방법에 초점을 맞추고 구체적인 코드 예제를 제공합니다. 1. 미들웨어란 무엇입니까? 미들웨어는 Laravel 프레임워크에서 사용되는 메커니즘입니다.
 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법
Nov 03, 2023 am 09:57 AM
Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법 미들웨어는 Laravel 프레임워크의 매우 강력하고 실용적인 기능 중 하나입니다. 이를 통해 요청이 컨트롤러에 들어가기 전이나 응답이 클라이언트에 전송되기 전에 요청과 응답을 처리할 수 있습니다. 이 글에서는 Laravel에서 응답 변환을 위해 미들웨어를 사용하는 방법을 보여드리겠습니다. 시작하기 전에 Laravel이 설치되어 있고 새 프로젝트가 생성되었는지 확인하세요. 이제 다음 단계를 따르겠습니다. 새 미들웨어 생성 열기
 미들웨어를 사용하여 Slim 프레임워크에서 CORS(교차 도메인 리소스 공유)를 설정하는 방법
Jul 30, 2023 pm 08:34 PM
미들웨어를 사용하여 Slim 프레임워크에서 CORS(교차 도메인 리소스 공유)를 설정하는 방법
Jul 30, 2023 pm 08:34 PM
Slim 프레임워크에서 미들웨어를 사용하여 CORS(Cross-Origin Resource Sharing)를 설정하는 방법 CORS(Cross-Origin Resource Sharing)는 서버가 HTTP 응답 헤더에 몇 가지 추가 정보를 설정하여 교차 허용 여부를 브라우저에 알릴 수 있는 메커니즘입니다. -도메인 요청. 프런트엔드와 백엔드가 분리된 일부 프로젝트에서는 CORS 메커니즘을 사용하여 백엔드 인터페이스에 대한 프런트엔드의 도메인 간 요청을 실현할 수 있습니다. Slim 프레임워크를 사용하여 REST API를 개발할 때 미들웨어(Middleware)를 사용할 수 있습니다.
 Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel은 효율적이고 안전하며 확장 가능한 웹 애플리케이션을 구축할 수 있는 빠르고 쉬운 방법을 제공하는 인기 있는 PHP 웹 애플리케이션 프레임워크입니다. Laravel 애플리케이션을 개발할 때 데이터 복구 문제, 즉 데이터 손실이나 손상이 발생한 경우 데이터를 복구하고 애플리케이션의 정상적인 작동을 보장하는 방법을 고려해야 하는 경우가 많습니다. 이 글에서는 Laravel 미들웨어를 사용하여 데이터 복구 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 라라란 무엇인가?




